Contact form
Forum rules
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/forms.html
http://www.wysiwygwebbuilder.com/form_wizard.html
Frequently Asked Questions about Forms
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/forms.html
http://www.wysiwygwebbuilder.com/form_wizard.html
Frequently Asked Questions about Forms
Re: Contact form
Step 1
Double click the editbox to open the properties
Step 2
Select the 'Validation' tab
Double click the editbox to open the properties
Step 2
Select the 'Validation' tab
Re: Contact form
Mam problem z formularzu kontaktowym dostaje zamiast klienta e-mail swój adres.
Re: Contact form
If the email message does not arrive then please read 'Emails are not arriving in my inbox' in the FAQ:
http://www.wysiwygwebbuilder.com/forum/ ... 10&t=32967
http://www.wysiwygwebbuilder.com/forum/ ... 10&t=32967
Re: Contact form
The message arrives, but I send the information myself. I missed something. The message should be from who I got and I have information that I sent it myself
Re: Contact form
I'm sorry, I am confused now 
Did you use the built-in form processor script?
What are your exact settings?
Did you use the built-in form processor script?
What are your exact settings?
Re: Contact form
Sorry the contact form works already an error was on my side. I'm learning how to use your program. Until now, I used your program to build simple websites and I am with you from version 11. I have a question whether the program has a clock and a counter visiting the site
Re: Contact form
In 'ready-to-use Javascripts', there is a basic clock script.
Re: Contact form
What is the name of the weather, dates, visits to my site and whether it is possible to be in Polish. As for the date to (day month year to change in Polish)
Re: Contact form
I'm sorry, there is no standard solution for this. In that case you will need to add a custom script.
Re: Contact form
And there is a script ready number of page visits
Re: Contact form
This requires a script with database. This needs to be installed on the server.And there is a script ready number of page visits
Re: Contact form
I still have a problem with a contact form, depending on how someone wants to send a file, this file selection field on hover does not show the file name in the white form field. I probably did not mark something.![Image]() How do I send a screen shot to your forum can not send it I do not understand and the network is how to play the img file
How do I send a screen shot to your forum can not send it I do not understand and the network is how to play the img file
Re: Contact form
What exact did you do?
What is the URL of thte page?
What are your settings?
Can you please be more specific?
What is the URL of thte page?
What are your settings?
Can you please be more specific?
Re: Contact form
the address of the site is https://www.slawekzawadzki.pl. Specifically, if someone would like to send a file to me, after clicking search and finds a file in the line, search for the white box, the file name should appear. Explain how to send you a screenshot because I do not know how.
Re: Contact form
The color of the text is white so that is why you do not see the filename.
http://www.wysiwygwebbuilder.com/forum/app.php/help/faq
Please see the FAQ:Explain how to send you a screenshot because I do not know how.
http://www.wysiwygwebbuilder.com/forum/app.php/help/faq
Re: Contact form
Thank you I have already fixed, but I still have a question, where should I check after sending the message would be sent
Re: Contact form
The file will be uploaded to the folder you have configured in the properties of the form.
Note that this folder must exist on the server and have write permissions.
Note that this folder must exist on the server and have write permissions.
Re: Contact form
Chodzi mi jak wyśle się z formularza wiadomość to po wysłaniu był komunikat wysłany.
Re: Contact form
I mean, if I send a message from the form, the message was sent after sending.
Re: Contact form
I'm sorry, I do not understand what you mean by 'the message was sent after sending.'
Can you please be more specific?
Note that the FAQ has solutions of most common issues:
http://www.wysiwygwebbuilder.com/forum/ ... 10&t=32967
Can you please be more specific?
Note that the FAQ has solutions of most common issues:
http://www.wysiwygwebbuilder.com/forum/ ... 10&t=32967
Re: Contact form
I mean, if someone uses the contact form, after sending the message was sent (message that he is sent to know that the message was sent)
Re: Contact form
if you configure a 'success page' then you can display a message the email was sent.
You can also display a popup:
http://wysiwygwebbuilder.com/form_popup.html
You can also display a popup:
http://wysiwygwebbuilder.com/form_popup.html
Re: Contact form
I can not do it as I write, but nothing comes out. I would like to ask you step-by-step like a layman, like my page.
Re: Contact form
Related tutorial:
http://wysiwygwebbuilder.com/forms.html
http://wysiwygwebbuilder.com/forms.html
Re: Contact form
Please go to the contact page and send a message and no message will be sent to you. And from the link you send me, I do not understand anything. I can send a page to another server and check what is bad and correct, and I just like Benda, I know what I'm doing wrong. I will give you access to the data I know, I ask you a lot, but I can not cope with the form until the end
Re: Contact form
If the email is not sent then something is wrong in the settings or on the server side.
Only you web host can tell you when something is wrong because these settings are different for each web account.
Please try to do one thing at a time. First make sending emails work and then activate other advanced options (one by one).
Only you web host can tell you when something is wrong because these settings are different for each web account.
Please try to do one thing at a time. First make sending emails work and then activate other advanced options (one by one).
Re: Contact form
111/5000
The message comes out and comes to me. I mean, there are no messages sent after sending a message to the site
The message comes out and comes to me. I mean, there are no messages sent after sending a message to the site
Re: Contact form
Do you mean emails do not get into your mailbox?
Did you try all tips form the FAQ?
Is the email sent by your webhost? if not, did you ask them why not?
Did you try all tips form the FAQ?
Is the email sent by your webhost? if not, did you ask them why not?
Re: Contact form
Everything works only I do not show the message after sending (SEND)
Re: Contact form
Did you specify a valid success and error page?
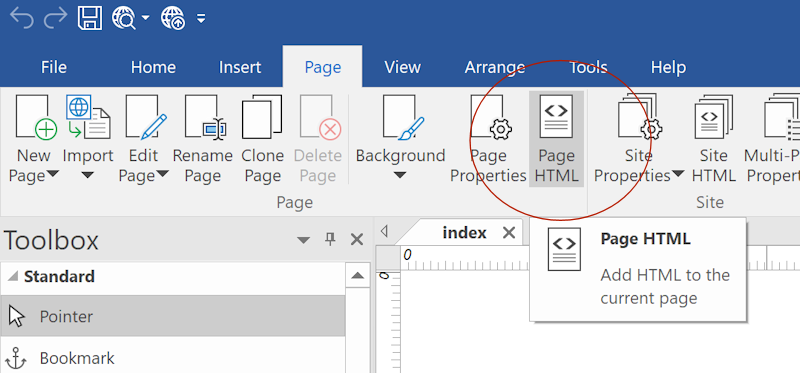
What is the PHP code of the page (Page -> Page HTML)?
What is the PHP code of the page (Page -> Page HTML)?
Re: Contact form
Where I can find the php code of the page as for the HTML code is 5
The address of *** and error I gave the contact page on my website
The address of *** and error I gave the contact page on my website
Re: Contact form
Menu -> Page -> Page HTML
Re: Contact form
I need to see the PHP code to be able to help you
Click Menu -> Page -> Page HTML
Click Menu -> Page -> Page HTML
Re: Contact form
Is this function in the program after I do not know where to look
Re: Contact form
<!doctype html>
<html>
<head>
<title></title>
</head>
<body>
<!-- page content -->
</body>
</html>
<html>
<head>
<title></title>
</head>
<body>
<!-- page content -->
</body>
</html>
Re: Contact form
I need the code of the form page.
Re: Contact form
<?php
function ValidateEmail($email)
{
$pattern = '/^([0-9a-z]([-.\w]*[0-9a-z])*@(([0-9a-z])+([-\w]*[0-9a-z])*\.)+[a-z]{2,6})$/i';
return preg_match($pattern, $email);
}
if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['formid']) && $_POST['formid'] == 'kontaktform2')
{
$mailto = 'kochanowka@slawekzawadzki.pl';
$mailfrom = isset($_POST['email']) ? $_POST['email'] : $mailto;
$subject = 'Wiadomość ze strony osiedle-kochanówka';
$message = 'Values submitted from web site form:';
$success_url = './kontakt.php';
$error_url = './kontakt.php';
$eol = "\n";
$error = '';
$internalfields = array ("submit", "reset", "send", "filesize", "formid", "captcha_code", "recaptcha_challenge_field", "recaptcha_response_field", "g-recaptcha-response");
$boundary = md5(uniqid(time()));
$header = 'From: '.$mailfrom.$eol;
$header .= 'Reply-To: '.$mailfrom.$eol;
$header .= 'MIME-Version: 1.0'.$eol;
$header .= 'Content-Type: multipart/mixed; boundary="'.$boundary.'"'.$eol;
$header .= 'X-Mailer: PHP v'.phpversion().$eol;
try
{
if (!ValidateEmail($mailfrom))
{
$error .= "The specified email address (" . $mailfrom . ") is invalid!\n<br>";
throw new Exception($error);
}
$message .= $eol;
$message .= "IP Address : ";
$message .= $_SERVER['REMOTE_ADDR'];
$message .= $eol;
foreach ($_POST as $key => $value)
{
if (!in_array(strtolower($key), $internalfields))
{
if (!is_array($value))
{
$message .= ucwords(str_replace("_", " ", $key)) . " : " . $value . $eol;
}
else
{
$message .= ucwords(str_replace("_", " ", $key)) . " : " . implode(",", $value) . $eol;
}
}
}
$body = 'This is a multi-part message in MIME format.'.$eol.$eol;
$body .= '--'.$boundary.$eol;
$body .= 'Content-Type: text/plain; charset=UTF-8'.$eol;
$body .= 'Content-Transfer-Encoding: 8bit'.$eol;
$body .= $eol.stripslashes($message).$eol;
if (!empty($_FILES))
{
foreach ($_FILES as $key => $value)
{
if ($_FILES[$key]['error'] == 0)
{
$body .= '--'.$boundary.$eol;
$body .= 'Content-Type: '.$_FILES[$key]['type'].'; name='.$_FILES[$key]['name'].$eol;
$body .= 'Content-Transfer-Encoding: base64'.$eol;
$body .= 'Content-Disposition: attachment; filename='.$_FILES[$key]['name'].$eol;
$body .= $eol.chunk_split(base64_encode(file_get_contents($_FILES[$key]['tmp_name']))).$eol;
}
}
}
$body .= '--'.$boundary.'--'.$eol;
if ($mailto != '')
{
mail($mailto, $subject, $body, $header);
}
header('Location: '.$success_url);
}
catch (Exception $e)
{
$errorcode = file_get_contents($error_url);
$replace = "##error##";
$errorcode = str_replace($replace, $e->getMessage(), $errorcode);
echo $errorcode;
}
exit;
}
?>
<!doctype html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>siedle-kochanowka.pl</title>
<meta name="generator" content="WYSIWYG Web Builder 15 - http://www.wysiwygwebbuilder.com">
<style>
html, body
{
height: 100%;
}
div#space
{
width: 1px;
height: 50%;
margin-bottom: -525px;
float:left
}
div#container
{
width: 1250px;
height: 1051px;
margin: 0 auto;
position: relative;
clear: left;
}
body
{
background-color: #FFFFFF;
background-image: url(images/IMG_20190707_122624.jpg);
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
color: #000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 1.1875;
margin: 0;
padding: 0;
}
</style>
<link href="css/font-awesome.min.css" rel="stylesheet">
<style>
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
input:focus, textarea:focus, select:focus
{
outline: none;
}
#kontaktLayer1
{
background-color: transparent;
background-image: none;
}
#wb_kontaktShape1
{
transform: rotate(0deg);
transform-origin: 50% 50%;
}
#kontaktShape1
{
border-width: 0;
vertical-align: top;
}
#kontaktLayer2
{
background-color: transparent;
background-image: none;
}
#wb_kontaktForm2
{
background-color: #800000;
background-image: none;
border: 3px solid #000000;
border-radius: 3px;
}
#kontaktLabel6
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox4
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 18px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox4:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel7
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox5
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox5:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel8
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox6
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox6:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel9
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox7
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
box-sizing: border-box;
line-height: 16px;
padding: 4px 4px 4px 4px;
text-align: left;
box-sizing: border-box;
width: 100%;
}
#kontaktEditbox7:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktEditbox7.is-valid
{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2328A745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") !important;
background-repeat: no-repeat !important;
background-position: center right calc(0.375em + 0.1875rem) !important;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) !important;
border-color: #28A745 !important;
padding-right: calc(1.5em + 0.75rem) !important;
}
#kontaktEditbox7.is-invalid
{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23DC3545' viewBox='-2 -2 7 7'%3e%3cpath stroke='%23DC3545' d='M0 0l3 3m0-3L0 3'/%3e%3ccircle r='.5'/%3e%3ccircle cx='3' r='.5'/%3e%3ccircle cy='3' r='.5'/%3e%3ccircle cx='3' cy='3' r='.5'/%3e%3c/svg%3E") !important;
background-repeat: no-repeat !important;
background-position: center right calc(0.375em + 0.1875rem) !important;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) !important;
border-color: #DC3545 !important;
padding-right: calc(1.5em + 0.75rem) !important;
}
#kontaktEditbox7.is-valid:focus
{
border-color: #28A745 !important;
box-shadow: 0 0 0 4px rgba(40, 167, 69, 0.25) !important;
}
#kontaktEditbox7.is-invalid:focus
{
border-color: #DC3545 !important;
box-shadow: 0 0 0 4px rgba(220, 53, 69, 0.25)!important;
}
#kontaktLabel10
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktTextArea2
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
overflow: auto;
resize: none;
}
#kontaktTextArea2:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel11
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktFileUpload2 *
{
box-sizing: border-box;
}
#kontaktFileUpload2{
display: table;
border-collapse: separate;
margin: 0;
}
#kontaktFileUpload2 .form-control
{
display: block;
width: 100%;
height: 32px;
line-height: 24px;
padding: 4px 4px 4px 4px;
font-family:Arial;
font-weight: normal;
font-size: 13px;
color: #000000;
background-color: #FFFFFF;
background-image: none;
border: 4px solid #000000;
border-radius: 4px;
}
#kontaktFileUpload2 .form-control
{
position: relative;
z-index: 2;
float: left;
width: 100%;
margin-bottom: 0px;
}
#kontaktFileUpload2 label
{
display: inline-block;
margin-bottom: 5px;
font-weight: 700;
}
#kontaktFileUpload2 .input-group-btn, kontaktFileUpload2 .form-control
{
display: table-cell;
}
#kontaktFileUpload2 :first-child.form-control, kontaktFileUpload2 :first-child.input-group-btn > .btn, kontaktFileUpload2 :first-child.input-group-btn > .btn-group > .btn, kontaktFileUpload2 :last-child.input-group-btn > :not(:last-child):not(.dropdown-toggle).btn, kontaktFileUpload2 :last-child.input-group-btn > :not(:last-child).btn-group > .btn
{
border-bottom-right-radius: 0px;
border-top-right-radius: 0px;
}
#kontaktFileUpload2 .input-group-btn
{
width: 1%;
white-space: nowrap;
vertical-align: middle;
position: relative;
font-size: 0px;
white-space: nowrap;
}
#kontaktFileUpload2 .btn
{
display: inline-block;
margin-bottom: 0px;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
background-color: #FF0000;
background-image: none;
border: 1px solid #000000;
color: #FFFFFF;
white-space: nowrap;
padding: 4px 8px 4px 8px;
font-family:Arial;
font-weight: normal;
font-size: 13px;
line-height: 24px;
border-radius: 4px;
height: 32px;
}
#kontaktFileUpload2 .input-group-btn > .btn
{
position: relative;
}
#kontaktFileUpload2 :last-child.form-control, #kontaktFileUpload2 :last-child.input-group-btn > .btn, #kontaktFileUpload2 :last-child.input-group-btn > .btn-group > .btn, #kontaktFileUpload2 :first-child.input-group-btn > :not(:first-child).btn, kontaktFileUpload2 :first-child.input-group-btn > :not(:first-child).btn-group > .btn
{
border-bottom-left-radius: 0px;
border-top-left-radius: 0px;
}
#kontaktFileUpload2 :last-child.input-group-btn > .btn, kontaktFileUpload2 :last-child.input-group-btn > .btn-group
{
margin-left: -1px;
}
#kontaktButton3
{
border: 4px solid #000000;
border-radius: 4px;
background-color: #FF0000;
background-image: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
margin: 0;
}
#kontaktButton4
{
border: 4px solid #000000;
border-radius: 4px;
background-color: #FF0000;
background-image: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
margin: 0;
}
#kontaktOverlayMenu1
{
background-color: #800000;
background-image: none;
border: 0px solid #424242;
margin: 0;
}
#kontaktOverlayMenu1:hover
{
background-color: #FFFFFF;
background-image: none;
border-color: #424242;
}
#kontaktOverlayMenu1
{
display: block;
width: 100px;
height: 100px;
position: absolute;
}
#kontaktOverlayMenu1 .line
{
width: 32px;
height: 6px;
background: #FFFFFF;
display: block;
margin: 6px auto;
}
#kontaktOverlayMenu1:hover .line
{
background: #424242;
}
#kontaktOverlayMenu1 .line:first-child
{
margin-top: 34px;
}
#kontaktOverlayMenu1-close
{
background: transparent;
font-size: 10px;
height: 2.8em;
outline: none;
position: absolute;
right: 10px;
text-align: left;
top: 10px;
width: 3em;
}
#kontaktOverlayMenu1-close:before, #kontaktOverlayMenu1-close:after
{
background: #FFFFFF;
content: "";
display: block;
height: 0.6em;
left: 0;
opacity: 1;
position: absolute;
top: 0;
width: 100%;
}
#kontaktOverlayMenu1-close span
{
background: #FFFFFF;
height: 0.6em;
margin-top: -0.3em;
position: absolute;
top: 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
width: 100%;
}
#kontaktOverlayMenu1-close span::after
{
background: #FFFFFF;
content: "";
display: block;
height: 0.6em;
position: absolute;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
width: 100%;
}
#kontaktOverlayMenu1-close:before
{
margin-top: -0.3em;
opacity: 0;
top: 50%;
}
#kontaktOverlayMenu1-close:after
{
bottom: 50%;
opacity: 0;
}
#kontaktOverlayMenu1-close span
{
background: #FFFFFF;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#kontaktOverlayMenu1-close span:after
{
background: #FFFFFF;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
}
#kontaktOverlayMenu1-overlay
{
background-color: rgba(165,42,42,0.87);
height: 100%;
left: 0;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
#kontaktOverlayMenu1-overlay ul
{
font-family: Arial;
font-weight: normal;
font-style: normal;
font-size: 19px;
list-style: none;
margin: 0;
padding: 0;
}
.kontaktOverlayMenu1
{
position: relative;
top: 50%;
height: 60%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 100%;
max-width: 970px;
margin: 0 auto 0 auto;
}
.kontaktOverlayMenu1 a
{
text-decoration: none;
}
.kontaktOverlayMenu1 ul
{
list-style: none;
padding: 0;
text-align: center;
}
.kontaktOverlayMenu1 li
{
position: relative;
}
.kontaktOverlayMenu1 li a
{
display: block;
position: relative;
padding: 10px 15px 10px 15px;
color: #FFFFFF;
outline: none;
}
.kontaktOverlayMenu1 li a:hover
{
color: #424242;
background-color: #CCCCCC;
}
#kontaktOverlayMenu1-overlay
{
visibility: hidden;
width: 0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
-webkit-transition: width 0.5s 0.3s, visibility 0s 0.8s;
transition: width 400ms 0.3s, visibility 0s 700ms;
}
#kontaktOverlayMenu1-overlay.show
{
visibility: visible;
width: 100%;
-webkit-transition: width 400ms;
transition: width 400ms;
}
#kontaktOverlayMenu1-overlay .kontaktOverlayMenu1
{
position: absolute;
left: 50%;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
opacity: 0;
-webkit-transition: opacity 0.3s 400ms;
transition: opacity 0.3s 400ms;
}
#kontaktOverlayMenu1-overlay.show .kontaktOverlayMenu1
{
opacity: 1;
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
#kontaktOverlayMenu1-overlay.hide .kontaktOverlayMenu1
{
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
#kontaktOverlayMenu1-overlay .overlay-icon
{
margin: 0px 10px 0px 0px;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script src="wb.validation.min.js"></script>
<script src="wb.overlay.min.js"></script>
<script>
$(document).ready(function()
{
$("#kontaktForm2").submit(function(event)
{
var isValid = $.validate.form(this);
return isValid;
});
$("#kontaktEditbox7").validate(
{
required: true,
bootstrap: true,
type: 'email',
color_text: '#000000',
color_hint: '#00FF00',
color_error: '#FF0000',
color_border: '#808080',
nohint: false,
font_family: 'Arial',
font_size: '13px',
position: 'topleft',
offsetx: 0,
offsety: 0,
effect: 'none',
error_text: ''
});
$("#kontaktFileUpload2 :file").on('change', function()
{
var input = $(this).parents('.input-group').find(':text');
input.val($(this).val());
});
var $overlaymenu = $('#kontaktOverlayMenu1-overlay');
$overlaymenu.overlay({'hideTransition':true});
$('#kontaktOverlayMenu1').on('click', function(e)
{
$.overlay.show($overlaymenu);
return false;
});
});
</script>
</head>
<body>
<div id="space"><br></div>
<div id="container">
</div>
<div id="kontaktLayer1" style="position:absolute;text-align:left;left:0px;top:0px;width:380px;height:1051px;z-index:32;">
<div id="wb_kontaktShape1" style="position:absolute;left:140px;top:70px;width:100px;height:137px;z-index:14;">
<img src="images/img0007.png" id="kontaktShape1" alt="" style="width:100px;height:137px;"></div>
<div id="kontaktLayer2" style="position:absolute;text-align:left;left:0px;top:819px;width:380px;height:123px;z-index:15;">
</div>
<div id="wb_kontaktForm2" style="position:absolute;left:6px;top:301px;width:362px;height:496px;z-index:16;">
<form name="Formularz_kontaktowy" method="post" action="<?php echo basename(__FILE__); ?>" enctype="multipart/form-data" accept-charset="UTF-8" id="kontaktForm2">
<input type="hidden" name="formid" value="kontaktform2">
<input type="text" id="kontaktEditbox4" style="position:absolute;left:142px;top:25px;width:186px;height:18px;z-index:0;" name="Imie" value="" spellcheck="false" required>
<label for="kontaktEditbox5" id="kontaktLabel7" style="position:absolute;left:40px;top:76px;width:76px;height:18px;line-height:18px;z-index:1;">Nazwisko</label>
<input type="text" id="kontaktEditbox5" style="position:absolute;left:142px;top:74px;width:186px;height:16px;z-index:2;" name="Nazwisko" value="" spellcheck="false" required>
<label for="kontaktEditbox6" id="kontaktLabel8" style="position:absolute;left:40px;top:124px;width:50px;height:18px;line-height:18px;z-index:3;">Temat</label>
<input type="text" id="kontaktEditbox6" style="position:absolute;left:142px;top:122px;width:186px;height:16px;z-index:4;" name="Temat" value="" spellcheck="false" required>
<label for="kontaktEditbox7" id="kontaktLabel9" style="position:absolute;left:40px;top:171px;width:66px;height:18px;line-height:18px;z-index:5;">E-mail</label>
<div id="wb_kontaktEditbox7" style="position:absolute;left:142px;top:169px;width:200px;height:30px;z-index:6;">
<input type="text" id="kontaktEditbox7" style="" name="Email" value="" spellcheck="false"></div>
<label for="kontaktTextArea2" id="kontaktLabel10" style="position:absolute;left:30px;top:252px;width:86px;height:18px;line-height:18px;z-index:7;">Wiadomość</label>
<textarea name="Wiadomość" id="kontaktTextArea2" style="position:absolute;left:142px;top:218px;width:186px;height:86px;z-index:8;" rows="5" cols="21" spellcheck="false" required></textarea>
<div id="kontaktFileUpload2" class="input-group" style="position:absolute;left:88px;top:340px;width:254px;height:32px;z-index:9;">
<input class="form-control" type="text" readonly="">
<label class="input-group-btn">
<input type="file" name="Wyślij plik" id="kontaktFileUpload2-file" style="display:none;"><span class="btn">Szukaj..</span>
</label>
</div>
<input type="submit" id="kontaktButton3" name="" value="Wyślij" style="position:absolute;left:142px;top:397px;width:96px;height:25px;z-index:10;">
<input type="reset" id="kontaktButton4" name="" value="Popraw" style="position:absolute;left:142px;top:437px;width:96px;height:25px;z-index:11;">
<label for="kontaktEditbox4" id="kontaktLabel6" style="position:absolute;left:40px;top:28px;width:66px;height:18px;line-height:18px;z-index:12;">Imię</label>
<label for="kontaktFileUpload2" id="kontaktLabel11" style="position:absolute;left:10px;top:344px;width:66px;height:16px;line-height:16px;z-index:13;">Wyslij plik</label>
</form>
</div>
<div id="wb_kontaktOverlayMenu1" style="position:absolute;left:140px;top:107px;width:100px;height:100px;z-index:17;">
<a href="#" id="kontaktOverlayMenu1">
<span class="line"></span>
<span class="line">
</span><span class="line"></span>
</a>
</div>
</div>
<div id="kontaktOverlayMenu1-overlay">
<div class="kontaktOverlayMenu1">
<ul class="drilldown-menu" role="menu">
<li><a role="menuitem" href="./index.php"><i class="fa fa-university overlay-icon"></i>Główna</a></li>
<li><a role="menuitem" href="./osiedle.html"><i class="fa fa-home overlay-icon"></i>Osiedle</a></li>
<li><a role="menuitem" href="./zarzad.html"><i class="fa fa-user-circle-o overlay-icon"></i>Zarząd</a></li>
<li><a role="menuitem" href="./informacje.html"><i class="fa fa-info-circle overlay-icon"></i>Informacja</a></li>
<li><a role="menuitem" href="./kontakt.php"><i class="fa fa-at overlay-icon"></i>Kontakt</a></li>
</ul>
</div>
<a class="close-button" id="kontaktOverlayMenu1-close" href="#" role="button" aria-hidden="true"><span></span></a>
</div>
</body>
</html>
function ValidateEmail($email)
{
$pattern = '/^([0-9a-z]([-.\w]*[0-9a-z])*@(([0-9a-z])+([-\w]*[0-9a-z])*\.)+[a-z]{2,6})$/i';
return preg_match($pattern, $email);
}
if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['formid']) && $_POST['formid'] == 'kontaktform2')
{
$mailto = 'kochanowka@slawekzawadzki.pl';
$mailfrom = isset($_POST['email']) ? $_POST['email'] : $mailto;
$subject = 'Wiadomość ze strony osiedle-kochanówka';
$message = 'Values submitted from web site form:';
$success_url = './kontakt.php';
$error_url = './kontakt.php';
$eol = "\n";
$error = '';
$internalfields = array ("submit", "reset", "send", "filesize", "formid", "captcha_code", "recaptcha_challenge_field", "recaptcha_response_field", "g-recaptcha-response");
$boundary = md5(uniqid(time()));
$header = 'From: '.$mailfrom.$eol;
$header .= 'Reply-To: '.$mailfrom.$eol;
$header .= 'MIME-Version: 1.0'.$eol;
$header .= 'Content-Type: multipart/mixed; boundary="'.$boundary.'"'.$eol;
$header .= 'X-Mailer: PHP v'.phpversion().$eol;
try
{
if (!ValidateEmail($mailfrom))
{
$error .= "The specified email address (" . $mailfrom . ") is invalid!\n<br>";
throw new Exception($error);
}
$message .= $eol;
$message .= "IP Address : ";
$message .= $_SERVER['REMOTE_ADDR'];
$message .= $eol;
foreach ($_POST as $key => $value)
{
if (!in_array(strtolower($key), $internalfields))
{
if (!is_array($value))
{
$message .= ucwords(str_replace("_", " ", $key)) . " : " . $value . $eol;
}
else
{
$message .= ucwords(str_replace("_", " ", $key)) . " : " . implode(",", $value) . $eol;
}
}
}
$body = 'This is a multi-part message in MIME format.'.$eol.$eol;
$body .= '--'.$boundary.$eol;
$body .= 'Content-Type: text/plain; charset=UTF-8'.$eol;
$body .= 'Content-Transfer-Encoding: 8bit'.$eol;
$body .= $eol.stripslashes($message).$eol;
if (!empty($_FILES))
{
foreach ($_FILES as $key => $value)
{
if ($_FILES[$key]['error'] == 0)
{
$body .= '--'.$boundary.$eol;
$body .= 'Content-Type: '.$_FILES[$key]['type'].'; name='.$_FILES[$key]['name'].$eol;
$body .= 'Content-Transfer-Encoding: base64'.$eol;
$body .= 'Content-Disposition: attachment; filename='.$_FILES[$key]['name'].$eol;
$body .= $eol.chunk_split(base64_encode(file_get_contents($_FILES[$key]['tmp_name']))).$eol;
}
}
}
$body .= '--'.$boundary.'--'.$eol;
if ($mailto != '')
{
mail($mailto, $subject, $body, $header);
}
header('Location: '.$success_url);
}
catch (Exception $e)
{
$errorcode = file_get_contents($error_url);
$replace = "##error##";
$errorcode = str_replace($replace, $e->getMessage(), $errorcode);
echo $errorcode;
}
exit;
}
?>
<!doctype html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>siedle-kochanowka.pl</title>
<meta name="generator" content="WYSIWYG Web Builder 15 - http://www.wysiwygwebbuilder.com">
<style>
html, body
{
height: 100%;
}
div#space
{
width: 1px;
height: 50%;
margin-bottom: -525px;
float:left
}
div#container
{
width: 1250px;
height: 1051px;
margin: 0 auto;
position: relative;
clear: left;
}
body
{
background-color: #FFFFFF;
background-image: url(images/IMG_20190707_122624.jpg);
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
color: #000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 1.1875;
margin: 0;
padding: 0;
}
</style>
<link href="css/font-awesome.min.css" rel="stylesheet">
<style>
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
input:focus, textarea:focus, select:focus
{
outline: none;
}
#kontaktLayer1
{
background-color: transparent;
background-image: none;
}
#wb_kontaktShape1
{
transform: rotate(0deg);
transform-origin: 50% 50%;
}
#kontaktShape1
{
border-width: 0;
vertical-align: top;
}
#kontaktLayer2
{
background-color: transparent;
background-image: none;
}
#wb_kontaktForm2
{
background-color: #800000;
background-image: none;
border: 3px solid #000000;
border-radius: 3px;
}
#kontaktLabel6
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox4
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 18px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox4:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel7
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox5
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox5:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel8
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox6
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox6:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel9
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox7
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
box-sizing: border-box;
line-height: 16px;
padding: 4px 4px 4px 4px;
text-align: left;
box-sizing: border-box;
width: 100%;
}
#kontaktEditbox7:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktEditbox7.is-valid
{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2328A745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") !important;
background-repeat: no-repeat !important;
background-position: center right calc(0.375em + 0.1875rem) !important;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) !important;
border-color: #28A745 !important;
padding-right: calc(1.5em + 0.75rem) !important;
}
#kontaktEditbox7.is-invalid
{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23DC3545' viewBox='-2 -2 7 7'%3e%3cpath stroke='%23DC3545' d='M0 0l3 3m0-3L0 3'/%3e%3ccircle r='.5'/%3e%3ccircle cx='3' r='.5'/%3e%3ccircle cy='3' r='.5'/%3e%3ccircle cx='3' cy='3' r='.5'/%3e%3c/svg%3E") !important;
background-repeat: no-repeat !important;
background-position: center right calc(0.375em + 0.1875rem) !important;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) !important;
border-color: #DC3545 !important;
padding-right: calc(1.5em + 0.75rem) !important;
}
#kontaktEditbox7.is-valid:focus
{
border-color: #28A745 !important;
box-shadow: 0 0 0 4px rgba(40, 167, 69, 0.25) !important;
}
#kontaktEditbox7.is-invalid:focus
{
border-color: #DC3545 !important;
box-shadow: 0 0 0 4px rgba(220, 53, 69, 0.25)!important;
}
#kontaktLabel10
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktTextArea2
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
overflow: auto;
resize: none;
}
#kontaktTextArea2:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel11
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktFileUpload2 *
{
box-sizing: border-box;
}
#kontaktFileUpload2{
display: table;
border-collapse: separate;
margin: 0;
}
#kontaktFileUpload2 .form-control
{
display: block;
width: 100%;
height: 32px;
line-height: 24px;
padding: 4px 4px 4px 4px;
font-family:Arial;
font-weight: normal;
font-size: 13px;
color: #000000;
background-color: #FFFFFF;
background-image: none;
border: 4px solid #000000;
border-radius: 4px;
}
#kontaktFileUpload2 .form-control
{
position: relative;
z-index: 2;
float: left;
width: 100%;
margin-bottom: 0px;
}
#kontaktFileUpload2 label
{
display: inline-block;
margin-bottom: 5px;
font-weight: 700;
}
#kontaktFileUpload2 .input-group-btn, kontaktFileUpload2 .form-control
{
display: table-cell;
}
#kontaktFileUpload2 :first-child.form-control, kontaktFileUpload2 :first-child.input-group-btn > .btn, kontaktFileUpload2 :first-child.input-group-btn > .btn-group > .btn, kontaktFileUpload2 :last-child.input-group-btn > :not(:last-child):not(.dropdown-toggle).btn, kontaktFileUpload2 :last-child.input-group-btn > :not(:last-child).btn-group > .btn
{
border-bottom-right-radius: 0px;
border-top-right-radius: 0px;
}
#kontaktFileUpload2 .input-group-btn
{
width: 1%;
white-space: nowrap;
vertical-align: middle;
position: relative;
font-size: 0px;
white-space: nowrap;
}
#kontaktFileUpload2 .btn
{
display: inline-block;
margin-bottom: 0px;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
background-color: #FF0000;
background-image: none;
border: 1px solid #000000;
color: #FFFFFF;
white-space: nowrap;
padding: 4px 8px 4px 8px;
font-family:Arial;
font-weight: normal;
font-size: 13px;
line-height: 24px;
border-radius: 4px;
height: 32px;
}
#kontaktFileUpload2 .input-group-btn > .btn
{
position: relative;
}
#kontaktFileUpload2 :last-child.form-control, #kontaktFileUpload2 :last-child.input-group-btn > .btn, #kontaktFileUpload2 :last-child.input-group-btn > .btn-group > .btn, #kontaktFileUpload2 :first-child.input-group-btn > :not(:first-child).btn, kontaktFileUpload2 :first-child.input-group-btn > :not(:first-child).btn-group > .btn
{
border-bottom-left-radius: 0px;
border-top-left-radius: 0px;
}
#kontaktFileUpload2 :last-child.input-group-btn > .btn, kontaktFileUpload2 :last-child.input-group-btn > .btn-group
{
margin-left: -1px;
}
#kontaktButton3
{
border: 4px solid #000000;
border-radius: 4px;
background-color: #FF0000;
background-image: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
margin: 0;
}
#kontaktButton4
{
border: 4px solid #000000;
border-radius: 4px;
background-color: #FF0000;
background-image: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
margin: 0;
}
#kontaktOverlayMenu1
{
background-color: #800000;
background-image: none;
border: 0px solid #424242;
margin: 0;
}
#kontaktOverlayMenu1:hover
{
background-color: #FFFFFF;
background-image: none;
border-color: #424242;
}
#kontaktOverlayMenu1
{
display: block;
width: 100px;
height: 100px;
position: absolute;
}
#kontaktOverlayMenu1 .line
{
width: 32px;
height: 6px;
background: #FFFFFF;
display: block;
margin: 6px auto;
}
#kontaktOverlayMenu1:hover .line
{
background: #424242;
}
#kontaktOverlayMenu1 .line:first-child
{
margin-top: 34px;
}
#kontaktOverlayMenu1-close
{
background: transparent;
font-size: 10px;
height: 2.8em;
outline: none;
position: absolute;
right: 10px;
text-align: left;
top: 10px;
width: 3em;
}
#kontaktOverlayMenu1-close:before, #kontaktOverlayMenu1-close:after
{
background: #FFFFFF;
content: "";
display: block;
height: 0.6em;
left: 0;
opacity: 1;
position: absolute;
top: 0;
width: 100%;
}
#kontaktOverlayMenu1-close span
{
background: #FFFFFF;
height: 0.6em;
margin-top: -0.3em;
position: absolute;
top: 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
width: 100%;
}
#kontaktOverlayMenu1-close span::after
{
background: #FFFFFF;
content: "";
display: block;
height: 0.6em;
position: absolute;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
width: 100%;
}
#kontaktOverlayMenu1-close:before
{
margin-top: -0.3em;
opacity: 0;
top: 50%;
}
#kontaktOverlayMenu1-close:after
{
bottom: 50%;
opacity: 0;
}
#kontaktOverlayMenu1-close span
{
background: #FFFFFF;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#kontaktOverlayMenu1-close span:after
{
background: #FFFFFF;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
}
#kontaktOverlayMenu1-overlay
{
background-color: rgba(165,42,42,0.87);
height: 100%;
left: 0;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
#kontaktOverlayMenu1-overlay ul
{
font-family: Arial;
font-weight: normal;
font-style: normal;
font-size: 19px;
list-style: none;
margin: 0;
padding: 0;
}
.kontaktOverlayMenu1
{
position: relative;
top: 50%;
height: 60%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 100%;
max-width: 970px;
margin: 0 auto 0 auto;
}
.kontaktOverlayMenu1 a
{
text-decoration: none;
}
.kontaktOverlayMenu1 ul
{
list-style: none;
padding: 0;
text-align: center;
}
.kontaktOverlayMenu1 li
{
position: relative;
}
.kontaktOverlayMenu1 li a
{
display: block;
position: relative;
padding: 10px 15px 10px 15px;
color: #FFFFFF;
outline: none;
}
.kontaktOverlayMenu1 li a:hover
{
color: #424242;
background-color: #CCCCCC;
}
#kontaktOverlayMenu1-overlay
{
visibility: hidden;
width: 0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
-webkit-transition: width 0.5s 0.3s, visibility 0s 0.8s;
transition: width 400ms 0.3s, visibility 0s 700ms;
}
#kontaktOverlayMenu1-overlay.show
{
visibility: visible;
width: 100%;
-webkit-transition: width 400ms;
transition: width 400ms;
}
#kontaktOverlayMenu1-overlay .kontaktOverlayMenu1
{
position: absolute;
left: 50%;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
opacity: 0;
-webkit-transition: opacity 0.3s 400ms;
transition: opacity 0.3s 400ms;
}
#kontaktOverlayMenu1-overlay.show .kontaktOverlayMenu1
{
opacity: 1;
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
#kontaktOverlayMenu1-overlay.hide .kontaktOverlayMenu1
{
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
#kontaktOverlayMenu1-overlay .overlay-icon
{
margin: 0px 10px 0px 0px;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script src="wb.validation.min.js"></script>
<script src="wb.overlay.min.js"></script>
<script>
$(document).ready(function()
{
$("#kontaktForm2").submit(function(event)
{
var isValid = $.validate.form(this);
return isValid;
});
$("#kontaktEditbox7").validate(
{
required: true,
bootstrap: true,
type: 'email',
color_text: '#000000',
color_hint: '#00FF00',
color_error: '#FF0000',
color_border: '#808080',
nohint: false,
font_family: 'Arial',
font_size: '13px',
position: 'topleft',
offsetx: 0,
offsety: 0,
effect: 'none',
error_text: ''
});
$("#kontaktFileUpload2 :file").on('change', function()
{
var input = $(this).parents('.input-group').find(':text');
input.val($(this).val());
});
var $overlaymenu = $('#kontaktOverlayMenu1-overlay');
$overlaymenu.overlay({'hideTransition':true});
$('#kontaktOverlayMenu1').on('click', function(e)
{
$.overlay.show($overlaymenu);
return false;
});
});
</script>
</head>
<body>
<div id="space"><br></div>
<div id="container">
</div>
<div id="kontaktLayer1" style="position:absolute;text-align:left;left:0px;top:0px;width:380px;height:1051px;z-index:32;">
<div id="wb_kontaktShape1" style="position:absolute;left:140px;top:70px;width:100px;height:137px;z-index:14;">
<img src="images/img0007.png" id="kontaktShape1" alt="" style="width:100px;height:137px;"></div>
<div id="kontaktLayer2" style="position:absolute;text-align:left;left:0px;top:819px;width:380px;height:123px;z-index:15;">
</div>
<div id="wb_kontaktForm2" style="position:absolute;left:6px;top:301px;width:362px;height:496px;z-index:16;">
<form name="Formularz_kontaktowy" method="post" action="<?php echo basename(__FILE__); ?>" enctype="multipart/form-data" accept-charset="UTF-8" id="kontaktForm2">
<input type="hidden" name="formid" value="kontaktform2">
<input type="text" id="kontaktEditbox4" style="position:absolute;left:142px;top:25px;width:186px;height:18px;z-index:0;" name="Imie" value="" spellcheck="false" required>
<label for="kontaktEditbox5" id="kontaktLabel7" style="position:absolute;left:40px;top:76px;width:76px;height:18px;line-height:18px;z-index:1;">Nazwisko</label>
<input type="text" id="kontaktEditbox5" style="position:absolute;left:142px;top:74px;width:186px;height:16px;z-index:2;" name="Nazwisko" value="" spellcheck="false" required>
<label for="kontaktEditbox6" id="kontaktLabel8" style="position:absolute;left:40px;top:124px;width:50px;height:18px;line-height:18px;z-index:3;">Temat</label>
<input type="text" id="kontaktEditbox6" style="position:absolute;left:142px;top:122px;width:186px;height:16px;z-index:4;" name="Temat" value="" spellcheck="false" required>
<label for="kontaktEditbox7" id="kontaktLabel9" style="position:absolute;left:40px;top:171px;width:66px;height:18px;line-height:18px;z-index:5;">E-mail</label>
<div id="wb_kontaktEditbox7" style="position:absolute;left:142px;top:169px;width:200px;height:30px;z-index:6;">
<input type="text" id="kontaktEditbox7" style="" name="Email" value="" spellcheck="false"></div>
<label for="kontaktTextArea2" id="kontaktLabel10" style="position:absolute;left:30px;top:252px;width:86px;height:18px;line-height:18px;z-index:7;">Wiadomość</label>
<textarea name="Wiadomość" id="kontaktTextArea2" style="position:absolute;left:142px;top:218px;width:186px;height:86px;z-index:8;" rows="5" cols="21" spellcheck="false" required></textarea>
<div id="kontaktFileUpload2" class="input-group" style="position:absolute;left:88px;top:340px;width:254px;height:32px;z-index:9;">
<input class="form-control" type="text" readonly="">
<label class="input-group-btn">
<input type="file" name="Wyślij plik" id="kontaktFileUpload2-file" style="display:none;"><span class="btn">Szukaj..</span>
</label>
</div>
<input type="submit" id="kontaktButton3" name="" value="Wyślij" style="position:absolute;left:142px;top:397px;width:96px;height:25px;z-index:10;">
<input type="reset" id="kontaktButton4" name="" value="Popraw" style="position:absolute;left:142px;top:437px;width:96px;height:25px;z-index:11;">
<label for="kontaktEditbox4" id="kontaktLabel6" style="position:absolute;left:40px;top:28px;width:66px;height:18px;line-height:18px;z-index:12;">Imię</label>
<label for="kontaktFileUpload2" id="kontaktLabel11" style="position:absolute;left:10px;top:344px;width:66px;height:16px;line-height:16px;z-index:13;">Wyslij plik</label>
</form>
</div>
<div id="wb_kontaktOverlayMenu1" style="position:absolute;left:140px;top:107px;width:100px;height:100px;z-index:17;">
<a href="#" id="kontaktOverlayMenu1">
<span class="line"></span>
<span class="line">
</span><span class="line"></span>
</a>
</div>
</div>
<div id="kontaktOverlayMenu1-overlay">
<div class="kontaktOverlayMenu1">
<ul class="drilldown-menu" role="menu">
<li><a role="menuitem" href="./index.php"><i class="fa fa-university overlay-icon"></i>Główna</a></li>
<li><a role="menuitem" href="./osiedle.html"><i class="fa fa-home overlay-icon"></i>Osiedle</a></li>
<li><a role="menuitem" href="./zarzad.html"><i class="fa fa-user-circle-o overlay-icon"></i>Zarząd</a></li>
<li><a role="menuitem" href="./informacje.html"><i class="fa fa-info-circle overlay-icon"></i>Informacja</a></li>
<li><a role="menuitem" href="./kontakt.php"><i class="fa fa-at overlay-icon"></i>Kontakt</a></li>
</ul>
</div>
<a class="close-button" id="kontaktOverlayMenu1-close" href="#" role="button" aria-hidden="true"><span></span></a>
</div>
</body>
</html>
Re: Contact form
<?php
function ValidateEmail($email)
{
$pattern = '/^([0-9a-z]([-.\w]*[0-9a-z])*@(([0-9a-z])+([-\w]*[0-9a-z])*\.)+[a-z]{2,6})$/i';
return preg_match($pattern, $email);
}
if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['formid']) && $_POST['formid'] == 'kontaktform2')
{
$mailto = 'kochanowka@slawekzawadzki.pl';
$mailfrom = isset($_POST['email']) ? $_POST['email'] : $mailto;
$subject = 'Wiadomość ze strony osiedle-kochanówka';
$message = 'Values submitted from web site form:';
$success_url = '';
$error_url = '';
$eol = "\n";
$error = '';
$internalfields = array ("submit", "reset", "send", "filesize", "formid", "captcha_code", "recaptcha_challenge_field", "recaptcha_response_field", "g-recaptcha-response");
$boundary = md5(uniqid(time()));
$header = 'From: '.$mailfrom.$eol;
$header .= 'Reply-To: '.$mailfrom.$eol;
$header .= 'MIME-Version: 1.0'.$eol;
$header .= 'Content-Type: multipart/mixed; boundary="'.$boundary.'"'.$eol;
$header .= 'X-Mailer: PHP v'.phpversion().$eol;
try
{
if (!ValidateEmail($mailfrom))
{
$error .= "The specified email address (" . $mailfrom . ") is invalid!\n<br>";
throw new Exception($error);
}
$message .= $eol;
$message .= "IP Address : ";
$message .= $_SERVER['REMOTE_ADDR'];
$message .= $eol;
foreach ($_POST as $key => $value)
{
if (!in_array(strtolower($key), $internalfields))
{
if (!is_array($value))
{
$message .= ucwords(str_replace("_", " ", $key)) . " : " . $value . $eol;
}
else
{
$message .= ucwords(str_replace("_", " ", $key)) . " : " . implode(",", $value) . $eol;
}
}
}
$body = 'This is a multi-part message in MIME format.'.$eol.$eol;
$body .= '--'.$boundary.$eol;
$body .= 'Content-Type: text/plain; charset=UTF-8'.$eol;
$body .= 'Content-Transfer-Encoding: 8bit'.$eol;
$body .= $eol.stripslashes($message).$eol;
if (!empty($_FILES))
{
foreach ($_FILES as $key => $value)
{
if ($_FILES[$key]['error'] == 0)
{
$body .= '--'.$boundary.$eol;
$body .= 'Content-Type: '.$_FILES[$key]['type'].'; name='.$_FILES[$key]['name'].$eol;
$body .= 'Content-Transfer-Encoding: base64'.$eol;
$body .= 'Content-Disposition: attachment; filename='.$_FILES[$key]['name'].$eol;
$body .= $eol.chunk_split(base64_encode(file_get_contents($_FILES[$key]['tmp_name']))).$eol;
}
}
}
$body .= '--'.$boundary.'--'.$eol;
if ($mailto != '')
{
mail($mailto, $subject, $body, $header);
}
header('Location: '.$success_url);
}
catch (Exception $e)
{
$errorcode = file_get_contents($error_url);
$replace = "##error##";
$errorcode = str_replace($replace, $e->getMessage(), $errorcode);
echo $errorcode;
}
exit;
}
?>
<!doctype html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>siedle-kochanowka.pl</title>
<meta name="generator" content="WYSIWYG Web Builder 15 - http://www.wysiwygwebbuilder.com">
<style>
html, body
{
height: 100%;
}
div#space
{
width: 1px;
height: 50%;
margin-bottom: -525px;
float:left
}
div#container
{
width: 1250px;
height: 1051px;
margin: 0 auto;
position: relative;
clear: left;
}
body
{
background-color: #FFFFFF;
background-image: url(images/IMG_20190707_122624.jpg);
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
color: #000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 1.1875;
margin: 0;
padding: 0;
}
</style>
<link href="css/font-awesome.min.css" rel="stylesheet">
<style>
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
input:focus, textarea:focus, select:focus
{
outline: none;
}
#kontaktLayer1
{
background-color: transparent;
background-image: none;
}
#wb_kontaktShape1
{
transform: rotate(0deg);
transform-origin: 50% 50%;
}
#kontaktShape1
{
border-width: 0;
vertical-align: top;
}
#kontaktLayer2
{
background-color: transparent;
background-image: none;
}
#wb_kontaktForm2
{
background-color: #800000;
background-image: none;
border: 3px solid #000000;
border-radius: 3px;
}
#kontaktLabel6
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox4
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 18px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox4:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel7
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox5
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox5:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel8
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox6
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox6:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel9
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox7
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
box-sizing: border-box;
line-height: 16px;
padding: 4px 4px 4px 4px;
text-align: left;
box-sizing: border-box;
width: 100%;
}
#kontaktEditbox7:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktEditbox7.is-valid
{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2328A745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") !important;
background-repeat: no-repeat !important;
background-position: center right calc(0.375em + 0.1875rem) !important;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) !important;
border-color: #28A745 !important;
padding-right: calc(1.5em + 0.75rem) !important;
}
#kontaktEditbox7.is-invalid
{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23DC3545' viewBox='-2 -2 7 7'%3e%3cpath stroke='%23DC3545' d='M0 0l3 3m0-3L0 3'/%3e%3ccircle r='.5'/%3e%3ccircle cx='3' r='.5'/%3e%3ccircle cy='3' r='.5'/%3e%3ccircle cx='3' cy='3' r='.5'/%3e%3c/svg%3E") !important;
background-repeat: no-repeat !important;
background-position: center right calc(0.375em + 0.1875rem) !important;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) !important;
border-color: #DC3545 !important;
padding-right: calc(1.5em + 0.75rem) !important;
}
#kontaktEditbox7.is-valid:focus
{
border-color: #28A745 !important;
box-shadow: 0 0 0 4px rgba(40, 167, 69, 0.25) !important;
}
#kontaktEditbox7.is-invalid:focus
{
border-color: #DC3545 !important;
box-shadow: 0 0 0 4px rgba(220, 53, 69, 0.25)!important;
}
#kontaktLabel10
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktTextArea2
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
overflow: auto;
resize: none;
}
#kontaktTextArea2:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel11
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktFileUpload2 *
{
box-sizing: border-box;
}
#kontaktFileUpload2{
display: table;
border-collapse: separate;
margin: 0;
}
#kontaktFileUpload2 .form-control
{
display: block;
width: 100%;
height: 32px;
line-height: 24px;
padding: 4px 4px 4px 4px;
font-family:Arial;
font-weight: normal;
font-size: 13px;
color: #000000;
background-color: #FFFFFF;
background-image: none;
border: 4px solid #000000;
border-radius: 4px;
}
#kontaktFileUpload2 .form-control
{
position: relative;
z-index: 2;
float: left;
width: 100%;
margin-bottom: 0px;
}
#kontaktFileUpload2 label
{
display: inline-block;
margin-bottom: 5px;
font-weight: 700;
}
#kontaktFileUpload2 .input-group-btn, kontaktFileUpload2 .form-control
{
display: table-cell;
}
#kontaktFileUpload2 :first-child.form-control, kontaktFileUpload2 :first-child.input-group-btn > .btn, kontaktFileUpload2 :first-child.input-group-btn > .btn-group > .btn, kontaktFileUpload2 :last-child.input-group-btn > :not(:last-child):not(.dropdown-toggle).btn, kontaktFileUpload2 :last-child.input-group-btn > :not(:last-child).btn-group > .btn
{
border-bottom-right-radius: 0px;
border-top-right-radius: 0px;
}
#kontaktFileUpload2 .input-group-btn
{
width: 1%;
white-space: nowrap;
vertical-align: middle;
position: relative;
font-size: 0px;
white-space: nowrap;
}
#kontaktFileUpload2 .btn
{
display: inline-block;
margin-bottom: 0px;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
background-color: #FF0000;
background-image: none;
border: 1px solid #000000;
color: #FFFFFF;
white-space: nowrap;
padding: 4px 8px 4px 8px;
font-family:Arial;
font-weight: normal;
font-size: 13px;
line-height: 24px;
border-radius: 4px;
height: 32px;
}
#kontaktFileUpload2 .input-group-btn > .btn
{
position: relative;
}
#kontaktFileUpload2 :last-child.form-control, #kontaktFileUpload2 :last-child.input-group-btn > .btn, #kontaktFileUpload2 :last-child.input-group-btn > .btn-group > .btn, #kontaktFileUpload2 :first-child.input-group-btn > :not(:first-child).btn, kontaktFileUpload2 :first-child.input-group-btn > :not(:first-child).btn-group > .btn
{
border-bottom-left-radius: 0px;
border-top-left-radius: 0px;
}
#kontaktFileUpload2 :last-child.input-group-btn > .btn, kontaktFileUpload2 :last-child.input-group-btn > .btn-group
{
margin-left: -1px;
}
#kontaktButton3
{
border: 4px solid #000000;
border-radius: 4px;
background-color: #FF0000;
background-image: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
margin: 0;
}
#kontaktButton4
{
border: 4px solid #000000;
border-radius: 4px;
background-color: #FF0000;
background-image: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
margin: 0;
}
#kontaktOverlayMenu1
{
background-color: #800000;
background-image: none;
border: 0px solid #424242;
margin: 0;
}
#kontaktOverlayMenu1:hover
{
background-color: #FFFFFF;
background-image: none;
border-color: #424242;
}
#kontaktOverlayMenu1
{
display: block;
width: 100px;
height: 100px;
position: absolute;
}
#kontaktOverlayMenu1 .line
{
width: 32px;
height: 6px;
background: #FFFFFF;
display: block;
margin: 6px auto;
}
#kontaktOverlayMenu1:hover .line
{
background: #424242;
}
#kontaktOverlayMenu1 .line:first-child
{
margin-top: 34px;
}
#kontaktOverlayMenu1-close
{
background: transparent;
font-size: 10px;
height: 2.8em;
outline: none;
position: absolute;
right: 10px;
text-align: left;
top: 10px;
width: 3em;
}
#kontaktOverlayMenu1-close:before, #kontaktOverlayMenu1-close:after
{
background: #FFFFFF;
content: "";
display: block;
height: 0.6em;
left: 0;
opacity: 1;
position: absolute;
top: 0;
width: 100%;
}
#kontaktOverlayMenu1-close span
{
background: #FFFFFF;
height: 0.6em;
margin-top: -0.3em;
position: absolute;
top: 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
width: 100%;
}
#kontaktOverlayMenu1-close span::after
{
background: #FFFFFF;
content: "";
display: block;
height: 0.6em;
position: absolute;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
width: 100%;
}
#kontaktOverlayMenu1-close:before
{
margin-top: -0.3em;
opacity: 0;
top: 50%;
}
#kontaktOverlayMenu1-close:after
{
bottom: 50%;
opacity: 0;
}
#kontaktOverlayMenu1-close span
{
background: #FFFFFF;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#kontaktOverlayMenu1-close span:after
{
background: #FFFFFF;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
}
#kontaktOverlayMenu1-overlay
{
background-color: rgba(165,42,42,0.87);
height: 100%;
left: 0;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
#kontaktOverlayMenu1-overlay ul
{
font-family: Arial;
font-weight: normal;
font-style: normal;
font-size: 19px;
list-style: none;
margin: 0;
padding: 0;
}
.kontaktOverlayMenu1
{
position: relative;
top: 50%;
height: 60%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 100%;
max-width: 970px;
margin: 0 auto 0 auto;
}
.kontaktOverlayMenu1 a
{
text-decoration: none;
}
.kontaktOverlayMenu1 ul
{
list-style: none;
padding: 0;
text-align: center;
}
.kontaktOverlayMenu1 li
{
position: relative;
}
.kontaktOverlayMenu1 li a
{
display: block;
position: relative;
padding: 10px 15px 10px 15px;
color: #FFFFFF;
outline: none;
}
.kontaktOverlayMenu1 li a:hover
{
color: #424242;
background-color: #CCCCCC;
}
#kontaktOverlayMenu1-overlay
{
visibility: hidden;
width: 0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
-webkit-transition: width 0.5s 0.3s, visibility 0s 0.8s;
transition: width 400ms 0.3s, visibility 0s 700ms;
}
#kontaktOverlayMenu1-overlay.show
{
visibility: visible;
width: 100%;
-webkit-transition: width 400ms;
transition: width 400ms;
}
#kontaktOverlayMenu1-overlay .kontaktOverlayMenu1
{
position: absolute;
left: 50%;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
opacity: 0;
-webkit-transition: opacity 0.3s 400ms;
transition: opacity 0.3s 400ms;
}
#kontaktOverlayMenu1-overlay.show .kontaktOverlayMenu1
{
opacity: 1;
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
#kontaktOverlayMenu1-overlay.hide .kontaktOverlayMenu1
{
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
#kontaktOverlayMenu1-overlay .overlay-icon
{
margin: 0px 10px 0px 0px;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script src="wb.validation.min.js"></script>
<script src="wb.overlay.min.js"></script>
<script>
$(document).ready(function()
{
$("#kontaktForm2").submit(function(event)
{
var isValid = $.validate.form(this);
return isValid;
});
$("#kontaktEditbox7").validate(
{
required: true,
bootstrap: true,
type: 'email',
color_text: '#000000',
color_hint: '#00FF00',
color_error: '#FF0000',
color_border: '#808080',
nohint: false,
font_family: 'Arial',
font_size: '13px',
position: 'topleft',
offsetx: 0,
offsety: 0,
effect: 'none',
error_text: ''
});
$("#kontaktFileUpload2 :file").on('change', function()
{
var input = $(this).parents('.input-group').find(':text');
input.val($(this).val());
});
var $overlaymenu = $('#kontaktOverlayMenu1-overlay');
$overlaymenu.overlay({'hideTransition':true});
$('#kontaktOverlayMenu1').on('click', function(e)
{
$.overlay.show($overlaymenu);
return false;
});
});
</script>
</head>
<body>
<div id="space"><br></div>
<div id="container">
</div>
<div id="kontaktLayer1" style="position:absolute;text-align:left;left:0px;top:0px;width:380px;height:1051px;z-index:32;">
<div id="wb_kontaktShape1" style="position:absolute;left:140px;top:70px;width:100px;height:137px;z-index:14;">
<img src="images/img0007.png" id="kontaktShape1" alt="" style="width:100px;height:137px;"></div>
<div id="kontaktLayer2" style="position:absolute;text-align:left;left:0px;top:819px;width:380px;height:123px;z-index:15;">
</div>
<div id="wb_kontaktForm2" style="position:absolute;left:6px;top:301px;width:362px;height:496px;z-index:16;">
<form name="Formularz_kontaktowy" method="post" action="<?php echo basename(__FILE__); ?>" enctype="multipart/form-data" accept-charset="UTF-8" id="kontaktForm2">
<input type="hidden" name="formid" value="kontaktform2">
<input type="text" id="kontaktEditbox4" style="position:absolute;left:142px;top:25px;width:186px;height:18px;z-index:0;" name="Imie" value="" spellcheck="false" required>
<label for="kontaktEditbox5" id="kontaktLabel7" style="position:absolute;left:40px;top:76px;width:76px;height:18px;line-height:18px;z-index:1;">Nazwisko</label>
<input type="text" id="kontaktEditbox5" style="position:absolute;left:142px;top:74px;width:186px;height:16px;z-index:2;" name="Nazwisko" value="" spellcheck="false" required>
<label for="kontaktEditbox6" id="kontaktLabel8" style="position:absolute;left:40px;top:124px;width:50px;height:18px;line-height:18px;z-index:3;">Temat</label>
<input type="text" id="kontaktEditbox6" style="position:absolute;left:142px;top:122px;width:186px;height:16px;z-index:4;" name="Temat" value="" spellcheck="false" required>
<label for="kontaktEditbox7" id="kontaktLabel9" style="position:absolute;left:40px;top:171px;width:66px;height:18px;line-height:18px;z-index:5;">E-mail</label>
<div id="wb_kontaktEditbox7" style="position:absolute;left:142px;top:169px;width:200px;height:30px;z-index:6;">
<input type="text" id="kontaktEditbox7" style="" name="Email" value="" spellcheck="false"></div>
<label for="kontaktTextArea2" id="kontaktLabel10" style="position:absolute;left:30px;top:252px;width:86px;height:18px;line-height:18px;z-index:7;">Wiadomość</label>
<textarea name="Wiadomość" id="kontaktTextArea2" style="position:absolute;left:142px;top:218px;width:186px;height:86px;z-index:8;" rows="5" cols="21" spellcheck="false" required></textarea>
<div id="kontaktFileUpload2" class="input-group" style="position:absolute;left:88px;top:340px;width:254px;height:32px;z-index:9;">
<input class="form-control" type="text" readonly="">
<label class="input-group-btn">
<input type="file" name="Wyślij plik" id="kontaktFileUpload2-file" style="display:none;"><span class="btn">Szukaj..</span>
</label>
</div>
<input type="submit" id="kontaktButton3" name="" value="Wyślij" style="position:absolute;left:142px;top:397px;width:96px;height:25px;z-index:10;">
<input type="reset" id="kontaktButton4" name="" value="Popraw" style="position:absolute;left:142px;top:437px;width:96px;height:25px;z-index:11;">
<label for="kontaktEditbox4" id="kontaktLabel6" style="position:absolute;left:40px;top:28px;width:66px;height:18px;line-height:18px;z-index:12;">Imię</label>
<label for="kontaktFileUpload2" id="kontaktLabel11" style="position:absolute;left:10px;top:344px;width:66px;height:16px;line-height:16px;z-index:13;">Wyslij plik</label>
</form>
</div>
<div id="wb_kontaktOverlayMenu1" style="position:absolute;left:140px;top:107px;width:100px;height:100px;z-index:17;">
<a href="#" id="kontaktOverlayMenu1">
<span class="line"></span>
<span class="line">
</span><span class="line"></span>
</a>
</div>
</div>
<div id="kontaktOverlayMenu1-overlay">
<div class="kontaktOverlayMenu1">
<ul class="drilldown-menu" role="menu">
<li><a role="menuitem" href="./index.php"><i class="fa fa-university overlay-icon"></i>Główna</a></li>
<li><a role="menuitem" href="./osiedle.html"><i class="fa fa-home overlay-icon"></i>Osiedle</a></li>
<li><a role="menuitem" href="./zarzad.html"><i class="fa fa-user-circle-o overlay-icon"></i>Zarząd</a></li>
<li><a role="menuitem" href="./informacje.html"><i class="fa fa-info-circle overlay-icon"></i>Informacja</a></li>
<li><a role="menuitem" href="./kontakt.php"><i class="fa fa-at overlay-icon"></i>Kontakt</a></li>
</ul>
</div>
<a class="close-button" id="kontaktOverlayMenu1-close" href="#" role="button" aria-hidden="true"><span></span></a>
</div>
</body>
</html>
function ValidateEmail($email)
{
$pattern = '/^([0-9a-z]([-.\w]*[0-9a-z])*@(([0-9a-z])+([-\w]*[0-9a-z])*\.)+[a-z]{2,6})$/i';
return preg_match($pattern, $email);
}
if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['formid']) && $_POST['formid'] == 'kontaktform2')
{
$mailto = 'kochanowka@slawekzawadzki.pl';
$mailfrom = isset($_POST['email']) ? $_POST['email'] : $mailto;
$subject = 'Wiadomość ze strony osiedle-kochanówka';
$message = 'Values submitted from web site form:';
$success_url = '';
$error_url = '';
$eol = "\n";
$error = '';
$internalfields = array ("submit", "reset", "send", "filesize", "formid", "captcha_code", "recaptcha_challenge_field", "recaptcha_response_field", "g-recaptcha-response");
$boundary = md5(uniqid(time()));
$header = 'From: '.$mailfrom.$eol;
$header .= 'Reply-To: '.$mailfrom.$eol;
$header .= 'MIME-Version: 1.0'.$eol;
$header .= 'Content-Type: multipart/mixed; boundary="'.$boundary.'"'.$eol;
$header .= 'X-Mailer: PHP v'.phpversion().$eol;
try
{
if (!ValidateEmail($mailfrom))
{
$error .= "The specified email address (" . $mailfrom . ") is invalid!\n<br>";
throw new Exception($error);
}
$message .= $eol;
$message .= "IP Address : ";
$message .= $_SERVER['REMOTE_ADDR'];
$message .= $eol;
foreach ($_POST as $key => $value)
{
if (!in_array(strtolower($key), $internalfields))
{
if (!is_array($value))
{
$message .= ucwords(str_replace("_", " ", $key)) . " : " . $value . $eol;
}
else
{
$message .= ucwords(str_replace("_", " ", $key)) . " : " . implode(",", $value) . $eol;
}
}
}
$body = 'This is a multi-part message in MIME format.'.$eol.$eol;
$body .= '--'.$boundary.$eol;
$body .= 'Content-Type: text/plain; charset=UTF-8'.$eol;
$body .= 'Content-Transfer-Encoding: 8bit'.$eol;
$body .= $eol.stripslashes($message).$eol;
if (!empty($_FILES))
{
foreach ($_FILES as $key => $value)
{
if ($_FILES[$key]['error'] == 0)
{
$body .= '--'.$boundary.$eol;
$body .= 'Content-Type: '.$_FILES[$key]['type'].'; name='.$_FILES[$key]['name'].$eol;
$body .= 'Content-Transfer-Encoding: base64'.$eol;
$body .= 'Content-Disposition: attachment; filename='.$_FILES[$key]['name'].$eol;
$body .= $eol.chunk_split(base64_encode(file_get_contents($_FILES[$key]['tmp_name']))).$eol;
}
}
}
$body .= '--'.$boundary.'--'.$eol;
if ($mailto != '')
{
mail($mailto, $subject, $body, $header);
}
header('Location: '.$success_url);
}
catch (Exception $e)
{
$errorcode = file_get_contents($error_url);
$replace = "##error##";
$errorcode = str_replace($replace, $e->getMessage(), $errorcode);
echo $errorcode;
}
exit;
}
?>
<!doctype html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>siedle-kochanowka.pl</title>
<meta name="generator" content="WYSIWYG Web Builder 15 - http://www.wysiwygwebbuilder.com">
<style>
html, body
{
height: 100%;
}
div#space
{
width: 1px;
height: 50%;
margin-bottom: -525px;
float:left
}
div#container
{
width: 1250px;
height: 1051px;
margin: 0 auto;
position: relative;
clear: left;
}
body
{
background-color: #FFFFFF;
background-image: url(images/IMG_20190707_122624.jpg);
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
color: #000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 1.1875;
margin: 0;
padding: 0;
}
</style>
<link href="css/font-awesome.min.css" rel="stylesheet">
<style>
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
input:focus, textarea:focus, select:focus
{
outline: none;
}
#kontaktLayer1
{
background-color: transparent;
background-image: none;
}
#wb_kontaktShape1
{
transform: rotate(0deg);
transform-origin: 50% 50%;
}
#kontaktShape1
{
border-width: 0;
vertical-align: top;
}
#kontaktLayer2
{
background-color: transparent;
background-image: none;
}
#wb_kontaktForm2
{
background-color: #800000;
background-image: none;
border: 3px solid #000000;
border-radius: 3px;
}
#kontaktLabel6
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox4
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 18px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox4:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel7
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox5
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox5:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel8
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox6
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
line-height: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
}
#kontaktEditbox6:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel9
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktEditbox7
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
box-sizing: border-box;
line-height: 16px;
padding: 4px 4px 4px 4px;
text-align: left;
box-sizing: border-box;
width: 100%;
}
#kontaktEditbox7:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktEditbox7.is-valid
{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2328A745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") !important;
background-repeat: no-repeat !important;
background-position: center right calc(0.375em + 0.1875rem) !important;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) !important;
border-color: #28A745 !important;
padding-right: calc(1.5em + 0.75rem) !important;
}
#kontaktEditbox7.is-invalid
{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23DC3545' viewBox='-2 -2 7 7'%3e%3cpath stroke='%23DC3545' d='M0 0l3 3m0-3L0 3'/%3e%3ccircle r='.5'/%3e%3ccircle cx='3' r='.5'/%3e%3ccircle cy='3' r='.5'/%3e%3ccircle cx='3' cy='3' r='.5'/%3e%3c/svg%3E") !important;
background-repeat: no-repeat !important;
background-position: center right calc(0.375em + 0.1875rem) !important;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) !important;
border-color: #DC3545 !important;
padding-right: calc(1.5em + 0.75rem) !important;
}
#kontaktEditbox7.is-valid:focus
{
border-color: #28A745 !important;
box-shadow: 0 0 0 4px rgba(40, 167, 69, 0.25) !important;
}
#kontaktEditbox7.is-invalid:focus
{
border-color: #DC3545 !important;
box-shadow: 0 0 0 4px rgba(220, 53, 69, 0.25)!important;
}
#kontaktLabel10
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 16px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktTextArea2
{
border: 3px solid #000000;
border-radius: 3px;
background-clip: padding-box;
background-color: #FFFFFF;
background-image: none;
color :#000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
overflow: auto;
resize: none;
}
#kontaktTextArea2:focus
{
border-color: #66AFE9;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.075), 0px 0px 8px rgba(102,175,233,0.60);
outline: 0;
}
#kontaktLabel11
{
border: 0px solid #CCCCCC;
border-radius: 4px;
background-color: transparent;
background-image: none;
color :#FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 4px 4px 4px 4px;
margin: 0;
text-align: left;
vertical-align: top;
}
#kontaktFileUpload2 *
{
box-sizing: border-box;
}
#kontaktFileUpload2{
display: table;
border-collapse: separate;
margin: 0;
}
#kontaktFileUpload2 .form-control
{
display: block;
width: 100%;
height: 32px;
line-height: 24px;
padding: 4px 4px 4px 4px;
font-family:Arial;
font-weight: normal;
font-size: 13px;
color: #000000;
background-color: #FFFFFF;
background-image: none;
border: 4px solid #000000;
border-radius: 4px;
}
#kontaktFileUpload2 .form-control
{
position: relative;
z-index: 2;
float: left;
width: 100%;
margin-bottom: 0px;
}
#kontaktFileUpload2 label
{
display: inline-block;
margin-bottom: 5px;
font-weight: 700;
}
#kontaktFileUpload2 .input-group-btn, kontaktFileUpload2 .form-control
{
display: table-cell;
}
#kontaktFileUpload2 :first-child.form-control, kontaktFileUpload2 :first-child.input-group-btn > .btn, kontaktFileUpload2 :first-child.input-group-btn > .btn-group > .btn, kontaktFileUpload2 :last-child.input-group-btn > :not(:last-child):not(.dropdown-toggle).btn, kontaktFileUpload2 :last-child.input-group-btn > :not(:last-child).btn-group > .btn
{
border-bottom-right-radius: 0px;
border-top-right-radius: 0px;
}
#kontaktFileUpload2 .input-group-btn
{
width: 1%;
white-space: nowrap;
vertical-align: middle;
position: relative;
font-size: 0px;
white-space: nowrap;
}
#kontaktFileUpload2 .btn
{
display: inline-block;
margin-bottom: 0px;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
background-color: #FF0000;
background-image: none;
border: 1px solid #000000;
color: #FFFFFF;
white-space: nowrap;
padding: 4px 8px 4px 8px;
font-family:Arial;
font-weight: normal;
font-size: 13px;
line-height: 24px;
border-radius: 4px;
height: 32px;
}
#kontaktFileUpload2 .input-group-btn > .btn
{
position: relative;
}
#kontaktFileUpload2 :last-child.form-control, #kontaktFileUpload2 :last-child.input-group-btn > .btn, #kontaktFileUpload2 :last-child.input-group-btn > .btn-group > .btn, #kontaktFileUpload2 :first-child.input-group-btn > :not(:first-child).btn, kontaktFileUpload2 :first-child.input-group-btn > :not(:first-child).btn-group > .btn
{
border-bottom-left-radius: 0px;
border-top-left-radius: 0px;
}
#kontaktFileUpload2 :last-child.input-group-btn > .btn, kontaktFileUpload2 :last-child.input-group-btn > .btn-group
{
margin-left: -1px;
}
#kontaktButton3
{
border: 4px solid #000000;
border-radius: 4px;
background-color: #FF0000;
background-image: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
margin: 0;
}
#kontaktButton4
{
border: 4px solid #000000;
border-radius: 4px;
background-color: #FF0000;
background-image: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
margin: 0;
}
#kontaktOverlayMenu1
{
background-color: #800000;
background-image: none;
border: 0px solid #424242;
margin: 0;
}
#kontaktOverlayMenu1:hover
{
background-color: #FFFFFF;
background-image: none;
border-color: #424242;
}
#kontaktOverlayMenu1
{
display: block;
width: 100px;
height: 100px;
position: absolute;
}
#kontaktOverlayMenu1 .line
{
width: 32px;
height: 6px;
background: #FFFFFF;
display: block;
margin: 6px auto;
}
#kontaktOverlayMenu1:hover .line
{
background: #424242;
}
#kontaktOverlayMenu1 .line:first-child
{
margin-top: 34px;
}
#kontaktOverlayMenu1-close
{
background: transparent;
font-size: 10px;
height: 2.8em;
outline: none;
position: absolute;
right: 10px;
text-align: left;
top: 10px;
width: 3em;
}
#kontaktOverlayMenu1-close:before, #kontaktOverlayMenu1-close:after
{
background: #FFFFFF;
content: "";
display: block;
height: 0.6em;
left: 0;
opacity: 1;
position: absolute;
top: 0;
width: 100%;
}
#kontaktOverlayMenu1-close span
{
background: #FFFFFF;
height: 0.6em;
margin-top: -0.3em;
position: absolute;
top: 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
width: 100%;
}
#kontaktOverlayMenu1-close span::after
{
background: #FFFFFF;
content: "";
display: block;
height: 0.6em;
position: absolute;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
width: 100%;
}
#kontaktOverlayMenu1-close:before
{
margin-top: -0.3em;
opacity: 0;
top: 50%;
}
#kontaktOverlayMenu1-close:after
{
bottom: 50%;
opacity: 0;
}
#kontaktOverlayMenu1-close span
{
background: #FFFFFF;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#kontaktOverlayMenu1-close span:after
{
background: #FFFFFF;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
}
#kontaktOverlayMenu1-overlay
{
background-color: rgba(165,42,42,0.87);
height: 100%;
left: 0;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
#kontaktOverlayMenu1-overlay ul
{
font-family: Arial;
font-weight: normal;
font-style: normal;
font-size: 19px;
list-style: none;
margin: 0;
padding: 0;
}
.kontaktOverlayMenu1
{
position: relative;
top: 50%;
height: 60%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 100%;
max-width: 970px;
margin: 0 auto 0 auto;
}
.kontaktOverlayMenu1 a
{
text-decoration: none;
}
.kontaktOverlayMenu1 ul
{
list-style: none;
padding: 0;
text-align: center;
}
.kontaktOverlayMenu1 li
{
position: relative;
}
.kontaktOverlayMenu1 li a
{
display: block;
position: relative;
padding: 10px 15px 10px 15px;
color: #FFFFFF;
outline: none;
}
.kontaktOverlayMenu1 li a:hover
{
color: #424242;
background-color: #CCCCCC;
}
#kontaktOverlayMenu1-overlay
{
visibility: hidden;
width: 0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
-webkit-transition: width 0.5s 0.3s, visibility 0s 0.8s;
transition: width 400ms 0.3s, visibility 0s 700ms;
}
#kontaktOverlayMenu1-overlay.show
{
visibility: visible;
width: 100%;
-webkit-transition: width 400ms;
transition: width 400ms;
}
#kontaktOverlayMenu1-overlay .kontaktOverlayMenu1
{
position: absolute;
left: 50%;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
opacity: 0;
-webkit-transition: opacity 0.3s 400ms;
transition: opacity 0.3s 400ms;
}
#kontaktOverlayMenu1-overlay.show .kontaktOverlayMenu1
{
opacity: 1;
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
#kontaktOverlayMenu1-overlay.hide .kontaktOverlayMenu1
{
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
#kontaktOverlayMenu1-overlay .overlay-icon
{
margin: 0px 10px 0px 0px;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script src="wb.validation.min.js"></script>
<script src="wb.overlay.min.js"></script>
<script>
$(document).ready(function()
{
$("#kontaktForm2").submit(function(event)
{
var isValid = $.validate.form(this);
return isValid;
});
$("#kontaktEditbox7").validate(
{
required: true,
bootstrap: true,
type: 'email',
color_text: '#000000',
color_hint: '#00FF00',
color_error: '#FF0000',
color_border: '#808080',
nohint: false,
font_family: 'Arial',
font_size: '13px',
position: 'topleft',
offsetx: 0,
offsety: 0,
effect: 'none',
error_text: ''
});
$("#kontaktFileUpload2 :file").on('change', function()
{
var input = $(this).parents('.input-group').find(':text');
input.val($(this).val());
});
var $overlaymenu = $('#kontaktOverlayMenu1-overlay');
$overlaymenu.overlay({'hideTransition':true});
$('#kontaktOverlayMenu1').on('click', function(e)
{
$.overlay.show($overlaymenu);
return false;
});
});
</script>
</head>
<body>
<div id="space"><br></div>
<div id="container">
</div>
<div id="kontaktLayer1" style="position:absolute;text-align:left;left:0px;top:0px;width:380px;height:1051px;z-index:32;">
<div id="wb_kontaktShape1" style="position:absolute;left:140px;top:70px;width:100px;height:137px;z-index:14;">
<img src="images/img0007.png" id="kontaktShape1" alt="" style="width:100px;height:137px;"></div>
<div id="kontaktLayer2" style="position:absolute;text-align:left;left:0px;top:819px;width:380px;height:123px;z-index:15;">
</div>
<div id="wb_kontaktForm2" style="position:absolute;left:6px;top:301px;width:362px;height:496px;z-index:16;">
<form name="Formularz_kontaktowy" method="post" action="<?php echo basename(__FILE__); ?>" enctype="multipart/form-data" accept-charset="UTF-8" id="kontaktForm2">
<input type="hidden" name="formid" value="kontaktform2">
<input type="text" id="kontaktEditbox4" style="position:absolute;left:142px;top:25px;width:186px;height:18px;z-index:0;" name="Imie" value="" spellcheck="false" required>
<label for="kontaktEditbox5" id="kontaktLabel7" style="position:absolute;left:40px;top:76px;width:76px;height:18px;line-height:18px;z-index:1;">Nazwisko</label>
<input type="text" id="kontaktEditbox5" style="position:absolute;left:142px;top:74px;width:186px;height:16px;z-index:2;" name="Nazwisko" value="" spellcheck="false" required>
<label for="kontaktEditbox6" id="kontaktLabel8" style="position:absolute;left:40px;top:124px;width:50px;height:18px;line-height:18px;z-index:3;">Temat</label>
<input type="text" id="kontaktEditbox6" style="position:absolute;left:142px;top:122px;width:186px;height:16px;z-index:4;" name="Temat" value="" spellcheck="false" required>
<label for="kontaktEditbox7" id="kontaktLabel9" style="position:absolute;left:40px;top:171px;width:66px;height:18px;line-height:18px;z-index:5;">E-mail</label>
<div id="wb_kontaktEditbox7" style="position:absolute;left:142px;top:169px;width:200px;height:30px;z-index:6;">
<input type="text" id="kontaktEditbox7" style="" name="Email" value="" spellcheck="false"></div>
<label for="kontaktTextArea2" id="kontaktLabel10" style="position:absolute;left:30px;top:252px;width:86px;height:18px;line-height:18px;z-index:7;">Wiadomość</label>
<textarea name="Wiadomość" id="kontaktTextArea2" style="position:absolute;left:142px;top:218px;width:186px;height:86px;z-index:8;" rows="5" cols="21" spellcheck="false" required></textarea>
<div id="kontaktFileUpload2" class="input-group" style="position:absolute;left:88px;top:340px;width:254px;height:32px;z-index:9;">
<input class="form-control" type="text" readonly="">
<label class="input-group-btn">
<input type="file" name="Wyślij plik" id="kontaktFileUpload2-file" style="display:none;"><span class="btn">Szukaj..</span>
</label>
</div>
<input type="submit" id="kontaktButton3" name="" value="Wyślij" style="position:absolute;left:142px;top:397px;width:96px;height:25px;z-index:10;">
<input type="reset" id="kontaktButton4" name="" value="Popraw" style="position:absolute;left:142px;top:437px;width:96px;height:25px;z-index:11;">
<label for="kontaktEditbox4" id="kontaktLabel6" style="position:absolute;left:40px;top:28px;width:66px;height:18px;line-height:18px;z-index:12;">Imię</label>
<label for="kontaktFileUpload2" id="kontaktLabel11" style="position:absolute;left:10px;top:344px;width:66px;height:16px;line-height:16px;z-index:13;">Wyslij plik</label>
</form>
</div>
<div id="wb_kontaktOverlayMenu1" style="position:absolute;left:140px;top:107px;width:100px;height:100px;z-index:17;">
<a href="#" id="kontaktOverlayMenu1">
<span class="line"></span>
<span class="line">
</span><span class="line"></span>
</a>
</div>
</div>
<div id="kontaktOverlayMenu1-overlay">
<div class="kontaktOverlayMenu1">
<ul class="drilldown-menu" role="menu">
<li><a role="menuitem" href="./index.php"><i class="fa fa-university overlay-icon"></i>Główna</a></li>
<li><a role="menuitem" href="./osiedle.html"><i class="fa fa-home overlay-icon"></i>Osiedle</a></li>
<li><a role="menuitem" href="./zarzad.html"><i class="fa fa-user-circle-o overlay-icon"></i>Zarząd</a></li>
<li><a role="menuitem" href="./informacje.html"><i class="fa fa-info-circle overlay-icon"></i>Informacja</a></li>
<li><a role="menuitem" href="./kontakt.php"><i class="fa fa-at overlay-icon"></i>Kontakt</a></li>
</ul>
</div>
<a class="close-button" id="kontaktOverlayMenu1-close" href="#" role="button" aria-hidden="true"><span></span></a>
</div>
</body>
</html>
Re: Contact form
The success and error page and not correct. They point to the same page.
Step 1
Create 2 new pages: success + error
The success page displays a 'your message has been success sent' message
The error page displays an error message. See the FAQ.
Step 2
Set these pages as the success and error page of your form.
Step 1
Create 2 new pages: success + error
The success page displays a 'your message has been success sent' message
The error page displays an error message. See the FAQ.
Step 2
Set these pages as the success and error page of your form.
Re: Contact form
Well, I understand that I have to create two pages one success and the other error and form to mark success on the success side and error on the error page.
Re: Contact form
Correct, if you want to display a success and error page. Otherwise it just redirects the user to the same page.
Please carefully read the FAQ. All issues you have run into have been documented.
Please carefully read the FAQ. All issues you have run into have been documented.
Re: Contact form
Write to me what to do next, because I do not understand this tutorial, maybe it is language related. I'm from Poland
Re: Contact form
Step 1
Create 2 new pages: success + error
The success page displays a 'your message has been success sent' message
The error page displays an error message. See the FAQ.
Step 2
Set these pages as the success and error page of your form.
Create 2 new pages: success + error
The success page displays a 'your message has been success sent' message
The error page displays an error message. See the FAQ.
Step 2
Set these pages as the success and error page of your form.
Re: Contact form
I am opening a new page and the header is a message sent and below Not Found I wanted to pop up the message on this page and not on the new page
Re: Contact form
For advanced users:
http://wysiwygwebbuilder.com/form_popup.html
http://wysiwygwebbuilder.com/form_popup.html
Re: Contact form
Where should I put them on these two sides success and error
Re: Contact form
This does not change the way the success and error page are configured.
Please do one thing at a time.
- first make your form work
- then make the success and error page work
- next implement the popup
Please do one thing at a time.
- first make your form work
- then make the success and error page work
- next implement the popup
Re: Contact form
Mam zrobiony formularz kontaktowy i pokieruj mnie krok po kroku jak uruchomić okienko informacyjne wysłane lub błąd, gdzie mam wejść i co zrobić aż to finału. Wiem ze jestem upierdliwy, ale bym v=chciał mię ta funkcje.