Okay, thank you for your efforts and your explanation, Pablo. As I said, excellent support, nowhere else I've got faster reactions and help. Chapeau!
I have now tried some constellations and come to the following solution.
Given is:
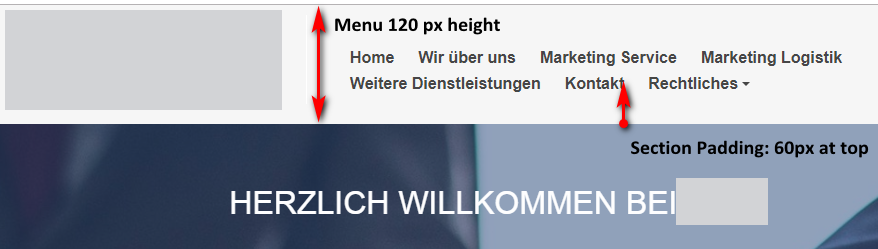
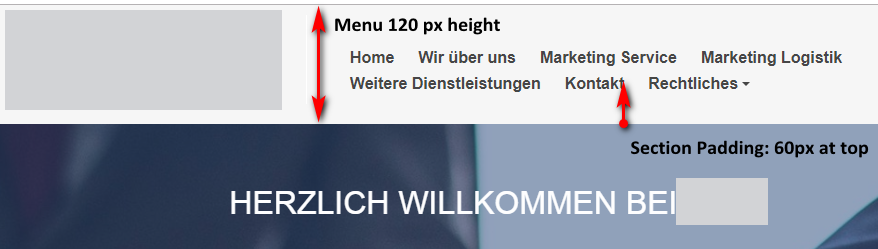
The masterframe menu is 120 pixels high.
The first (top) section to be displayed has a top padding of 60 pixels.

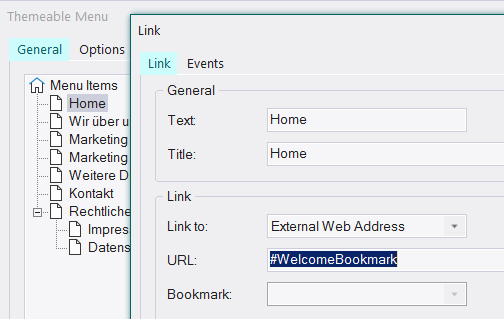
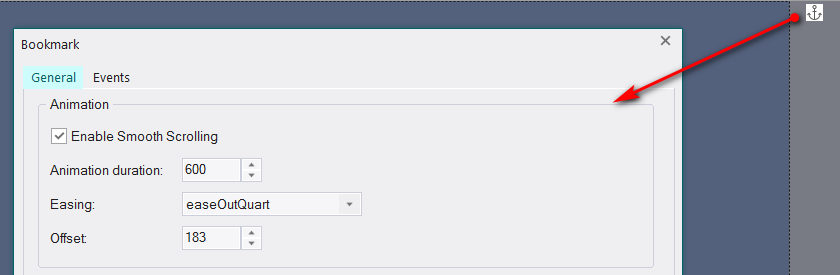
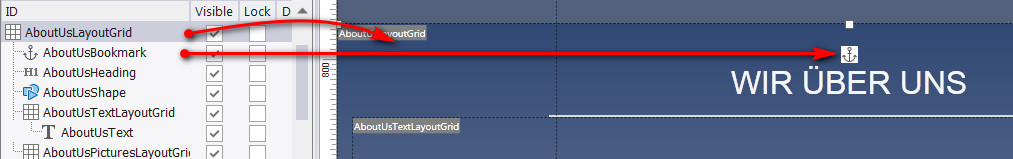
Above the section is the bookmark placed as target for the link.

To display the section correctly in both cases (jumping from the main page and jumping from a sub page) I had to set the following:
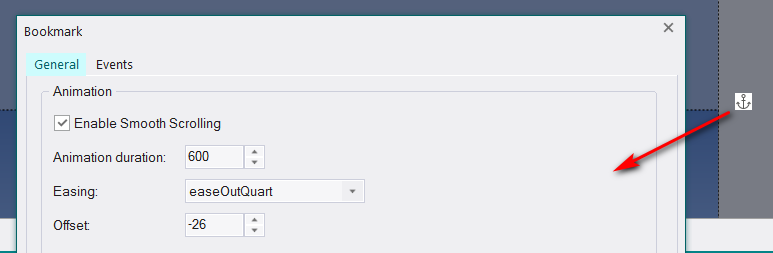
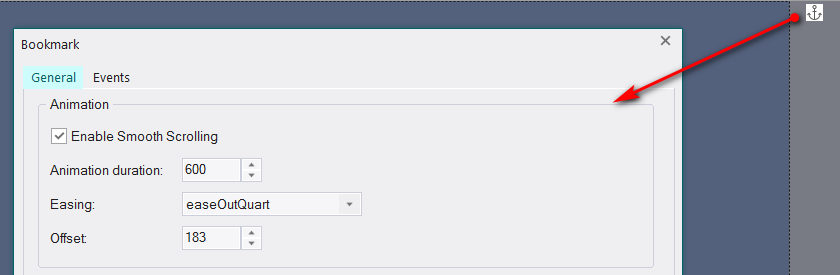
In the bookmark properties I have to set 183 pixels as offset, so that the section is displayed correctly when navigating within the
main page.
I don't know why it has to be set to 18
3 pixels, because the menu height and padding of the first section is only 180 pixels in sum. But 180 px would be too few, because then you could scroll up 3 pixels manually after jumping to the bookmark.

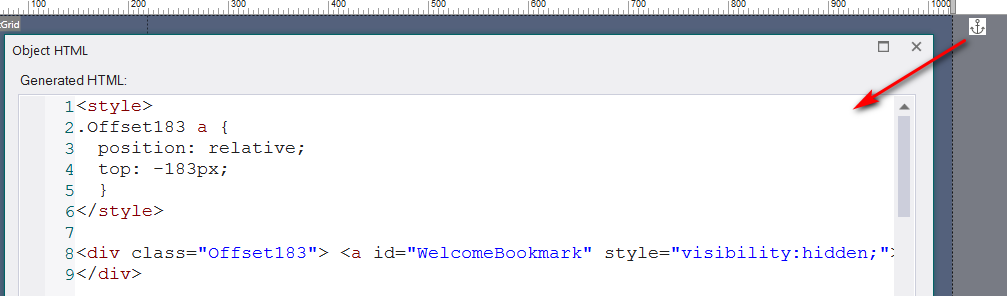
In the bookmark HTML property I have to insert the
"offset trick" BeaconFries put me up to in another thread. This is the solution to get the correct align if the bookmark is jumped from another
sub page. But here I have also set the offset to 18
3 pixels to align the section exactly to the top of view.

I think I can live with this solution.
Thanks Pablo and BaconFries for you assistance.
If someone else came across this problem, I hope this thread and my explanations can help.
Markus