CMS
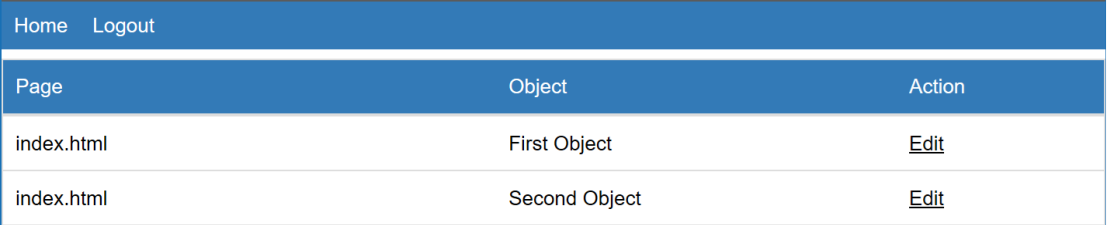
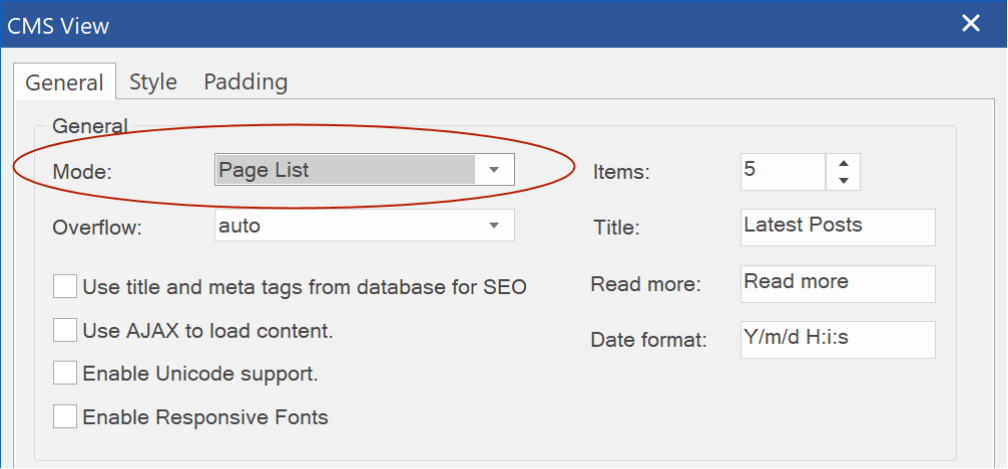
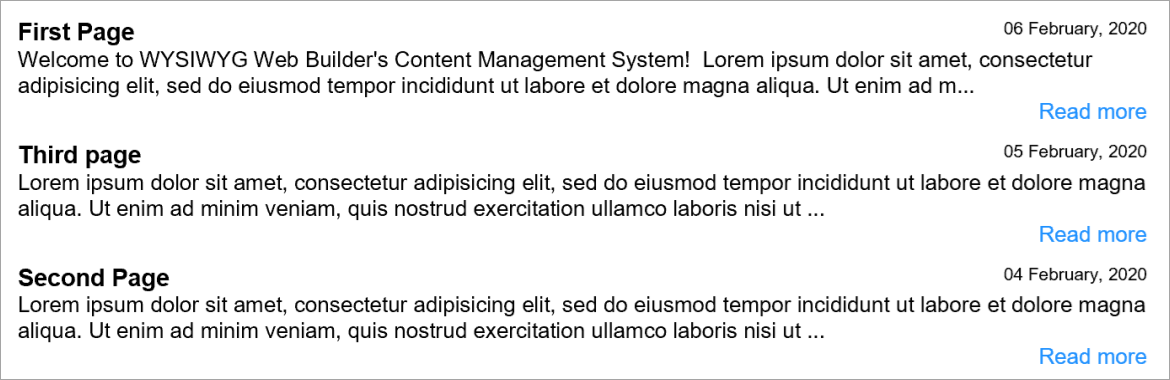
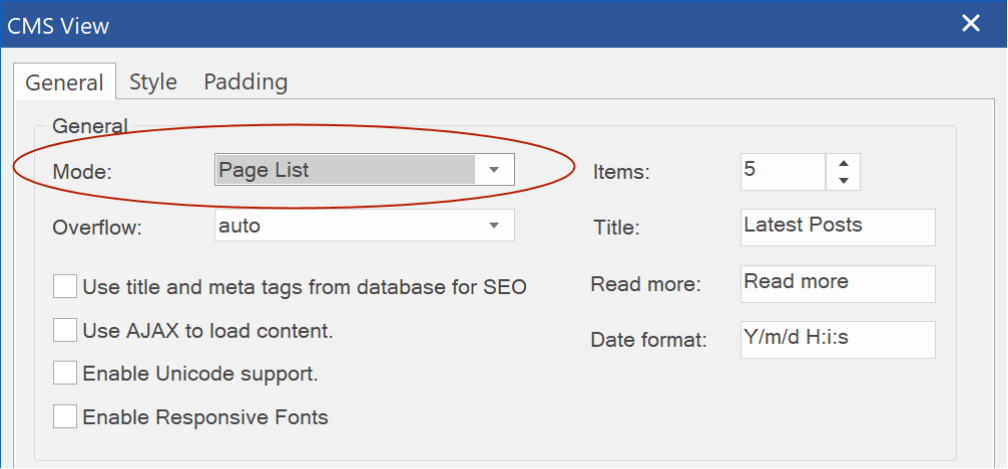
- New feature: Added 'Page list' option to CMS View. This displays a list of the last modified pages/posts. Clicking on one of the items will load the selected page.

 - New feature:
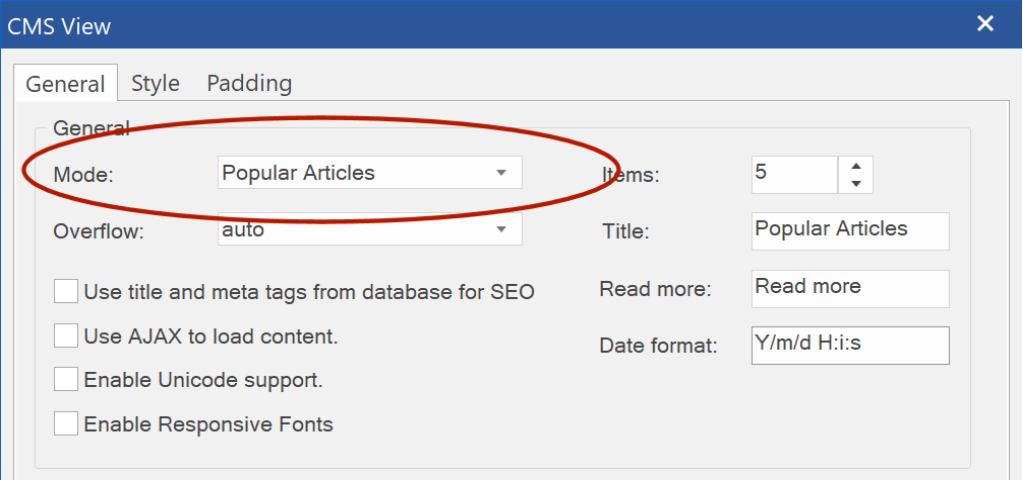
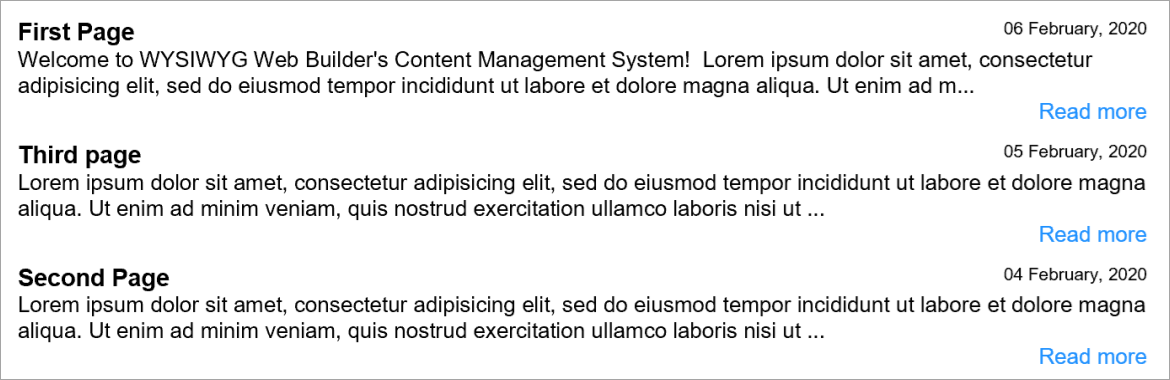
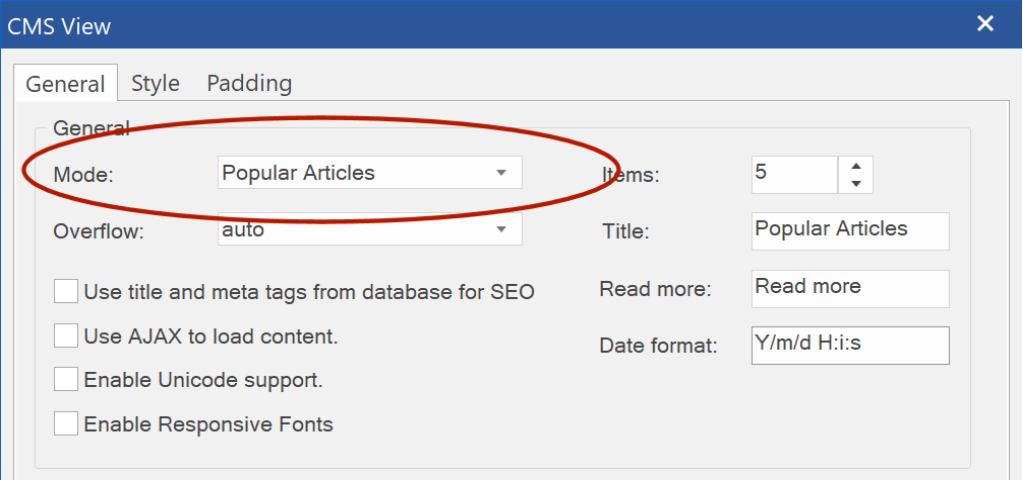
- New feature: Added 'Popular Articles' option to CMS View. This displays a list of the pages with the most views. Clicking on one of the items will load the selected page.
 - Improved:
- Improved: Hidden pages are no longer visible in the search results and in fixed CMS views.
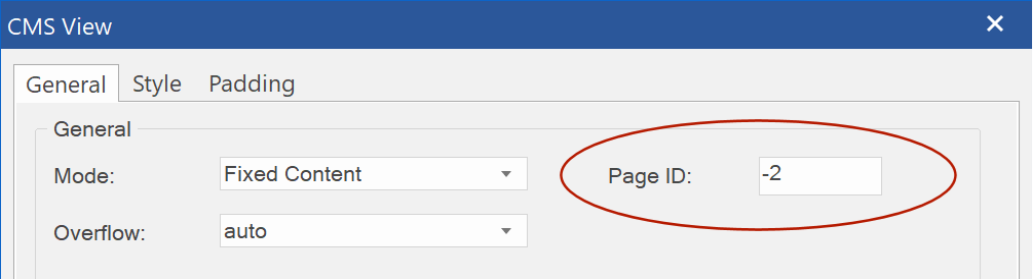
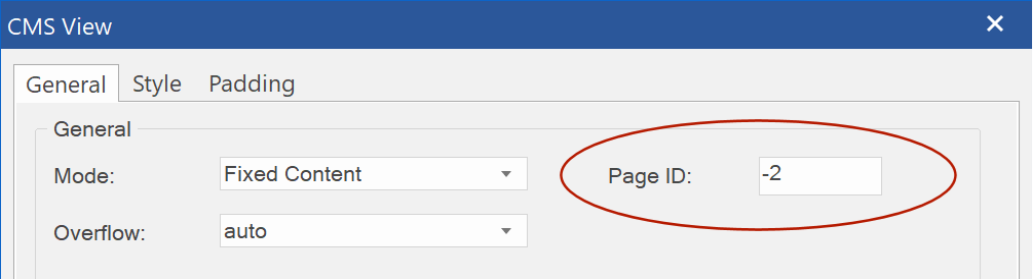
- New feature: For "fixed content' you now can also specify a negative page ID. This will display nth last article (based on the creation date). For example, using -2 will display the second last CMS article. This can be useful if you want to display the last few articles on a page in different sections of the page.
 - New feature:
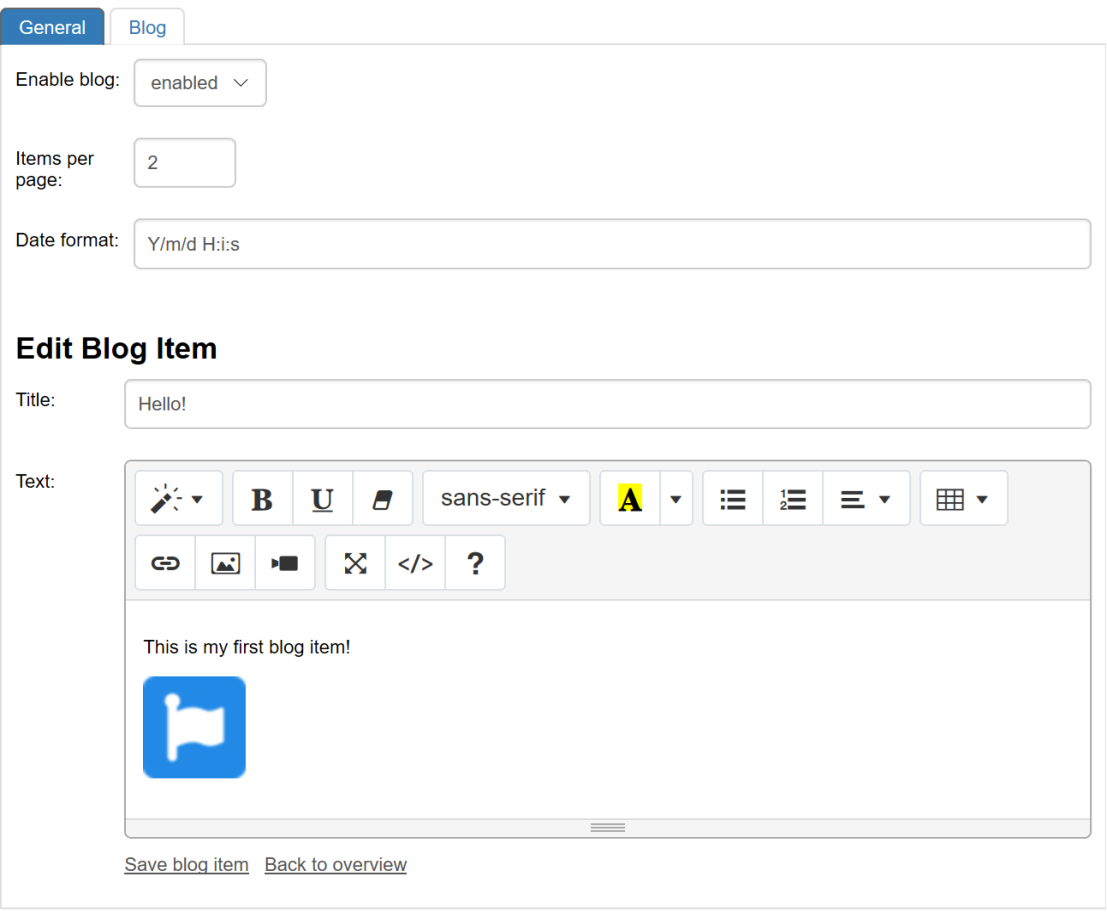
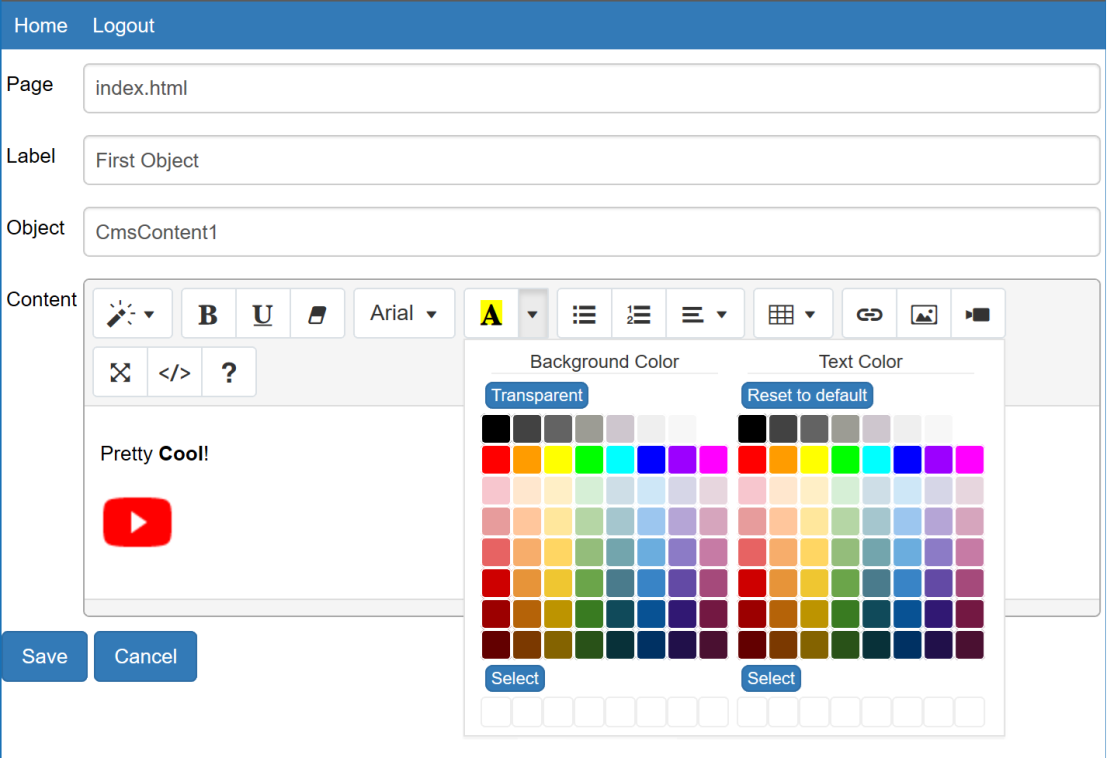
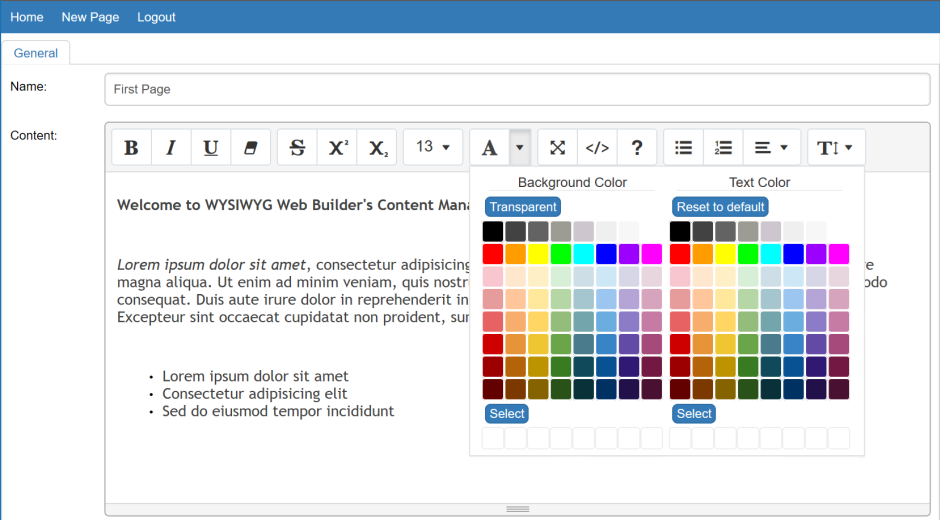
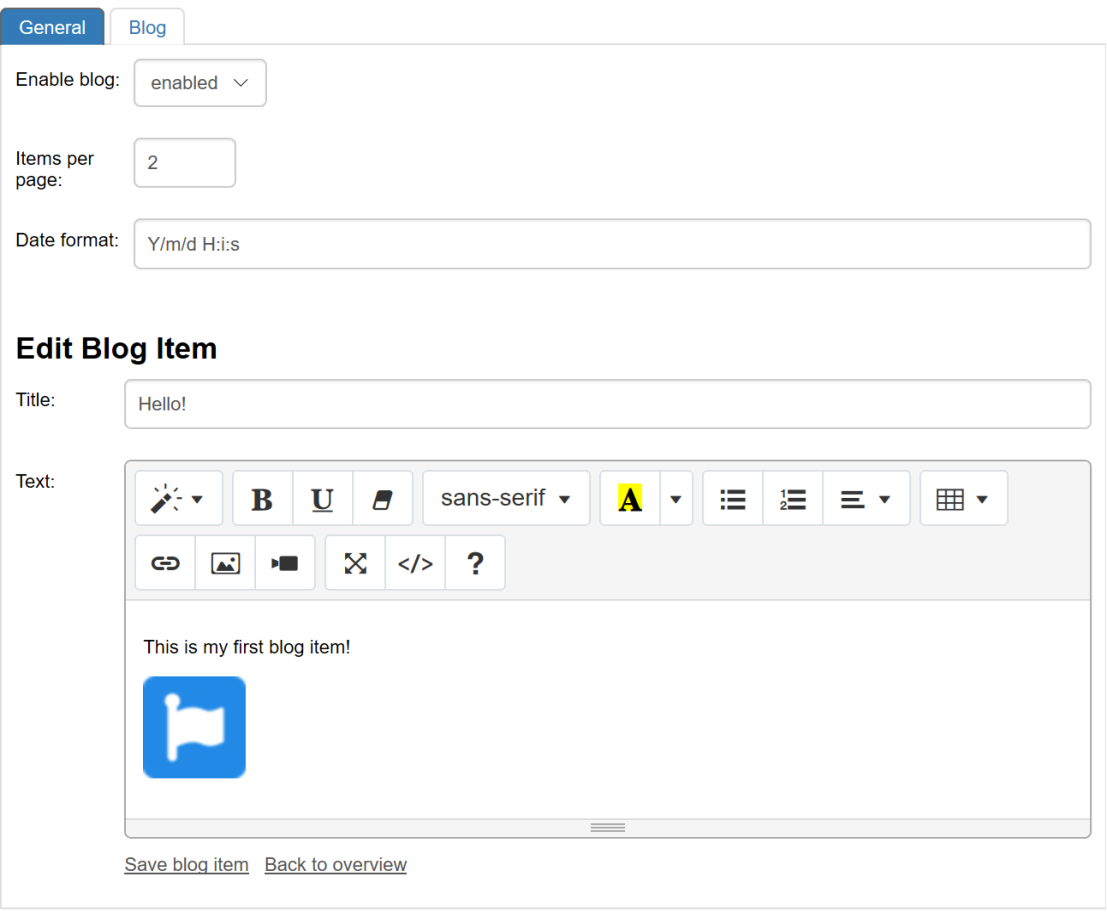
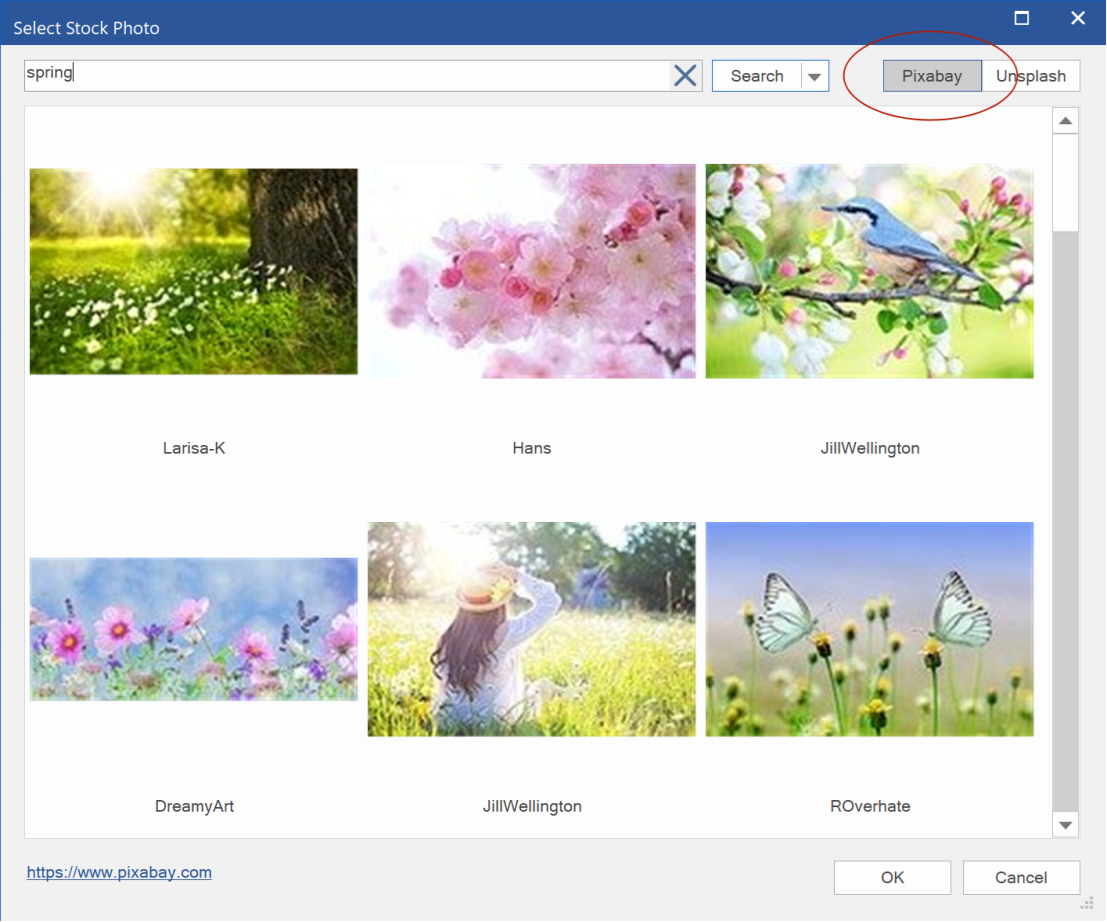
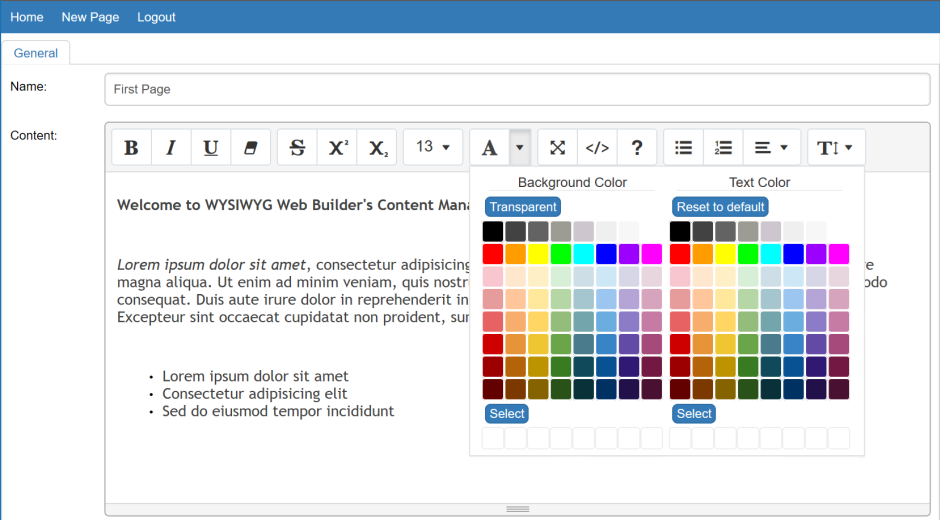
- New feature: Added support for 'Summernote' editor. Summernote is a simple, clean and flexible online WYSIWYG Editor with lots of options like tables, images, videos etc. Summernote also supports plugins so you can integrate with elfinder, add a photo gallery and much more!
 - New feature:
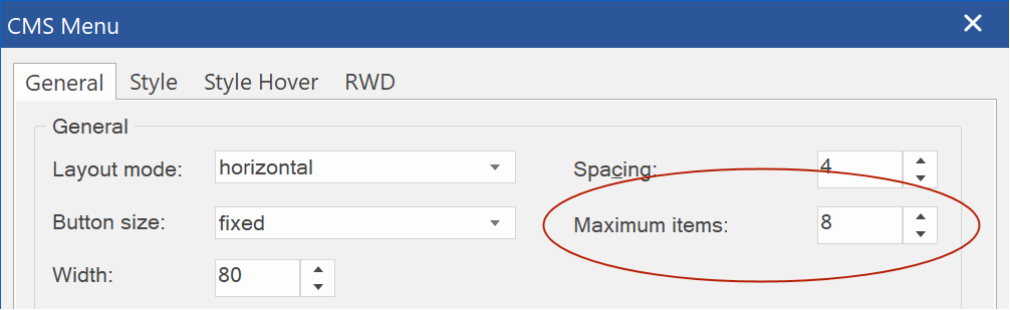
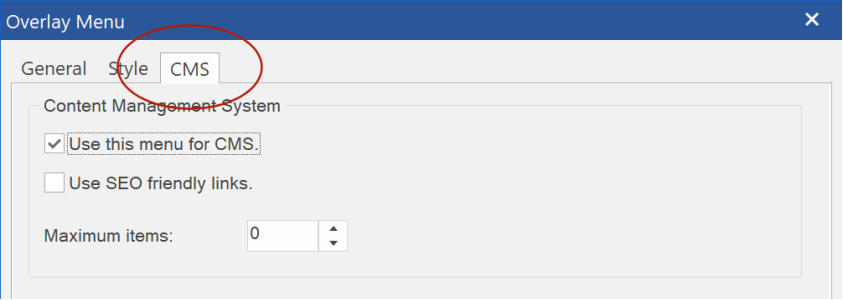
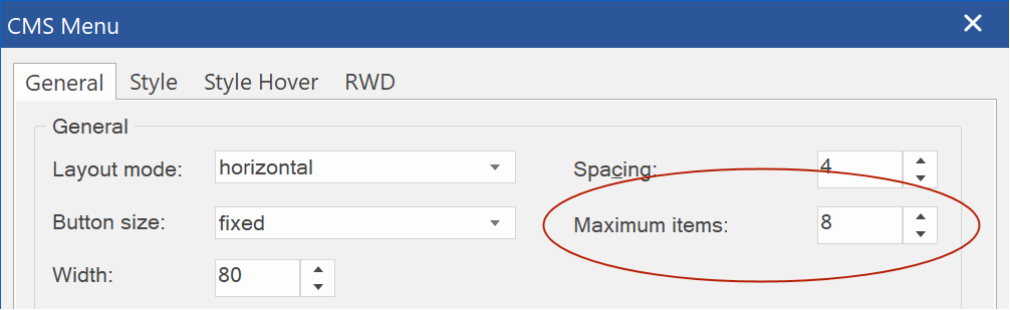
- New feature: Added 'Maximum items' property to CMS menus. This specifies the maximum number of items to display in a menu. This can be useful to use the CMS for a blog-like website where you only want to display recent items.
 - New feature:
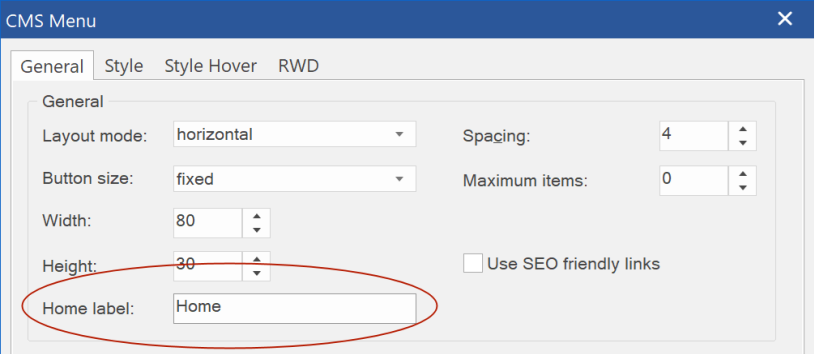
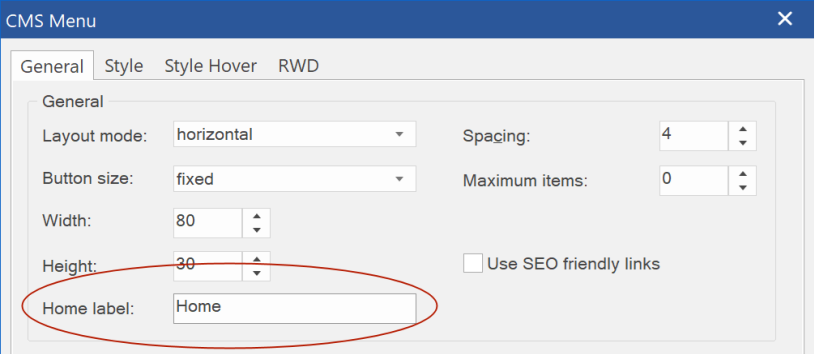
- New feature: Added 'Home label' property. When this is set, a 'Home' link will be added to the menu.
 - New feature:
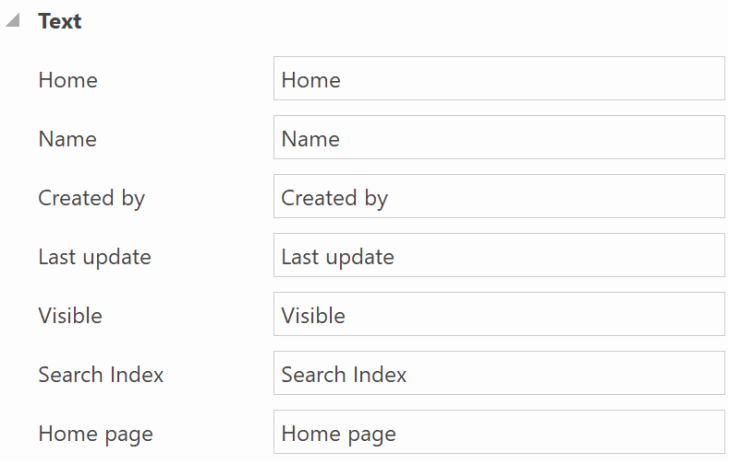
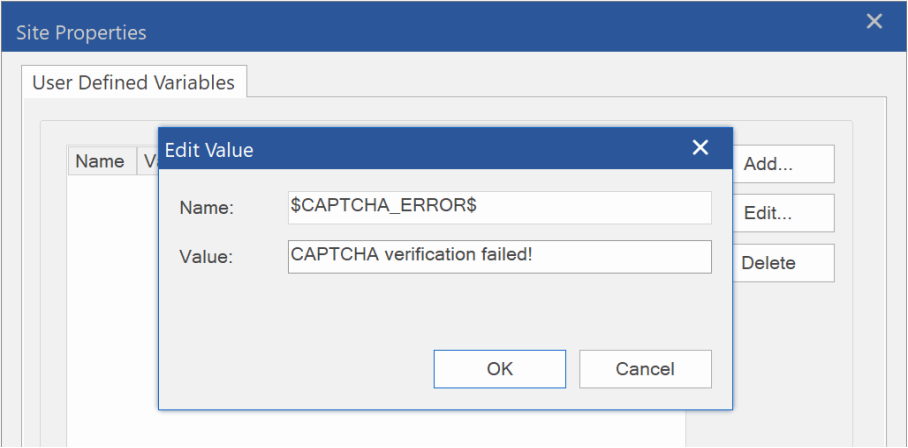
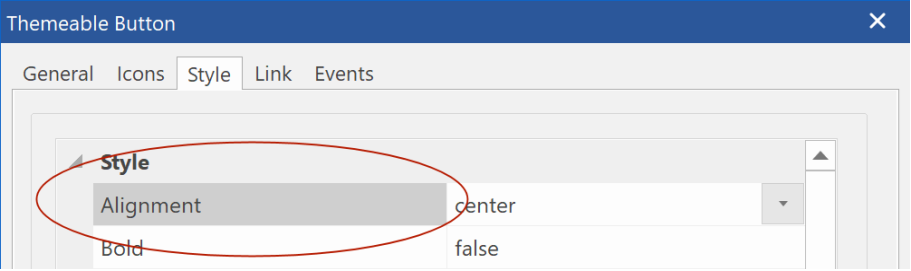
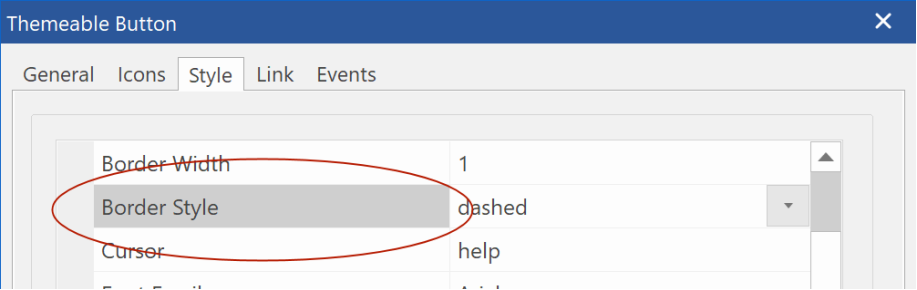
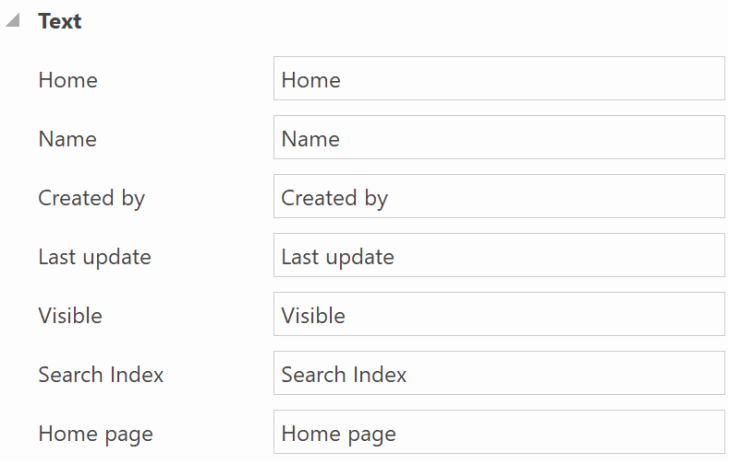
- New feature: Added the ability to customize/translate the text of the various items (headers, buttons)
 - New feature:
- New feature: Added the ability to display CMS posts in the “News feed Ticker object”. ‘Page List’ will display the pages in the order they were last updated. Popular Articles’ will display the pages with the most views.
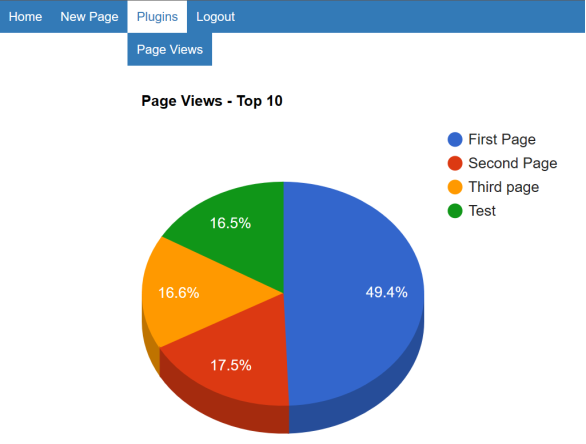
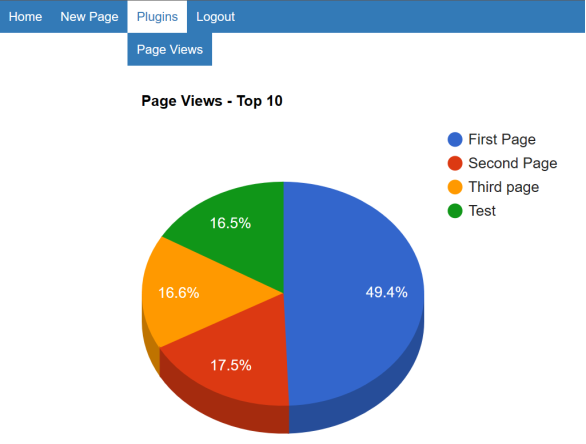
- New feature: Added 'Page Views' plugin. Displays the top 10 page views in a pie and bar chart.
 - New feature:
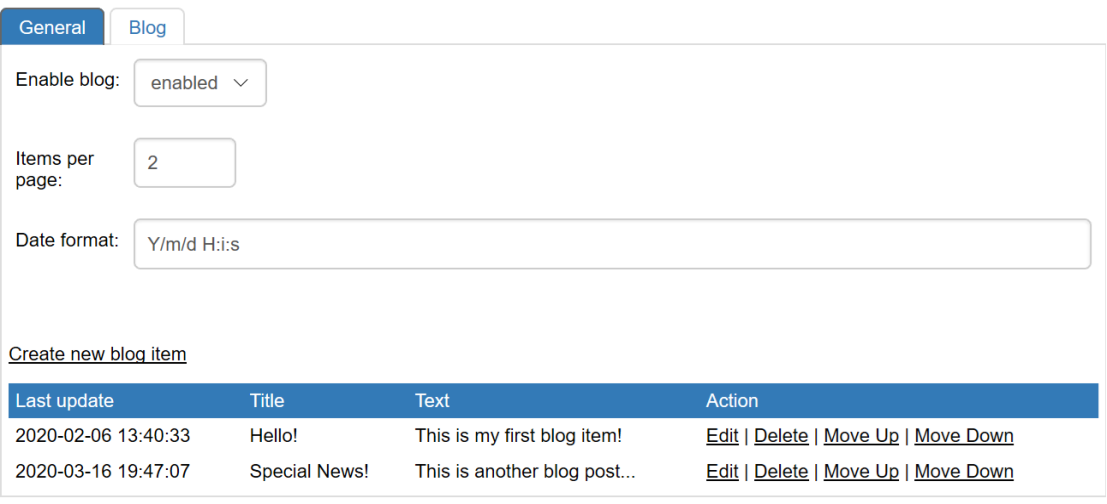
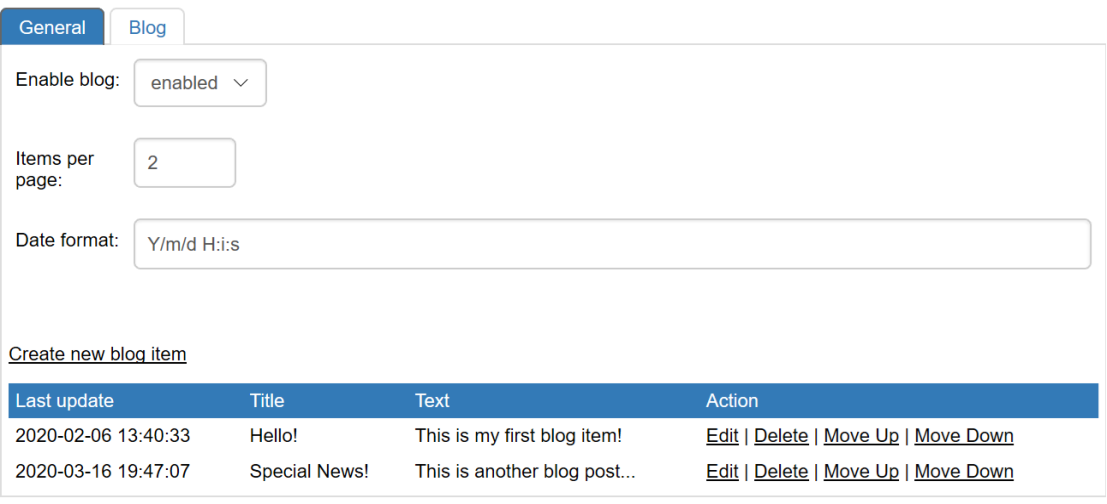
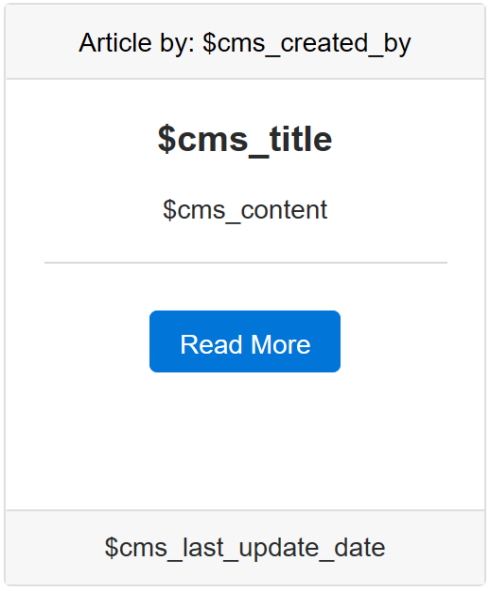
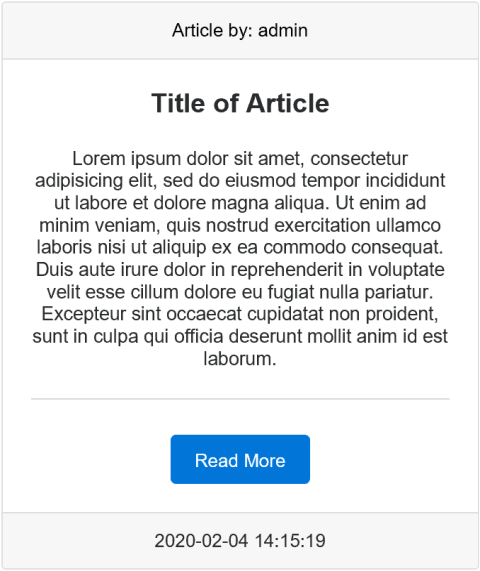
- New feature: Added 'Blog' plugin. This implements a simple blog that can be added to CMS pages. There is also a 'summernote' version of the plugin available with advanced editing options.