sticky header blocks content when linking to content
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
sticky header blocks content when linking to content
Hello Pablo and all.
I have uploaded a video and the project for you to see.
The basic problem is I want a sticky menu at the top of the page and it is blocking content which is being linked to via the same menu. (actually I'd prefer it to auto hide and auto appear when there is scrolling motion, but that's a bit beyond me!)
When I click on something in the menu, the page jumps down to the relevant part of the page, but the top part of that relevant part is UNDER the sticky menu... I cannot find a way to either create an offset or to have the link respect the sticky object. I am not a coder, so cannot fix this with advanced code, but am hoping this is doable by selecting the correct options or by placing the menu in a different kind of container?
the video is at http://videoblurb.com/mp/WYSIWYG-sticky ... _links.mp4
the project is at http://videoblurb.com/mp/2022-Videoblurb-Website.wbs
I'd very much appreciate you input and help. Thanks, Mark.
I have uploaded a video and the project for you to see.
The basic problem is I want a sticky menu at the top of the page and it is blocking content which is being linked to via the same menu. (actually I'd prefer it to auto hide and auto appear when there is scrolling motion, but that's a bit beyond me!)
When I click on something in the menu, the page jumps down to the relevant part of the page, but the top part of that relevant part is UNDER the sticky menu... I cannot find a way to either create an offset or to have the link respect the sticky object. I am not a coder, so cannot fix this with advanced code, but am hoping this is doable by selecting the correct options or by placing the menu in a different kind of container?
the video is at http://videoblurb.com/mp/WYSIWYG-sticky ... _links.mp4
the project is at http://videoblurb.com/mp/2022-Videoblurb-Website.wbs
I'd very much appreciate you input and help. Thanks, Mark.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- crispy68
-

- Posts: 3146
- Joined: Thu Oct 23, 2014 12:43 am
- Location: Acworth, GA
- Contact:
Re: sticky header blocks content when linking to content
If memory serves me, if you are using bookmarks for the layer you are jumping to, I believe theres an offset option.
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
Example:
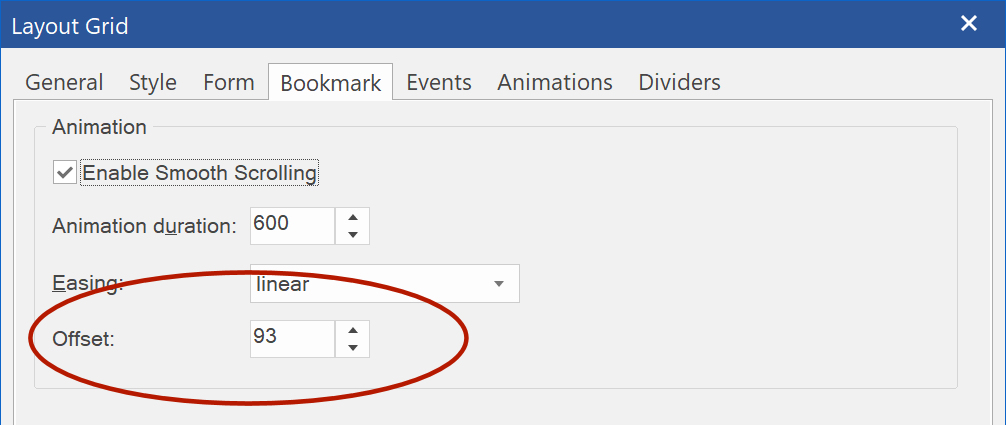
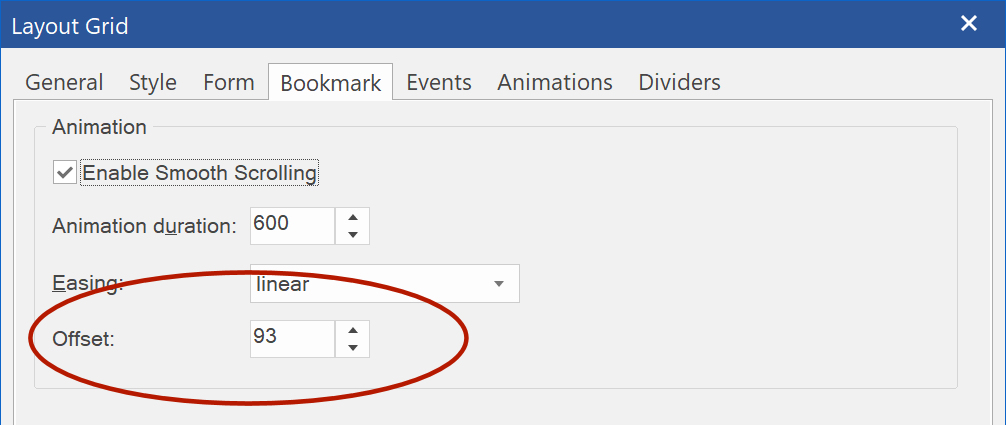
- Open the properties of the 'Other' layout grid.
- Click the 'Bookmark' tab
- Enable smooth scrolling
- Set the offset to the height of the menu.
- Open the properties of the 'Other' layout grid.
- Click the 'Bookmark' tab
- Enable smooth scrolling
- Set the offset to the height of the menu.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Hi, thanks for the response. That works well with the desktop version, but the same 240 offset on a mobile is WAY too much... I don't see how to make this offset only work with certain screen sizes as there is one offset for all...crispy68 wrote: Fri Feb 25, 2022 5:28 pm If memory serves me, if you are using bookmarks for the layer you are jumping to, I believe theres an offset option.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Thanks Pablo, that works fine with the desktop version, but in mobile view the 240 offset is far too much, the item goes right towards the bottom of the screen instead of towards the top. In the mobile view, the menu is not sticky for some reason, so 0 offset would work with that.Pablo wrote: Fri Feb 25, 2022 6:01 pm Example:
- Open the properties of the 'Other' layout grid.
- Click the 'Bookmark' tab
- Enable smooth scrolling
- Set the offset to the height of the menu.
Actually it would be better to have the menu disappear and then reappear as soon as it senses a scrolling motion... but that is another issue and I'd rather try sort out the bookmarks for now!
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
Sorry, there is no way to have a different value in breakpoints ,because smooth animations use JavaScript.
You can use scroll transitions to hide the menu on scroll.
https://www.wysiwygwebbuilder.com/scrol ... tions.html
You can use scroll transitions to hide the menu on scroll.
https://www.wysiwygwebbuilder.com/scrol ... tions.html
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Hi, thanks, I will try, but I wonder why on Mobirise, on my wife's acupuncture site eastgrinsteadacupuncture.co.uk this sticky menu works... I thought WYSIWYG block system was working in the same sort of way?Pablo wrote: Sat Feb 26, 2022 7:32 am You can use scroll transitions to hide the menu on scroll.
https://www.wysiwygwebbuilder.com/scrol ... tions.html
Thanks for your help.
Mark.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
WWB's bookmarks work the same as in Mobirise.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
But in my wife's mobirise site the offset looks fine for both desktop and for mobile ... Why not in WWB?
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- crispy68
-

- Posts: 3146
- Joined: Thu Oct 23, 2014 12:43 am
- Location: Acworth, GA
- Contact:
Re: sticky header blocks content when linking to content
This is because the height of your header with the menu is the same height in desktop and mobile. The offset is the same for both.But in my wife's mobirise site the offset looks fine for both desktop and for mobile
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Hi,crispy68 wrote: Sun Feb 27, 2022 3:43 amThis is because the height of your header with the menu is the same height in desktop and mobile. The offset is the same for both.But in my wife's mobirise site the offset looks fine for both desktop and for mobile
As far as I know, I cannot have different offsets, and even if I had a thinner menu in the mobile view (not sure I can do that using this tool) the offset still takes the page chapter way down to the lower 1/3 of the screen instead of near the top.
So is there no solution, no way to have a layout that works for desktop and mobile where the elements are in their correct place?
I still don't get that if mobirise and WWB use the same bookmark system, how come it works very well at eastgrinsteadacupuncture.co.uk and not at all well on my site videoblurb.com ?
tx
Mark
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
Correct, because the offset applies all breakpoints, just like in Mobirise.As far as I know, I cannot have different offsets, and even if I had a thinner menu in the mobile view
The solution is to use the same header height for all breakpoints, just like you did in Mobirise.So is there no solution, no way to have a layout that works for desktop and mobile where the elements are in their correct place?
Then the offsets are the same and the bookmarks will jump to the correct location.
Note that bookmarks are not specific to WWB or Mobirise, it is standard HTML functionality.
So, the logic is the same.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Pablo, I'm not sure I follow you... I have not changed the header height for any breakpoints, I don't even know how to edit header height separately for mobile and desktop, I have not changed that... All I am trying to do is to have the menu link to parts of the page, and to not have the menu obscure the page section title. It should not be impossible to do!?Pablo wrote: Sun Feb 27, 2022 10:07 am The solution is to use the same header height for all breakpoints, just like you did in Mobirise.
Then the offsets are the same and the bookmarks will jump to the correct location.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
I don't have any breakpoints... not that I created. Same as in mobirise, I was using the block system so it will automatically wrap elements to fit if the screen becomes too narrow. I've never seen breakpoints in mobirise, all that happens automatically...Pablo wrote: Sun Feb 27, 2022 10:07 am The solution is to use the same header height for all breakpoints, just like you did in Mobirise.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
Did you try my first suggestion?
Did you add an offset with smooth scrolling?
Can you upload the modified (DEMO) project so I can see if there is something wrong?
Did you add an offset with smooth scrolling?
Can you upload the modified (DEMO) project so I can see if there is something wrong?
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Hi, yes, but if I add a "Transition" to the menu, and choose Scroll as the trigger, I don't see how that will make the menu be gone when each chapter point is at the top of the page, and appear if you start to scroll. Do I apply that Transition to the menu or to each of the chapter titles?Pablo wrote: Sun Feb 27, 2022 12:06 pm Did you try my first suggestion?
Did you add an offset with smooth scrolling?
Can you upload the modified (DEMO) project so I can see if there is something wrong?
When I applied anchor points and an offset there was a massive difference between mobile and desktop in terms of where each chapter title was placed.
Temporarily I have changed my site to have the menu floating, not sticky... but It's not what I want, as one has to go all the way to the top to see the menu again.
Mark
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
I did have a download link to the whole project in the first link. Did you want me to try something before uploading another version?Pablo wrote: Sun Feb 27, 2022 12:06 pm Can you upload the modified (DEMO) project so I can see if there is something wrong?
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
It looks like you are mixing up two things: bookmarks and scroll transitions. These are two separate features.
Maybe it is better if you focus at one thing at a time, so make it less confusing?
About bookmarks:
- Bookmarks is a standard HTML feature. By default, a link jumps to the start of the bookmark, so if there is a fixed header then this will overlap the first part of the bookmark.
- if you do not want this then you can use 'smooth scrolling'. This allows you to add an offset. The offset should be set to the height of the header.

If this does not work for you then please re-upload the (modified) DEMO project so I can see if something is wrong.
Maybe it is better if you focus at one thing at a time, so make it less confusing?
About bookmarks:
- Bookmarks is a standard HTML feature. By default, a link jumps to the start of the bookmark, so if there is a fixed header then this will overlap the first part of the bookmark.
- if you do not want this then you can use 'smooth scrolling'. This allows you to add an offset. The offset should be set to the height of the header.

If this does not work for you then please re-upload the (modified) DEMO project so I can see if something is wrong.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
HiPablo wrote: Sun Feb 27, 2022 12:38 pm
About bookmarks:
- Bookmarks is a standard HTML feature. By default, a link jumps to the start of the bookmark, so if there is a fixed header then this will overlap the first part of the bookmark.
- if you do not want this then you can use 'smooth scrolling'. This allows you to add an offset. The offset should be set to the height of the header.
If this does not work for you then please re-upload the (modified) DEMO project so I can see if something is wrong.
Yes, a bit confused!
I was adding bookmarks via the INSERT > Bookmark and adding an anchor to each chapter title.
I've now added smooth scrolling to the bookmark tab on all the chapters and linked to them. This works VERY well for the desktop view, but for mobile I would need to +300 the offset, which looks weird on the desktop.
my zipped project is here http?//videoblurb.com/mp/2022Videoblurb-v2.zip and I have re-published videoblurb.com using this updated project.
I've made some changes to the site since uploading the zip, but it's largely the same.
Your help MUCH appreciated!
Mark
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
As previously mentioned, you cannot have a different offset for mobile.
You will need to make sure the menu has the same height.
To do this, change the breakpoint of the menu to 768 or higher, depending on where it 'breaks'.
The breakpoint of the menu determines when it will switch to hamburger mode, instead of using multiple lines.
You will need to make sure the menu has the same height.
To do this, change the breakpoint of the menu to 768 or higher, depending on where it 'breaks'.
The breakpoint of the menu determines when it will switch to hamburger mode, instead of using multiple lines.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
I'm not getting this...Pablo wrote: Sun Feb 27, 2022 1:45 pm As previously mentioned, you cannot have a different offset for mobile.
You will need to make sure the menu has the same height.
To do this, change the breakpoint of the menu to 768 or higher, depending on where it 'breaks'.
The breakpoint of the menu determines when it will switch to hamburger mode, instead of using multiple lines.
I have not changed the menu height... so when you say it must have the same height, I don't know what you mean.
also
If I change the menu breakpoint from 480 to 768, the major offset discrepancy is still there... I have set the beakpoint to 768 and the offset to +300 and see how that looks... videblurb.com
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
The height changes in mobile mode, because the text no longer fits on one line. In other words, the layout 'breaks', so that its why you will need to adjust the breakpoints of the menu.I have not changed the menu height... so when you say it must have the same height, I don't know what you mean.
You will need to increase the breakpoint. Because on 768, the menu is already two lines, this increases the height of the menu.If I change the menu breakpoint from 480 to 768, the major offset discrepancy is still there... I have set the breakpoint to 768 and the offset to +300 and see how that looks... videblurb.com
Please try to understand the logic behind this. This has nothing to do with the software.
1. on a mobile page the width gets smaller
2. there is less space for the menu text
3. the text will wrap to the next line
4. the menu will get higher
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Hi Pablo thanks for being persistent!Pablo wrote: Sun Feb 27, 2022 2:15 pmThe height changes in mobile mode, because the text no longer fits on one line. In other words, the layout 'breaks', so that its why you will need to adjust the breakpoints of the menu.I have not changed the menu height... so when you say it must have the same height, I don't know what you mean.
You will need to increase the breakpoint. Because on 768, the menu is already two lines, this increases the height of the menu.If I change the menu breakpoint from 480 to 768, the major offset discrepancy is still there... I have set the breakpoint to 768 and the offset to +300 and see how that looks... videblurb.com
Please try to understand the logic behind this. This has nothing to do with the software.
1. on a mobile page the width gets smaller
2. there is less space for the menu text
3. the text will wrap to the next line
4. the menu will get higher
If I change the menu break point to 1100 it has exactly the same problem... am I meant to be changing the break point of the menu in the Themable Menu RWD tab? I have changed that to 1100. It makes no change at all to the problem. See videoblurb.com I have published it with a 1100 break point on the menu.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
You will need to set the offset to 100 (= the height of the header)
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
check the difference beteween mobile and desktop... the chapter titles on desktop are much too low ( because of +300 offset)Pablo wrote: Sun Feb 27, 2022 2:53 pm It seems to work correct now.
Maybe you will need to clear your browser cache?
The mobile ones are not consistently presented either. Compare "Other Projects" which is displayed correctly, to "costs" or "Adding Cutaways" which are not displayed correctly on mobile. ALL the desktop links are displayed incorrectly, but consistently wrong... the chapter being displayed much too far down in the page.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
Please set the offset to 100.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Hi,
That helps the desktop view but 100 is too little for mobile, the title is up off the page instead of below the menu.
see videoblurb.com
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
It looks like you have also changed the position property of the layout grid from 'fixed' to 'sticky'.
Please change this back.
Also, the size of the logo is not constant. Because the image is set to 'full width', it scales depending on the width of the browser window.
So, just like the menu you will need to make sure the logo has a fixed size to prevent the header from getting a different height. For example, by turning off 'full width' and set the column height of the layout grid to 'fixed'.
Please change this back.
Also, the size of the logo is not constant. Because the image is set to 'full width', it scales depending on the width of the browser window.
So, just like the menu you will need to make sure the logo has a fixed size to prevent the header from getting a different height. For example, by turning off 'full width' and set the column height of the layout grid to 'fixed'.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
HiPablo wrote: Sun Feb 27, 2022 3:13 pm It looks like you have also changed the position property of the layout grid from 'fixed' to 'sticky'.
Please change this back.
Also, the size of the logo is not constant. Because the image is set to 'full width', it scales depending on the width of the browser window.
So, just like the menu you will need to make sure the logo has a fixed size to prevent the header from getting a different height. For example, by turning off 'full width' and set the column height of the layout grid to 'fixed'.
Thanks Pablo.
The desktop is fine now, but when I change the header from sticky to fixed, the hamburger menu disappears
I have published it having made the changes you suggested above.
http://videoblurb.com
I have also uploaded the amended project in case you want to see that...
http://videoblurb.com/mp/2022Videoblurb-v3.wbs
Cheers,
Mark.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- crispy68
-

- Posts: 3146
- Joined: Thu Oct 23, 2014 12:43 am
- Location: Acworth, GA
- Contact:
Re: sticky header blocks content when linking to content
I see an issue with horizontal scrollbars. The layout grid "graphics" is not the same as the others. To fix:
1. Open up the properties to the layout grid and change it from flexbox to default
2. Open up the H2 heading properties and set full width = true
As for the hamburger menu, I can see it the entire time; however it overlaps your logo. This is due to your logo not shrinking and as the column gets smaller they overlap.
The difference between your site and the example site you quoted earlier using mobirise is the fact that on your example it's just a menu and the header doesnt change size so the offset is the same at all times. In your site you have an image which typically will scale thus causing your header to be of a different size.
I believe a better solution is this:
1. Insert a flexbox container and set it to position = header fixed, full width = true, and justify content = flex-start
2. Insert your logo and menu into the flexbox container.
3. Right click on the menu, choose flexbox and set flex grow = 1 and flex shrink = 1
4. Right click on your logo, choose flexbox and set the flex basis = 200px (change this value to whatever width you want for the logo)
This will keep your logo and menu all on the same level and the height of your header should remain constant.
1. Open up the properties to the layout grid and change it from flexbox to default
2. Open up the H2 heading properties and set full width = true
As for the hamburger menu, I can see it the entire time; however it overlaps your logo. This is due to your logo not shrinking and as the column gets smaller they overlap.
The difference between your site and the example site you quoted earlier using mobirise is the fact that on your example it's just a menu and the header doesnt change size so the offset is the same at all times. In your site you have an image which typically will scale thus causing your header to be of a different size.
I believe a better solution is this:
1. Insert a flexbox container and set it to position = header fixed, full width = true, and justify content = flex-start
2. Insert your logo and menu into the flexbox container.
3. Right click on the menu, choose flexbox and set flex grow = 1 and flex shrink = 1
4. Right click on your logo, choose flexbox and set the flex basis = 200px (change this value to whatever width you want for the logo)
This will keep your logo and menu all on the same level and the height of your header should remain constant.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Thank you for the detailed help. I will try this tomorrow... been on other stuff today.crispy68 wrote: Mon Feb 28, 2022 1:50 am I see an issue with horizontal scrollbars. The layout grid "graphics" is not the same as the others. To fix:
1. Open up the properties to the layout grid and change it from flexbox to default
2. Open up the H2 heading properties and set full width = true
As for the hamburger menu, I can see it the entire time; however it overlaps your logo. This is due to your logo not shrinking and as the column gets smaller they overlap.
The difference between your site and the example site you quoted earlier using mobirise is the fact that on your example it's just a menu and the header doesnt change size so the offset is the same at all times. In your site you have an image which typically will scale thus causing your header to be of a different size.
I believe a better solution is this:
1. Insert a flexbox container and set it to position = header fixed, full width = true, and justify content = flex-start
2. Insert your logo and menu into the flexbox container.
3. Right click on the menu, choose flexbox and set flex grow = 1 and flex shrink = 1
4. Right click on your logo, choose flexbox and set the flex basis = 200px (change this value to whatever width you want for the logo)
This will keep your logo and menu all on the same level and the height of your header should remain constant.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Hi Crispy68, thanks again for the input. I did all that, and it seems to be good except for the hamburger menu button being invisible or off screen almost always. I saw it a couple of times, I think on firefox and at a very low mobile phone resolution, but when I try developer mode on Vivaldi or Chrome or Firefox, for all new phones, pixel, samsung apple corp, there is no hamburger... when i toggle between desktop and mobile view, the hamburger menu flashes on for a fraction of a second then is gone... any ideas (see videoblurb.com)crispy68 wrote: Mon Feb 28, 2022 1:50 am 1. Insert a flexbox container and set it to position = header fixed, full width = true, and justify content = flex-start
2. Insert your logo and menu into the flexbox container.
3. Right click on the menu, choose flexbox and set flex grow = 1 and flex shrink = 1
4. Right click on your logo, choose flexbox and set the flex basis = 200px (change this value to whatever width you want for the logo)
This will keep your logo and menu all on the same level and the height of your header should remain constant.
and I have uploaded your modified project here:
http://videoblurb.com/mp/2022Videoblurb-v4.wbs
Thanks!
Mark.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- crispy68
-

- Posts: 3146
- Joined: Thu Oct 23, 2014 12:43 am
- Location: Acworth, GA
- Contact:
Re: sticky header blocks content when linking to content
I can see the hamburger. However, you have not fixed the issue regarding the H2 heading in the graphics layout grid. Please fix this first and see if that helps.
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
Hi,crispy68 wrote: Tue Mar 01, 2022 12:41 am I can see the hamburger. However, you have not fixed the issue regarding the H2 heading in the graphics layout grid. Please fix this first and see if that helps.
I don't think I follow you. Are you saying in the Adding Graphics layout grid, the text heading object "Heading8" should be listed as H2 in properties? The smaller text is H2, the larger text is H1 in all the text titles...
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: sticky header blocks content when linking to content
You will need to set the 'full width' property of the heading to 'true' otherwise it will have a fixed size (= not flexible).
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
deleted by author
Last edited by fredphoesh on Tue Mar 08, 2022 7:28 pm, edited 1 time in total.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM
-
fredphoesh
-

- Posts: 62
- Joined: Thu Nov 15, 2012 7:00 pm
Re: sticky header blocks content when linking to content
crispy68 wrote: Mon Feb 28, 2022 1:50 am 1. Open up the properties to the layout grid and change it from flexbox to default
2. Open up the H2 heading properties and set full width = true
AAAAH,
I see what you mean.
1/ was for the containing box
2/ was for sub heading within that box
YES!
This fix made the hamburger menu appear!!!
Sheesh.
So many things that can so easily go wrong!
Thanks for the help @crispy68 and thanks for the help @Pablo
I wish it was easy to understand, but it's not!
Mark.
Using 18.0.1
Windows 11 i7, 24gb RAM
Windows 11 i7, 24gb RAM