Website Wizard
There are moments when seeking fresh inspiration for a new website design can be quite challenging. When you're faced with such moments, look no further than the WYSIWYG Web Builder's website wizard for a helpful boost!
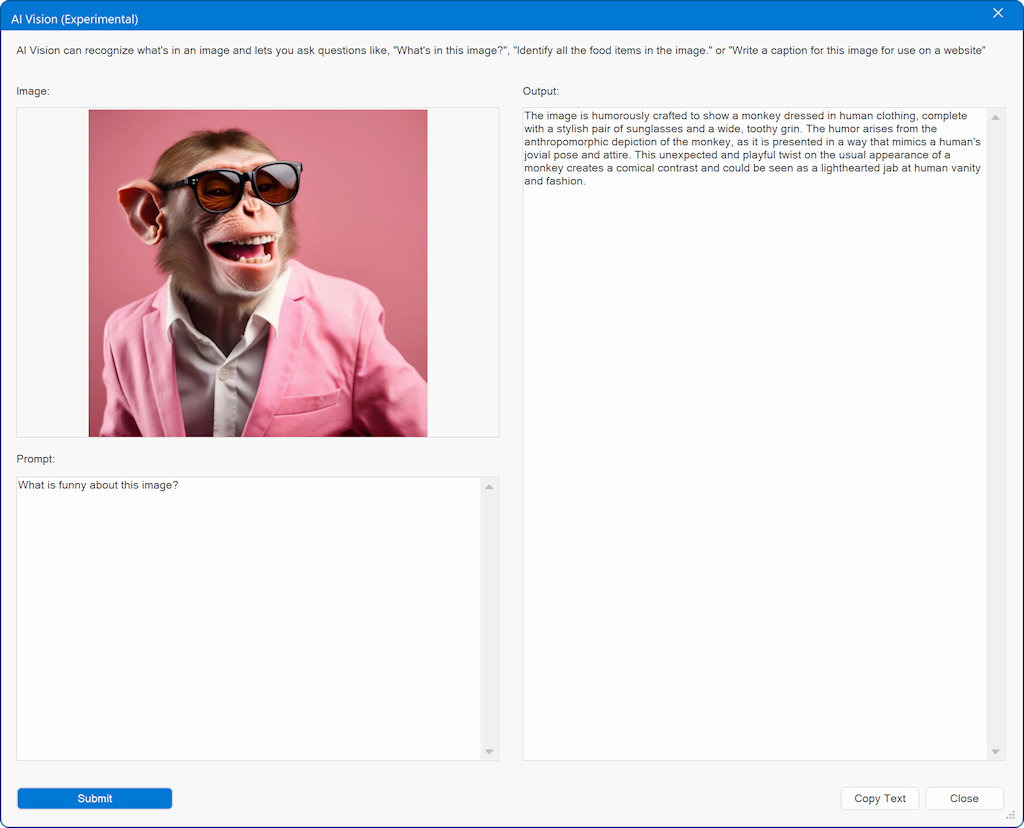
With the assistance of the 'Website Wizard,' you can initiate a new project. You have the flexibility to begin with a template as the foundation for your new project or customize its content and style through a step-by-step process. Moreover, there are options available to harness AI-driven content generation, tailored to your specified description, and incorporate stock images relevant to your selected category. These features empower you to create a distinct and unique website every time you utilize the wizard. The generated website will exhibit fresh variations with each run of the wizard!

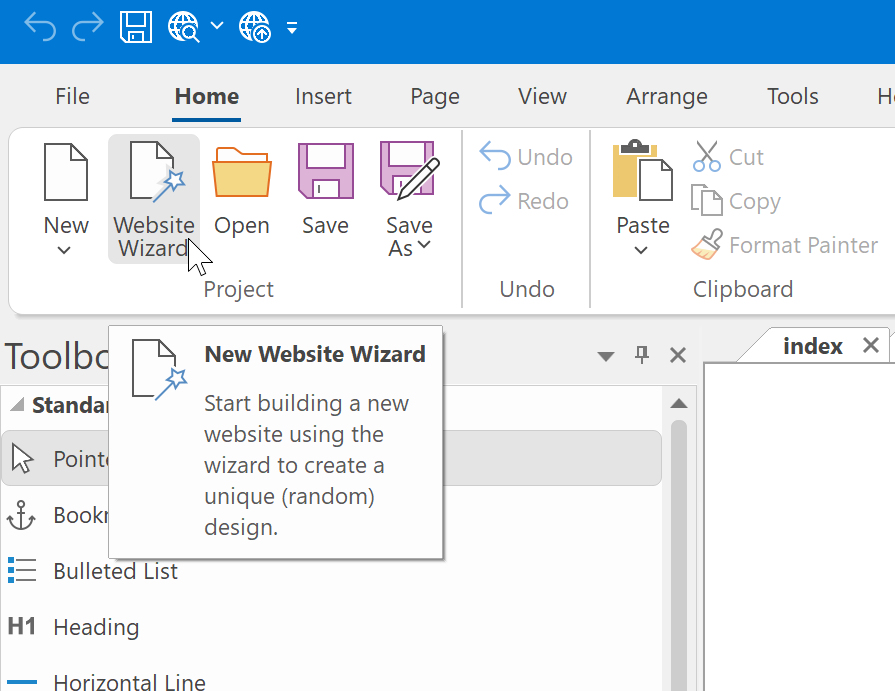
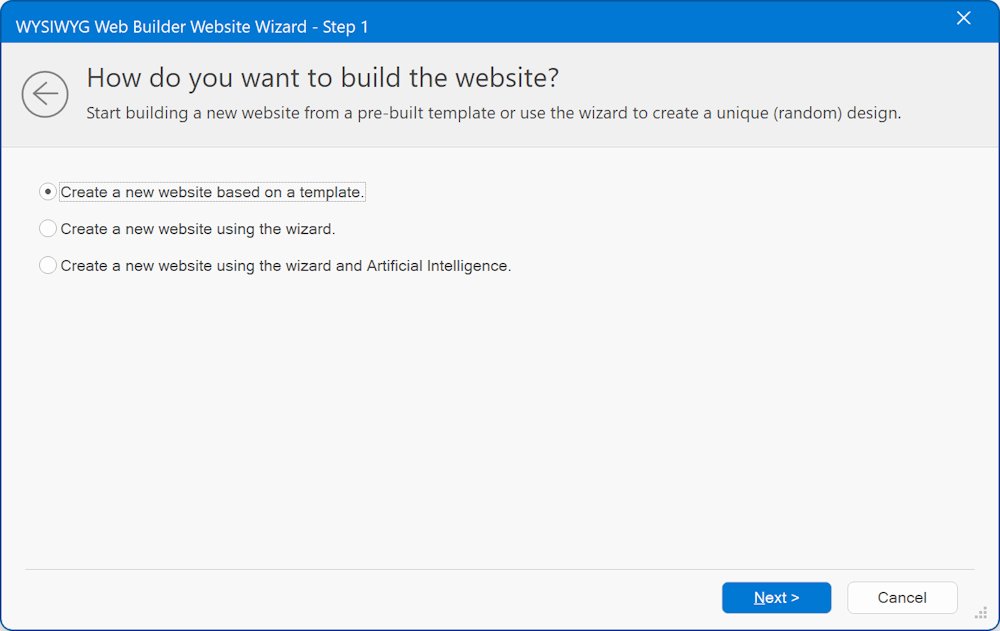
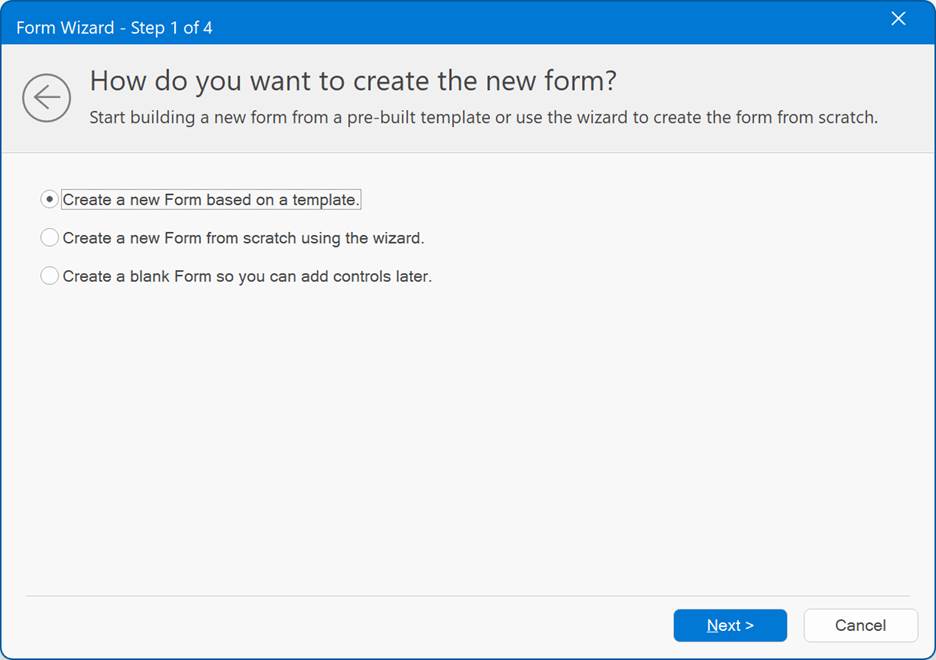
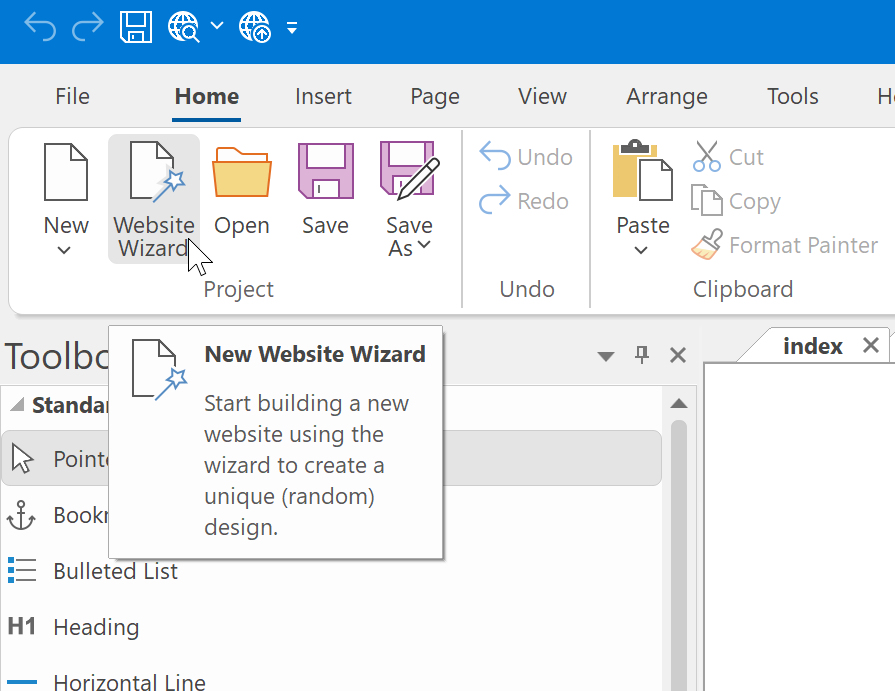
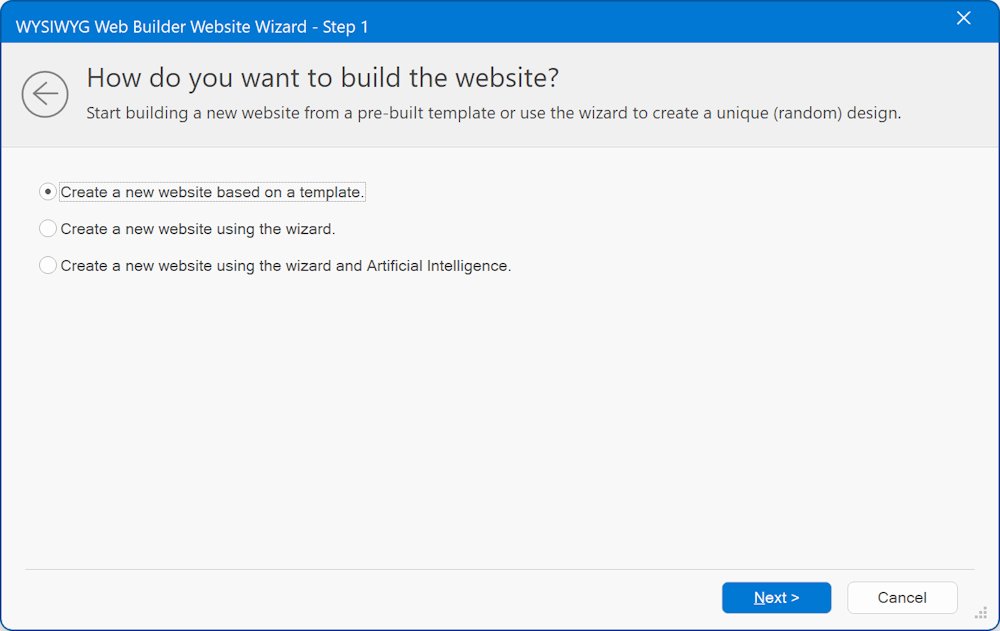
The Website Wizard has 3 options to help you get started building a new website:
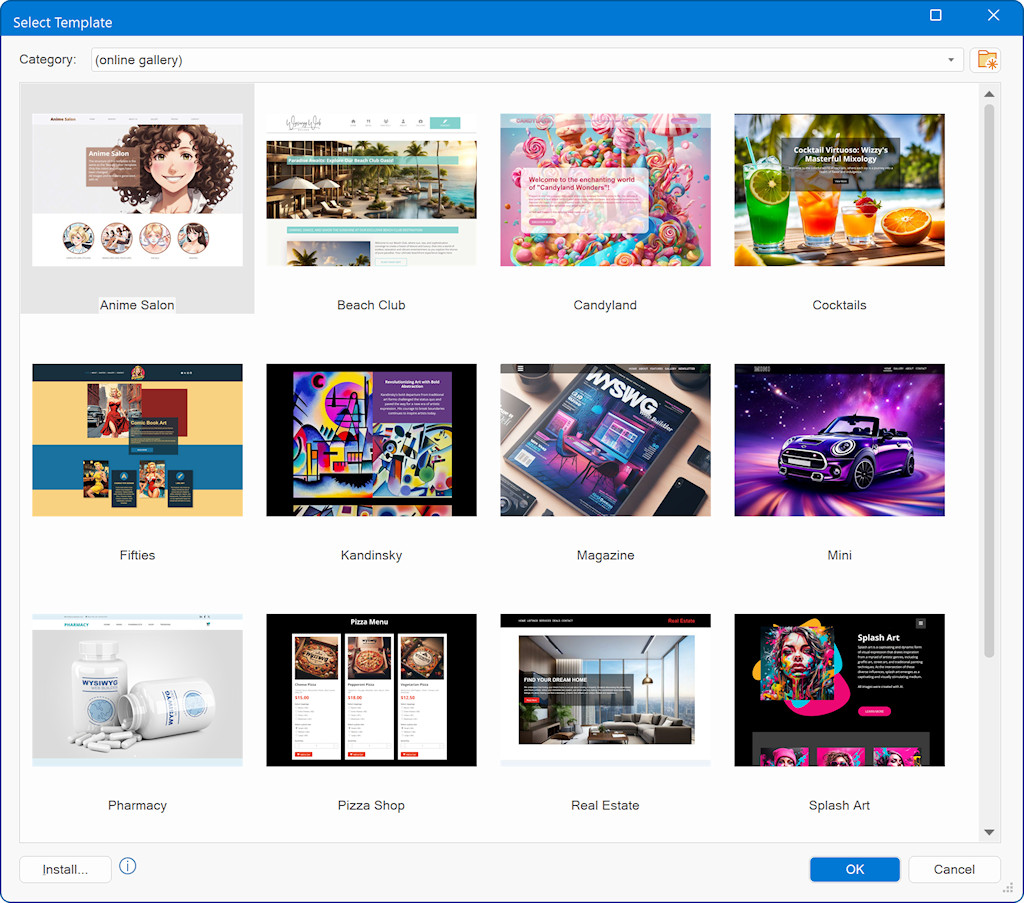
 1. Create a new website based on a template
1. Create a new website based on a template
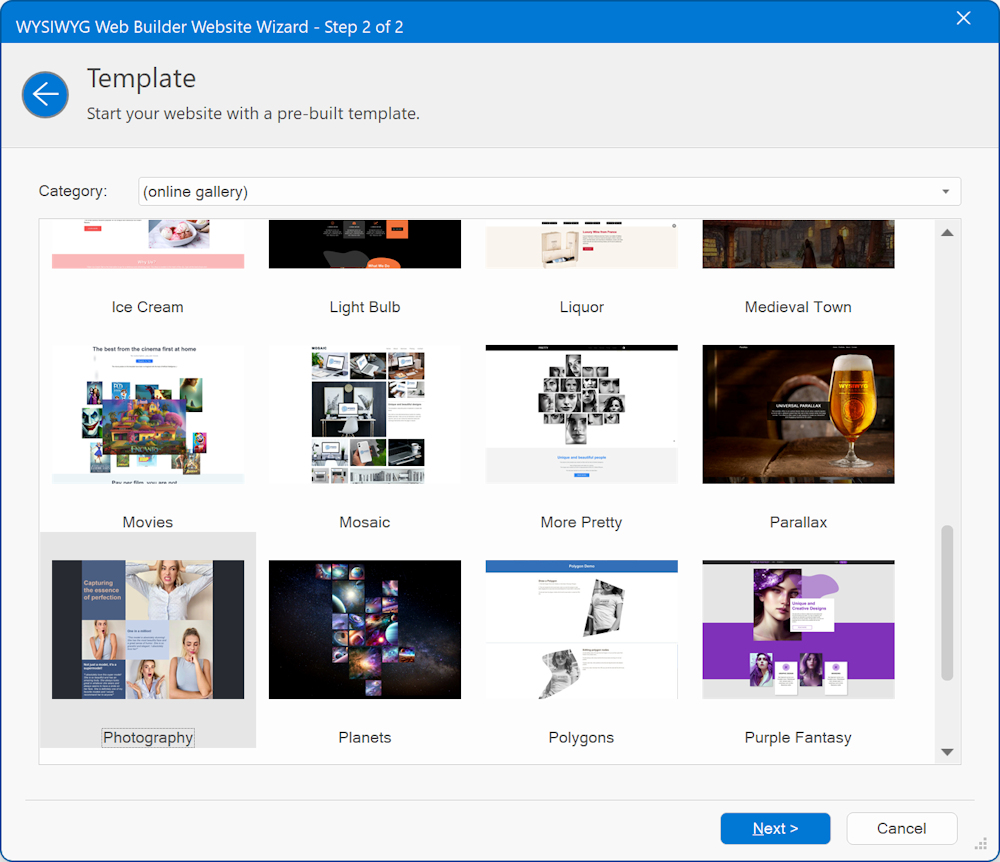
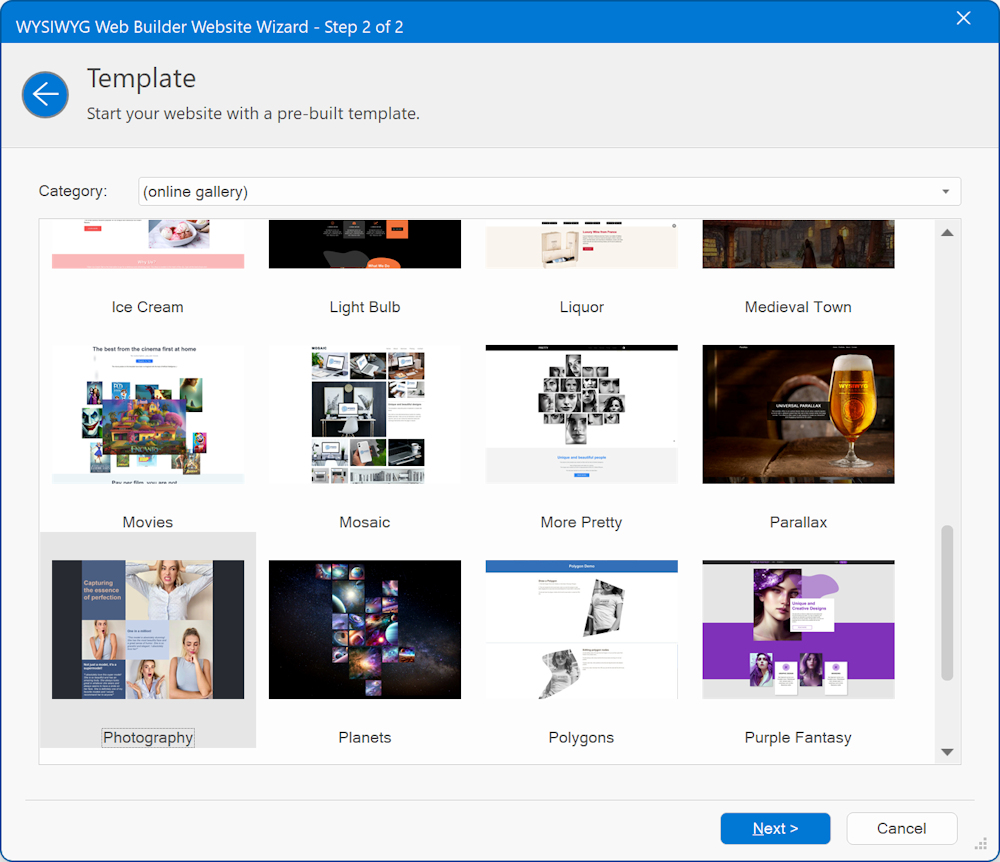
With this option you can quickly start a new project based on an existing template. The generated project will be exactly the same as the original template, so there are no choices to make other then which template you want to use. Of course, you can fully customize the website after you are finished with the wizard.
 2. Create a new website using a wizard
2. Create a new website using a wizard
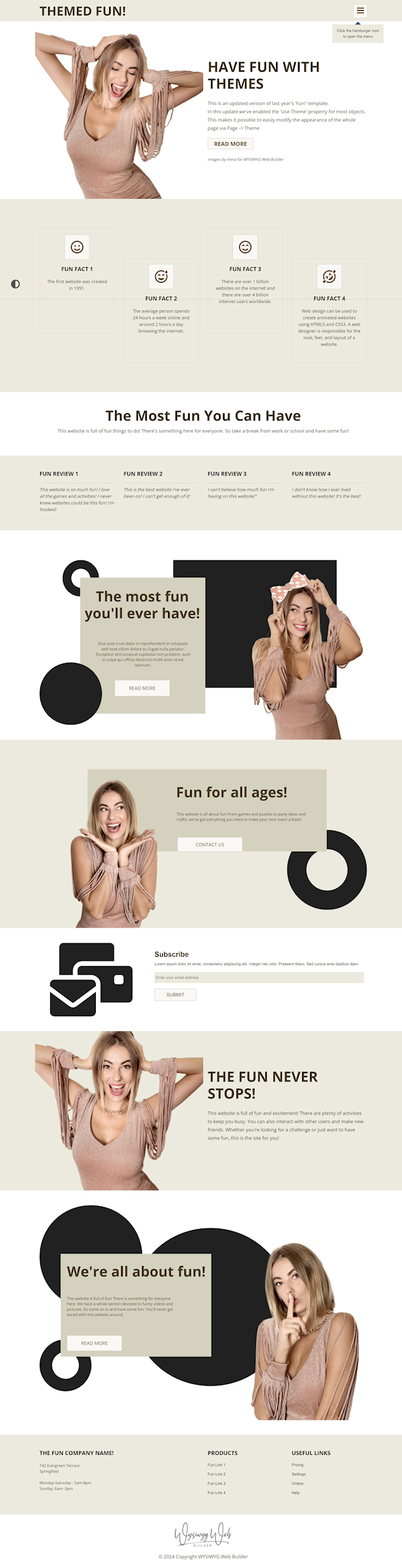
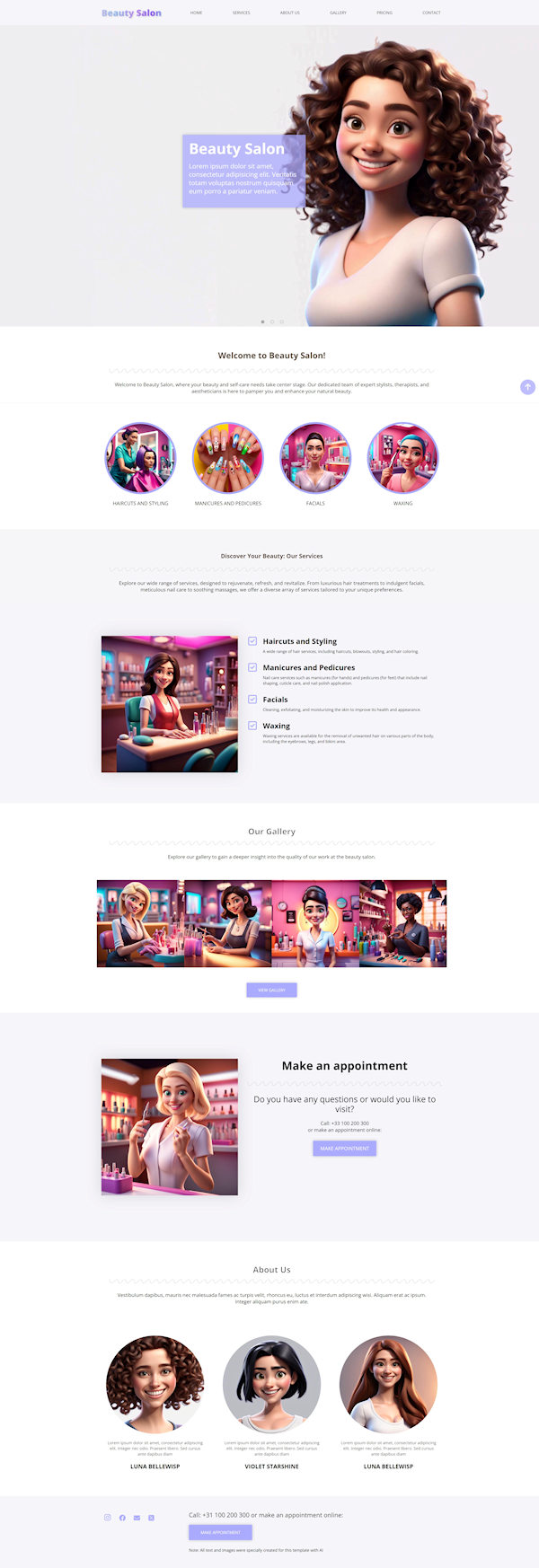
When choosing the "Create a new website using a wizard" option, the wizard will prompt you with a series of questions to determine the desired look and feel of your new website. The resulting website will feature a distinct design, generated based on your selections. Consequently, each time you utilize the wizard, you'll receive a one-of-a-kind website.
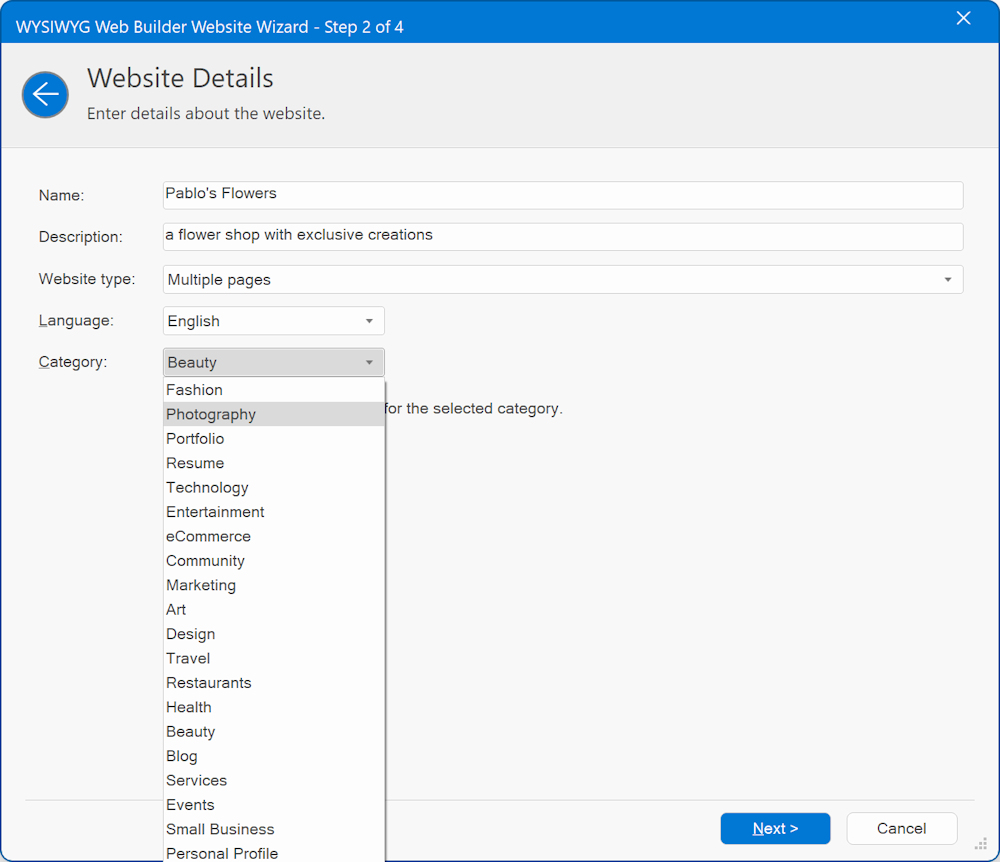
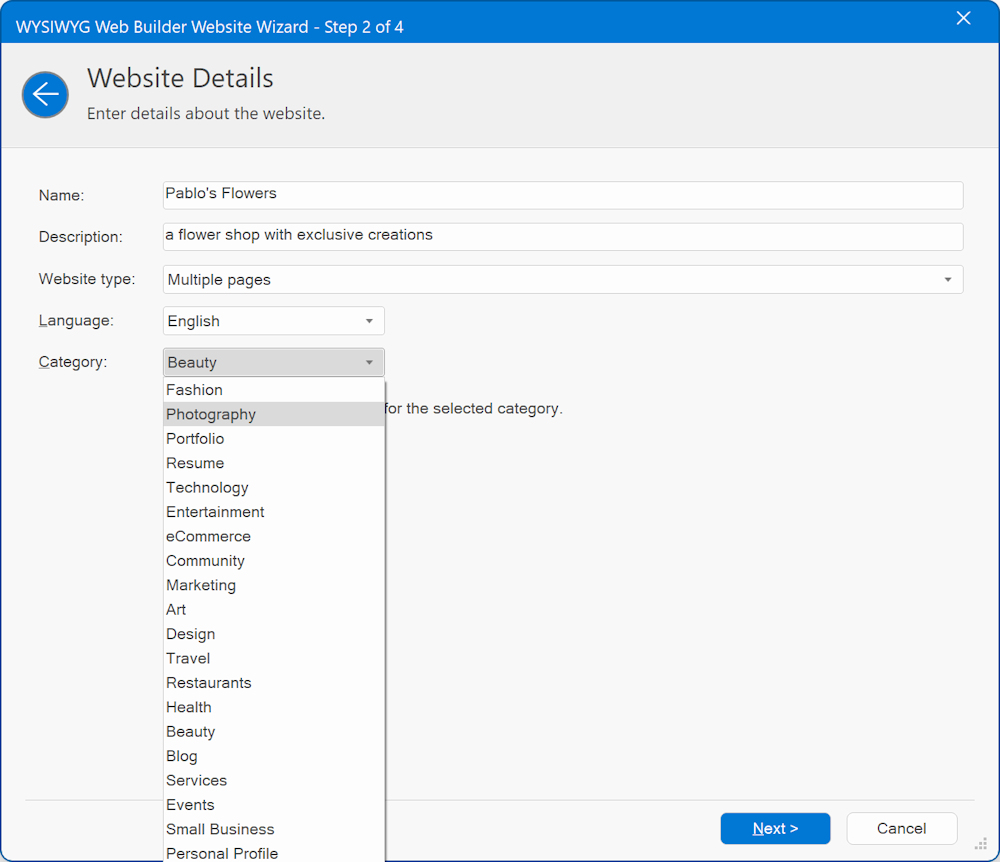
In the first step you can enter the Name of the website. For example: Pablo's Flowers
This name will generally be used in the header or introduction of the site.

Website type, specifies the type of website:
• Single Page, creates a website with one page only. All sections (about, portfolio, contact form etc) will be on a single page. The navigation will have bookmarks to each section.
• Multiple Pages, create a website where each section has it own page.
• Multiple Pages with master page, create a website where each section has it own page. For the common sections of the layout (header and footer) the project will make use of a master page, so these can be easily updated from one place.

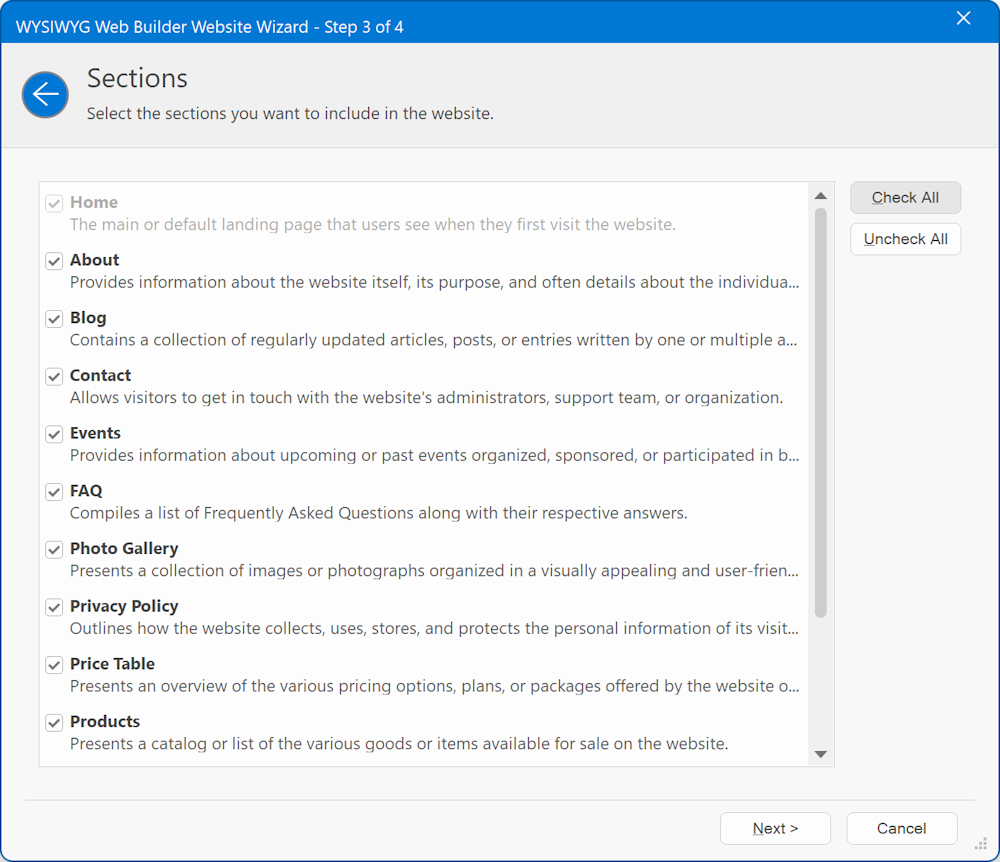
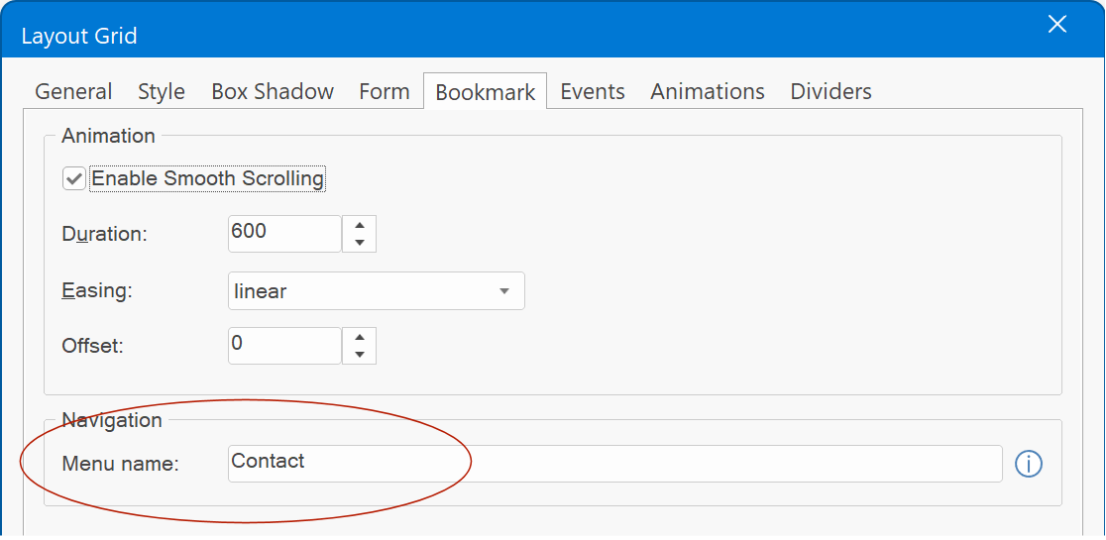
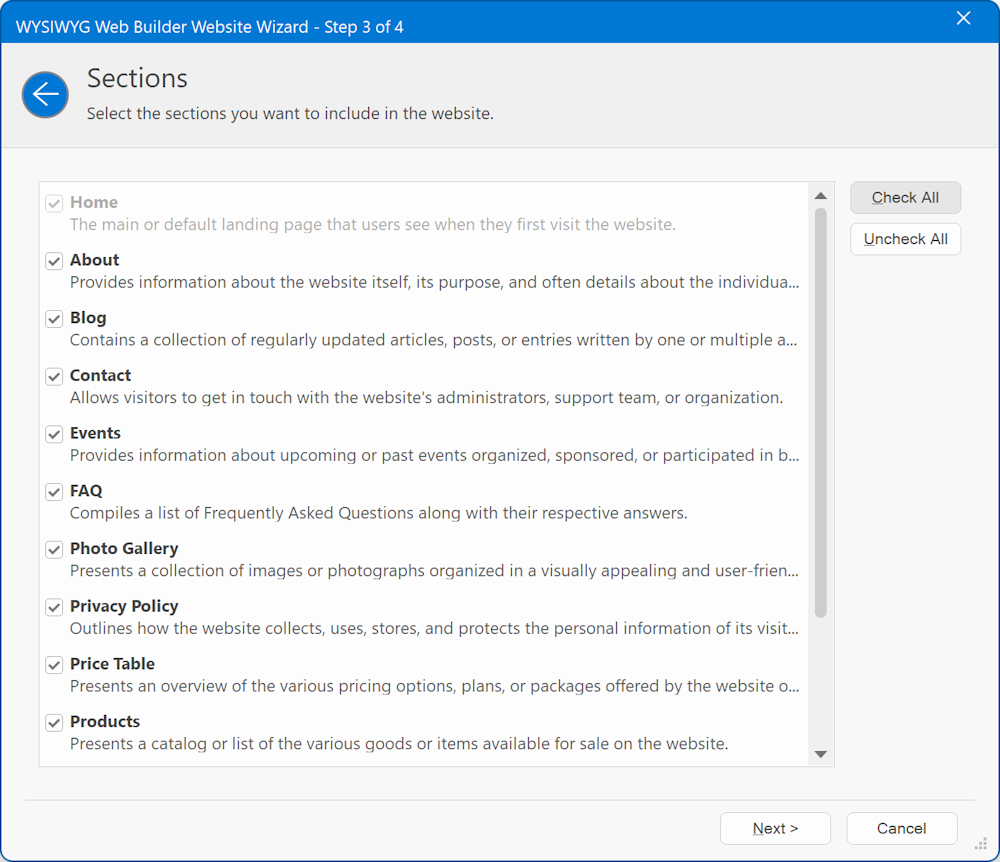
In the next step you can specify which sections you like to add the to website. For example, whether you want add an about section, contact form, photo gallery etc. Each section will also get an entry in the generated navigation. Of course, you can always add new pages later via the Site Manager.
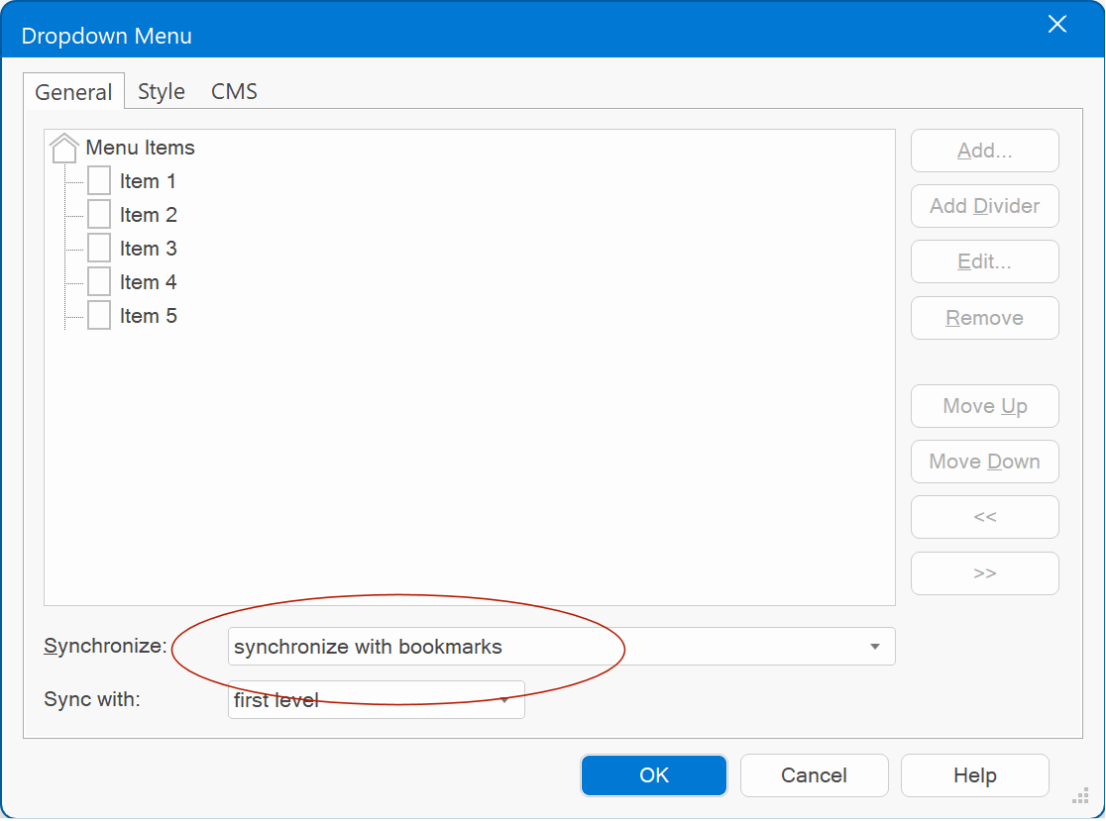
In most cases, the main navigation of the generated website will use WYSWYG Web Builder's 'Synchronize with Site Manager' feature. This means that if you later add a new page to the project, then it will automatically be added to the menu!
For single page websites, the links in the navigation will be bookmarks to the sections on the same page.

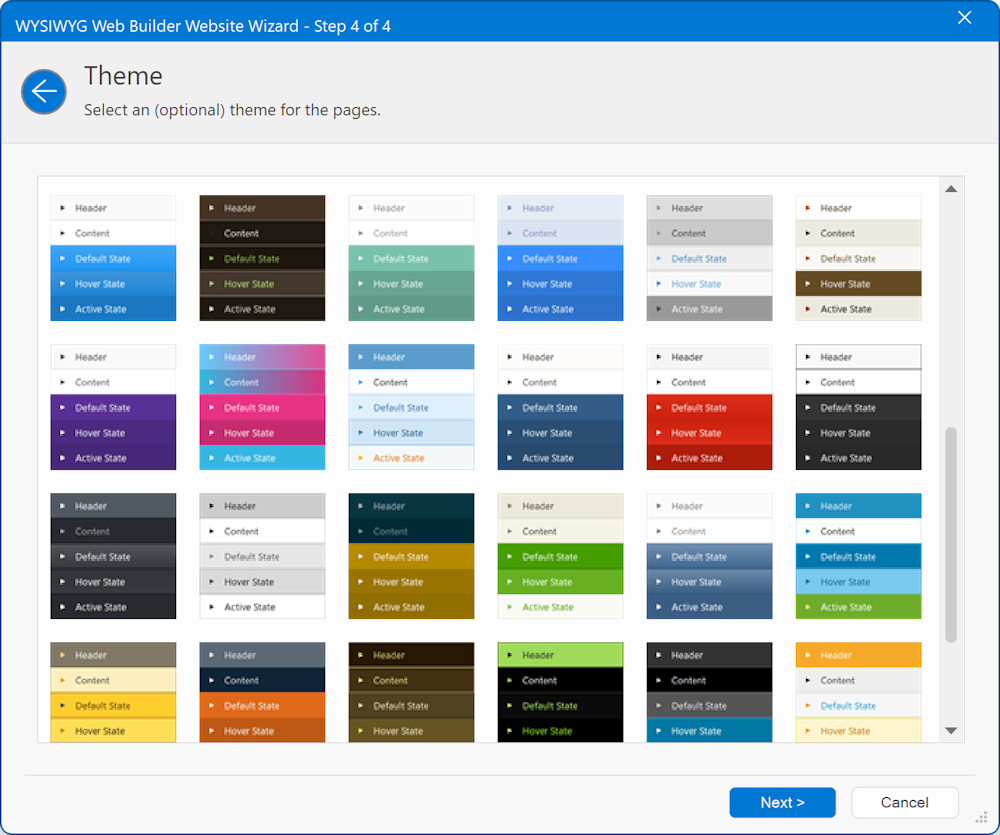
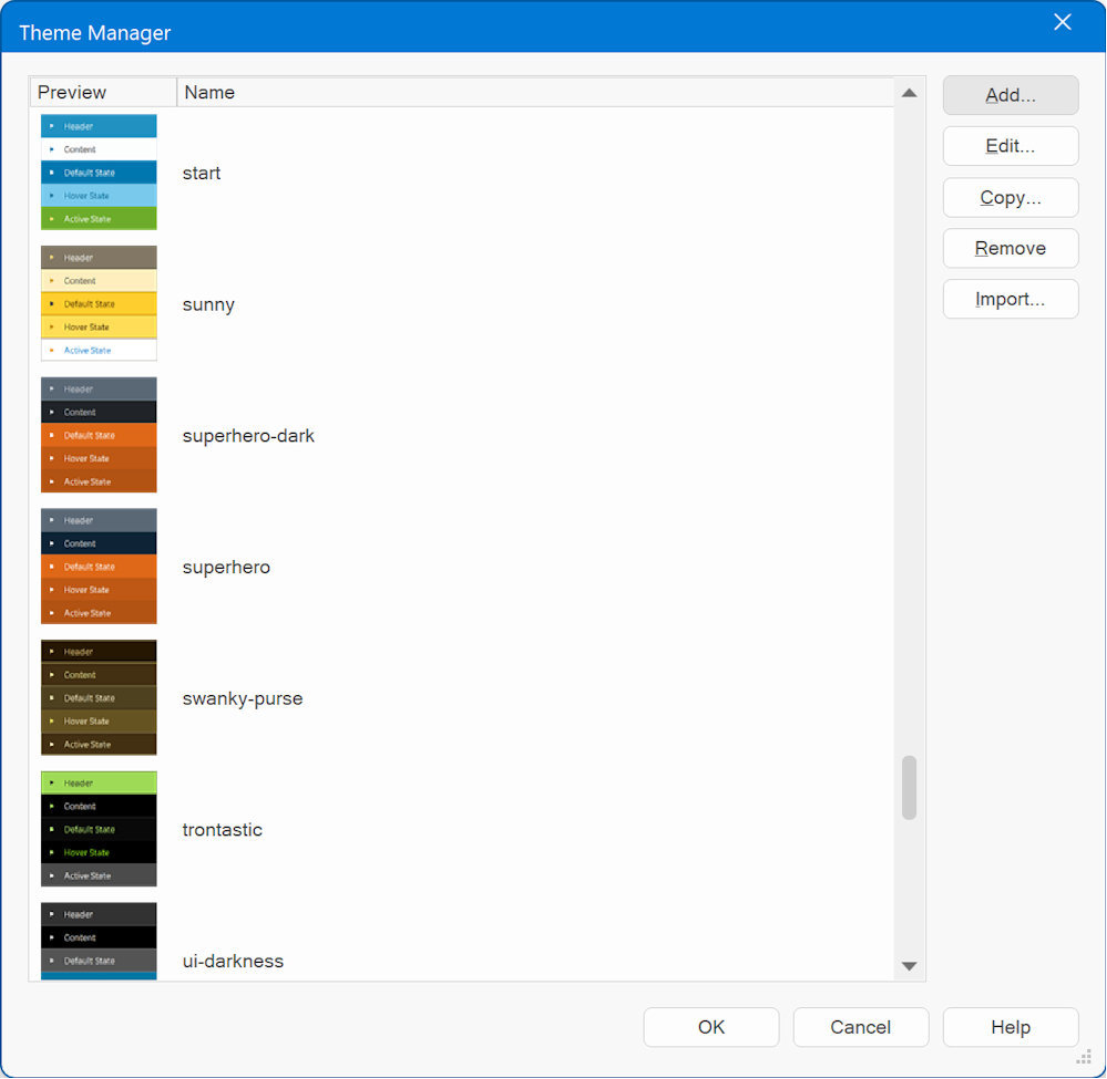
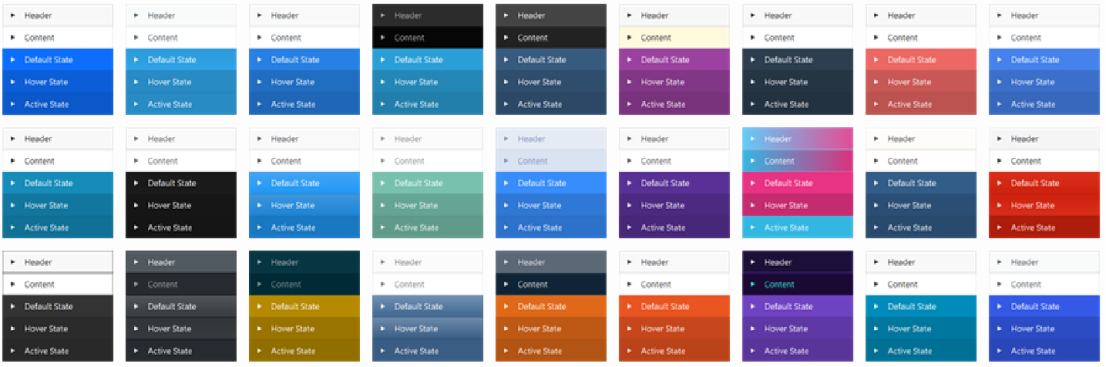
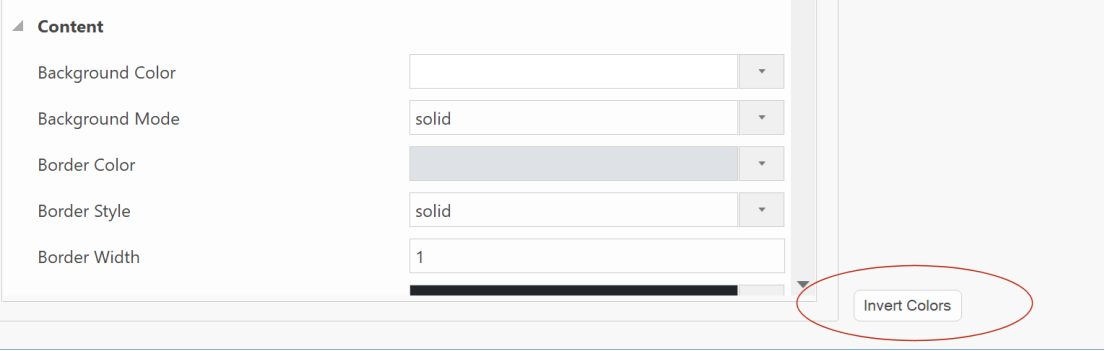
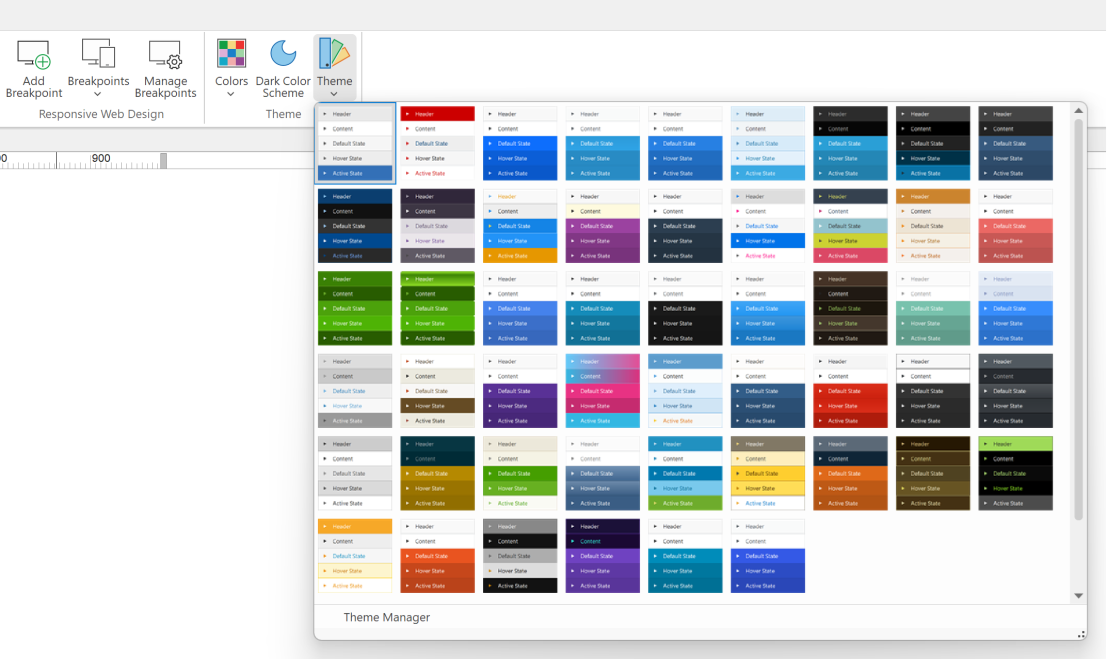
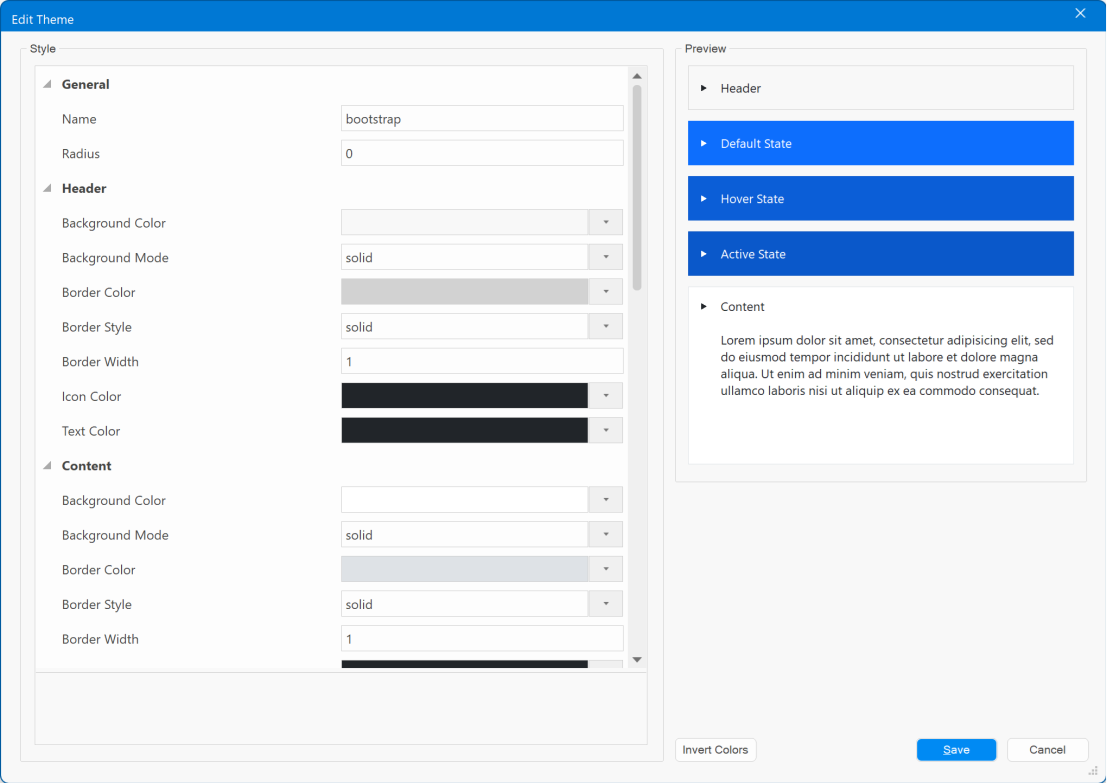
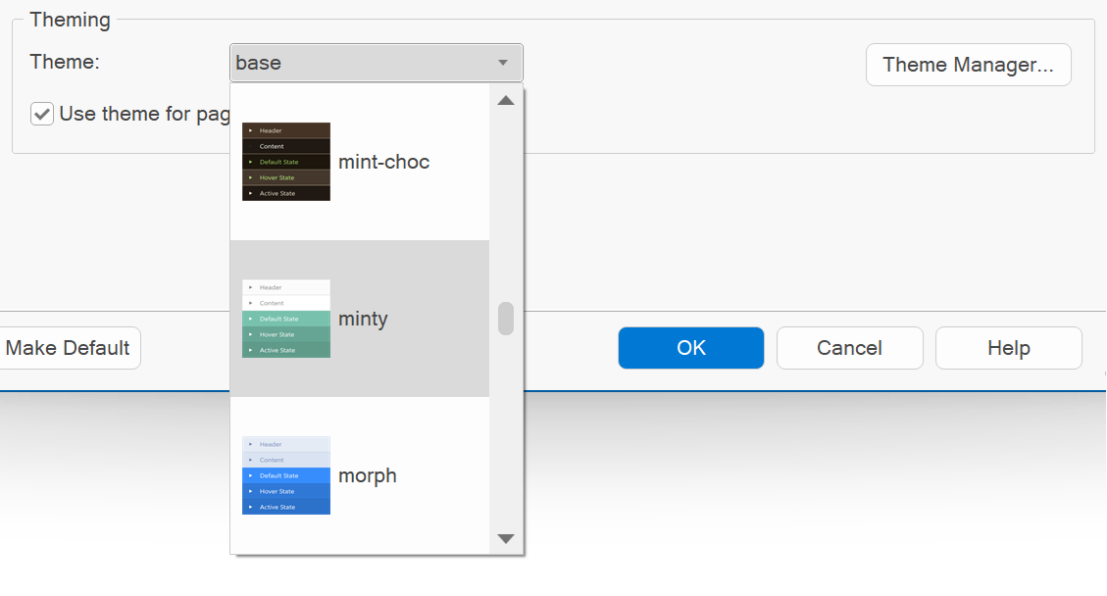
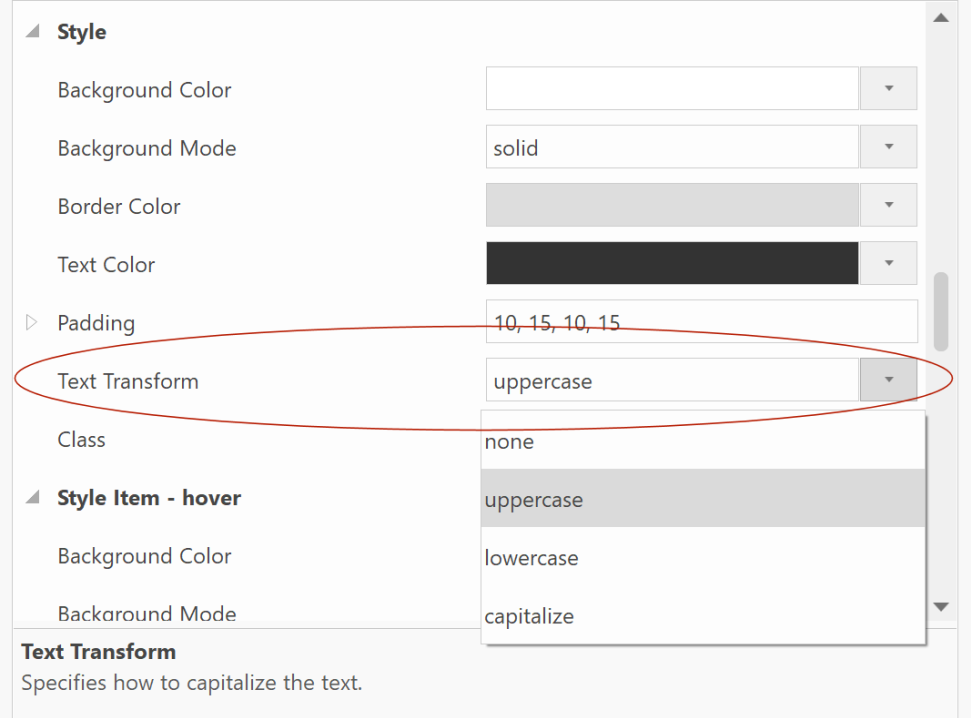
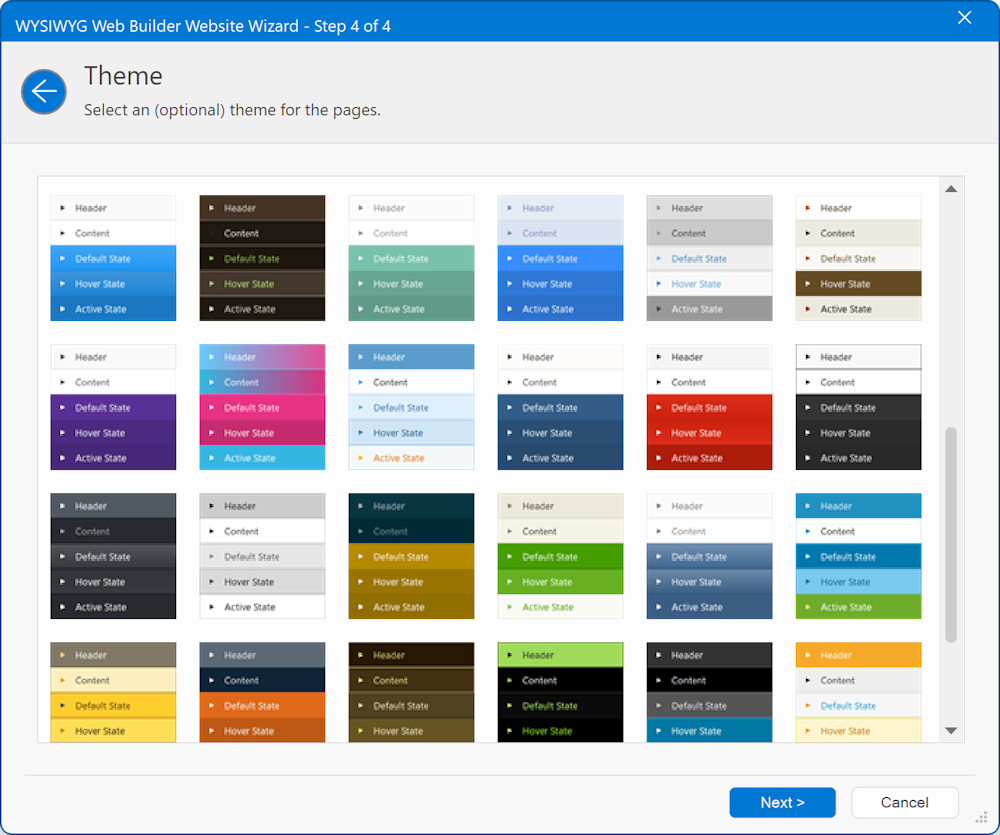
In the last step you can optionally select a theme for the website. The theme controls the main colors of elements on the pages.
For example, the text or background color. . You can always change the selected theme later via the page properties.
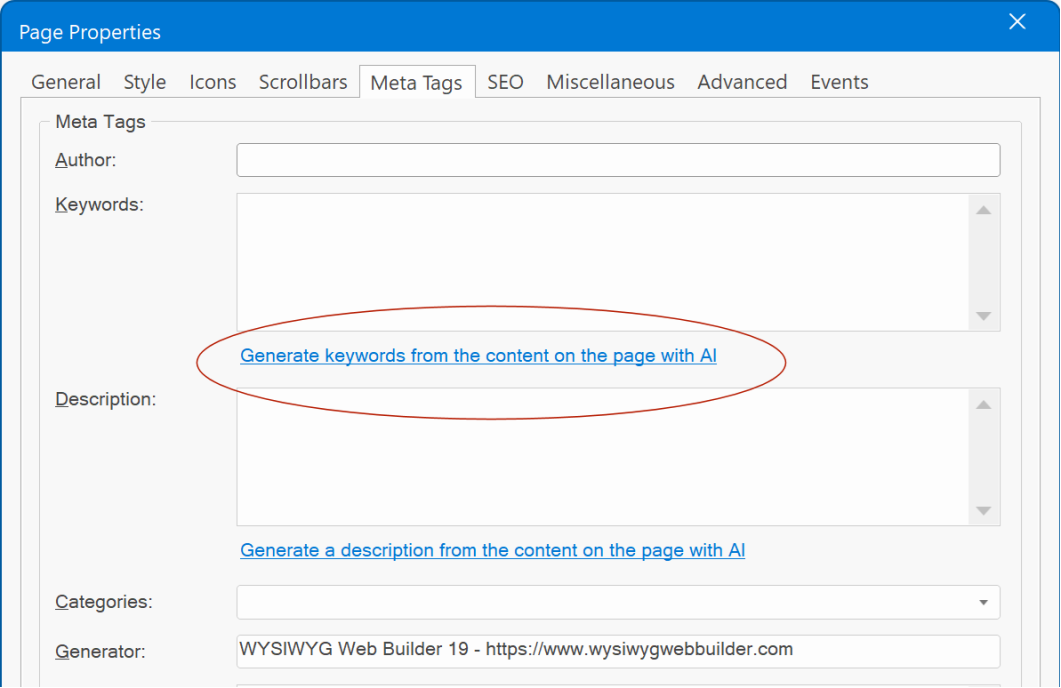
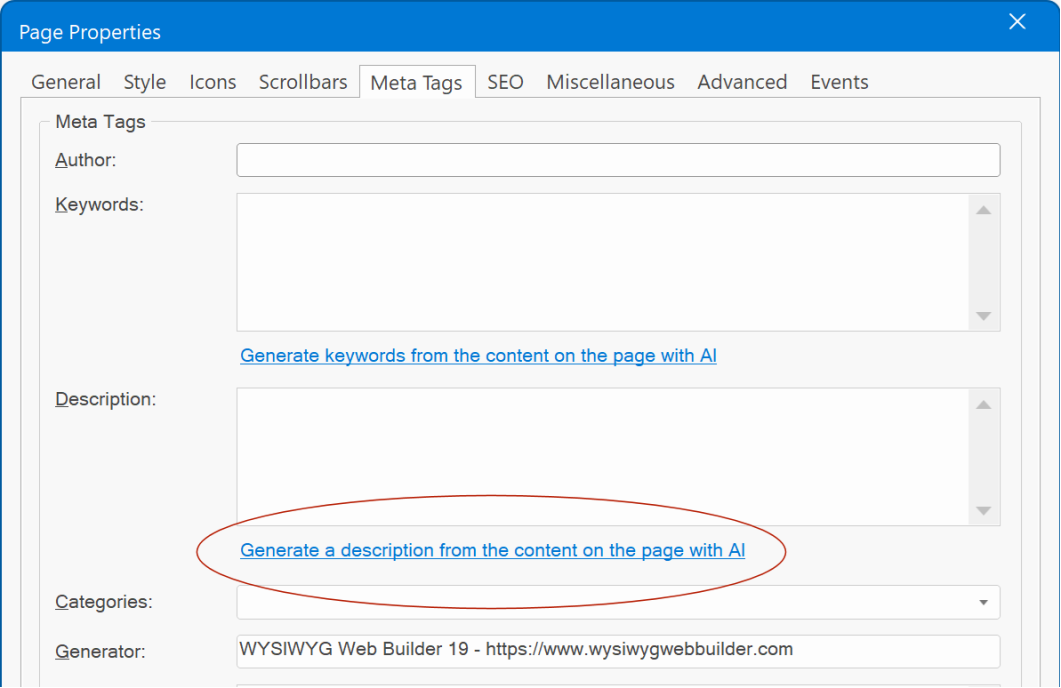
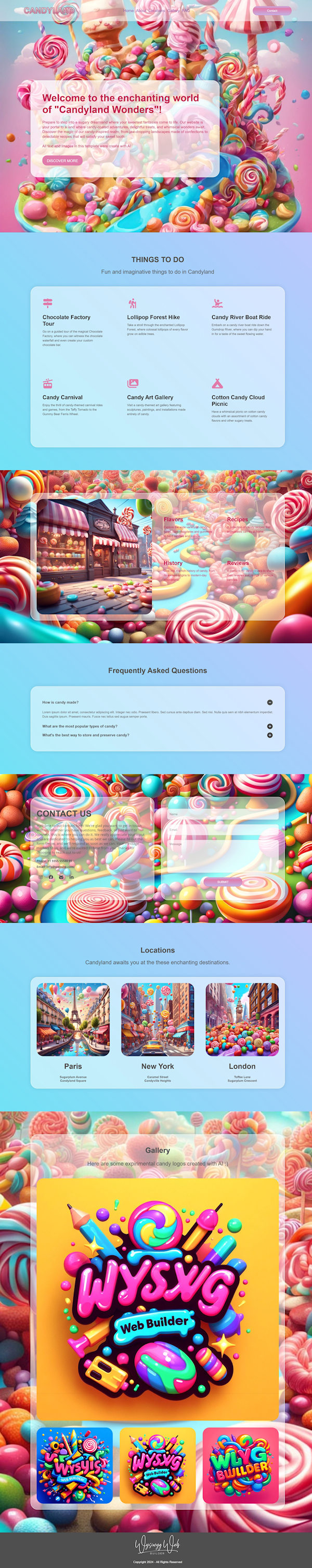
 3. Create a new website using a wizard and Artificial Intelligence
3. Create a new website using a wizard and Artificial Intelligence
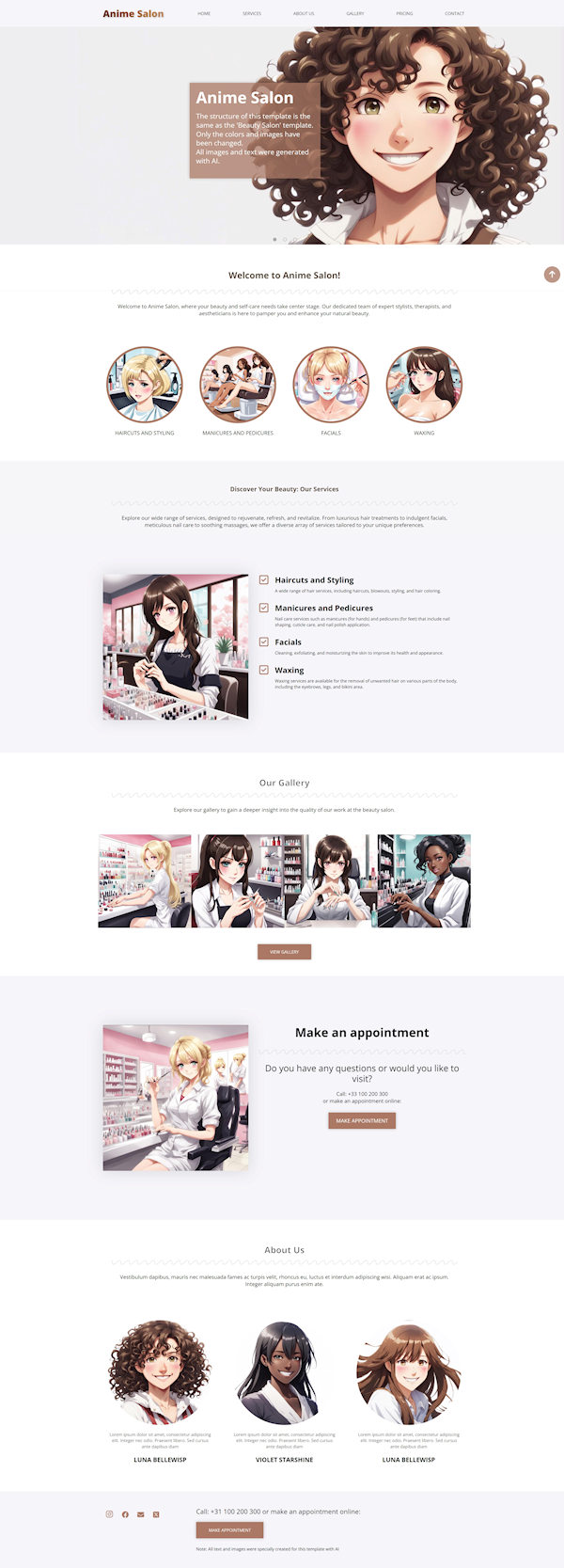
This option is largely the same as "Create a new website using a wizard". However, it has one major difference in that it uses AI to generate the content (text) of the website based on the specified description. Also, the selected language will be used for the content!
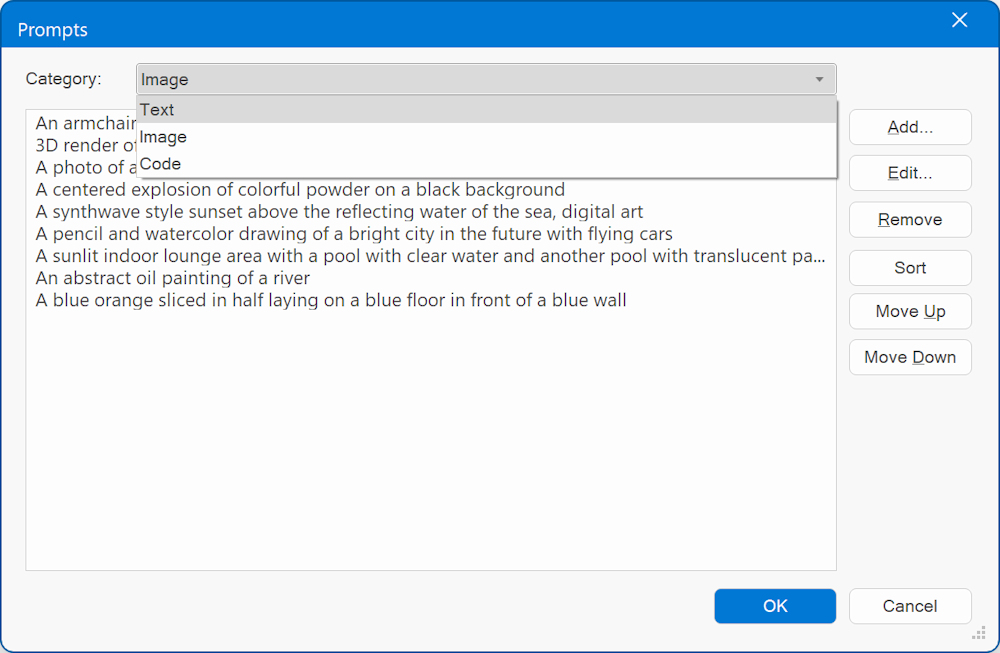
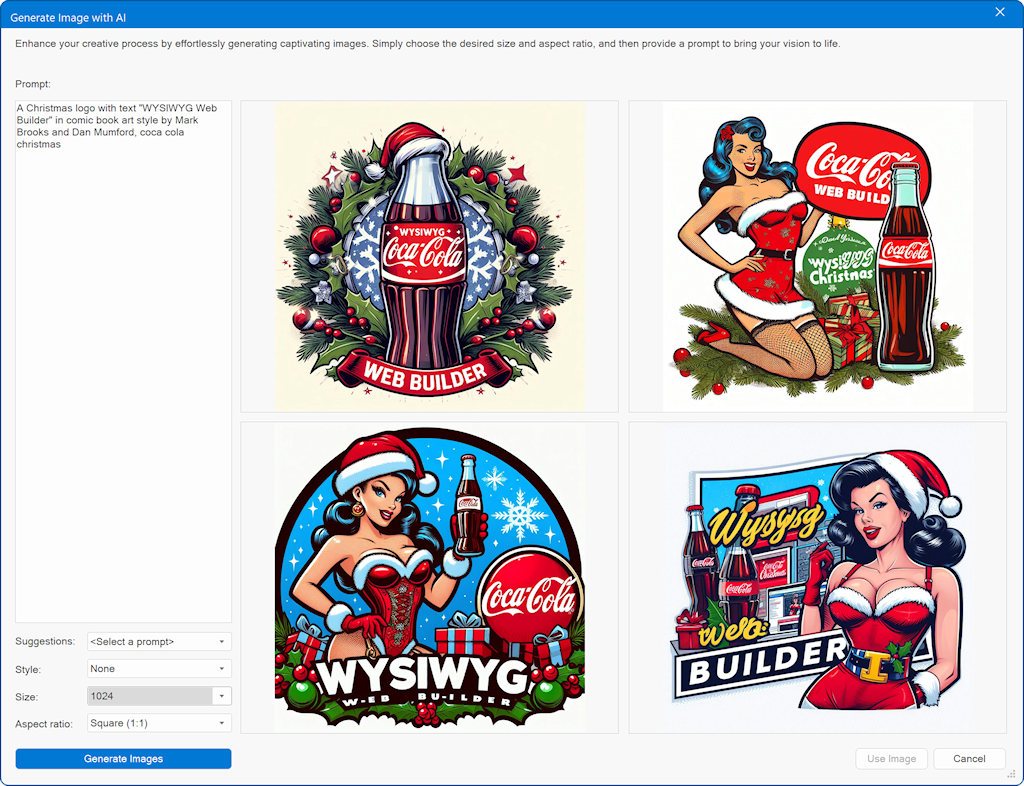
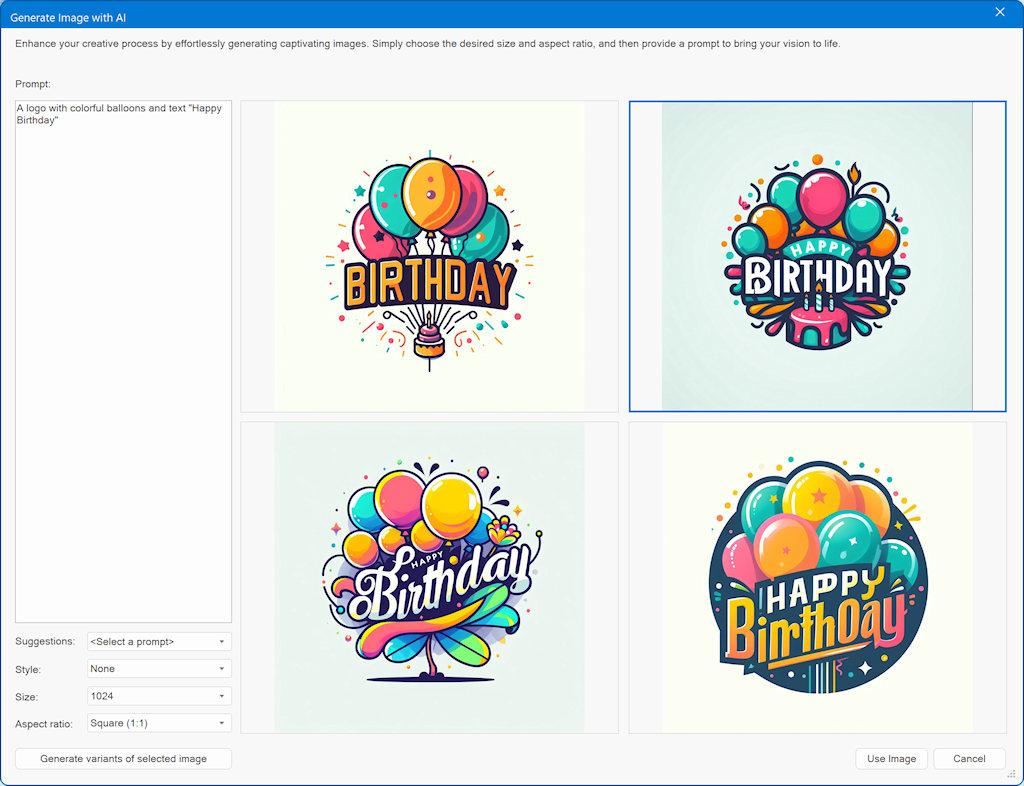
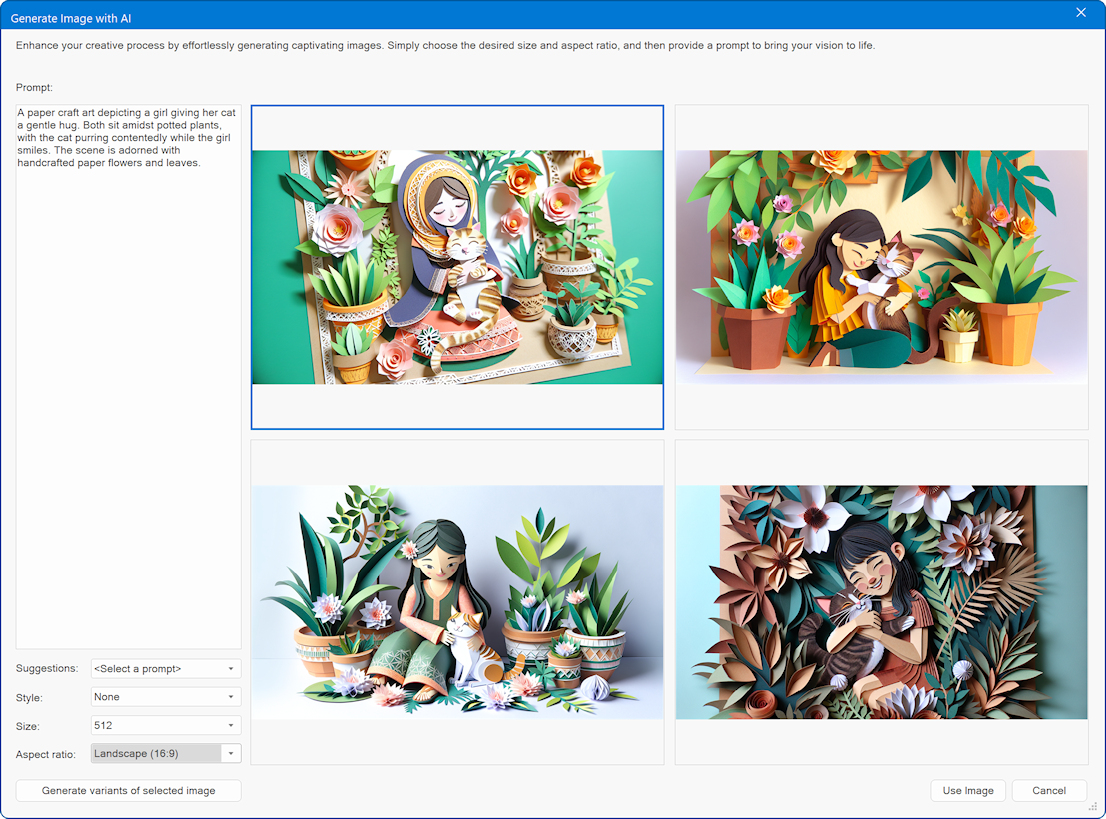
In future versions of the wizard, we are considering the possibility of AI-generated images for websites. However, as of now, this feature is relatively slow and could consume a significant number of credits. Therefore, at present, we utilize stock images. Nevertheless, please note that this may change in the future. This is just the beginning of what we have in store!