Site Tree
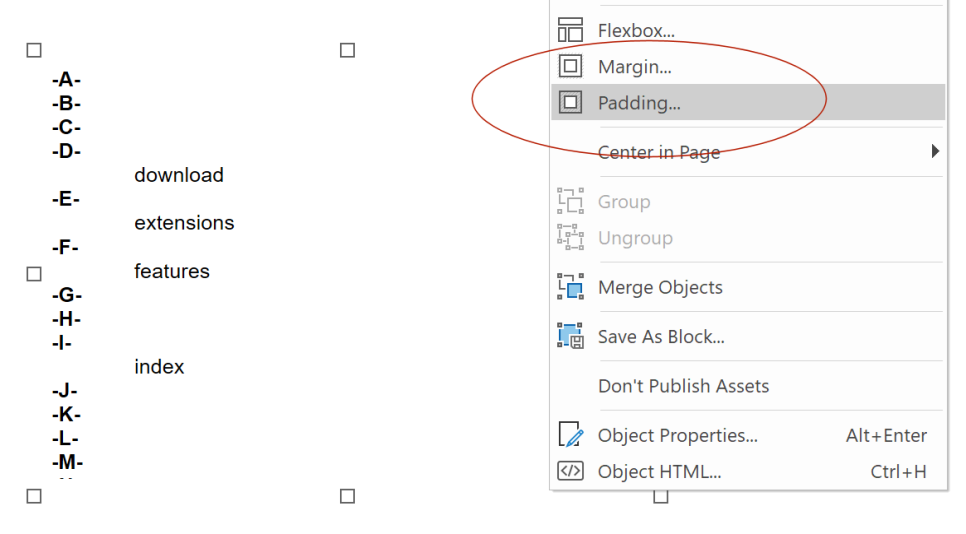
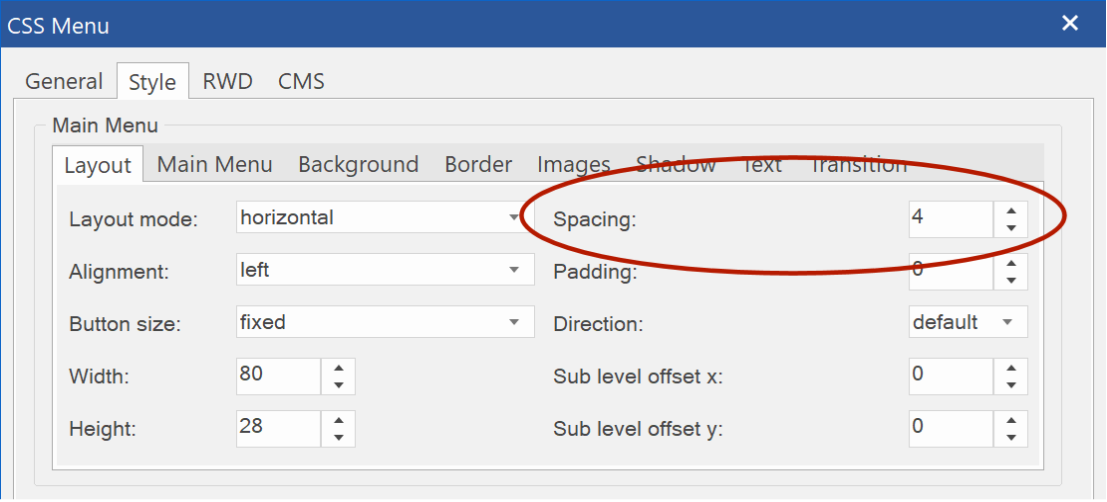
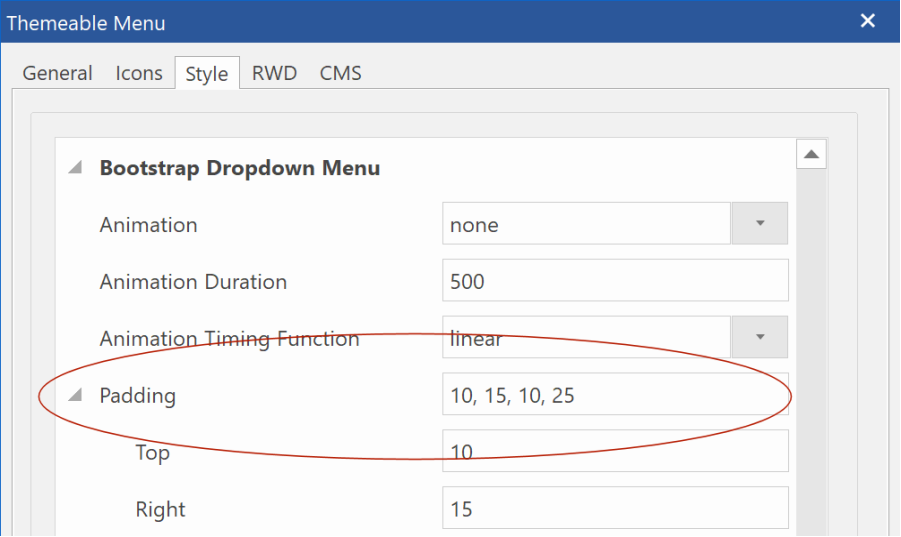
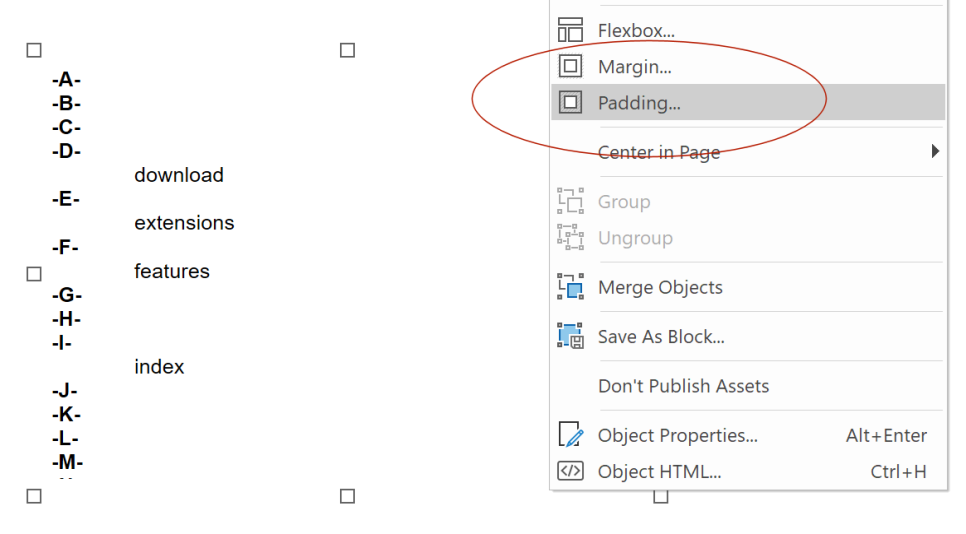
- New feature: Added padding support.
 - New feature:
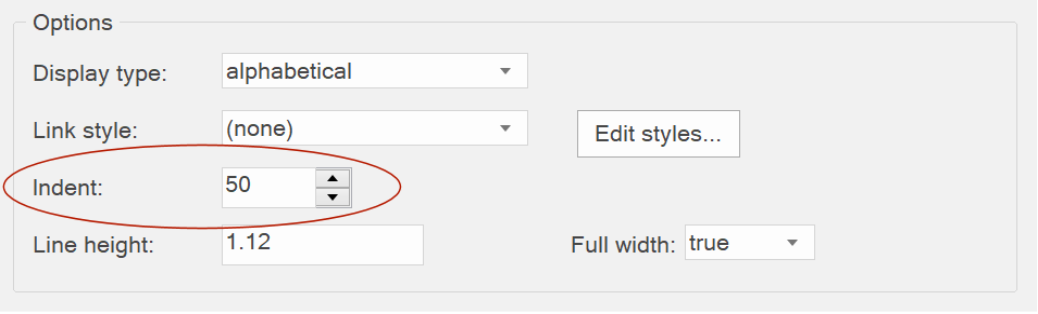
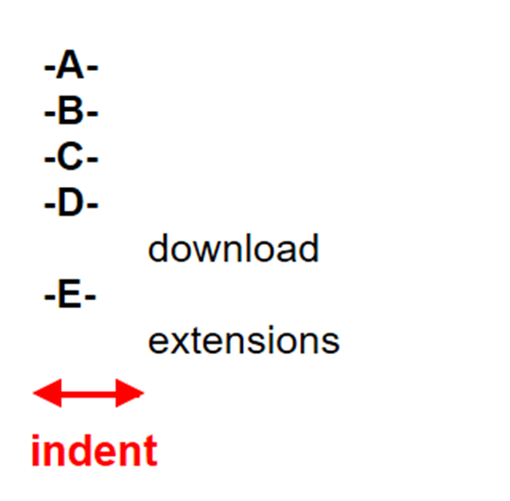
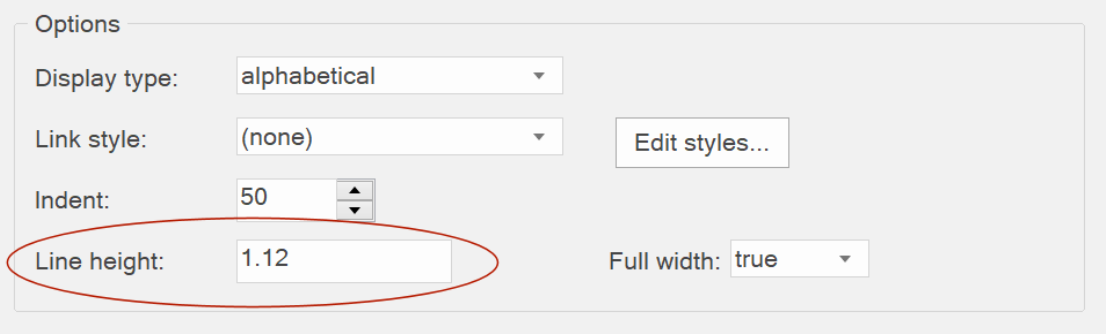
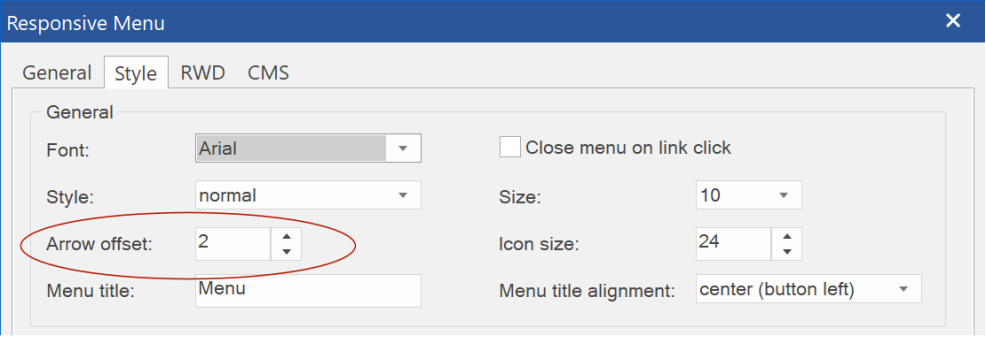
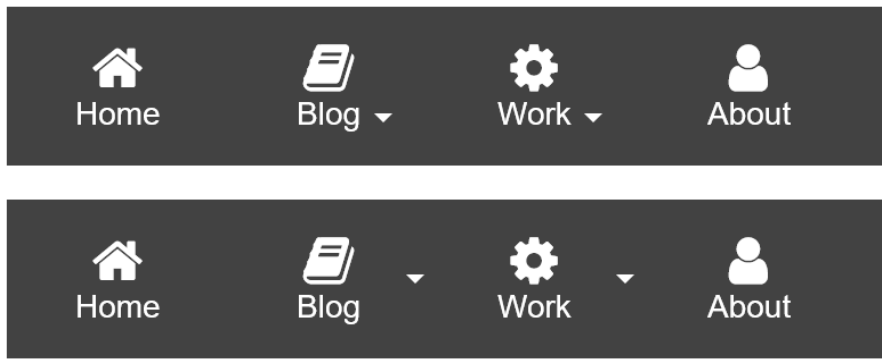
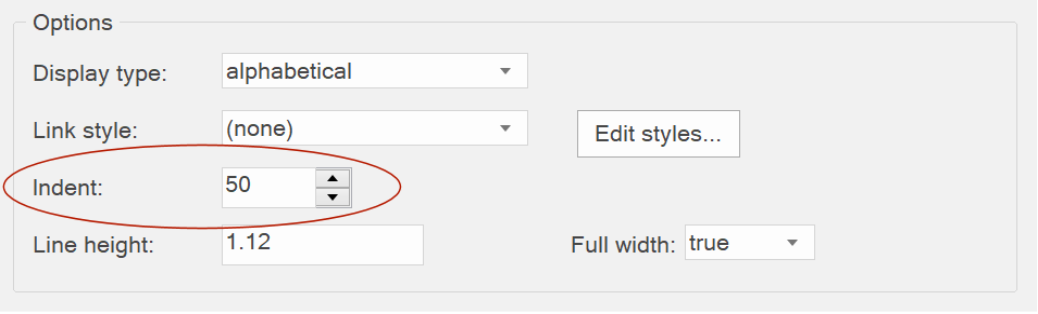
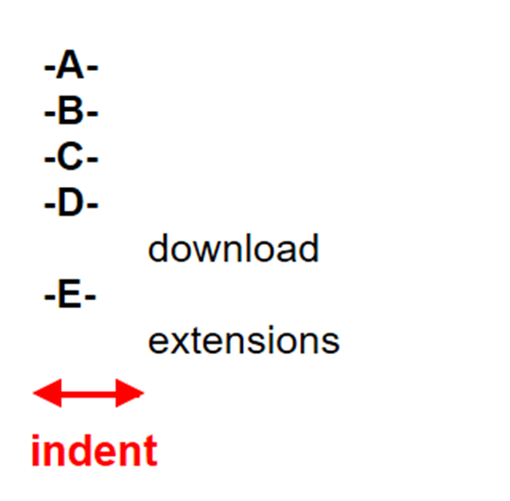
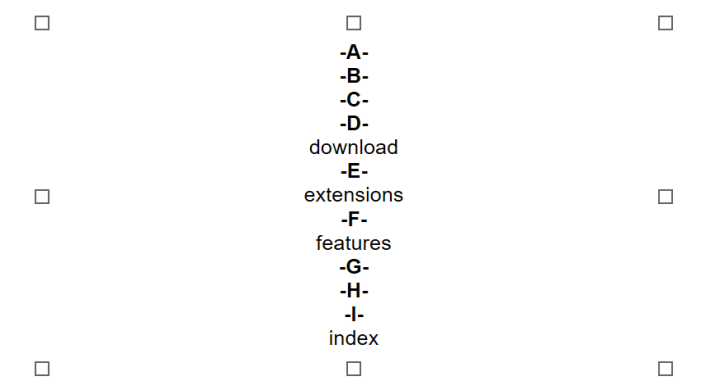
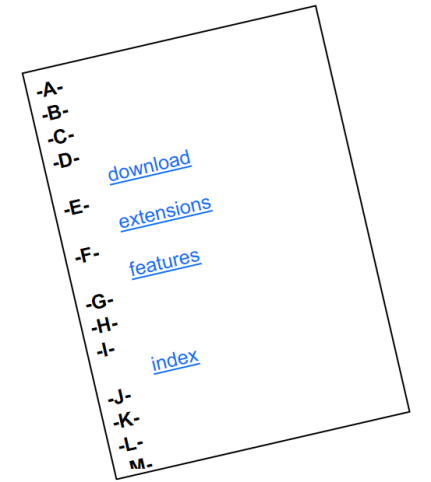
- New feature: Added 'indent' property to set offset for text items.

 - New feature:
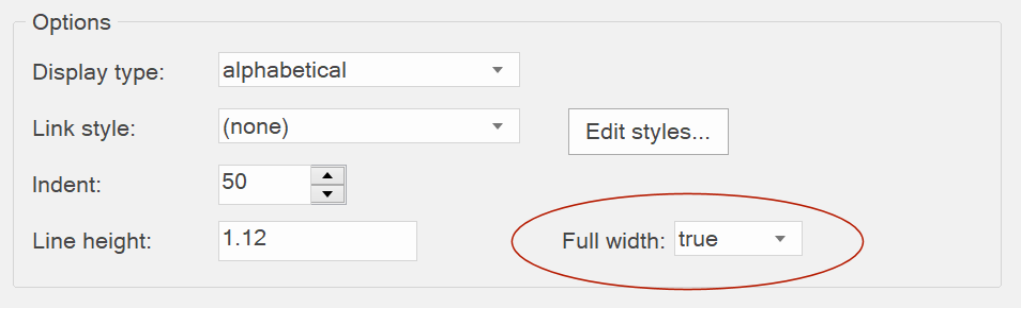
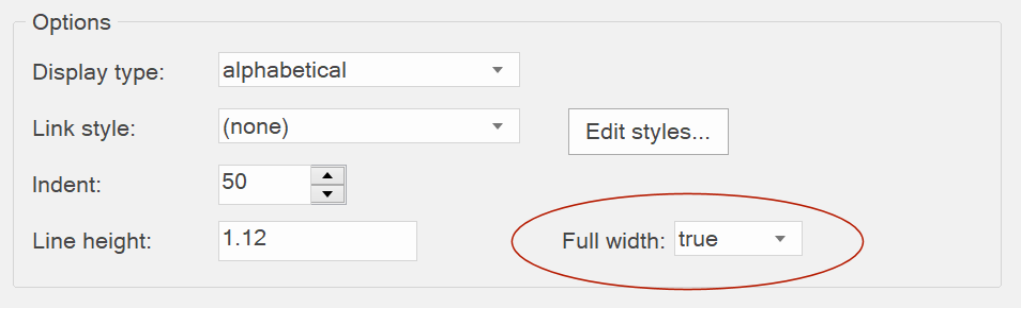
- New feature: Added 'full width' property for use with layout grids.
 - New feature:
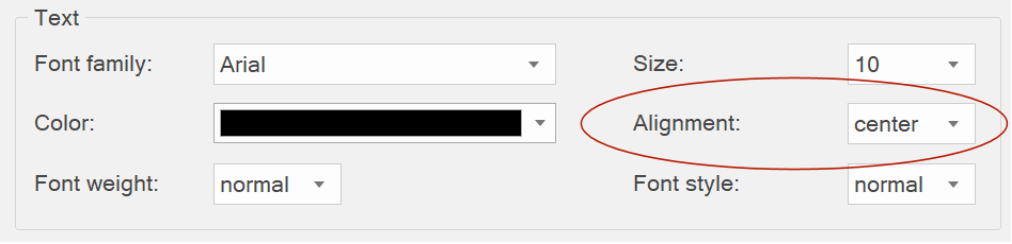
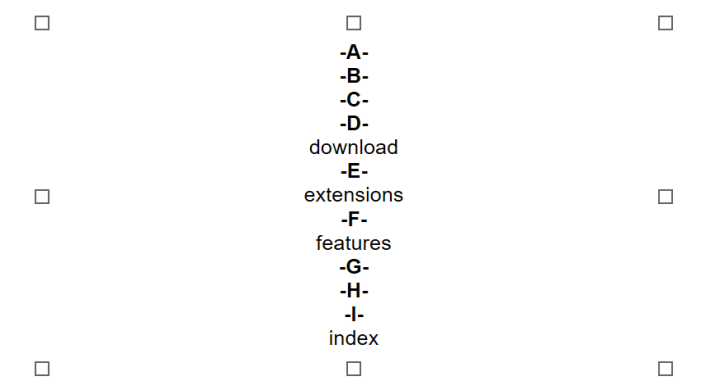
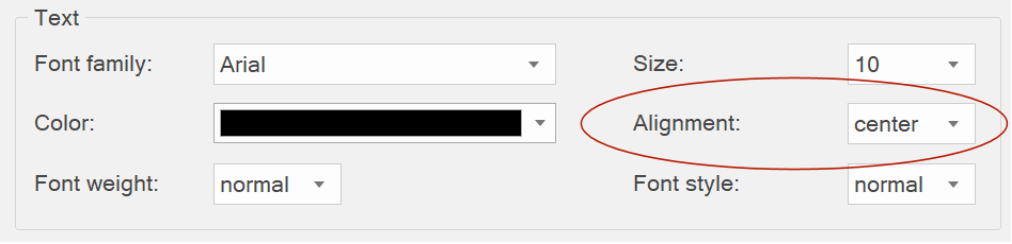
- New feature: Added 'text alignment' option.

 - New feature:
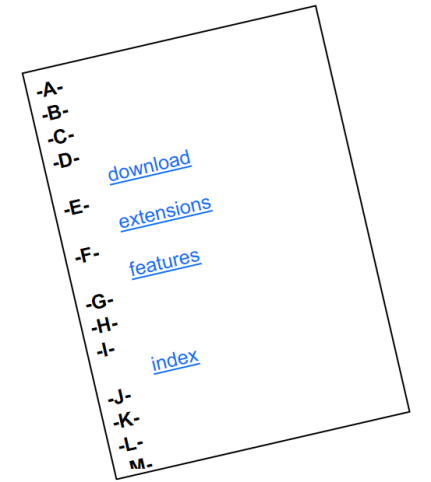
- New feature: Added the ability to rotate the object.
 - New feature:
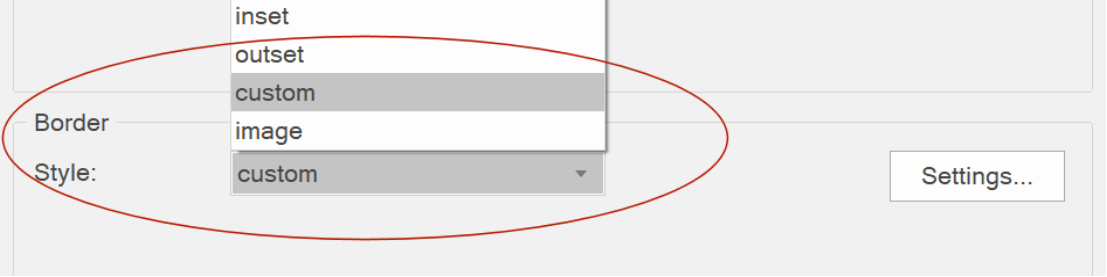
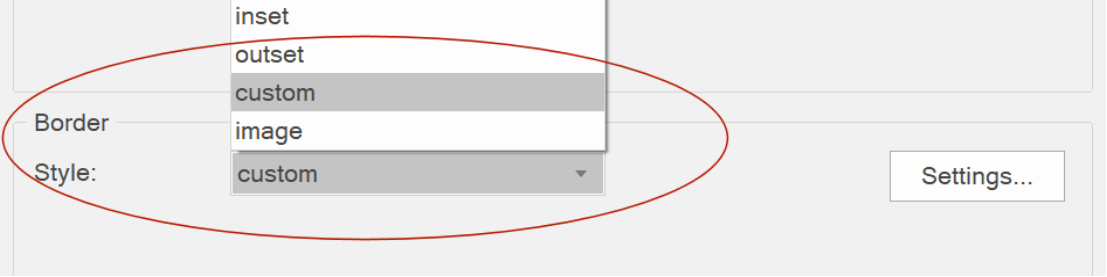
- New feature: Added support for custom border and border images.

 - New feature:
- New feature: Added the ability to set the line height.
 - Improved:
- Improved: Responsive fonts.
- Improved: The Site Tree now uses Direct2D rendering instead of MSHTML. This results in faster rendering and more control over the layout.