Page 1 of 1
Facebook Browser
Posted: Mon Mar 17, 2025 6:34 pm
by bjlolmaugh
I have searched this forum to see if anyone else has asked this, but I didn't find anything.
Not sure if anyone else is experiencing this same issue.
When I post a link on my Facebook page to one of my websites, Facebook opens the website up in their own built-in browser.
The Facebook browser does not display my website the same way all other browsers do. I am having to adjust my website to accommodate Facebook, but then it doesn't look good on the rest of the browsers.
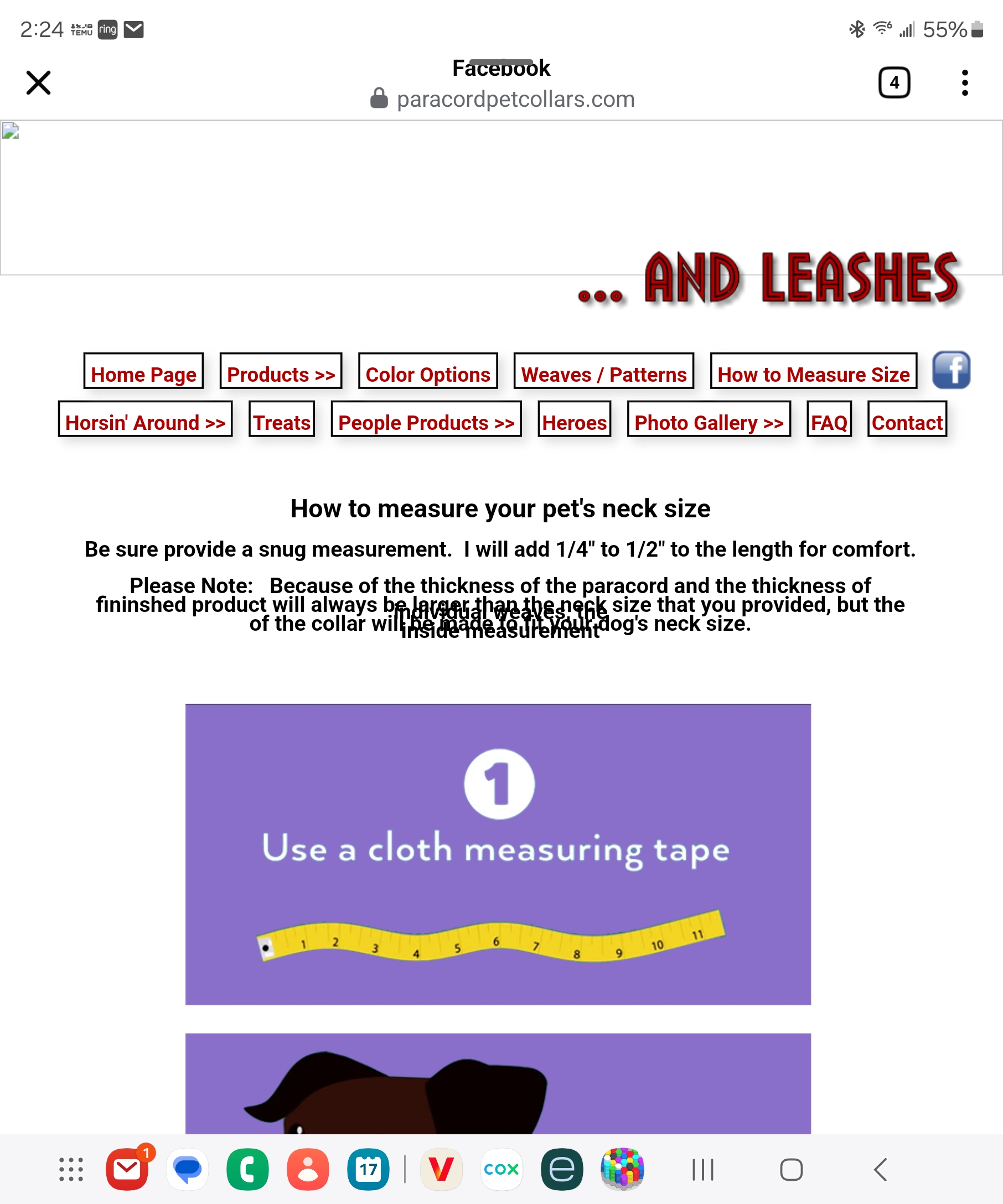
Here's a example:
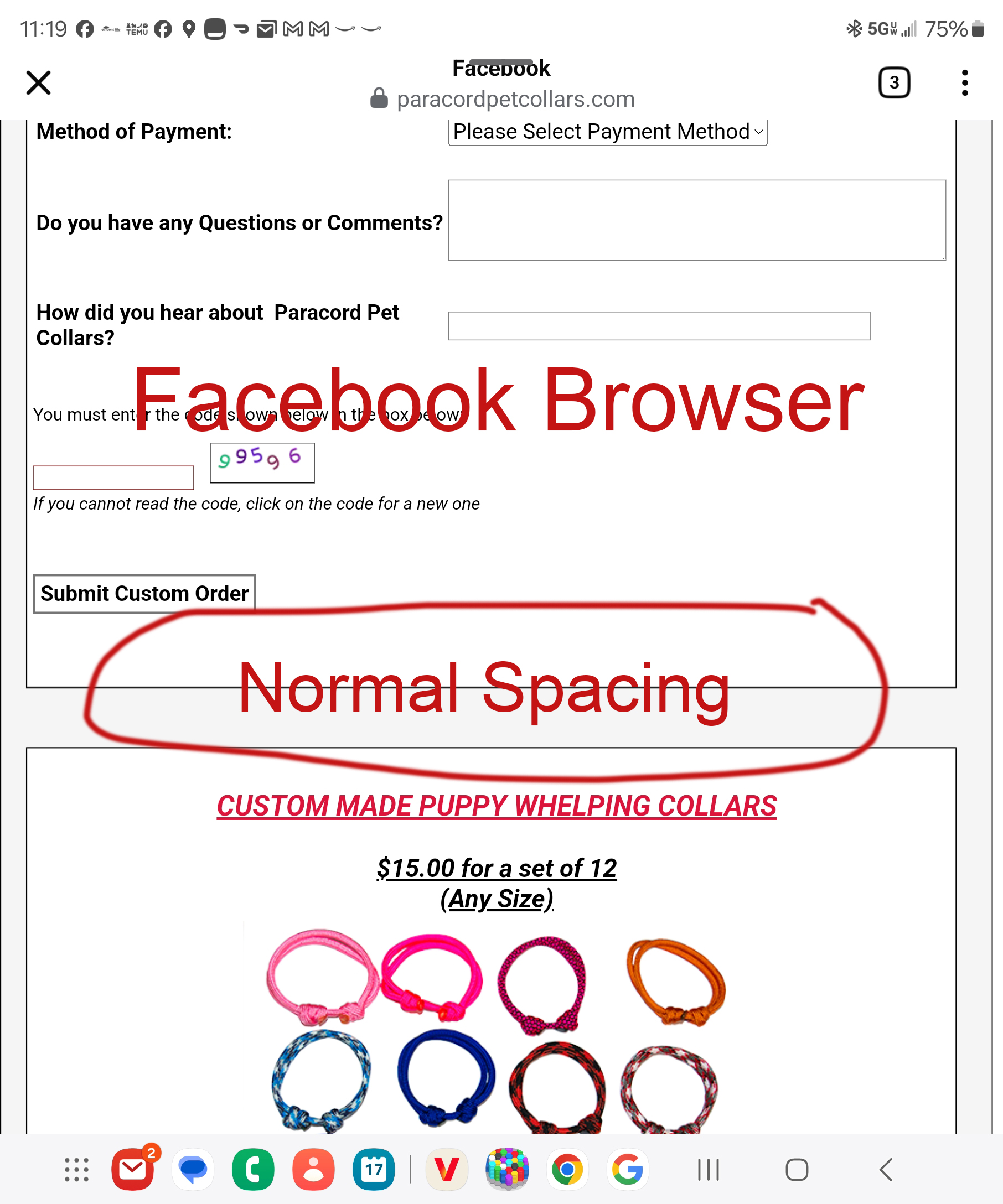
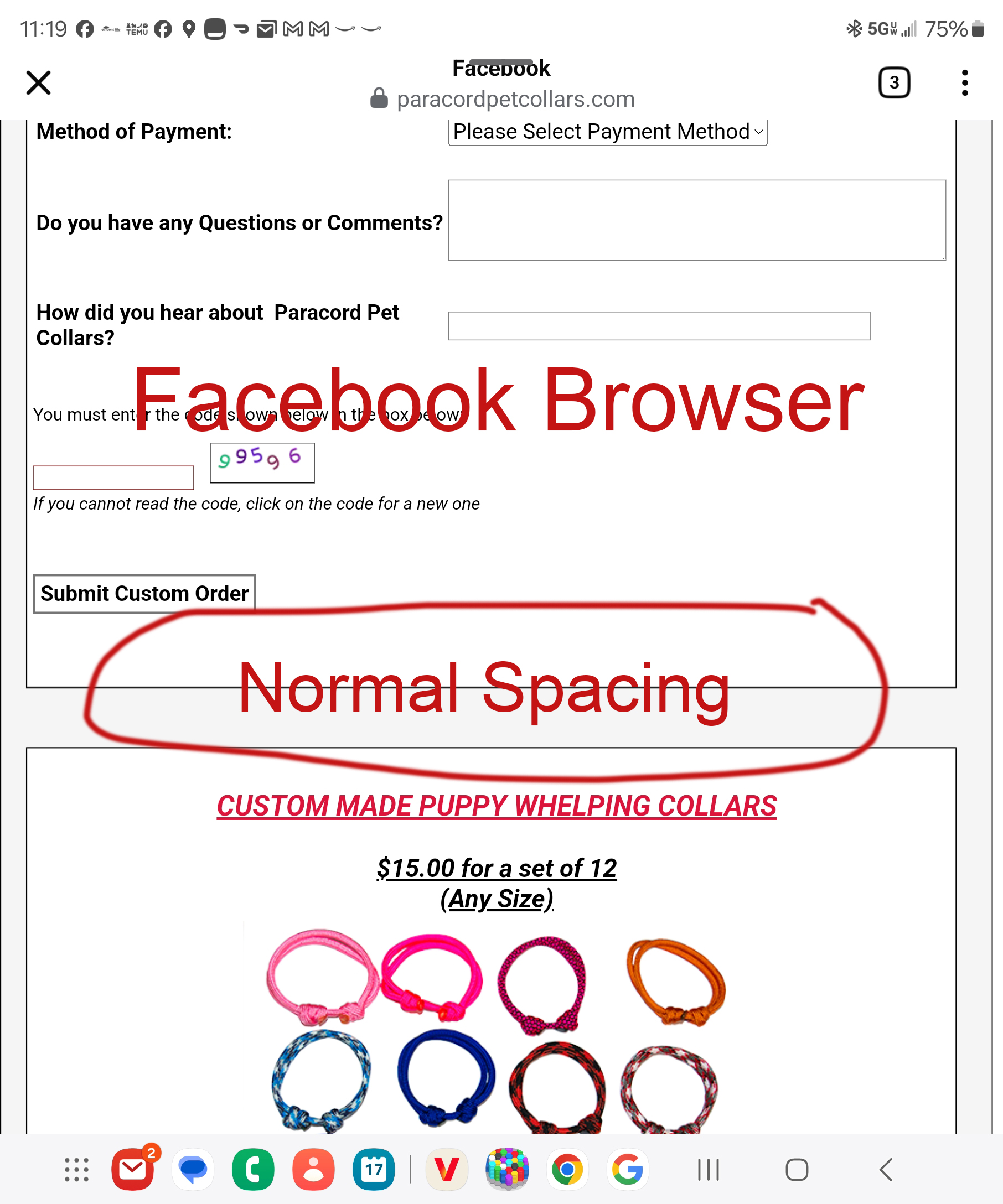
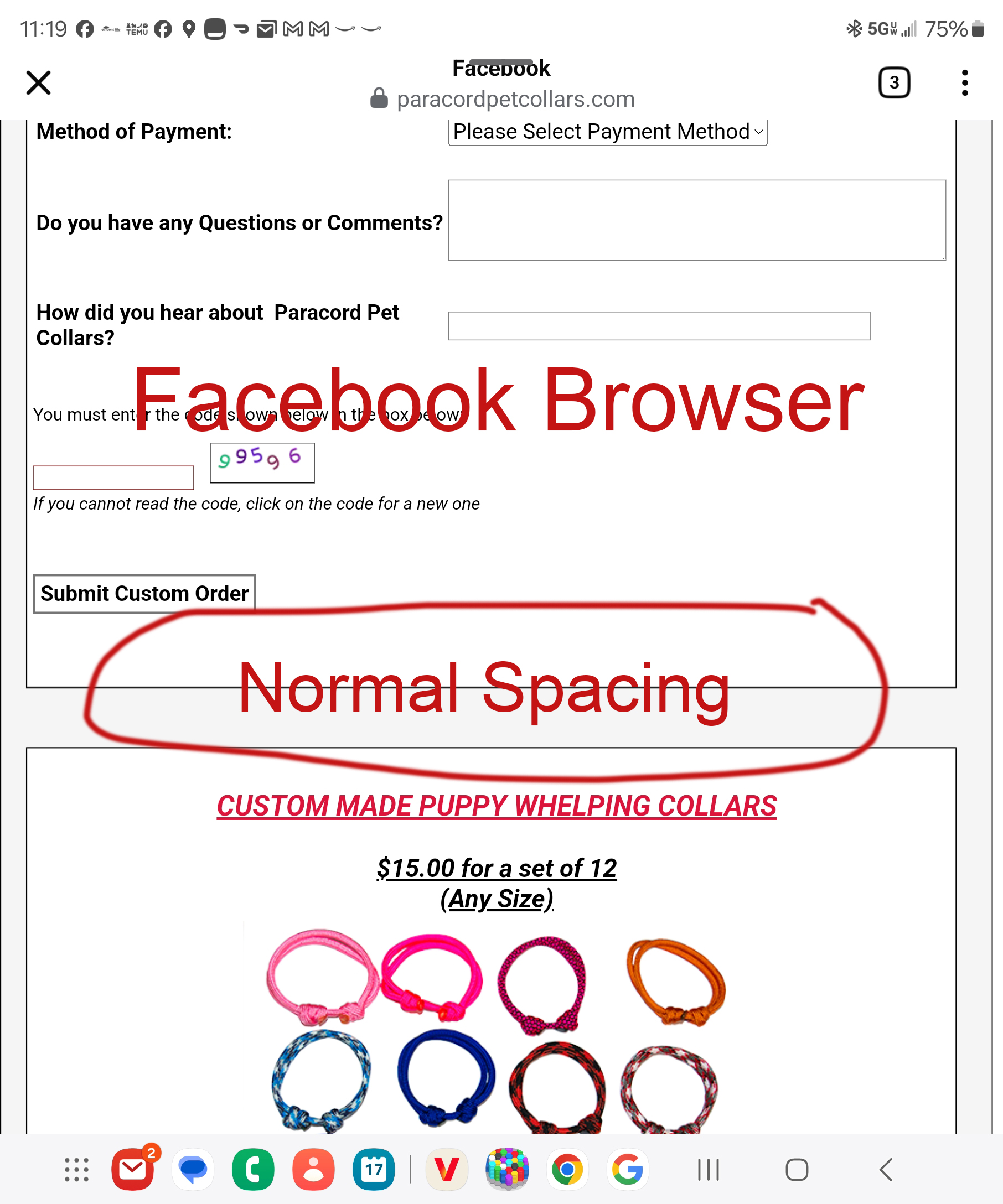
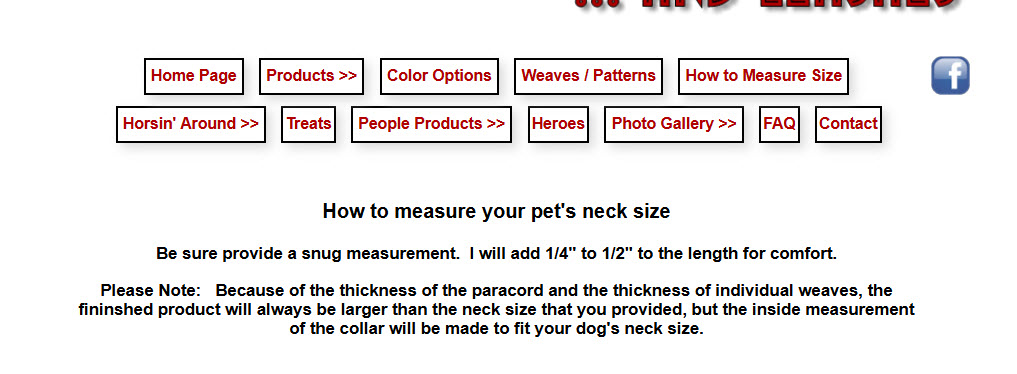
This picture is how it looks on the FB browser,
after I adjusted all the elements to accommodate. This is how it should look on any browser.

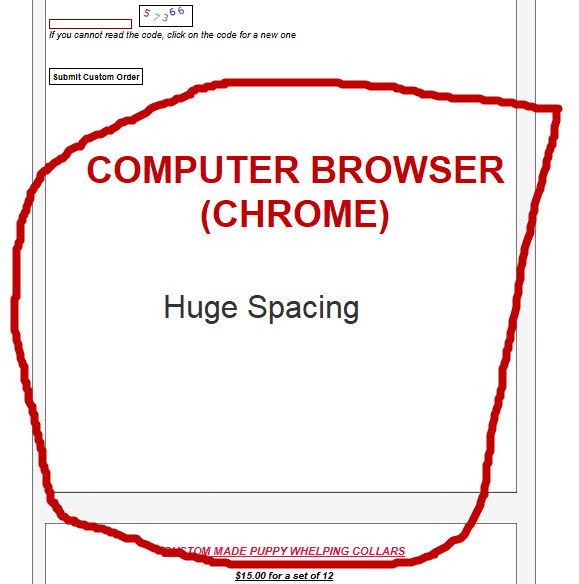
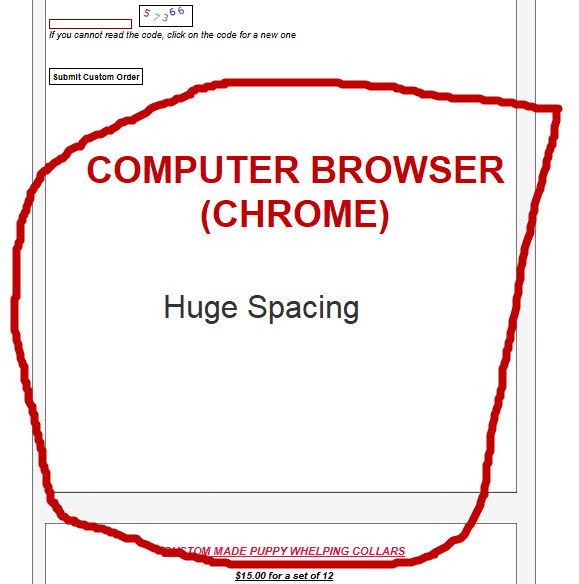
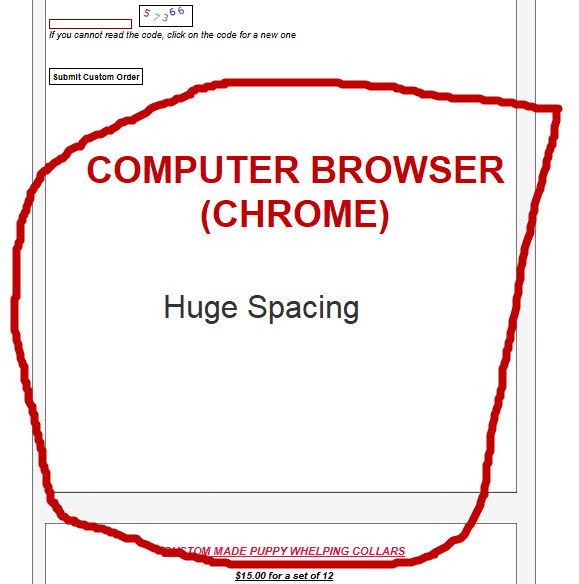
Then, because of the adjustments I had to make,
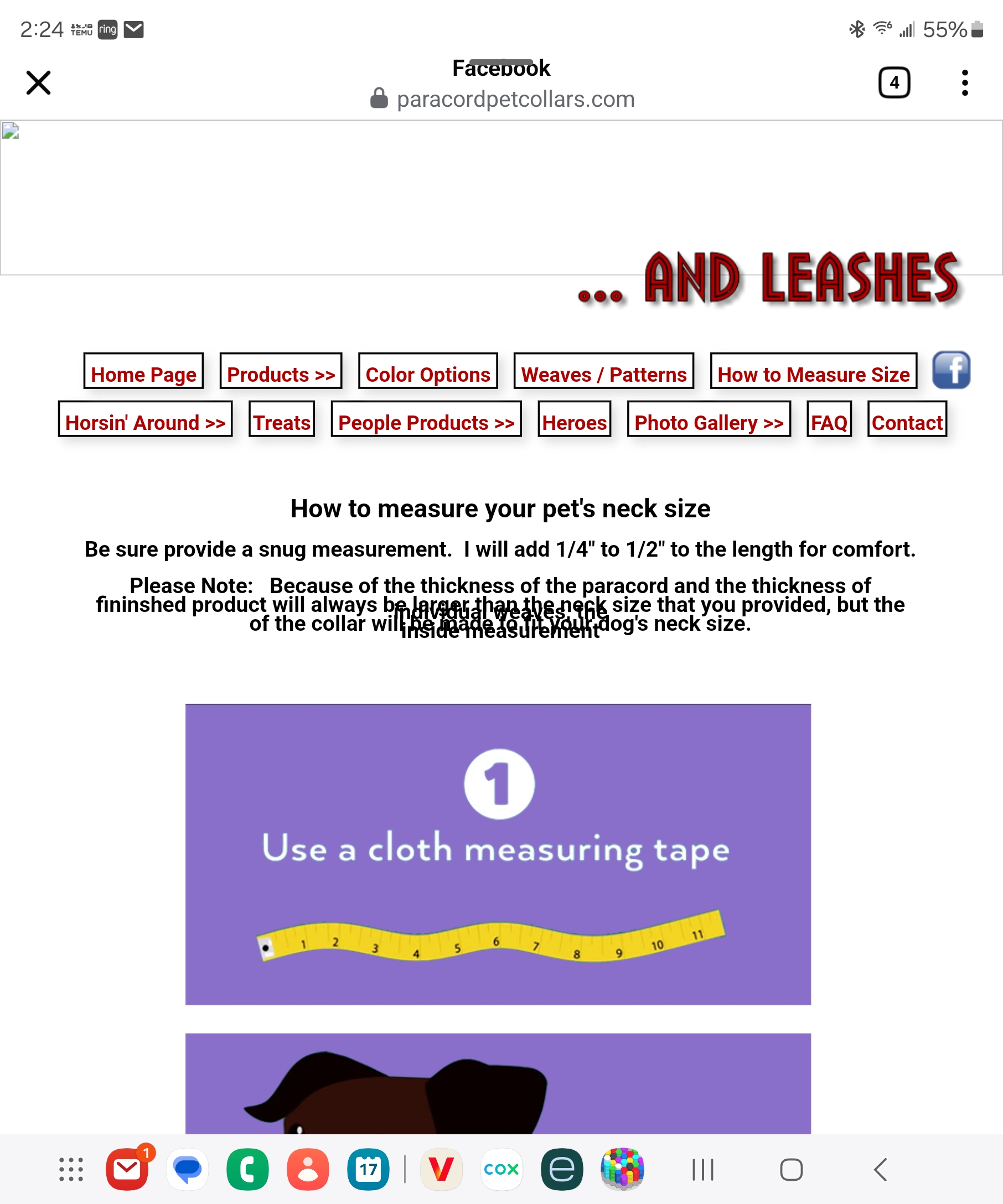
this is how it looks on my desktop computer's Chrome Browser and my phone's browser:
 Is there a solution to this matter?
Is there a solution to this matter?
Here's a link to the page:
https://www.paracordpetcollars.com/othe ... lipcollars
Scroll down to the space between the Slip Collars and the Puppy Whelping Collars. How does it look at your end?
Re: Facebook Browser
Posted: Mon Mar 17, 2025 8:50 pm
by Pablo
Your website does not seem to be optimized for mobile browsers. I recommend to use more modern tools like layout grids or flex box your design your layouts.
Also you have added (outdated) custom HTML code.
For example the code for "Slip Collar Order Form" uses the <font> tags with font sizes in points. while all other fonts are in pixels. So
Note that I cannot give support on custom code.
Re: Facebook Browser
Posted: Mon Mar 17, 2025 8:59 pm
by bjlolmaugh
Pablo wrote: Mon Mar 17, 2025 8:50 pm
Note that I cannot give support on custom code.
I'm not asking for support on custom codes.
I am wondering why there is so much gap between the 2 sections ONLY on the Facebook Browser.
When I look at my website on my phone through my Chrome browser, the spacing is fine.
Re: Facebook Browser
Posted: Mon Mar 17, 2025 9:13 pm
by Pablo
In my opinion, the issue is related to the custom code you have added. The font size are in points, while the rest of the layout is in pixels.
The code is outdated, so the results in modern browsers will be unpredictable.
Re: Facebook Browser
Posted: Mon Mar 17, 2025 9:29 pm
by bjlolmaugh
OK. Let's put the old code aside.
Here's another example.
First picture is how it look on my desktop PC Chrome Browser & my mobile phone browser (This is how it's supposed to look):

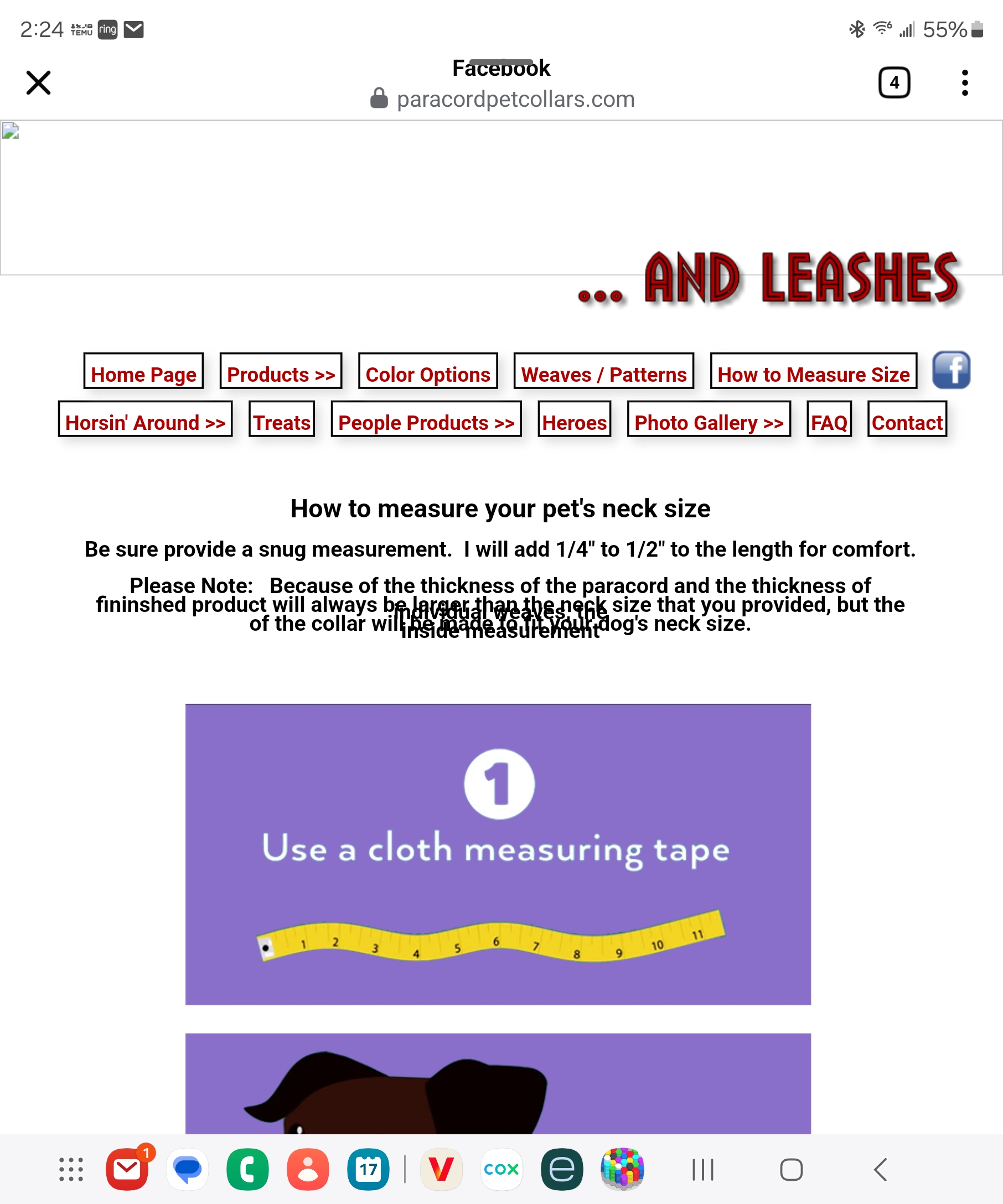
Second picture is how it looks when I click on a link from my FB page (the text is overlapping). This is what FB is doing to the page.
There is no custom code on this page. It is straight WWB code.

My question is why does the page look differently on the FB browser (which I hate) and every other browser on a desktop or mobile device?
Here's a link to the webpage:
https://www.paracordpetcollars.com/sizing.html
Re: Facebook Browser
Posted: Mon Mar 17, 2025 11:05 pm
by alan_sh
You may want to provide a link to the WWB file. That would give more information than a web page
Info on what to provide can be found here
viewtopic.php?f=10&t=82134
Alan
Re: Facebook Browser
Posted: Mon Mar 17, 2025 11:18 pm
by BaconFries
Quick question(s) what version of the software did you use to make?. Is it possible you have imported the page HTML into say WWB20 from an earlier version or another source (front Page) as I don't see any meta viewport tags. Is the issue "New" or did it previously work?.
There is no custom code on this page. It is straight WWB code
Are you sure? Viewing the source you have used the HTML Object (Html1) to add tables. They use absolute (fixed) position. There is also other absolute (fixed) objects (banner images) including text which may be causing the overlay of text. As mentioned it may be best to use the likes of Layout Grids as to be honest using "Tables" is so very nineties and not really recommended and can cause issues in cross browsers.
Re: Facebook Browser
Posted: Mon Mar 17, 2025 11:23 pm
by bjlolmaugh
BaconFries wrote: Mon Mar 17, 2025 11:18 pm
Quick question(s) what version of the software did you use to make?. Is it possible you have imported the page HTML into say WWB20 from an earlier version or another source (front Page) as I don't see any meta viewport tags. Is the issue "New" or did it previously work?.
There is no custom code on this page. It is straight WWB code
Are you sure? Viewing the source you have used the HTML Object (Html1) to add tables. They use absolute (fixed) position. There is also other absolute (fixed) objects (banner images) including text which may be causing the overlay of text. As mentioned it may be best to use the likes of Layout Grids as to be honest using "Tables" is so very nineties and not really recommended and can cause issues in cross browsers.
The site was originally built on WWB Version 11. Then I just upgraded to Ver. 20 and saved my website on Ver. 20. The site is now published from Ver. 20. There was no external code uploaded and I did not import my website ... I just opened it in Ver. 20.
Re: Facebook Browser
Posted: Mon Mar 17, 2025 11:28 pm
by bjlolmaugh
BaconFries wrote: Mon Mar 17, 2025 11:18 pm
There is no custom code on this page. It is straight WWB code
Are you sure? Viewing the source you have used the HTML Object (Html1) to add tables. They use absolute (fixed) position. There is also other absolute (fixed) objects (banner images) including text which may be causing the overlay of text. As mentioned it may be best to use the likes of Layout Grids as to be honest using "Tables" is so very nineties and not really recommended and can cause issues in cross browsers.
There is no table on this page:
https://www.paracordpetcollars.com/sizing.html
Where are you seeing it?
The banner image is a PNG that was added to the website using the image tool.
Re: Facebook Browser
Posted: Mon Mar 17, 2025 11:36 pm
by BaconFries
Thanks. But as mentioned you have used the HTML Object (Htm1) showning tables so at sometime you must have added this into WWB11 from another external source. If you require further help then can you please provide a working "Demo" this is the .wbs (one page) not a url. When doing so remove any extensions you may have used and then provide a download.
Table code(partial) html source at position 667
Code: Select all
<!-- neck size chart -->
<div id="Html1" style="position:absolute;left:108px;top:2204px;width:750px;height:1596px;z-index:14">
<table border="1" width="664">
<tbody>
<tr>
Source code:

Re: Facebook Browser
Posted: Tue Mar 18, 2025 2:34 pm
by bjlolmaugh
BaconFries wrote: Mon Mar 17, 2025 11:36 pm
Table code(partial) html source at position 667
Code: Select all
<!-- neck size chart -->
<div id="Html1" style="position:absolute;left:108px;top:2204px;width:750px;height:1596px;z-index:14">
<table border="1" width="664">
<tbody>
<tr>
You need to clear your browser cache. I took that table out before I made this post.
Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:13 pm
by Pablo
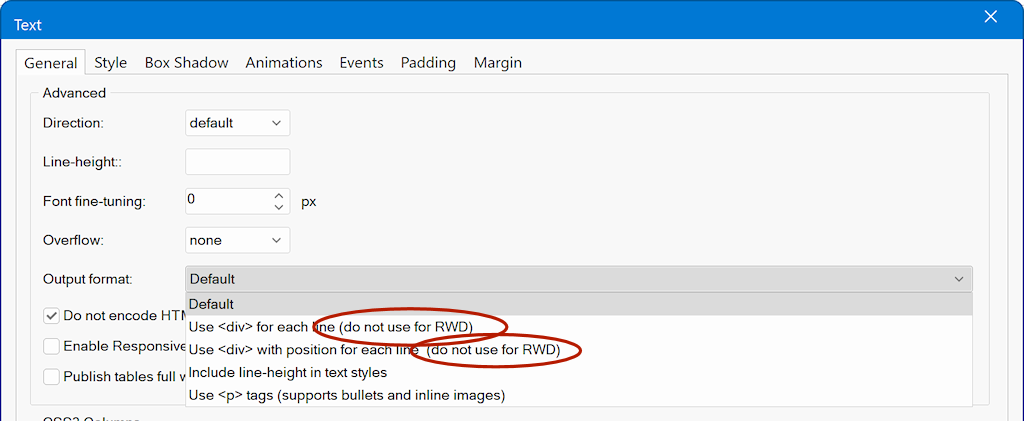
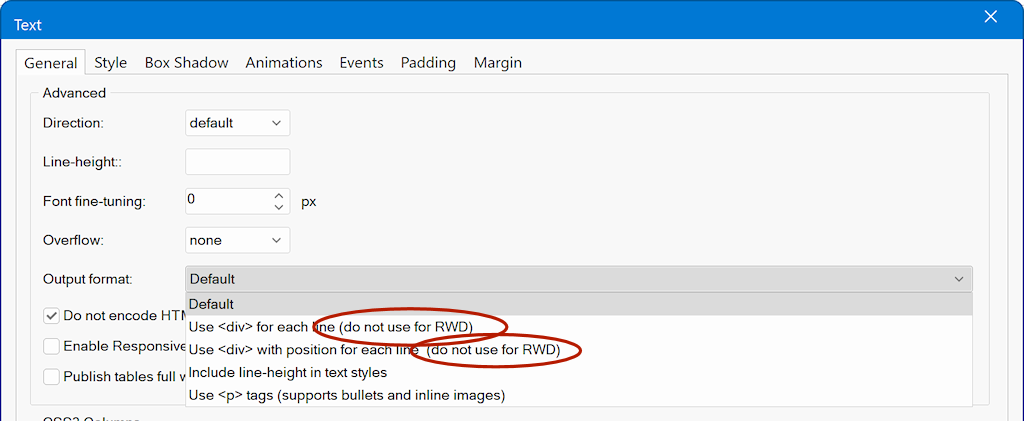
The overlapped is caused by the invalid configuration of the text.
Please set the text output format to anything but 'use div ... do not use for rwd)'.

See also:
viewtopic.php?t=34318
Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:24 pm
by bjlolmaugh
I did that "fix"... didn't change anything.
Please keep in mind ... this is ONLY appearing on Facebook's browser.
I use FB to market my product. When people click on the link in the FB post, the website opens up in FB's browser, not a third party browser.
This is still how it looks on FB's browser.

Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:35 pm
by BaconFries
bjlolmaugh wrote: Tue Mar 18, 2025 2:34 pm
BaconFries wrote: Mon Mar 17, 2025 11:36 pm
Table code(partial) html source at position 667
Code: Select all
<!-- neck size chart -->
<div id="Html1" style="position:absolute;left:108px;top:2204px;width:750px;height:1596px;z-index:14">
<table border="1" width="664">
<tbody>
<tr>
You need to clear your browser cache. I took that table out before I made this post.
At the time of my reply it was still there. As previously asked is this a "New" issue since updating to WWB20 or was it there with WWB11?
Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:39 pm
by bjlolmaugh
It was an issue with Ver 11 too, but I couldn't ask for help because the software was out of date.
Now that I'm on Ver. 20, I thought I would reach out to see why this issue is happening.
Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:39 pm
by Pablo
It looks like the option 'use div' is still selected.
Please make sure NONE of these two deprecated options is selected.
Also republish all files after making the changes.
Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:44 pm
by bjlolmaugh
Pablo wrote: Tue Mar 18, 2025 3:39 pm
It looks like the option 'use div' is still selected.
Please make sure NONE of these two deprecated options is selected.
Also republish all files after making the changes.
What's frustrating about this request (not frustrated at you) was back with Ver 11, changing all my text properties to use the DIV code was how to resolve a lot of the text formatting issues. So every single one of my websites, on every single text box, has that property set. It's going to take me a VERY long time to change it all back. Issues like this is one of the reasons why I never wanted to upgrade to a newer version.
Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:48 pm
by bjlolmaugh
Thank you, by the way. That resolved the text overlap issue in the FB browser.
Now ... on to figure out how to resolve the rest of the issues.
Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:48 pm
by BaconFries
This is how it looks on my mobile/cell

I can fully understand your frustration but the Internet and how webpages are implemented has changed in a big way mainly down to how we view using Mobile devices such as cell/mobiles iphone/ipad android/tablets for on the move rather than sitting in front of a desktop.
Re: Facebook Browser
Posted: Tue Mar 18, 2025 3:52 pm
by bjlolmaugh
Yes, that's how it should look.
Viewing on your mobile device's browser is different though than viewing through FB's browser.
Re: Facebook Browser
Posted: Tue Mar 18, 2025 4:22 pm
by Pablo
Issues like this is one of the reasons why I never wanted to upgrade to a newer version.
What worked a decade ago is no longer compatible with modern browsers. Since browsers are constantly evolving, we must continuously update the generated HTML code to ensure compatibility and stay current.
Re: Facebook Browser
Posted: Tue Mar 18, 2025 4:26 pm
by bjlolmaugh
Pablo wrote: Tue Mar 18, 2025 4:22 pm
Issues like this is one of the reasons why I never wanted to upgrade to a newer version.
What worked a decade ago is no longer compatible with modern browsers. Since browsers are constantly evolving, we must continuously update the generated HTML code to ensure compatibility and stay current.
Yes, I know ... which is the primary reason we upgraded our PCs from Windows 7 to Windows 11.