Page 1 of 1
Modal Layer
Posted: Thu Mar 20, 2025 5:01 am
by Biju

My modal layer shows behind the Responsive menu.
- Responsive menu is inside a layout grid.
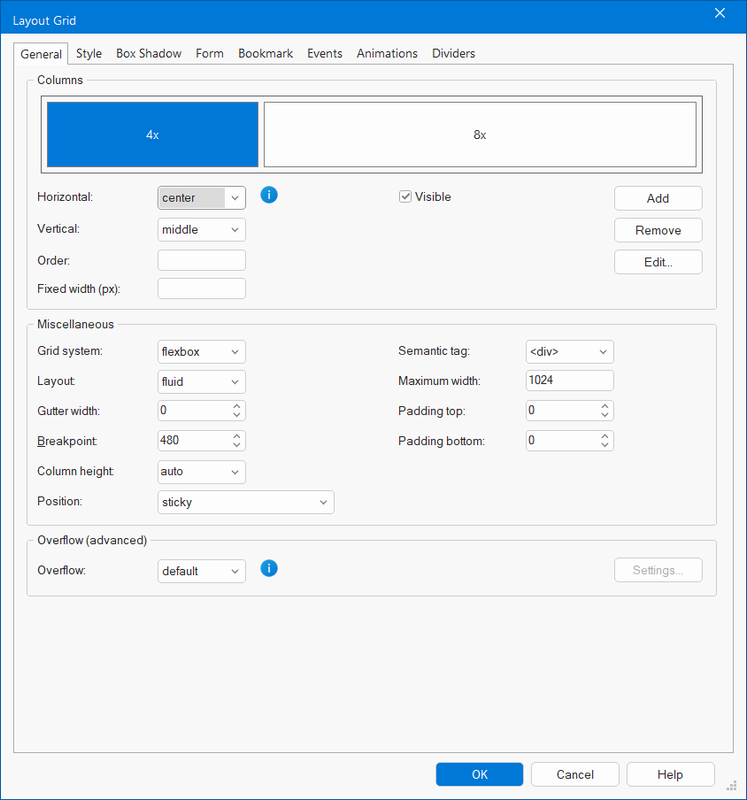
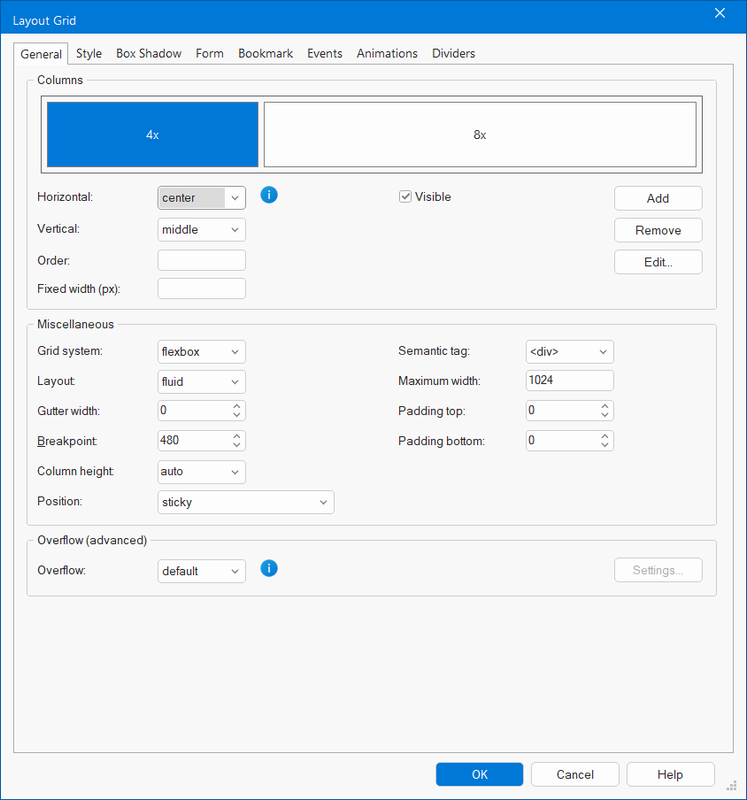
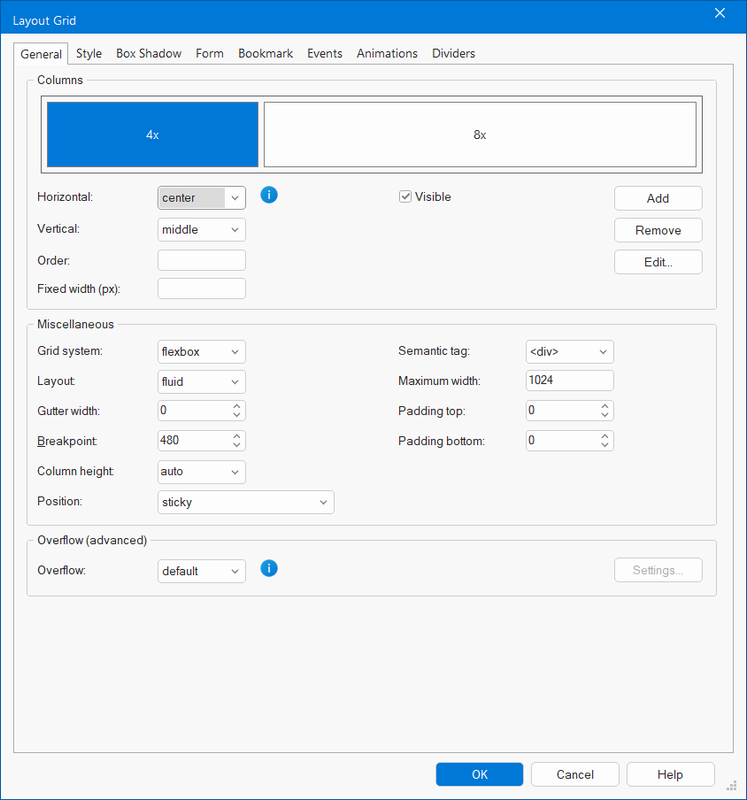
- Layout grid properties:

Re: Modal Layer
Posted: Thu Mar 20, 2025 7:15 am
by Pablo
To be able to help you, I need a DEMO project (.wbs file) so I can see all your settings.
Also, please include a description how to reproduce this problem.
I do not need the complete project because that will only take more time to figure out what you have done.
Basically, I just need a small project with one page and object(s) that are relevant to your question.
For further details about how to share a project file, please see this FAQ:
viewtopic.php?f=10&t=82134
Re: Modal Layer
Posted: Thu Mar 20, 2025 11:22 am
by Biju
To be able to help you, I need a...
My project file is
HERE
Note: Images included in the project file are copyrighted.
Re: Modal Layer
Posted: Thu Mar 20, 2025 12:18 pm
by Pablo
You will need to give the layer a higher z-index.
For example, by adding this code between the head tags of Page HTML:
Code: Select all
<style>
.Layer1
{
z-index: 9999 !important;
}
</style>
Re: Modal Layer
Posted: Fri Mar 21, 2025 5:31 am
by Biju
Thanks Pablo..