Page 1 of 1
Rotate and zoom a image
Posted: Wed Apr 30, 2025 7:45 pm
by KingSparta
Looking for some way to rotate an image and zoom in on it
I did not see anything under help or in WYSIWYG special effects.
Re: Rotate and zoom a image
Posted: Wed Apr 30, 2025 7:59 pm
by crispy68
What do you mean exactly by rotate and zoom? Are you looking for some effect where the user hovers over the image and it rotates and zooms in? If so, you can do that by creating an event on hover.
Re: Rotate and zoom a image
Posted: Wed Apr 30, 2025 8:20 pm
by KingSparta
More like a user comes to the index.html page and the image rotates in and zooms at the same time to 100% (maybe 3 seconds or so) and then loads index2.html
Re: Rotate and zoom a image
Posted: Wed Apr 30, 2025 8:20 pm
by Pablo
Re: Rotate and zoom a image
Posted: Wed Apr 30, 2025 8:32 pm
by KingSparta
It looks interesting
Re: Rotate and zoom a image
Posted: Wed Apr 30, 2025 11:51 pm
by KingSparta
This sort of works, I can get it to zoom in, and rotate 360 degrees.
I, however, can not seem to catch it in an active, enabled, hover, etc state, and try to forward from index.html to index2.html
Using this to forward the page.
Code: Select all
<meta http-equiv="refresh" content="2; url=https://myaagrapevines.com/index2.html" />
Is there a way to force a state?
I know this goes beyond, thanks for the info.
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 3:34 am
by crispy68
Is the user supposed to click something, hover over something or is just supposed to happen automatically when you load the page? I'm still not clear on what you are trying to do.
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 5:07 am
by KingSparta
You have a cover. Picture a 1930s sum book cover.
You want that shown automatically when index.html is loaded
The small picture starts to turn and zooms in so the user can see it in full size and color.
After the picture is shown, fade in to index2.html
This is where the site starts to show its menu.
I need a way to force the computer to say All right, all ready, let's go to page two.
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 5:27 am
by Pablo
What do you mean by this?
however, can not seem to catch it in an active, enabled, hover, etc state, and try to forward from index.html to index2.html
Why do you need 'states'?
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 7:07 am
by KingSparta
What I need is something to tell the little translation is ok to run, or you're going to need a user to trigger it. I don't want the user to have to hover or do any of this to get logged on to the site.
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 9:51 am
by Pablo
Transitions are triggered by the user (on hover, click etc).
Animations are triggered automatically.
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 11:47 am
by crispy68
Although this example doesn't rotate or zoom in (just fades out), is this what you are sort of after?
example
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 6:39 pm
by KingSparta
crispy68 wrote: Thu May 01, 2025 11:47 am
Although this example doesn't rotate or zoom in (just fades out), is this what you are sort of after?
example
I just thought it would be a good transition.
I feel kind of bumbed out now.
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 7:10 pm
by crispy68
You never said if my example is what you are looking for (of course + zoom and rotate).
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 7:29 pm
by KingSparta
crispy68 wrote: Thu May 01, 2025 7:10 pm
You never said if my example is what you are looking for (of course + zoom and rotate).
Oh, no, not what I was looking for, but I appreciate you looking for me.
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 8:22 pm
by crispy68
There could be a solution but without fully understanding what you want it's hard to offer any advice. What about my demo (besides that the image doesn't rotate or zoom) is not correct? It seems on the surface it does what you want....page loads, shows an image, fades and shows the page afterwards. Could I make the image zoom and rotate? Probably...but haven't tried it yet.
Re: Rotate and zoom a image
Posted: Thu May 01, 2025 10:11 pm
by KingSparta
crispy68 wrote: Thu May 01, 2025 8:22 pm
There could be a solution but without fully understanding what you want it's hard to offer any advice. What about my demo (besides that the image doesn't rotate or zoom) is not correct? It seems on the surface it does what you want....page loads, shows an image, fades and shows the page afterwards. Could I make the image zoom and rotate? Probably...but haven't tried it yet.
I see what you're saying now, exactly right, that would be useful.
Re: Rotate and zoom a image
Posted: Fri May 02, 2025 1:21 am
by crispy68
Is
THIS closer to what you are looking for?
Re: Rotate and zoom a image
Posted: Fri May 02, 2025 7:02 am
by KingSparta
crispy68 wrote: Fri May 02, 2025 1:21 am
Is
THIS closer to what you are looking for?
That's great, yes, exactly it!!!!!!!!!!!!!!!
Re: Rotate and zoom a image
Posted: Fri May 02, 2025 5:44 pm
by KingSparta
Will you make that a plugin where we can buy it from you?
Re: Rotate and zoom a image
Posted: Fri May 02, 2025 6:12 pm
by crispy68
No need to make extension. Did it in WB.
Here is the link to the demo project file.
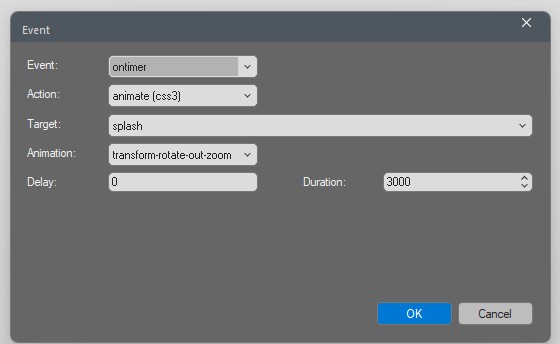
The 'splash' layer has the image that's shown on load. Take a look at the events for the timer.
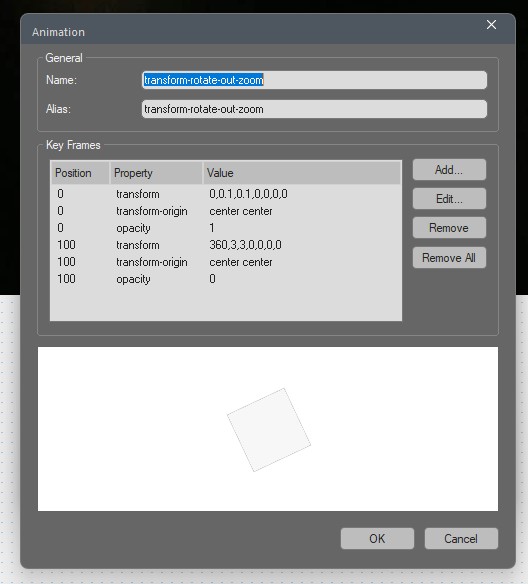
I had to create an animation (called transform-rotate-out-zoom) to the animation editor since there wasn't one I could find exactly to fit what you wanted. I've included snapshots in the folder for you to add this animation to WB. Make sure to add the animation first before loading project file for a smoother result.
Re: Rotate and zoom a image
Posted: Fri May 02, 2025 6:47 pm
by KingSparta
outstanding, I looked at it briefly, I will try it out
Re: Rotate and zoom a image
Posted: Fri May 02, 2025 8:10 pm
by KingSparta
I did follow your print screens until I was lost in the wheat (may need a wee bit of guidance), I have been learning a few things today..
When loading the spin file/project, it said, "WBWD Affix header.wbx was not found."
Re: Rotate and zoom a image
Posted: Fri May 02, 2025 8:48 pm
by crispy68
hmmm... that extension should have been removed. Let me resave it and upload it again for download. I will report back here....
Re: Rotate and zoom a image
Posted: Fri May 02, 2025 10:34 pm
by crispy68
Ok. I've updated the demo. There should be no extension needed. For some reason I forgot to delete another page in the project that had this extension. Use the same link as before.
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 12:10 am
by KingSparta
I now get a blank black screen then into the below screen. no images show up

Re: Rotate and zoom a image
Posted: Sat May 03, 2025 12:29 am
by crispy68
You may want to double check that the image inside the layer 'splash' (called splashLogo) is linked to the image included with the project file. The image is called 'burger-c.jpg'.
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 1:03 am
by KingSparta
I did look in the code and saw this below, I also tried it in an images folder, I am in uncharted territory now.
<img src="images/burger-c.jpg" id="splashLogo" alt="">
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 1:13 am
by crispy68
The layer is towards the bottom of the page on the index page. You will need to scroll down. You can also find it in the object manager.

Re: Rotate and zoom a image
Posted: Sat May 03, 2025 7:13 am
by KingSparta
crispy68 wrote: Sat May 03, 2025 1:13 am
The layer is towards the bottom of the page on the index page. You will need to scroll down. You can also find it in the object manager.

Re: Rotate and zoom a image
Posted: Sat May 03, 2025 11:48 am
by mfirlotte
Hi Cripsy68...
I too am interested in this animation.
I downloaded the file and made the animation as per your instructions. All looks the same as per your screen shots.
Now, when I try to Preview, it doesn't even open the browser and preview. I says "Generating HTML..." then stays in WYSIWYG. Nothing happens at all. No browser or page is displayed???
Am I missing something? Is there a log file to check if there's a preview error. I tried to locate the WYSIWYG Log File but cannot seem to find one.
Thanks...
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 12:45 pm
by crispy68
@Kingsparta and @mfirlotte,
Sorry about the confusion. I think when I threw this together, I went so fast that the name of the animation snapshot is incorrect. I've fixed this now in the zip file.
If you look at the '
keyframe.jpg' I sent it shows the name of the animation is '
transform-rotate-out-copy' and the actual name of the animation should be '
transform-rotate-out-zoom'.
Open up animation manager and make sure this is the name of the newly added animaton. Also, make sure to open up the timer, click on events and make sure that the 1st ontimer event has this animation selected.

'
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 12:57 pm
by mfirlotte
Thanks for that but I "accidentally" named it correctly. I did not include the word "copy" in my animation name.
So the animation is named correctly and the timer event does point to it correctly too.
But still no preview.
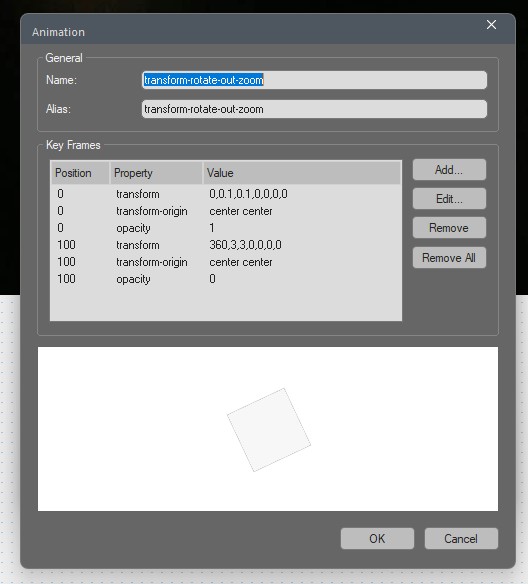
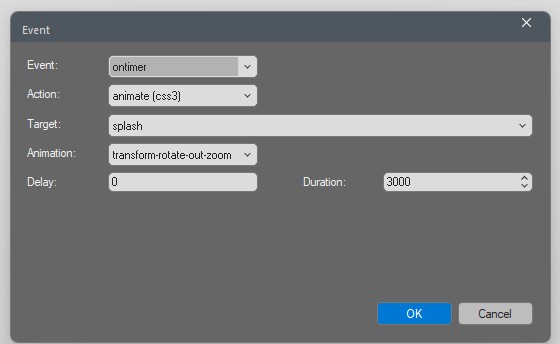
Here are 2 screen shots of my setup...

Re: Rotate and zoom a image
Posted: Sat May 03, 2025 1:01 pm
by mfirlotte
And here's image 2

Re: Rotate and zoom a image
Posted: Sat May 03, 2025 1:04 pm
by crispy68
@mitch,
Can you confirm that the path for the image 'burger-c.jpg' with ID splashLogo is correct for the image?
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 1:15 pm
by mfirlotte
Yes it is. The image appears in WYSIWYG dev environment just fine.
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 1:18 pm
by mfirlotte
I just found out...does NOT work in Preview. I just published and it works fine. Odd.
Thanks Crispy!!!!
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 1:21 pm
by crispy68
That is odd. It should work in preview. I think I know. Please go to Tools --> Files and Folders and make sure the preview folder is correct. I believe it is set to preview in my folder which is why it is not working. I've corrected this in the zip folder now.
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 1:28 pm
by mfirlotte
Is set properly to my preview folder. It must of reset itself after I published as now the Preview works fine.
First time I used the Animation Manager. Thanks so much for this and your help.
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 3:07 pm
by mfirlotte
Me again...
Is there a way, using localStorage, to make this animation only happen once per site visit?
I start localStorage off with setting "actionDone" to "true".
Then when reload the page, if "actionDone==true", I tried to use "clearInterval(wb_timer);" but it still runs the animation.
Any ideas?
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 4:07 pm
by crispy68
@mitch,
I'm not real sure on this and whether this can be done thru WB on its own or by having to add an additional script to see if there is a cookie/session established, if not fire the timer and then set the cookie/session so that it doesn't refire during the same session.
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 5:34 pm
by VictorKrs
Hello!
I really liked the idea of having a splash screen when logging in to the site (demo project from Ron). It is original in principle and you can use different creative ideas by applying a splash. I would love to have the opportunity to use the splash. But! I agree with @mfirlotte, the splash screen should only appear when you first log in to the site (in my project, the splash screen appears every time I go to the index page). I don't want to sound arrogant, but I would be grateful if someone (from our pros and WWB gurus) would suggest a solution. Unfortunately, I don't have enough knowledge to implement this on my own:(
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 6:10 pm
by VictorKrs
As an idea... all internal links to the main page of the site should be made to a copy of the index page (for example, by naming it "Home". Thus, the screen saver appears only when you first log in to the site or when you force a reboot of the site (F5 or Ctrl F5). It's not elegant, it's not very convenient, but it can be used as a solution (until a more correct solution appears, I'm implementing it so far)...
Re: Rotate and zoom a image
Posted: Sat May 03, 2025 10:27 pm
by KingSparta
I got it to work, and i think I understands why it works now.
Thanks for taking the time..
Re: Rotate and zoom a image
Posted: Sun May 04, 2025 5:53 pm
by KingSparta
With many thanks to crispy68 this is the code on my welcome page.
https://MyAAGrapevines.com
looks dam good
Re: Rotate and zoom a image
Posted: Sun May 04, 2025 7:06 pm
by mfirlotte
Same here...thanks crispy68...all works very well. I also used the example that VictorKrs provided to clone the page and repoint links so the splash only happens once. Thanks for that too.
Here's the Mrs. site...
https://www.firlottecreations.com/