Page 1 of 1
VIDEO-LIGHTBOX youtube/metacafe/video google/
Posted: Tue Nov 04, 2008 2:11 am
by Eddy
At 21-2-2009 I found that if the video is more down to the bottom of a long page in IE,the video stays than on top of the page withoud the complete doctype.
Please make the doctype complete for IE browsers if u use this extension!
Login with ftp to your server and change the doctype in your page.
Code: Select all
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
In WB 6.x you can select no doctype in page properties and copy paste the doctype in Page html-->start off page.
In WB 6.5 is the "HTML loose.dtd" doctype standard!
Video-lightbox.
Youtube
Video google
Metacafe
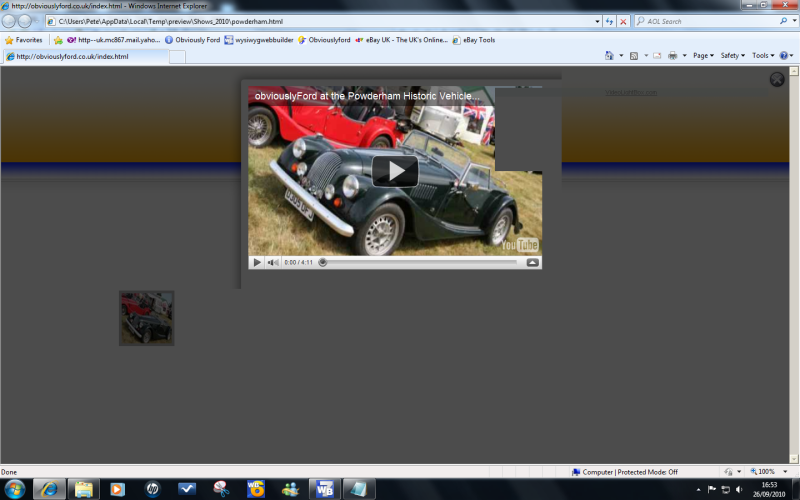
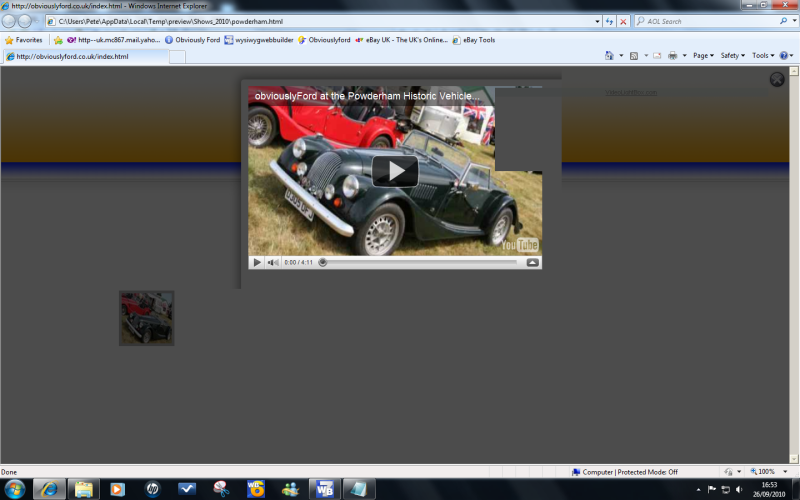
Browser screenshot.

For easy drawing the dimensions from your image I have made rulers.

Pdf not included ,just insert the url from video and url from video image.
You can change the borderwidth and bordercolor from your image.
You can also select an image from your pc.
You can change the video height and weidth.
(default video width and height = empty)
example youtube url.
Code: Select all
http://nl.youtube.com/watch?v=erJc4dzZ3IA
If you use more than one video on your page than change the (video)ID
 Download for WB 6.5
http://www.mediafire.com/file/dogfd3him ... _valid.zip
Download from filedropper
http://www.filedropper.com/videolightbox65valid
With special thanks to Baconfries who has also put many hours in this extension!
Download for WB 6.5
http://www.mediafire.com/file/dogfd3him ... _valid.zip
Download from filedropper
http://www.filedropper.com/videolightbox65valid
With special thanks to Baconfries who has also put many hours in this extension!
Posted: Tue Nov 04, 2008 2:40 am
by v84x4

THANK YOU

.........I think I have a problem........
 IM ADDICTED TO EXTENTIONS
IM ADDICTED TO EXTENTIONS 
WOW........way cool
Thank you Eddy & Baconfries
With Regards V8
Posted: Tue Nov 04, 2008 3:31 am
by BaconFries
Thx Eddy without your knowledge I still be trying to figure this out

it looks great.

again thx for geting this to work full credits to you.
"Good things do come to those who wait......and wait....and...." lol
Posted: Sat Nov 08, 2008 6:49 pm
by Eddy
Ok,thanks to let me know this

Posted: Sun Dec 28, 2008 9:08 am
by katman
Sorry guys... had great diff following this thread. did I come in the middle of another one?
I am a new site builder and would love to have litebox video on it. I had litebox pics on my last site I built using notepad but I am having a little difficulty integrating things into WB5.
Could someone layout from start to finish how to ad the litebox video to WB5. PLEASE..
I am also trying to embed youtube into my page.
Thanks
Posted: Sun Dec 28, 2008 10:15 am
by Eddy
Just use and instal lightbox like any other extension.
Read the first post,it explains all.
tutorial instal extensions.
viewtopic.php?t=7234
Posted: Sun Dec 28, 2008 3:59 pm
by BaconFries
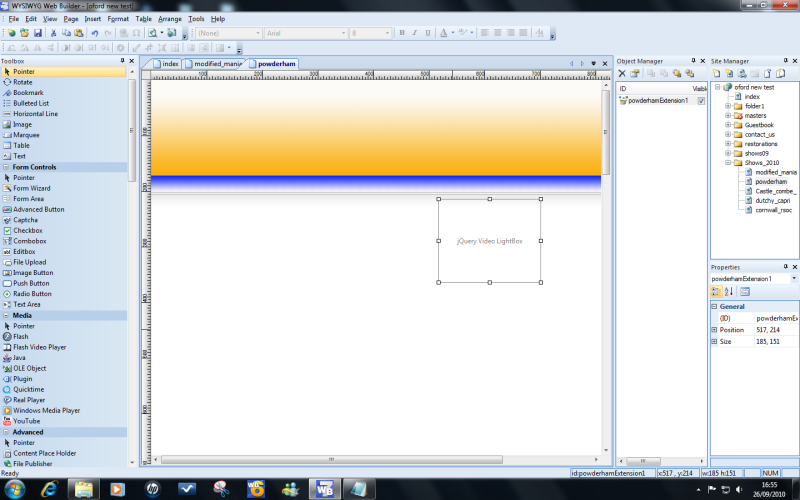
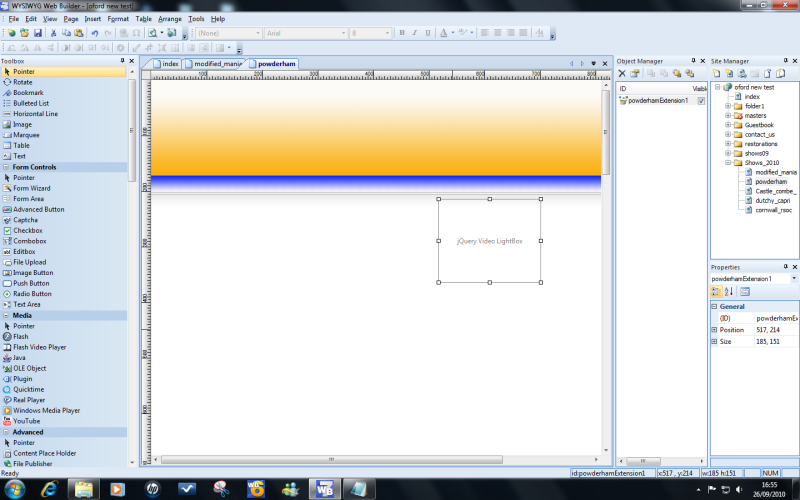
HI katman have you read the tutorial on how to install extensions as Eddy has said with the link he provided. To use this Video/Light box is as so, download unzip and install extension in C \ program \ WYSIWYG Web Builder 5...Restart WB you should now see the extension has been added into extensions. Now place Video/Lightbox in your design area you now need to adjust the size this needs to be 130 x 98 this is just for displaying of the image you use, see example below blue box.

The video display size can be done through the extension by setting the width and height. This is the setting that will display the video when played back.
You need to add the url of the link like this
Url Video:
http://www.youtube.com/v/erJc4dzZ3IA&hl
Image
http://i2.ytimg.com/vi/Ys5eEpT0_S0/default.jpg or you can use your own image.
You can also name the video, change the border color, and border thickness to suit. Hope this helps
Posted: Mon Dec 29, 2008 6:18 am
by katman
Beatufulll! all done and working great. thanks for your patients.
Posted: Fri Jan 23, 2009 12:11 pm
by Eddy
wilkes wrote:Hallo Eddy,
Werkt lightbox ook met filmpjes van Vimeo ?
They use al about the same embed code

You get this embed code from Vimeo:
<object width="400" height="225">
<param name="allowfullscreen" value="true" />
<param name="allowscriptaccess" value="always" />
<param name="movie" value="
http://vimeo.com/moogaloop.swf clip_id=2400199&server=vimeo.com&show_title=1&show_byline=
1&show_portrait=0&color=426975&fullscreen=1" />
<embed src="
http://vimeo.com/moogaloop.swf?clip_id= ... how_title=
1&show_byline=1&show_portrait=0&color=
426975&fullscreen=1" type="application/x-shockwave-flash" allowfullscreen="true" allowscriptaccess="always" width="400" height="225"></embed></object><br /><a href="
http://vimeo.com/">Wishing You a Merry 'Vintage' Christmas!
</a> from <a href="
http://vimeo.com/jaredfoster">Jared Foster</a>
on <a href="http://vimeo.com">Vimeo</a>.
Copy the url below from the embed code and paste in the video lightbox.
change the width and hight.
Make a screenshot or use an image from your pc.
Click previeuw.
http://vimeo.com/moogaloop.swf?clip_id=2400199
Posted: Fri Feb 27, 2009 10:37 pm
by Eddy
In the first posting you can read this to solve that problem.
At 21-2-2009 I found that if the video is more down to the bottom of a long page in IE,the video stays than on top of the page withoud the complete doctype.
Please make the doctype complete for IE browsers if u use this extension!
Login with ftp to your server and change the doctype in your page.
Code: Select all
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
2. On that same note, if you scroll down the page, the video box remains at the top. Can the extension be set to scroll with the page as well?
No thats not possible that the movie scrolls down together with page scrolling.
But if u have scrolled down the page and click on the image than the movie opens there, if you change the doctype.
Posted: Wed Jul 08, 2009 2:15 pm
by rolo
Is it possible an autorun - autostart video option?
If I click in image to launch video, why click again to play it?
Autosart is a must !!!
Thanks
Posted: Wed Jul 08, 2009 2:20 pm
by Eddy
This is how the script works,I dont know how to change the code to autostart

Posted: Wed Jul 08, 2009 2:38 pm
by BaconFries
To make you videos auto play in the extenion you have to add this to the end of link &autoplay=1
Example with autoplay
http://www.youtube.com/watch?v=V-fQ32qz4d0&autoplay=1
Example without
http://www.youtube.com/watch?v=V-fQ32qz4d0
Ignore this this only works in the youtube extension sorry
Posted: Wed Jul 08, 2009 2:55 pm
by rolo
Good, thats what I need.
Sorry I forgot to post this in the VideoLightBox extension...
Thanks !

Posted: Wed Jul 08, 2009 2:59 pm
by BaconFries
I apoligise this seems to only work for the youtube extension I have tried in Videobox extension just after posting but it still needs you to press play to start sorry...
Posted: Wed Jul 08, 2009 4:02 pm
by rolo
Hi Eddy, nice extension!
Is it possible an autorun - autostart video option?
If I click in image to launch video, why click again to play it?
Autosart is a must, is it possible?
Thanks
Posted: Wed Jul 08, 2009 4:48 pm
by BaconFries
As Eddy has already quoted
This is how the script works,I dont know how to change the code to autostart
Posted: Sun Aug 30, 2009 7:42 pm
by Eddy
Please change the doctype,maybe that solves your problem.
The video work in IE but in FF I dont see the black layer,maybe another script in your page makes this behavior?
Code: Select all
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Slight problem
Posted: Mon Sep 14, 2009 12:42 pm
by pedro-pecker
Hi I seem to have a Slight problem with the extension! after i publish the pages with this extension all the menus are gone! i only have one menu per page with the video lightbox in it but as i say when published they are not there?
has anyone else had this?
Thanks
Pedro
Posted: Mon Sep 14, 2009 4:53 pm
by Eddy
You are the first with this problem so far i know.
Which menu did u use?
Did you publich all files?
What is the url from your page?
Posted: Mon Sep 14, 2009 10:13 pm
by pedro-pecker
Its ok now Eddy i found the problem!
The video lightbox was conflicting with the tagcloud i had set in a master page, i removed the tagcloud & all is well!
Thanks for the reply
Pedro
Posted: Mon Sep 14, 2009 11:55 pm
by Eddy
Its not the first thime that tagcloud stops working other extensions

Posted: Tue Dec 29, 2009 11:09 am
by Eddy
Meets W3C Standards
Built with Extension Builder 2.0.2

Posted: Mon May 17, 2010 9:06 pm
by BaconFries
Evening Eddy I used the code you gave me for the lightbox overlay opacity (See below) to fix the backbox overlay height of the opacity

as widget had mentioned this wasnt filling the whole page when used with multiple vertical images...I have just tested the Videobox with 20 vertical images/videos and this works perfectly so this is not needed for the videobox...as you have already mentioned the video cannot expand to a fullscreen as this is controled by the height, width of the lightbox frame so it not posssible to have the Youtube fully expand to fullscreen...
Apoligise's for any confusion over two different issues
Code: Select all
#overlay
{ position: fixed;
top: 0; left:
0; z-index: 90;
width: 100%;
height: 100%;
background-color: #000;
}
Posted: Tue May 18, 2010 6:43 am
by Eddy
Thank you Baconfries,I did test with position: fixed; etc.. but than does the overlay not work if you scroll down and click the second video.
Widget If you click the video you cannot scroll the page,close first the video and scroll to/open the next video.
Posted: Sun Sep 26, 2010 7:05 am
by pedro-pecker
Hi
Im haveing a bit of a problem!
I used this in a site i made in wwb 6.5, ive just whent to do some update ect in ver 7.20 but it seems to have a adverse effect on the menu button (rollover effect not working) link still works but no rollover,
(
http://my-test-site.hostoi.com/roadrun.html ) is there a update i have missed?
I tried this "update"
viewtopic.php?t=31317&highlight=video+lightbox
That does the same but is all over the place (order problems)
any ideas???
Thanks
Posted: Sun Sep 26, 2010 9:44 am
by pedro-pecker
Thanks for the fast reply!
So is the new version of the WWB Navigationbar having this effect?
If So will there be a fix for it Support??
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
Posted: Sun Sep 26, 2010 8:30 pm
by BaconFries
@Pedro yes this can be fixed...

to do this please follow this ...
We first need to add this piece of code below
Code: Select all
<script type="text/javascript">
$j = jQuery.noConflict();
</script>
We insert it here
<script type="text/javascript">
$j = jQuery.noConflict();
</script>
<script type="text/javascript" src="./jquery-1.4.2.min.js"></script>
<link rel="stylesheet" href="./video/videobox.css" type="text/css" media="screen">
<script type="text/javascript" src="./video/mootools.js"></script>
<script type="text/javascript" src="./video/swfobject.js"></script>
<script type="text/javascript" src="./video/videobox.js"></script>
/////////////////////////////////////////////////////////////////////
Next we have to modify the navbar jQuery in the html
Before
<script type="text/javascript">
$(document).ready(function()
{
$("#NavigationBar1 .navbar a").hover(function()
{
$(this).children("span").hide();
}, function()
{
$(this).children("span").show();
})
});
</script>
After
<script type="text/javascript">
$j(document).ready(function()
{
$j("#NavigationBar1 .navbar a").hover(function()
{
$j(this).children("span").hide();
}, function()
{
$j(this).children("span").show();
})
});
</script>
Finally we need to open the jquery-1.4.2.min.js file in a HTML editor and replace all intances of
$ with
$j once we have done this we save and close. Note these changes will only show once you have uploaded to your server you cannot view in WB I have just tried this and it works....if you try to view in WB then you will reset the changes made...
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
Posted: Sun Sep 26, 2010 9:27 pm
by pedro-pecker
Thanks BaconFries
Ill give it a try (its a bit beyond me but ha ho ill give it a go)
I was trying to change over to the jQuery videolightbox extension as sujested by retor2010 (thanks)
but im haveing prblems with this (see below)

& this is with one object on the page ??

could you please explain where the code needs to be added?
Many thanks
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
Posted: Sun Sep 26, 2010 10:01 pm
by BaconFries
The solution I gave is for Eddys version of the extension as retor2010 version uses jQuery this fix wont apply to it this will require another metod. I dont know what version of jQuery retor2010 extension uses but it may be using a earlier version of it hence the conflict if you try to use with the navbar if this is the case the retor2010 would need to update to the latest version ie thesame as the navbar for it to work together....
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
Posted: Sun Sep 26, 2010 10:15 pm
by pedro-pecker
Yea thanks i did understand that!
Was just saying what i was going to do! but to have a conflict with one extension on the page & nothing else, what is it conflicting with ??
Ive obviously done somthing wrong???
But back to you solution, i will be trying it Hopefully tomorrow?
Ill be asking questions, if that OK!
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
Posted: Sun Sep 26, 2010 10:30 pm
by BaconFries
Hi Pedro ok with jQuery there are various versious of the script the latest being 1.4.2 this is what the navbar uses to work now if we add another jQuery script to the page this can be a extension such as the jQuery Lightbox which uses a older version of jQuery (1.2.4) then then will be a conflict this is down to both scripts getting loaded at the same time and when the navbar tries to load from 1.4.2 it cant because 1.2.4 has already loaded into the page hence the conflict it really just down to one or another but not both at the same time...Yes I am willing to help if I can you just need to ask...