Page 1 of 3
PayPal Mini Cart
Posted: Thu Dec 31, 2009 10:37 am
by kevinp
Hi
I've put together an extension for the PayPal Mini Cart for one of my sites. It's basic but works (more updates will be added later, Choose button image, transparency and hopefully more positioning options)
I've put it together from the original Mini Cart featured on PayPal labs and developed by Jeff Harrell,
http://jeffreyharrell.com/2009/03/the-paypal-minicart/.
I can't see any restrictions on use and I've included Jeff's details within the extension so hopefully it is OK to share.
I have'nt produced a demo as it's linked to a live PayPal Account but you can test it in preview as seen below.

Download at
http://www.mediafire.com/file/yy0mgknlm3j/PayPal MiniCart.zip
Simply extract all the files to your WB folder then add the minicart extension and the product buttons for each product, change the options (well explained within the extension) and away you go. I'll sort a PDF out when I have a bit more time.
You can also use your own PayPal buttons or even the WB buttons as long as you remove 'PayPal' from the target window on the General settings tab.
Posted: Thu Dec 31, 2009 11:03 am
by FredericP
Very nice ! I'll try soon !
Thx very much.
Posted: Fri Jan 01, 2010 2:20 pm
by gp2727
Nice extension.....Kevin, the problem in Firefox is there is no absolute positioning coordinates for the shopping cart itself.
Also when you fix this, could you add a text description so the extension will show up with a box because now the shopping cart is just blank in design mode.
Posted: Sat Jan 02, 2010 5:25 pm
by Lenny
Hello Kevin
Very nice extension. Look forward to see a updated version.
It could be a very useful extension.
Good luck.

Posted: Sun Jan 03, 2010 10:08 am
by kevinp
Sorry Guys, haven't had chance to work on the cart yet. My trip took a bit longer and created a bit more work than I expected.
In the meantime, if you want to add your own buttons you can use the built in 'Add to cart' paypal buttons in WB. This supports options and payment completed pages, custom buttons etc and will work with the cart extension as long as you remove the 'PayPal' as shown below.

I've also added the extension files if anyone would like to customise the extension. You can get them here.
http://www.mediafire.com/?sharekey=3da9 ... eaa7bc68bc
Posted: Sun Jan 03, 2010 6:52 pm
by FredericP
Thx very much Kevin for giving the source files. It will be possible for me to translate it in french.
Posted: Mon Jan 04, 2010 4:18 am
by gp2727
If you use the minicart.js file like the one on the Paypal Lab page (without variables), it works properly in Firefox...
I see why you did not place the shopping cart in a box because this script writes it own html properties so it's not neccesary to build a cart
with a box because it will always show in the upper right hand corner of your browser when it works properly.....
I'm using Win 7 and the Extension builder intermittently crashes so I've had enough of this for now....Kevin, you can take it from here.....
Posted: Wed Jan 06, 2010 1:27 am
by mandrake
Hi Kevin, thank you for your work.
Your extension does not work with my paypal account in euros.
I have an error message from paypal.
I am French, your extension does she with us?
Thank you for your answer and Happy New Year 2010!
Best regards,
Mandrake.
Posted: Wed Jan 06, 2010 10:25 pm
by kevinp
It should work in Euros if the button currency is set but I'll have a test and see if I can find anything.
I've contacted the original creator regarding the firefox issues and looking to see if it can be dynamically placed on the page rather than left or right as currently is the case.
Posted: Mon Jan 18, 2010 11:28 pm
by gp2727
kevinp, I have solved all problems with the cart extension. I have tested it in all browsers and it works like a charm. Thanks
PS - Using a Web Builder Paypal button with it's 2 variables should be more than adequate for most WB users.
Posted: Tue Jan 19, 2010 1:15 pm
by kevinp
I think I have a way around that one. I'll post a new button with different payment options when I get home tonight.
You can see an example here
http://www.aivahealth.co.uk/antiageing/ ... llagen.php
Posted: Fri Jan 22, 2010 10:30 pm
by kevinp
I'm in the process of making a button with variable parameters but really have been flat out at the moment so haven't got anything tangible yet.
I've uploaded the shipping button test I made and I've included the extension file so you should be able to twaek it to meet your needs.
Just add any extra options (currently 2) in the section HTML>Between body tag where it says
Code: Select all
<option value="$ship1cost$">$ship1desc$</option>
<option value="$ship2cost$">$ship2desc$</option>
You can copy and paste one of the lines and just change to $ship3costs$ etc (or whatever you want to call them.
You can get the files from
http://www.mediafire.com/file/oijgjvgwxjj/PayPal Mini Cart Button with shipping.zip
Remember to change/add the properties in the shipping catagory on the properties page to match the variables.
Not had chance to look at the Firefox issues so it would be handy if gp2727 could upload his solution.
Hope this helps
Posted: Sat Jan 23, 2010 3:32 pm
by zinc
Kevin;
Simply wonderful!!!! I am sooooooo impressed. Thank you and well done.
Can I make a suggestion?
Can you add a property for custom image? This will make it easier to select a custom image rather than copy the file into the folder manually.
Posted: Mon Jan 25, 2010 7:59 pm
by kevinp
I've uploaded a new button which gives two editable payment options and allows for a custom button image.
It was a bit of a rush job but I hope it helps for now.
You can get it at
http://www.mediafire.com/file/2tn0y4otqwq/PayPal Mini Cart Button with Payment Option.zip
I've included the project files so if you want more than two simply add more lines where it says
Code: Select all
<option value="$option1$">$option1desc$</option>
<option value="$option2$">$option2desc$</option>
and update the options to match
Posted: Tue Mar 09, 2010 4:59 pm
by uniformality
Hi, very nice extension, but i cant get it to work. its ok when i preview, works fine but as soon as i publish all that happens irs it navigates to a paypal page.
i removed paypal from the 'target' box and i using the standard 'add to cart' paypal button.
any advice would be appreciated.
Regards
Paul
Posted: Tue Mar 09, 2010 9:30 pm
by kevinp
Hi Paul
This usually means that the
Code: Select all
<script src="./minicart.js" type="text/javascript"></script></head>
is missing from your page header. Going to the PayPal site is the natuaral behaviour and the minicart simply hijacks this command to keep the process on your site.
If it works in preview it sounds like it could be something on your external server preventing the javascript from running. Who is your host provider?
I've just published a test page at
http://www.primal-design.co.uk/test/ at it works OK.
Try re inserting the minicart extension. What is your site url so I can have a look.
Posted: Wed Mar 10, 2010 2:22 pm
by uniformality
hi Kevin
thank you for your help. i will test your suggestion when i get home.
Thanks for your assistance
Paul
Edited to remove link
Posted: Thu Mar 11, 2010 4:40 pm
by uniformality
Hello Kevin
I found it worked if i upload the minicart.js script to the website

Thanks for the help anyway
Regards
Paul
Posted: Thu Mar 11, 2010 9:47 pm
by kevinp
Ah. that would be the problem then. If for some reason javascript is not supported the cart is built to decrade back to the paypal cart page and not give a warning message.
I looked at your source code and could not see a problem.
Glad you got it working.
Posted: Mon Mar 22, 2010 7:43 pm
by kevinp
I've just tried the cart out with a few different buttons and configurations and it seems to work ok.
Are you sure you filled in the item price details on the cart button extension? This is the only way I have been able toreplicate your problem.
Can you provide some more detail about which button you're using (either the WB button or the provided cart button)?
Can you provide a link to the page?
Cheers
kev P
Posted: Tue Mar 23, 2010 12:14 pm
by me.prosenjeet
Nice indeed!
Posted: Tue Mar 23, 2010 2:06 pm
by uniformality
Hello Kevin
is it possible to make the paypal generated buttons work with the minicart?
i could really use this type of button
http://justtesting123.comuf.com/index.html
Also regarding the positioning of the dropdown in firefox browsers , i have one page with it on the left and another page where it appears on the right , both pages have identical minicart settings i cant figure what is happening.
edited to add its does the same in google chrome as well
Regards Paul
Posted: Tue Mar 23, 2010 9:07 pm
by kevinp
Hello Paul
Yes the paypal generated buttons will work with the cart as long as they are not encrypted. To create a button follow the steps below:
• If you are logged in to paypal.com and are creating or already have a hosted/encrypted button and you'd like to use the Mini Cart you'll need to:
1. Create a button on PayPal's website and uncheck the Save button at PayPal checkbox under Step 2: Track inventory, profit & loss.
2. Once you've created the button click Remove code protection before copying your button's code.
This will provide you with button code you can include on your website and works with the Mini Cart.
• If you are not logged in when you create a button you shouldn't need to do any additional steps to be compatible with the Mini Cart.
Firefox and Chrome usually default the cart to the left side. This is an ongoing issue with these browsers that we are trying to solveby using a javascript object. Not sure what's causing the behaviour you describe. I'll look into it. It works on the right with IE and Opera.
Hope this helps
Kev
Posted: Tue Mar 23, 2010 9:56 pm
by BaconFries
Hi kevin been working on this myself and believe I have nailed the postioning down in FF and chrome with how I set it up in the mini.js I can select whether to have it dropdown from left or right in FF, chrome I can send it on to you if you had a email that I can send too....you can let me know...
Posted: Tue Mar 23, 2010 10:10 pm
by kevinp
That would be very helpful BaconFries. I've not had the time lately to put work into the cart. I kind of got it working using a Javascript object but there are still problems with firefox.
Posted: Tue Mar 23, 2010 10:14 pm
by BaconFries
Hi Kevin ok I got your email you van take it down now before the spam bot grab it ...

will send on files now for you to view...hope this helps...
Posted: Tue Mar 23, 2010 10:48 pm
by kevinp
Ahh, very good. I haven't got to grips with the xsl files as yet. I'm working on a MYSQL extension (time permitting) which I will need them for. Demo here
http://www.aivahealth.co.uk/test2/. Very basic at the moment but will include date field with calendar and blank page search (hopefully).
Thanks for your work BaconFries. The extension was more popular than I expected and I'm sure the forum members will appreciate your efforts greatly.
Thanks again
Kev
Posted: Tue Mar 23, 2010 11:04 pm
by BaconFries
I like the looks of this will be a very handy extension.....anyway glad I could have helped a little with mini cart as said I started work on it myself just to see how far it could go with dropdowns and even checkboxs (not included in the one I sent) still working with checkboxs as it needs a seperate js script to control it...if I get anywhere with I will let you know..
Posted: Thu Mar 25, 2010 8:54 am
by zinc
Guys this is a MUST have extension as it has proved to be so useful, so please keep up the good work and thank you for your hard work.
Posted: Thu Mar 25, 2010 6:01 pm
by kevinp
Baconfries has sorted the position problem out for chrome and firefox and also added a few extras. He's put lot of work into the extension and I'll upload it later tonight when I get home.
Posted: Thu Mar 25, 2010 7:34 pm
by zinc
kevinp wrote:Baconfries has sorted the position problem out for chrome and firefox and also added a few extras. He's put lot of work into the extension and I'll upload it later tonight when I get home.
Cheers Kevin & BF

Posted: Thu Mar 25, 2010 7:42 pm
by BaconFries
Awwww shucks you going to have me

but your


Posted: Fri Mar 26, 2010 6:06 pm
by kevinp
A little later than promised but here is the new version of the extension as build by BacoFries. Hope you find it usefull.
Download at
Posted: Sun Apr 25, 2010 10:51 am
by uniformality
Thanks guys great work.
One small request, the checkout page includes a paypal 'sign-up' section is it possible to go to the 'normal' checkout page instead?
Regards
Paul
Posted: Sun Apr 25, 2010 12:07 pm
by BaconFries
Afternoon uniformality dont know if this can be done, we have only used the original script by the author to build the extension and this is how he uses the script to display the checkout page using the javascript maybe kev can answer you more on this as he was the original builder of the extension I only gave input to help fix the cart position on page and added a couple of extras to enhance the extension...
Posted: Sun Apr 25, 2010 6:36 pm
by kevinp
Hi uniformality. This behaviour happens because the 'cart' function has already happened on your web page so you effectively just visit the PayPal site to make the payment either by PayPal account (hence the log in) or by debit/credit card.
This is pretty much controlled by paypal so not 100% sure if what you're looking for is possible but I'll try out a few configerations and see what I can come up with.
Posted: Thu May 06, 2010 5:12 am
by mandrake
Hello
Bravo for the important work done on this expansion!
Is it possible to create a quick tutorial for those like me who can not understand how to set this new expansion?

I tried all night to find the solution but I can not, my problem is with all options "Click to modify this property"
I am sure this plugin is installed because when I add a paypal button simple "add to cart", it works and the amount is displayed in the window of the paypal cart.
Thank you in advance for your help and sorry for my bad english language!
Best regards,
Mandrake.
Posted: Thu May 06, 2010 10:07 am
by BaconFries
Bonjour Mandrake I will try to write a pdf tutorial later today or tonight to explain the new functions to the extension and hopefully this will explain it for you and other users.
Posted: Thu May 06, 2010 3:54 pm
by mandrake
Hello BaconFries,
Thank you very much!

Best regards,
Mandrake.
Posted: Thu May 06, 2010 9:13 pm
by BaconFries
Here is the pdf file that I hope will help users understand more of how the extension works and what the variables mean to the cart...

 http://www.mediafire.com/?zm4uqiumqme
http://www.mediafire.com/?zm4uqiumqme
Posted: Fri May 07, 2010 8:36 am
by mandrake
Great!
Thank You Baconfries!
Best regards,
Mandrake.
Posted: Fri May 07, 2010 6:39 pm
by mandrake
Hi,
I download the pdf twice without any problem....
Best regards,
Mandrake.
Posted: Mon Jun 14, 2010 12:37 am
by BaconFries
Just ran a quick test to see what might be wrong, seems to show ok in all test browsers that I am using from IE6 to IE8 FF, Opera, Chrome, Safari do you have a url we can view just to see what may be wrong... you might wantto try this please enable the png fix see if the cures the missing arrow...
Posted: Wed Jun 16, 2010 11:36 pm
by BaconFries
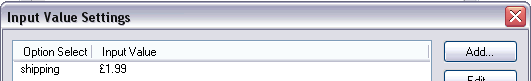
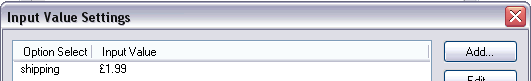
Adding tax or shipping just set the input value for both example below shows shipping cost please note this will not get displeyed in the cart but will show at checkout....

Spacing you own buttons take a look at the line of code below the highlighted part in red you can increase the size ie 110px, 120px to space your own button....
<input type="image" src="images/view.jpg" align="top" style="position:absolute;left:
100px;top:90px" border="0" name="submit" alt="view cart" class="button" value="View your cart" vspace="4">
Changing postion of text this would require redoing the form code in the extension to allow positioning that you need at this time I cant work on the extension to do this maybe at a later date or maybe Kevin can take a look at this if he has the time...
Posted: Thu Jun 17, 2010 10:34 am
by BaconFries
Yes but you will have to modify the minicart.js manualy to do this open the minicart.js file in any html.text editor and look for line
var shippingNotice = createElement('span', 'does not include shipping & tax', please note I havent tested removing this so I cannot say if this will effect how the cart works.... in place of the line of text you wish to remove you could add in its place.... "tax & shipping added at checkout"
Posted: Thu Jun 17, 2010 11:12 pm
by BaconFries
Please clear your temporary cache this is probably storing a copy of the old script, html etc...
Posted: Thu Jun 17, 2010 11:39 pm
by BaconFries
Then this is probably because you are still loading the original js file when pre-viewing the extension, the modification can only be done when you are ready to finally upload to your server where you will then see the changes made in the minicart js...you cannot make the changes then preview again in WB as this will always load the embeded minicart js that loads with the extension this will always over right any changes made manauly....
Posted: Fri Jun 18, 2010 12:06 am
by BaconFries
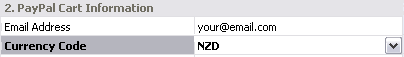
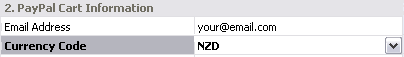
You sure it not there take a look in currency code (NZD) is in between NOK and PHP in the drop down of currencies...

Posted: Mon Jun 21, 2010 11:21 am
by BaconFries
Sorry this is not possible with the extension... to do this it would need another drop-down option added to allow the user to be able to select the shipping costs that you have for the items for sale.....
Re: PayPal Mini Cart
Posted: Fri Feb 18, 2011 5:41 pm
by BaconFries
First link tested and working....




 but your
but your