This information will be expanded in the course of time based on user feedback.
How do I use the Layout Grid?
For an introduction to the Layout Grid please start here:
https://www.wysiwygwebbuilder.com/layoutgrid_part1.html
https://www.wysiwygwebbuilder.com/layoutgrid_part2.html
https://www.wysiwygwebbuilder.com/layoutgrid_advanced.html
Do you have examples of the Layout Grid?
There are many example templates available which use layout grids:
https://wysiwygwebbuilder.com/templates2024.html
https://wysiwygwebbuilder.com/templates2023.html
https://wysiwygwebbuilder.com/templates2022.html
https://wysiwygwebbuilder.com/templates2020.html
and much more!
What are the pros and cons of using the Layout Grid?
The Layout Grid has several benefits compared to standard (fixed position) layout, but there are also drawbacks.
Some off the reasons for using the Layout Grid include
- Speed and efficiency
The Layout Grid makes it quick and easy to create responsive / flexible layouts. Images, text, videos and other objects will automatically be scaled based on the viewport size.
You do not have to create a different layouts for different devices. Although you may need breakpoint to optimize (or hide) certain objects for smaller screens.
- Maintainability
It will be easier to maintain the website because changes to the default view will also be reflected in breakpoints. Unless you mix the layout grid with fixed content (like floating layers) of course!
But, there may also be drawbacks:
- Less control
One of the main feature of WYSIWYG Web builder is having lots of control over the layout.
When using a Layout Grid you are giving up some control over how your website is built. You can no longer place objects anywhere you want because object positions are floating (instead of fixed).
- Repetition
I can be more difficult to create a website that doesn't not look like other websites using layout grids (like website created with Bootstrap or another framework).
- The Layout Grid generates more code
Using the Layout Grid will add extra code for 'controlling' the layout. Websites with fixed/absolute positions will have lesser code.
- Not all objects supports the Layout Grid[/size]
Some objects cannot be part of a Layout Grid because they cannot be stretched automatically or they were designed to be fixed on the page.
For example: Layers, Forms. Also some extensions may not support it.
How do I adding spacing between objects?
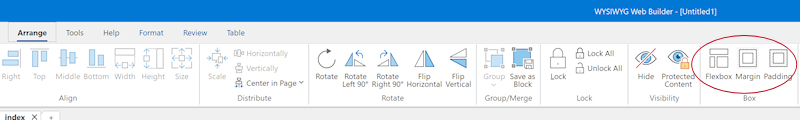
You can add 'Margin' to an object to create some spacing around it. Margin set be set via the context menu (right click), in the Arrange menu and via the Property Inspector.
Note that not all objects support margin. In that case you can use a solid or transparent horizontal line or shape to create spacers.

My Layout Grid does not have display the background I have selected!
By default a Layout Grid only has a height if there are object inside the grid column. If the column of the grid is empty then the height will be 0 and therefor it will not have a background. This is standard HTML/CSS behavior.
As a workaround you can enabled the option 'Fixed height' which will give the columns a fixed height.
How can I add a form to the Layout Grid?
A form is a fixed/absolute container, so it cannot be inserted in a layout grid, because that would conflict with flexible behavior of the grid.
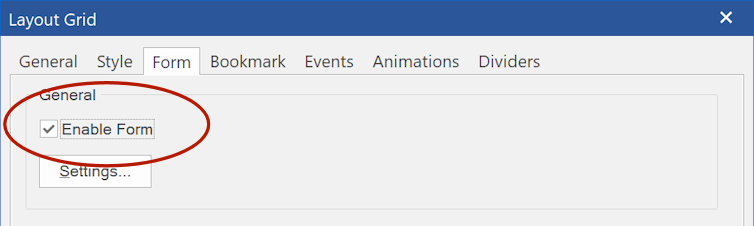
However, the layout grid itself can be configured as a form. In the properties check 'Enable form' to turn the Layout Grid into form.

If you want a form with a fixed layout then you can use a floating layer instead.
Also, note that the Form Wizard can create the form as a layout grid.
To learn more about forms please check out this related FAQ:
viewtopic.php?f=10&t=32967
Can Layout Grids be nested?
Yes, currently only one level nesting is supported.
How do I move a Layout Grid up or down the page?
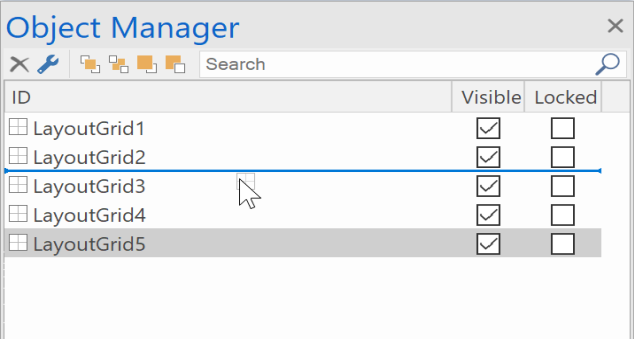
You can use the Arrange tools (Move forward/ Move backwards) to rearrange Layout Grid.
The arrange tools are available in the Object Manager, Menus/Ribbon and in the context menu (right click). You can also use the '+' and '-' keys on the numeric keypad.
You can also use this to re-arrange the objects inside the grid.



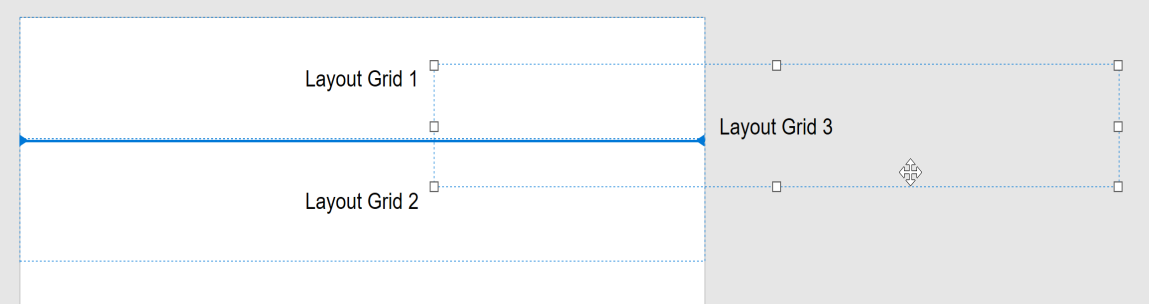
Also, when a layout grid is selected, the ruler will show 'move up' and 'move down' arrows:

How to move columns to the left or right?
You can use the Layout Grid Management Tools to quickly change the order of Layout Grid columns (including the content).
The tools can also be used to increase / decrease the column size, change padding, set alignment or column style.

Can I use master frames or master pages in combination with the Layout Grid?
Yes, you will need to set the overflow property of the Content Place Holder to 'floating' to make it part of the floating layout. Note that this feature is available in WWB 11.2 and newer.
See the master frame tutorial for more details:
https://wysiwygwebbuilder.com/master_frame.html
An example how to use master pages with layout grids is available here:
https://www.wysiwygwebbuilder.com/master_page.html
What is the best output format for text inside a layout grid?
The text object several output formats to optimize the generated HTML.
Please do NOT select 'use <div> for each line' and 'use <div> with position for each line' because then the text will no longer be flexible.
See also this related FAQ:
viewtopic.php?f=10&t=34318
Why do I need to set the page alignment (in the page properties) to 'do not center in browser window'?
When using page alignment (center in browser) then the software will add a container to the page with a fixed size.
This affects the flexible behavior of the layout grid.
If you want to center a layout grid in the middle of the browser window for larger screens then use 'max width' of the grid instead.
How do I restrict the width of a layout grid so it does not cover the full width of the page?
The "Maximum Width" property specifies the maximum width of the layout grid's content in the browser window. This can be useful to prevent items from being stretched too wide.
If the browser window is wider than the specified width then the grid content will be centered.
Note:
In older versions (< 12), the maximum width affected the entire layout grid (including background and borders). This behavior was not correct, because in that case the background could never be full width. This has been changed in the current version.
Maximum width will now only affect the content of the Layout Grid. For backward compatibility, the old behavior is still available: enter a dash '-' before the number will activate this behavior. For example: -1024
I have a fixed page header, but it's overlapping with the floating content. How can I ensure that the content starts below the header?
If you want to content to start below the header then you can add (top) margin to the first element of the content.
You can add margin via the 'margin' properties in the arrange menu.
There is a scrollbar at the bottom of the page, what is wrong?
If there is scrollbar at the bottom of the page then this means that there are elements outside viewport.
Make sure there are no 'lost' elements on the page. You may have accidentally moved an object outside the workspace.
Also, make sure that all elements inside the layout grid are flexible. Because if objects have a fixed size then they will not resize.
Most objects have a 'full width' property which will make then flexible.
See also "There is a large is empty space at the bottom or right side of my page." in this FAQ:
viewtopic.php?f=10&t=63817
Can I have a different number of columns in breakpoints?
This option has been added to version 12:
https://wysiwygwebbuilder.com/layoutgrid_advanced.html
Is it possible to define a custom grid?
The layout grid is based on Bootstrap's grid system which has 12 columns per row. This cannot be changed.
However WYSIWYG Web Builder also supports FlexGrid which makes it possible to define your own grid.
https://wysiwygwebbuilder.com/flexgrid_part1.html
https://wysiwygwebbuilder.com/flexgrid_part2.html