What is best approach to create a 3-part fixed header
Posted: Fri Sep 27, 2019 8:26 pm
Hello,
I'm looking for the best approach to create a 3-part fixed header that includes the following:
Image, Text and ResponsiveMenu.
I've tried FlexGrid, FlexContainer and PageHeader so far, but either the elements can't be made sticky, have only one row or don't break correctly when the viewport gets smaller.
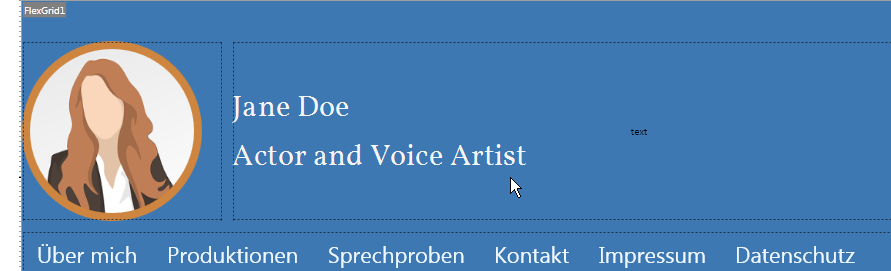
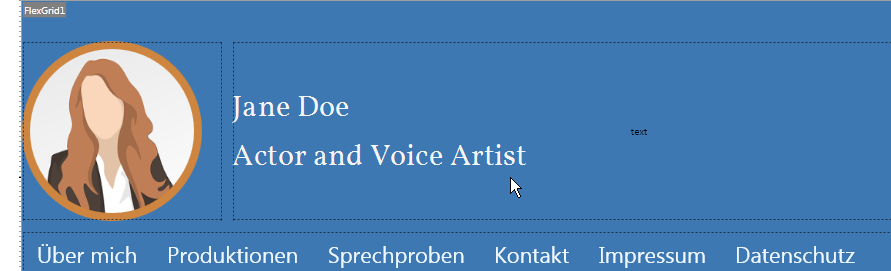
This is how the area should look like:

And if the viewport is small, the three elements should be placed one below the other. The menu becomes a Hamburger menu by itself, because it is responsive.
I had the best results with a FlexContainer, but unfortunately the height of the element changes when it breaks. The following content of the website will not be "pushed away".
Do you have any suggestions as to which element would be the best to implement this?
Thank you in advance.
Markus
I'm looking for the best approach to create a 3-part fixed header that includes the following:
Image, Text and ResponsiveMenu.
I've tried FlexGrid, FlexContainer and PageHeader so far, but either the elements can't be made sticky, have only one row or don't break correctly when the viewport gets smaller.
This is how the area should look like:

And if the viewport is small, the three elements should be placed one below the other. The menu becomes a Hamburger menu by itself, because it is responsive.
I had the best results with a FlexContainer, but unfortunately the height of the element changes when it breaks. The following content of the website will not be "pushed away".
Do you have any suggestions as to which element would be the best to implement this?
Thank you in advance.
Markus

