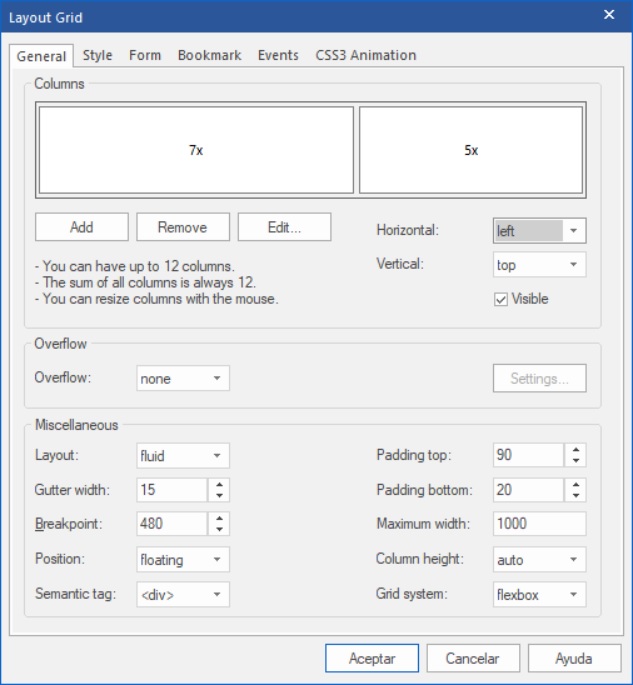
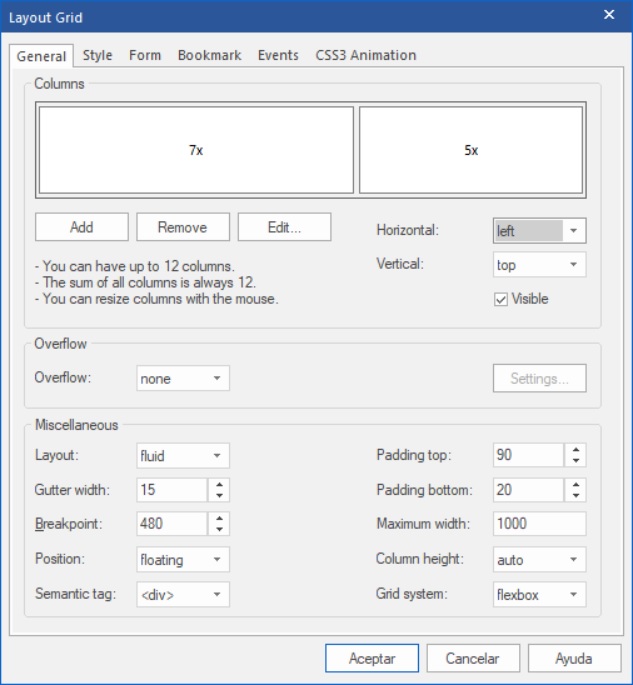
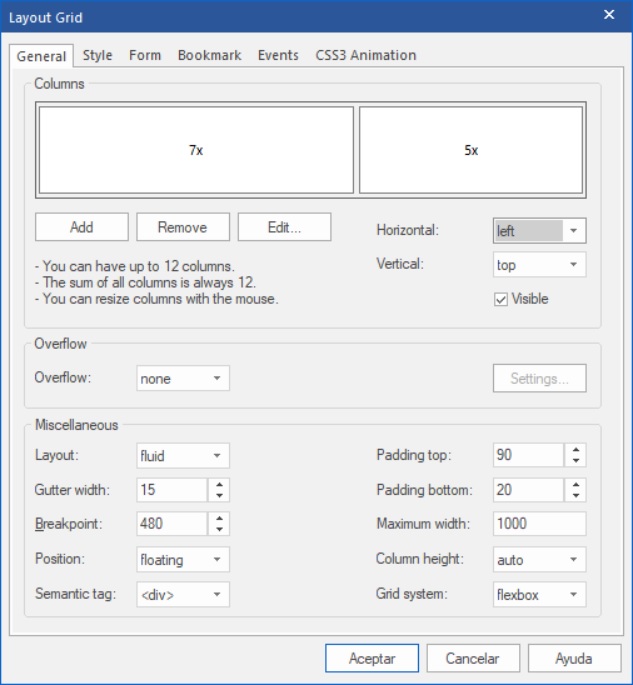
Hi, I am using layout with two columms to place an image and a text with responsive designs, it look ok in my PC and Laptop, this is how my layout is configured:

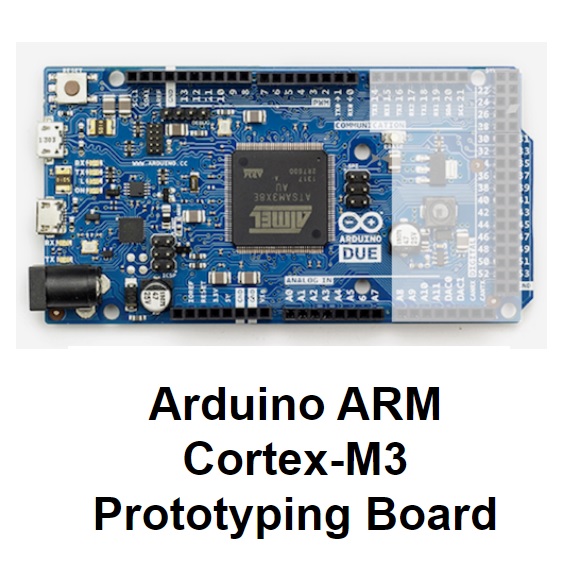
but in my movil is shown like this:

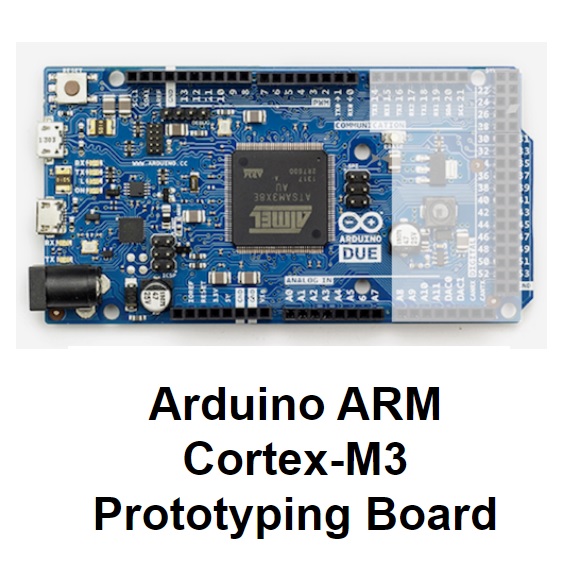
I need it to be seen like this:

someone can tell me how can I do this?