Themeable Menu unable to navigate to parent of flyout
Posted: Sat Jul 18, 2020 10:31 pm
Using themeable menu for navigation of site, synchronizing with site manager.
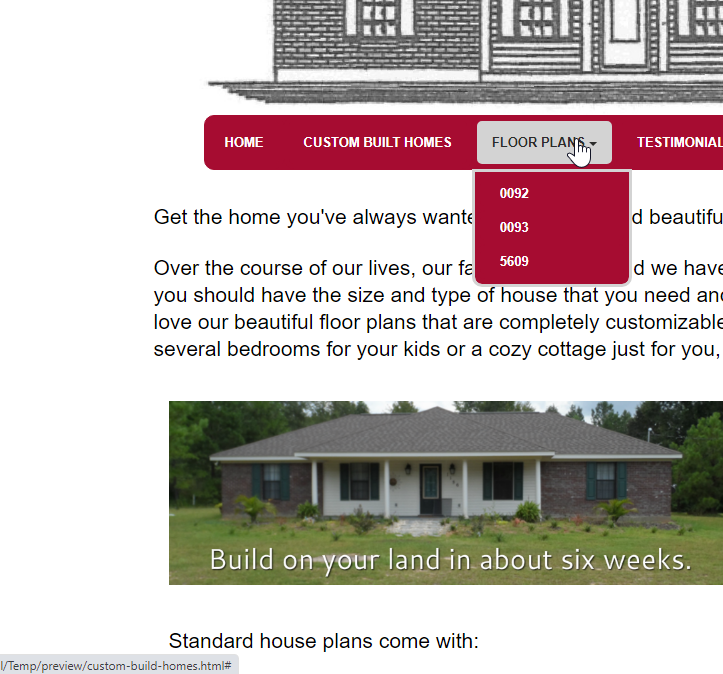
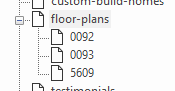
a page was created as a parent, then other pages were nested below it (to right).
the flyout/dropdown of the child pages works as expected, however the parent cell is no longer clickable for navigation.
the parent cell is clickable to engage the dropdown.
I would assume it would take changing the dropdown action to triggering from hover instead of onclick, then not sure what that does to mobile navigation.
can the parent cell be made clickable for it's page and the dropdown triggered by hover?
if not the only alternative I see is making a duplicate of the parent page and putting it at the top of the dropdown, which is somewhat redundant.
thanks in advance.
a page was created as a parent, then other pages were nested below it (to right).
the flyout/dropdown of the child pages works as expected, however the parent cell is no longer clickable for navigation.
the parent cell is clickable to engage the dropdown.
I would assume it would take changing the dropdown action to triggering from hover instead of onclick, then not sure what that does to mobile navigation.
can the parent cell be made clickable for it's page and the dropdown triggered by hover?
if not the only alternative I see is making a duplicate of the parent page and putting it at the top of the dropdown, which is somewhat redundant.
thanks in advance.