Page 1 of 1
Incorrect code location in the Vibracart module
Posted: Sat Jan 29, 2022 4:28 pm
by h3rnan
Hello!
Latest WWB17. (Jan 21 2022)
I am facing a problem in the integration with Vibracart pro.
After studying the subject and after conversations with Adrian, who runs Vibracart Pro at vibralogix, I come here to report a problem with the WYSIWYG module with vibracart.
According to the reference that Vibracart exposes..
These codes should appear between
<head> </head>:
<link href="/vibralogix/vcpopup.css" rel="stylesheet" type="text/css">
<script src="https://js.stripe.com/v3/"></script>
And the following codes just before
</body>:
<script type="text/javascript" src="/vibralogix/vcsettingspopup.js">/script>
<script type="text/javascript" src="/vibralogix/vibracart.js"></script>
<script type="text/javascript">
startcart();
</script>
Performed this process manually everything works perfect, but not using the WWB module.
With the WWB module for vibracart, the minicart and add to cart functions... add the code that goes between head... places it in body. As a result...you cannot customize the add to cart button and change its size and fonts from Virbacart dashboard.
I verified this by doing the position change manually from code and everything works:
After exporting + publishing the site and not seeing the modifications made from the Vibracart control panel reflected, I go to the pages in question... and
moving the codes to where they should be... Everything works perfectly.
Therefore, I suppose, modify the module so that it places the content in the place that Vibralogix expresses.
Kind regards.
Hernán
Re: Incorrect code location in the Vibracart module
Posted: Sat Jan 29, 2022 4:36 pm
by Pablo
Maybe there is a conflict in your HTML settings (Tools -> Options -> HTML)?
For example, maybe "move scripts to the end of the page" is enabled?
If you need further assistance then please prepare a DEMO project so I can see all your settings.
Re: Incorrect code location in the Vibracart module
Posted: Sat Jan 29, 2022 6:23 pm
by h3rnan
No, it´s not enabled.
Link here (using vibracart module only)
https://www.mediafire.com/file/dk95tclj ... o.zip/file
Re: Incorrect code location in the Vibracart module
Posted: Sat Jan 29, 2022 6:52 pm
by Pablo
In the latest build, I have moved vcpopup.css to the <head> tag.
Can you try if this works for you?
https://www.wysiwygwebbuilder.com/download.html
Re: Incorrect code location in the Vibracart module
Posted: Sat Jan 29, 2022 7:20 pm
by h3rnan
Thanks Pablo for quickly publishing the fix, so I don't get delayed with all the work.
Works great!
Re: Incorrect code location in the Vibracart module
Posted: Sun Jan 30, 2022 8:10 am
by Pablo
Thanks for your feedback!
Re: Incorrect code location in the Vibracart module
Posted: Sun Aug 07, 2022 10:11 am
by mrevo
Hi,
with WYSIWYG Web Builder 17.3.2 same problem Vibracart Pro does not work
Moved these lines to the beginning of the Body
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
and added this line which is not added by WWB17
<script type = "text / javascript"> startcart (); </script>
Re: Incorrect code location in the Vibracart module
Posted: Sun Aug 07, 2022 11:57 am
by Pablo
How is this related to the original topic?
Why do you want to add startcart?
What are you trying to do?
Do you have a DEMO?
Re: Incorrect code location in the Vibracart module
Posted: Sun Aug 07, 2022 4:56 pm
by mrevo
I want to add a product to the vibracartpro cart but using the WWB17 component I get errors. We did various tests with Adrian and it doesn't work.
Then adding these lines in the BODY everything works. Adrian confirmed to me that these are essential for the proper functioning of Vibracartpro.
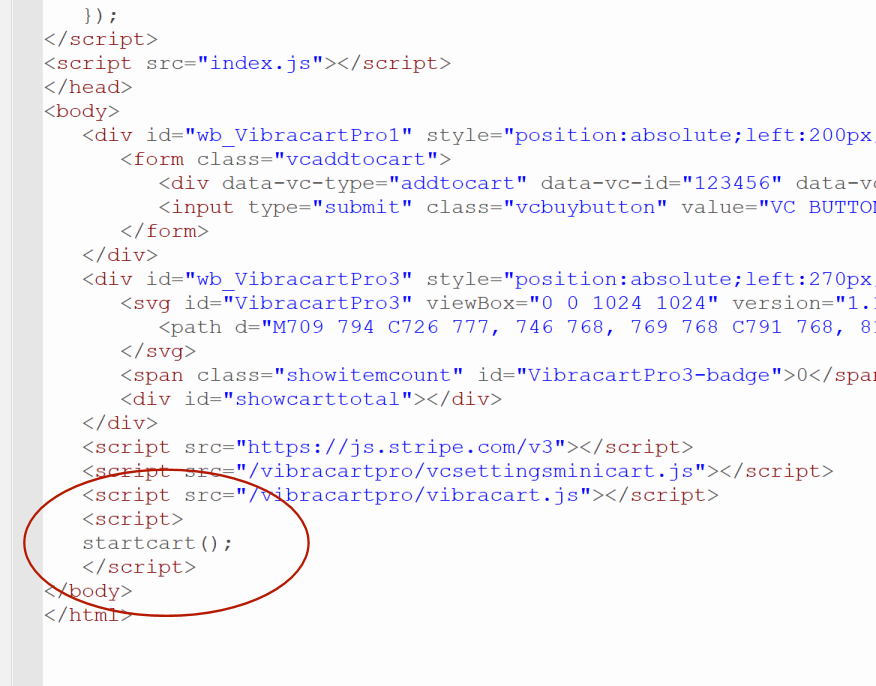
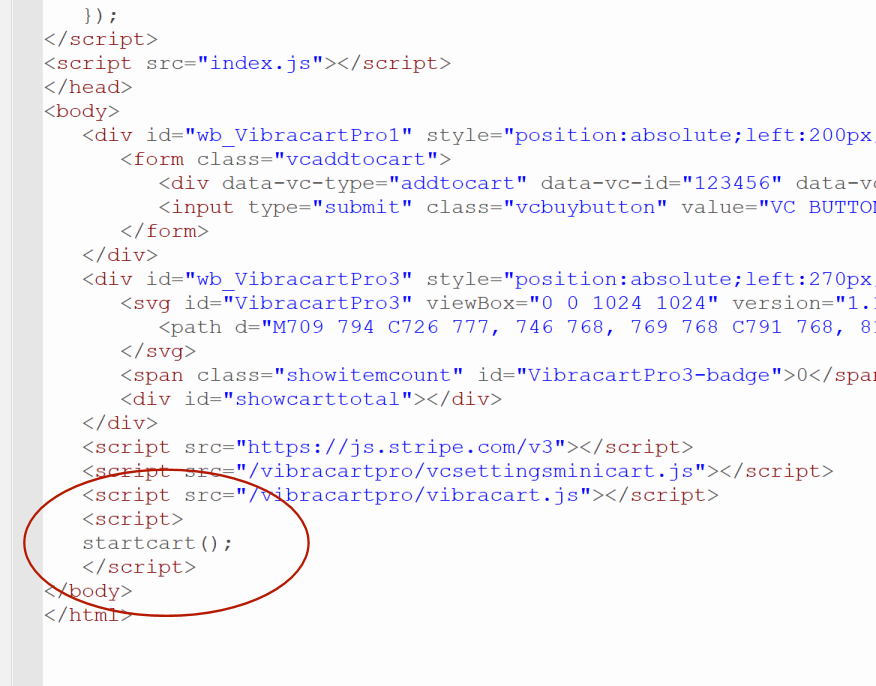
Wrong compilation with WWB17
<body>
<div id = "container">
..........................
</div>
<script src = "
https://js.stripe.com/v3"> </script>
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
</body>
Manual correction of the generated file
<body>
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
<script type = "text / javascript"> startcart); </script>
<div id = "container">
..........................
</div>
<script src = "
https://js.stripe.com/v3"> </script>
</body>
Re: Incorrect code location in the Vibracart module
Posted: Sun Aug 07, 2022 5:11 pm
by Pablo
You should not have to add any code to the page. This is all done by the software.
These are the instructions I have received from Adrian:
Any page using the cart will need this snippet in the HEAD section (pages can be .html or .php)
<link href="/vibracartpro/vcpopup.css" rel="stylesheet" type="text/css">
<script src="
https://js.stripe.com/v3/"></script>
and this at the bottom of the page just before </body>
<script type="text/javascript" src="/vibracartpro/vcsettingspopup.js"></script>
<script type="text/javascript" src="/vibracartpro/vibracart.js"></script>
<script type="text/javascript">
startcart();
</script>
This indicates that the stripe code should appear before the vibracart pro scripts.
If you have a problem with the code generated by WWB then please describe the exact steps to reproduce the issue and share a DEMO project so I can see your settings.
Re: Incorrect code location in the Vibracart module
Posted: Sun Aug 07, 2022 6:03 pm
by MGD4me
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
I guess I don't understand why there would be spaces in the src statement, or is it the text formatting that only makes it appear that way?
Re: Incorrect code location in the Vibracart module
Posted: Mon Aug 08, 2022 7:58 am
by mrevo
Text formatting error. Spaces are not needed.
Code: Select all
echo "<script type="text/javascript">startcart();</script>";
it is essential to use Vibracartpro (confirmed by Adrian - Vibralogix Ltd). After compiling with WWB17 I have to open the file containing vibrocartpro with an editor and add the missing references and move everything immediately after the Body.
I am attaching a link to a simple example that does not work.
demo link wwb
Thanks
Re: Incorrect code location in the Vibracart module
Posted: Mon Aug 08, 2022 8:57 am
by Pablo
You do not have to manually add the code.
The code is already added by the software.
The code is also included in your demo project.

Re: Incorrect code location in the Vibracart module
Posted: Mon Aug 08, 2022 9:26 am
by mrevo
Perfect it works
Tools -> Options -> HTML
Thank you
Re: Incorrect code location in the Vibracart module
Posted: Mon Aug 08, 2022 9:30 am
by Pablo
If you do not want the code in index.js then please disable this in:
Tools -> Options -> HTML
if you tell the software to place code in an external file... then the code will be inserted in an external file.