Page 1 of 1
Events - move
Posted: Mon Sep 26, 2022 4:11 pm
by SergeFog
In a "events button", the "move" function does not work.
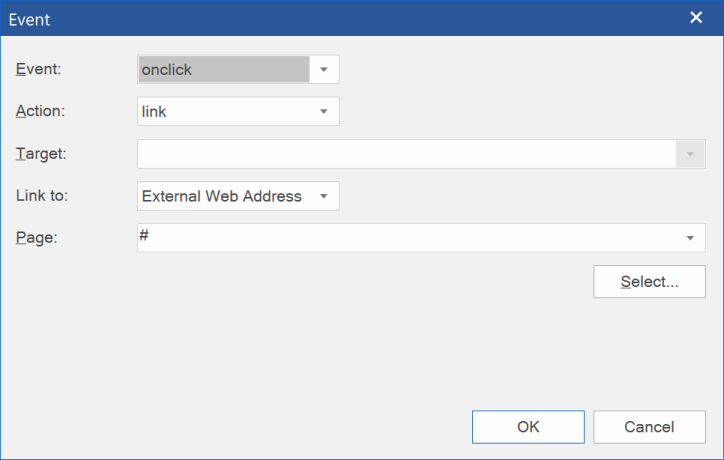
Event: onclick
Action: move
target: the name of the text
left: 220
Top: 470
The target does not move.
Re: Events - move
Posted: Mon Sep 26, 2022 4:58 pm
by Pablo
It seems to work correct.
Note however that the context of the text may affect the functionality.
For example, if the text is part of a layout grid then the position/size is controlled by the grid so in that case using an event will not have any effect.
Re: Events - move
Posted: Mon Sep 26, 2022 9:16 pm
by SergeFog
The text is not part of a layout grid.
But the button is in a layer.
There is a layer docking on the top an another layer docking on the bottom.
Re: Events - move
Posted: Tue Sep 27, 2022 12:47 am
by crispy68
Can you give a bit more info? You say the button is in a layer, so is the text in a layer too? Can you describe your exact setup otherwise we are just guessing.
I tried it myself and whether or not the button or text was placed inside a layer it worked. It didnt work in layout grid or flex container as Pablo mentioned.
Re: Events - move
Posted: Tue Sep 27, 2022 8:44 am
by SergeFog
On the top of the page there is a docking layer with buttons.
On the bottom of the page there is docking layer with logo.
Between the layers there are dozens of "texts" that go up or down.
By pressing a button the text changes and another text becomes visible and is supposed to return to its initial place.
After pressing a button, the text changes but does not return to its initial place despite the move function.
Re: Events - move
Posted: Tue Sep 27, 2022 11:15 am
by Pablo
To be able to help you, I need a DEMO project (.wbs file) so I can see all your settings.
I do not need the complete project because that will only take more time to figure out what you have done.
Basically, I just need a small project with one page and object(s) that are relevant to your question.
For further details about how to share a project file, please see this FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
Re: Events - move
Posted: Wed Sep 28, 2022 8:51 am
by SergeFog
Test page:
www.test.fogiel.co.il
On the page there is a "docking layer" at the top and a "docking layer" at the bottom' two rows of buttons and in the middle several texts
press a button and the text changes.
the problem is if you go up a text and then you change text, the new text will be at the height will be at the same height of the previous text.
The "MOVE" function should put all the texts back to their initial position.
Re: Events - move
Posted: Wed Sep 28, 2022 9:07 am
by BaconFries
To be able to help you, I need a DEMO project (.wbs file) so I can see all your settings.
Can you please provide a copy of your project as mentioned above by this it is referring to the
.wbs file not the url of the page!!. Just viewing the source (html) does not let us see or know what settings you have used.
Please see and read the following on sharing your project(.wbs)
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
Re: Events - move
Posted: Wed Sep 28, 2022 9:53 am
by SergeFog
Re: Events - move
Posted: Wed Sep 28, 2022 11:22 am
by Pablo
First, most of the names of the objects are invalid. This break the structure of the HTML page.
Please read this:
viewtopic.php?t=64868
Also, it it still unclear what you are trying to do.
There is too much content on the page to make any sense of it.
if you need help then please create a DEMO project with only the elements that are relevant to your question.
See also the FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
For example, create simple page with one element and one button then explain what needs to happen.
But first, fix the errors.
Re: Events - move
Posted: Wed Sep 28, 2022 1:30 pm
by SergeFog
https://www.dropbox.com/sh/8sv7i4uk0rp5 ... 8XPFa?dl=0
Here is a link to a simple example.
One pressing a button you change text.
If you roll a text up and change the text, the new text will not be in its original place.
A problem with the MOVE function.
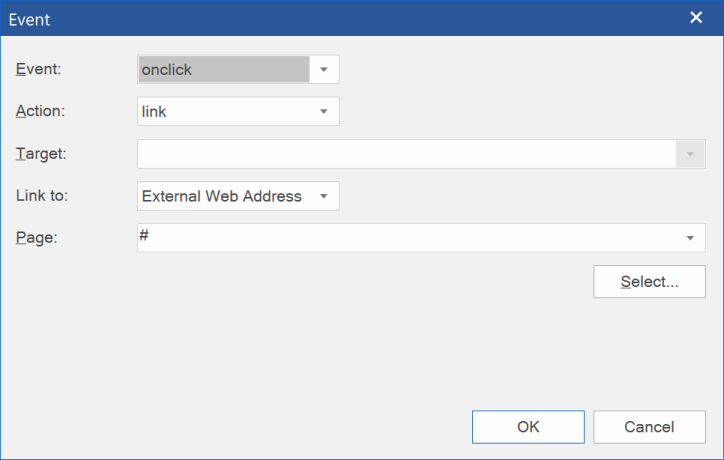
The MOVE fonction is:
Event: onclick
Action: move
Target: text1 or 2 or 3 or 4
Lesft:50
Top 120
With the MOVE function each text must return to its initial position (Top-120).
But it remains in place of the previous text.
Re: Events - move
Posted: Wed Sep 28, 2022 2:28 pm
by Pablo
This is not what the 'move' option is for.
The Move action i events sets the absolute position of an element with the HTML document.
It is not intended as bookmark.
Re: Events - move
Posted: Wed Sep 28, 2022 2:38 pm
by SergeFog
is there a solution to make a change of texts and return to the initial position
Re: Events - move
Posted: Wed Sep 28, 2022 2:45 pm
by SergeFog
Is there a possibility to change the location of a text or an image by pressing a button?
Re: Events - move
Posted: Wed Sep 28, 2022 2:51 pm
by Pablo
Maybe what you are looking for is a bookmark?
This scrolls the page to the top of the page:

Re: Events - move
Posted: Wed Sep 28, 2022 6:26 pm
by SergeFog
With press a button I need to move a "text" to an other position in the page.
Re: Events - move
Posted: Wed Sep 28, 2022 7:41 pm
by SergeFog
I need a possibility that when I press a button, a text or an image changes position in the page.
Re: Events - move
Posted: Wed Sep 28, 2022 7:43 pm
by lummis
Depending on what you are trying to achieve you could clone the page that has the button and when the button is clicked link it to the new cloned page. On that page change the position of the text that you want moved and remove the button. That will give the appearance of the text being moved.
Re: Events - move
Posted: Wed Sep 28, 2022 8:07 pm
by Pablo
You can use the 'move' action to move an element (when it has an absolute position). This works, also in your project.
I just do not understand why? I do not see the logic?
Also Note that in modern (responsive) layouts, using absolute coordinates is usually not the best solution.