Page 1 of 1
page requests
Posted: Sat Apr 13, 2024 10:04 am
by Marine Divers
testing my site on hubspot website grader it tells me i have 95 page requests, and tells me that is a lot.
is there anything i can do to reduce this?
my site is divingincyprus.net, if you are on a mobile device my site skips to a non responsive mobile version.
any simple tips greatly appreciated
jonny
Re: page requests
Posted: Sat Apr 13, 2024 10:12 am
by Pablo
I have visited the home page but there is not much content, I only see a couple of images.
So, I am not sure what 'hubspot website grader' is complaining about.
Can you be more specific?
Re: page requests
Posted: Sat Apr 13, 2024 10:23 am
by Marine Divers
in the box it just says this:
PAGE REQUESTS
95
Now that's a lot of requests.
The more HTTP requests your website makes, the slower it becomes. Try reducing the number of files your site loads.
my other fail is:
IMAGE SIZE
Out of place.
Images can take a long time to load. Use responsive images or SVGs to optimize your images for different screen sizes.
does not give any specifics
Thanks for your speedy reply.
Not sure what site to believe, my site is a mess if i try other website graders but hubspot gives me an overall 92
Re: page requests
Posted: Sat Apr 13, 2024 11:41 am
by Pablo
Most of the files are loaded from other third party servers, these not related to WWB.
You have added custom code to the page (Google, Facebook, customerchat), this affects how the page behaves.
I suggest to remove all third party code and then try again.
Re: page requests
Posted: Sat Apr 13, 2024 11:54 am
by wwonderfull

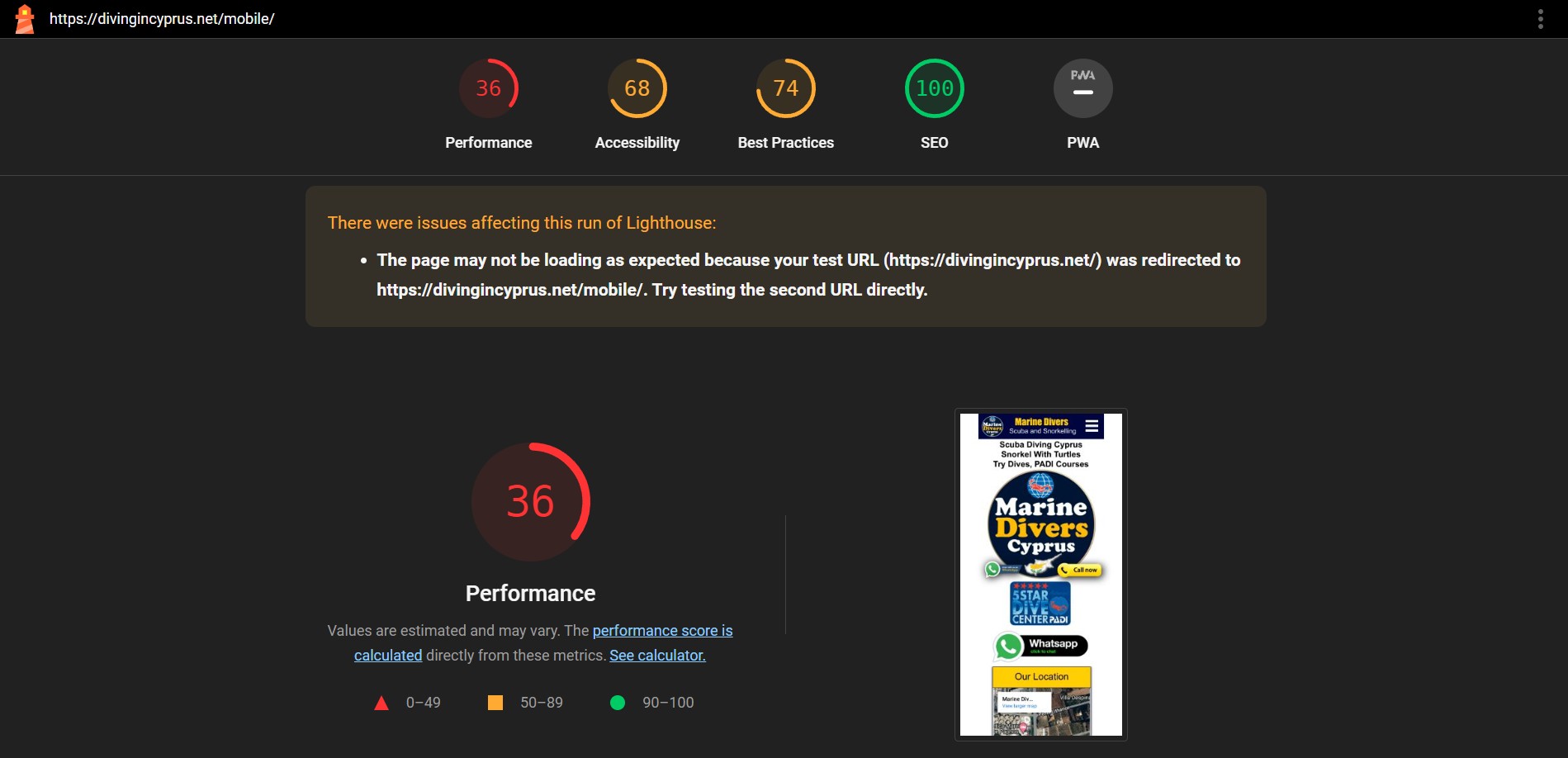
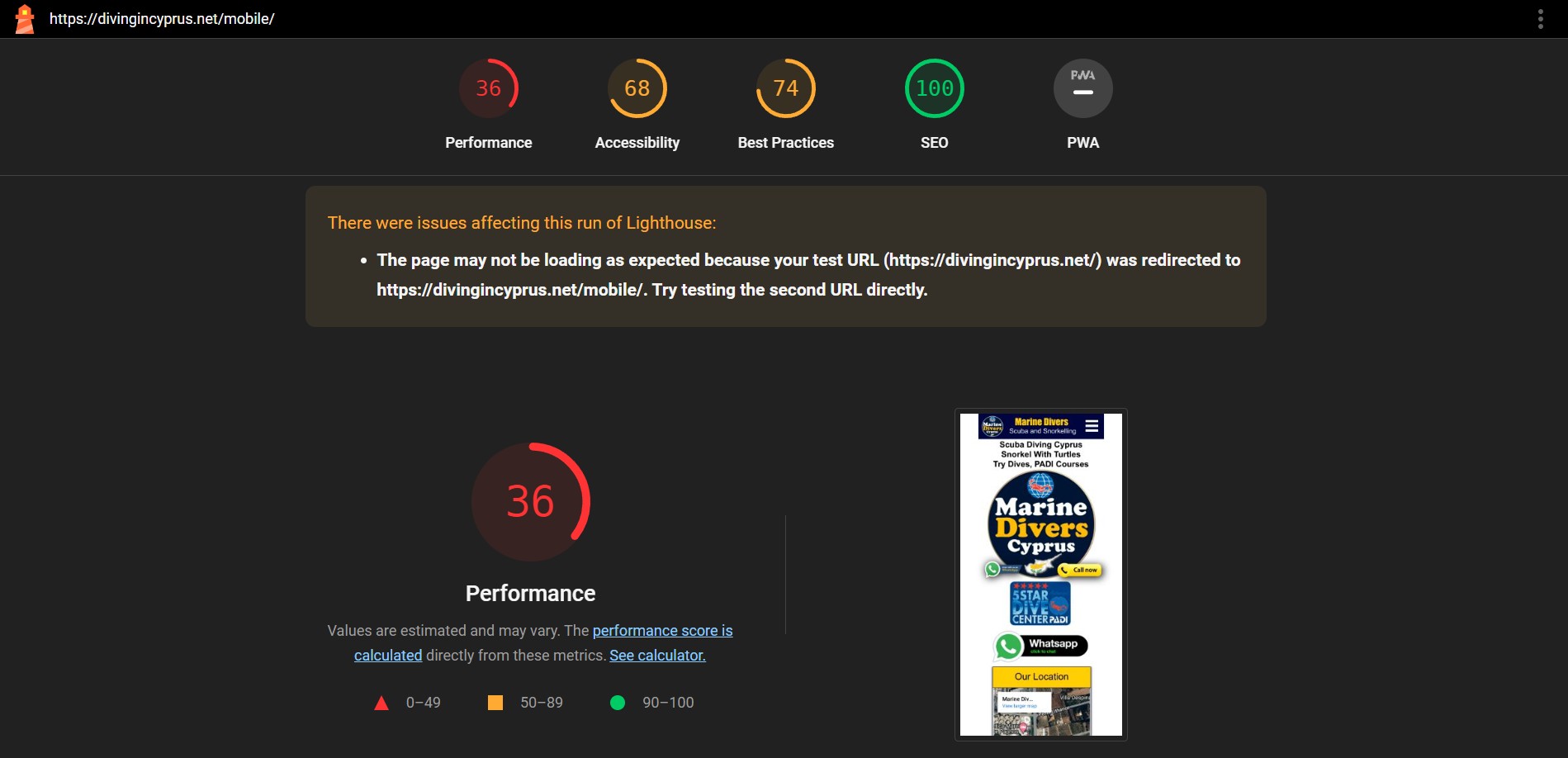
According to Google lighthouse report the website is not so optimized in terms of performance which is the thing you have mentioned in concern.
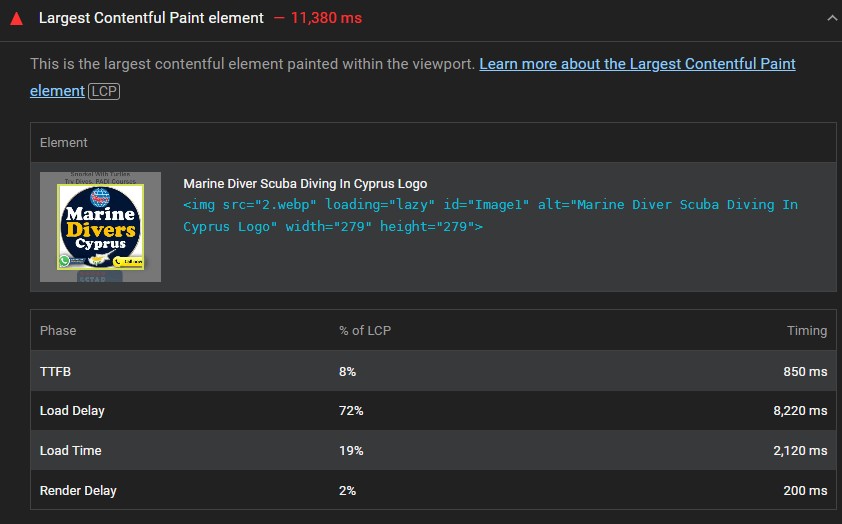
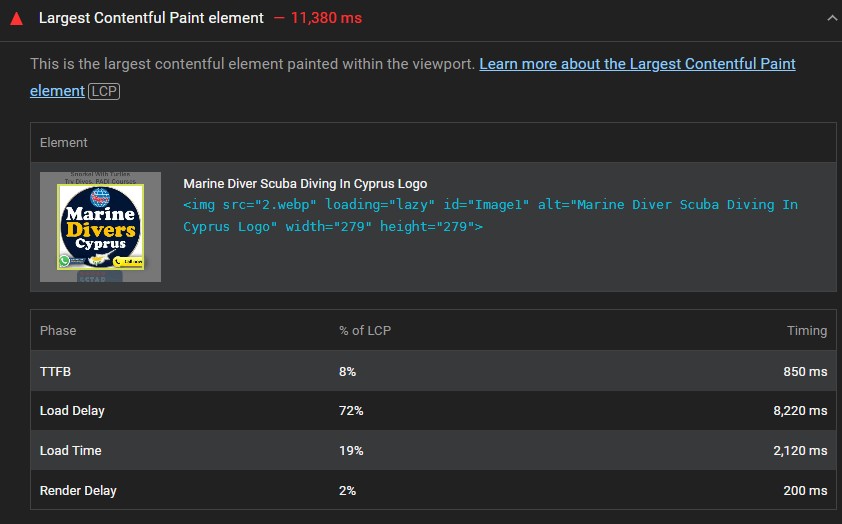
The images you have specially the logo is unnecessarily big I would say too big
https://divingincyprus.net/2.webp the size is 1323x1323 PX height and width which means your full website can fit in that much pixels although your logo size should have been 191x191 PX which would reduce a lot of load delay according to lighthouse reports itself.
Another example is
https://divingincyprus.net/20.webp this image is 1920x1248px although should have been 186x120px.

Performance is all about how you optimize the structure and size of the website in such a way that would use minimal size yet deliver the visual aspect so that the website loads quicker.
Try to optimize the website more by compressing it. WWB has nothing to do unless you are not building the website with compressed or optimized settings and assets.
Re: page requests
Posted: Sat Apr 13, 2024 12:49 pm
by BaconFries
Carrying on from what wwonderfull has written on viewing the following url below the images alone account for at least 15mb this is a lot in page weight as it doesn't include text, scripts. You really need to optimize the images (photos) used. This will allow speeder loading. Another issue is you are pulling images from your main site so in reality it is getting seen as two urls one for mobile one for main.
Now not being rude but why have two separate versions of the same site (not really required) one site one set of images one menu not to mention you only would need to update one version. Please look at what has been said about images (size in px weight in mb) the loading from external servers etc. Note none of this is related to the use of the software but we will always try to help point you in the right direction were we can.
https://www.divingincyprus.net/mobile/S ... rtles.html
Re: page requests
Posted: Mon Apr 15, 2024 12:09 pm
by Marine Divers
Thanks for the info
i tried responsive website but just could not master it, every video i tried to follow, never did the same for me.
so i made a mobile version and put some code in that i found online to make it skip to the mobile version when the screen size was detected
Re: page requests
Posted: Mon Apr 15, 2024 2:35 pm
by BaconFries
so i made a mobile version
If that suits your needs then ok. I would still look at the images and there sizes as it helps with loading also pulling them from external links.