WYSIWYG Web Builder 11 (teaser)
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
WYSIWYG Web Builder 11 (teaser)
The next major version of WYSIWYG Web Builder (WWB11) is planned for 2016, this will be a major upgrade with more than 150 new features and improvements!
This post will give you a sneak peak at some of these new features, it will be regularly updated with new information, so make sure you don't miss anything...
ScrollSpy, Affix and Smooth Scrolling
Inspired by Bootstrap we have added support for ScrollSpy, Affix and Smooth Scrolling
ScrollSpy is a navigation mechanism that automatically highlights the navigation buttons based on the scroll position to indicate the visitor where they are currently on the page. This feature works in combination with bookmarks.
The Affix functionality is often used with navigation menus to make them "stick" at a specific area while scrolling up and down the page.
The bookmark object now supports Smooth Scrolling. When link to a bookmark is clicked the page will scroll smoothly to the bookmark, optionally with easing effects.
Here's a demo of these new features:
https://www.wysiwygwebbuilder.com/suppor ... _demo.html
This post will give you a sneak peak at some of these new features, it will be regularly updated with new information, so make sure you don't miss anything...
ScrollSpy, Affix and Smooth Scrolling
Inspired by Bootstrap we have added support for ScrollSpy, Affix and Smooth Scrolling
ScrollSpy is a navigation mechanism that automatically highlights the navigation buttons based on the scroll position to indicate the visitor where they are currently on the page. This feature works in combination with bookmarks.
The Affix functionality is often used with navigation menus to make them "stick" at a specific area while scrolling up and down the page.
The bookmark object now supports Smooth Scrolling. When link to a bookmark is clicked the page will scroll smoothly to the bookmark, optionally with easing effects.
Here's a demo of these new features:
https://www.wysiwygwebbuilder.com/suppor ... _demo.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
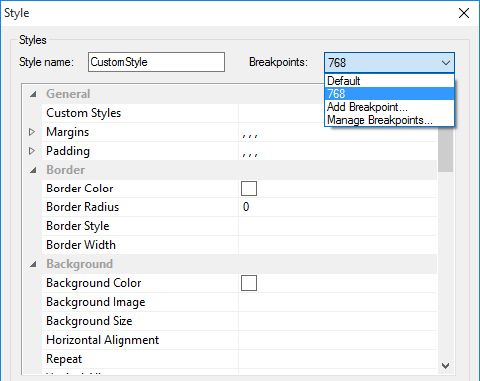
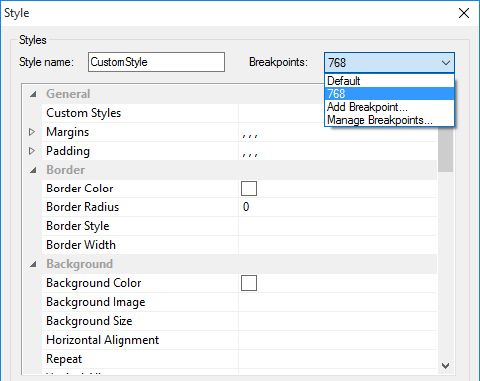
Responsive Styles
Most objects now can have different fonts, backgrounds and text colors in breakpoints.
Added support for responsive styles in Style Manager.

You can also configure different background properties in breakpoints.
Here's a basic example of this functionality:
https://www.wysiwygwebbuilder.com/support/rdwstyles.html
This demo has 3 breakpoints. In each breakpoint the objects have different styles. The background background also has a different color.
Note that this can also be a different image or other background style!
The text object uses responsive styles (created with Style Manager), which makes it possible to mix different styles and switch to another fonts or sizes in breakpoints.
Most objects now can have different fonts, backgrounds and text colors in breakpoints.
Added support for responsive styles in Style Manager.

You can also configure different background properties in breakpoints.
Here's a basic example of this functionality:
https://www.wysiwygwebbuilder.com/support/rdwstyles.html
This demo has 3 breakpoints. In each breakpoint the objects have different styles. The background background also has a different color.
Note that this can also be a different image or other background style!
The text object uses responsive styles (created with Style Manager), which makes it possible to mix different styles and switch to another fonts or sizes in breakpoints.
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Layout grid
The Layout Grid can be used to create flexible multi column layouts that automatically adapt to the screen size. A grid can have up to 12 columns, with sizes in percentages.
Objects that are dragged into a grid will automatically become floating. For smaller (mobile) screens all columns are stacked based on the defined breakpoint.
This is a great new way to create flexible and responsive (Bootstrap-like) layouts!
Here's a demo:
https://www.wysiwygwebbuilder.com/support/creative.html
The Layout Grid can be used to create flexible multi column layouts that automatically adapt to the screen size. A grid can have up to 12 columns, with sizes in percentages.
Objects that are dragged into a grid will automatically become floating. For smaller (mobile) screens all columns are stacked based on the defined breakpoint.
This is a great new way to create flexible and responsive (Bootstrap-like) layouts!
Here's a demo:
https://www.wysiwygwebbuilder.com/support/creative.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Parallax
WYSIWYG Web Builder 11 will have built-in support for the 'parallax' background effect.
The background image scrolls slower than the content in the foreground, creating the illusion of 3D depth.
Demo:
https://www.wysiwygwebbuilder.com/support/parallax.html
More demos with different scroll speeds:
https://www.wysiwygwebbuilder.com/support/parallax2.html
https://www.wysiwygwebbuilder.com/support/parallax3.html
https://www.wysiwygwebbuilder.com/support/parallax4.html
Related tutorial:
https://www.wysiwygwebbuilder.com/parallax.html
WYSIWYG Web Builder 11 will have built-in support for the 'parallax' background effect.
The background image scrolls slower than the content in the foreground, creating the illusion of 3D depth.
Demo:
https://www.wysiwygwebbuilder.com/support/parallax.html
More demos with different scroll speeds:
https://www.wysiwygwebbuilder.com/support/parallax2.html
https://www.wysiwygwebbuilder.com/support/parallax3.html
https://www.wysiwygwebbuilder.com/support/parallax4.html
Related tutorial:
https://www.wysiwygwebbuilder.com/parallax.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
FontAwesome
When you looked at the demos in previous posts then you may have noticed WWB11 also has support for FontAwesome icons!
When you looked at the demos in previous posts then you may have noticed WWB11 also has support for FontAwesome icons!
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
HTML/CSS/JavaScript
New options to control the generated code.

- Added the ability to put all page specific scripts in an external (JS) file.
- Added 'Move JavaScript to the end of the page' option. This will place all scripts at the end of the page. This may result in better performance because the JavaScript will be executed after the rest of the page has been loaded. This is also known as "Unobtrusive JavaScript".
- Added JavaScript 'minify' option. Removes all white spaces and line feeds from the code.
- Added HTML 'minify' option. This option can be used to reduce the size of the generated HTML and may improve the performance of the page.
- Added CSS formatting options: beautify, compact and minify.
'Beautify' formats the CSS code so it looks better and is easier to read.
'Compact' compacts all styles from a section into one line.
'Minify' reduces the size of the generated CSS by removing tabs, spaces and line feeds.
- Added the ability to insert code inside the <html> tag. In Page HTML or via an HTML object.
New options to control the generated code.

- Added the ability to put all page specific scripts in an external (JS) file.
- Added 'Move JavaScript to the end of the page' option. This will place all scripts at the end of the page. This may result in better performance because the JavaScript will be executed after the rest of the page has been loaded. This is also known as "Unobtrusive JavaScript".
- Added JavaScript 'minify' option. Removes all white spaces and line feeds from the code.
- Added HTML 'minify' option. This option can be used to reduce the size of the generated HTML and may improve the performance of the page.
- Added CSS formatting options: beautify, compact and minify.
'Beautify' formats the CSS code so it looks better and is easier to read.
'Compact' compacts all styles from a section into one line.
'Minify' reduces the size of the generated CSS by removing tabs, spaces and line feeds.
- Added the ability to insert code inside the <html> tag. In Page HTML or via an HTML object.
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Lazy Loading
Enable this option to delay the loading of images until they are visible in the view port. This will speed up the page loading. It also prevents loading large images in mobile devices because only the visible images will be downloaded.
Enable this option to delay the loading of images until they are visible in the view port. This will speed up the page loading. It also prevents loading large images in mobile devices because only the visible images will be downloaded.
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Photo Gallery
- Added 'Responsive' option for thumbnail size. When this option is selected the gallery can have a different number of columns in breakpoints and images will automatically resize based on the available container space.
- Added the ability to set a description for images
- Added Bootstrap frame style to create Bootstrap-like thumbnail images.
+ border radius, text padding, transitions, lazy loading and more...
Here's a demo of a responsive photo gallery with Bootstrap-like thumbnails:
https://www.wysiwygwebbuilder.com/gallery_demo9.html
- Added 'Responsive' option for thumbnail size. When this option is selected the gallery can have a different number of columns in breakpoints and images will automatically resize based on the available container space.
- Added the ability to set a description for images
- Added Bootstrap frame style to create Bootstrap-like thumbnail images.
+ border radius, text padding, transitions, lazy loading and more...
Here's a demo of a responsive photo gallery with Bootstrap-like thumbnails:
https://www.wysiwygwebbuilder.com/gallery_demo9.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Lightbox
Added support for Magnific Popup. Magnific Popup is a responsive gallery with a modern look that can be used in the SlideShow, Photo Gallery, YouTube, Vimeo, Inline frame.
Magnific Popup can also be used as a replacement for the default Fancybox lightbox which is used in links. This can be configured in the Page Properties.

Demo (click on the images to trigger the lightbox):
https://www.wysiwygwebbuilder.com/gallery_demo9.html
Added support for Magnific Popup. Magnific Popup is a responsive gallery with a modern look that can be used in the SlideShow, Photo Gallery, YouTube, Vimeo, Inline frame.
Magnific Popup can also be used as a replacement for the default Fancybox lightbox which is used in links. This can be configured in the Page Properties.

Demo (click on the images to trigger the lightbox):
https://www.wysiwygwebbuilder.com/gallery_demo9.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Breadcrumb
Breadcrumbs are used to enhance the accessibility of a website by indicating the location using a navigational hierarchy.
You can either manually configure all links for the menu or automatically synchronize with Site manager. It's also possible to use FontAwesome icons.

Breadcrumbs are used to enhance the accessibility of a website by indicating the location using a navigational hierarchy.
You can either manually configure all links for the menu or automatically synchronize with Site manager. It's also possible to use FontAwesome icons.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Pagination
If you have a web site with lots of pages, you may wish to add the pagination object for easier navigation. You can either manually configure all links for the menu or automatically synchronize with Site manager. In that case the menu will automatically generate links with auto numbering and next/previous buttons.
This menu also works with the Content Management System.

If you have a web site with lots of pages, you may wish to add the pagination object for easier navigation. You can either manually configure all links for the menu or automatically synchronize with Site manager. In that case the menu will automatically generate links with auto numbering and next/previous buttons.
This menu also works with the Content Management System.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Layer Menu
A Layer Menu is an advanced menu where the drop down menus are layers. This is great for creating advanced mega menus with images, text, form or any other object!

A Layer Menu is an advanced menu where the drop down menus are layers. This is great for creating advanced mega menus with images, text, form or any other object!

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
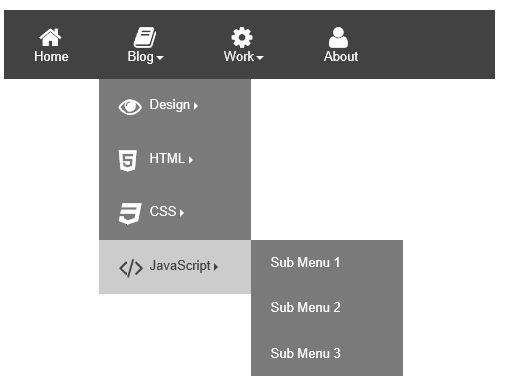
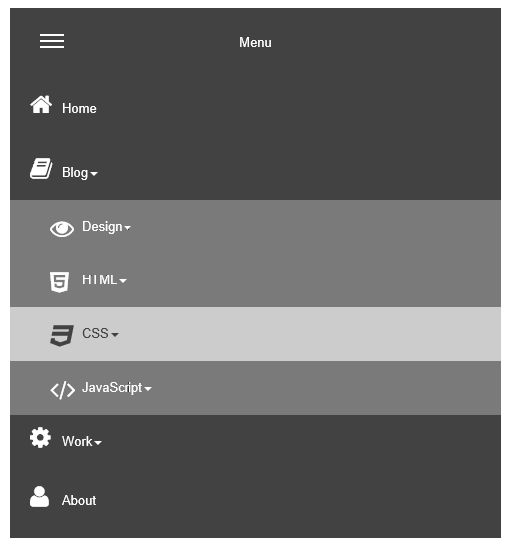
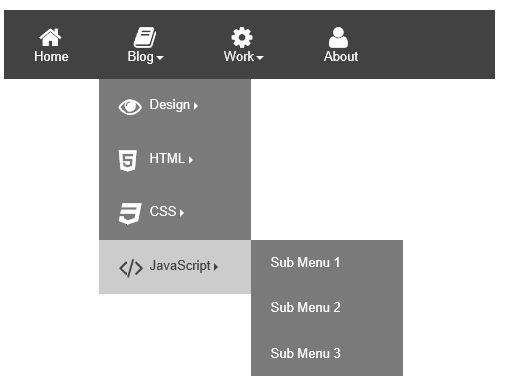
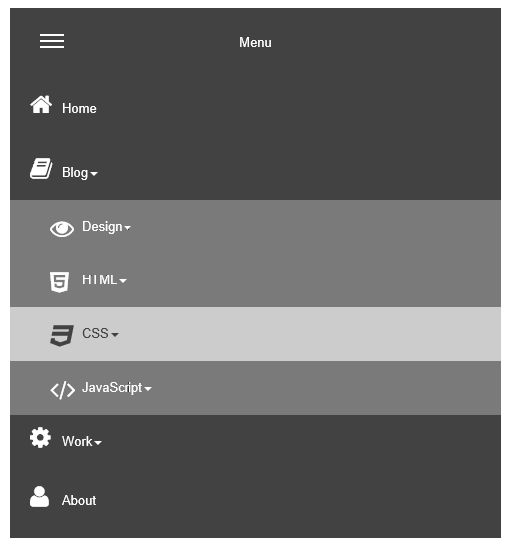
Responsive Menu
This is a responsive, multi-level menu optimized for desktop computers and mobile (touch) devices which uses CSS only (no JavaScript!). On desktop computer the menu will display a standard drop down menu and on mobile devices it will display a multi-level stacked menu with the common ‘hamburger’ icon. The menu supports FontAwesome icons, ScrollSpy and Affix to give your website a modern look and feel.


This is a responsive, multi-level menu optimized for desktop computers and mobile (touch) devices which uses CSS only (no JavaScript!). On desktop computer the menu will display a standard drop down menu and on mobile devices it will display a multi-level stacked menu with the common ‘hamburger’ icon. The menu supports FontAwesome icons, ScrollSpy and Affix to give your website a modern look and feel.


- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
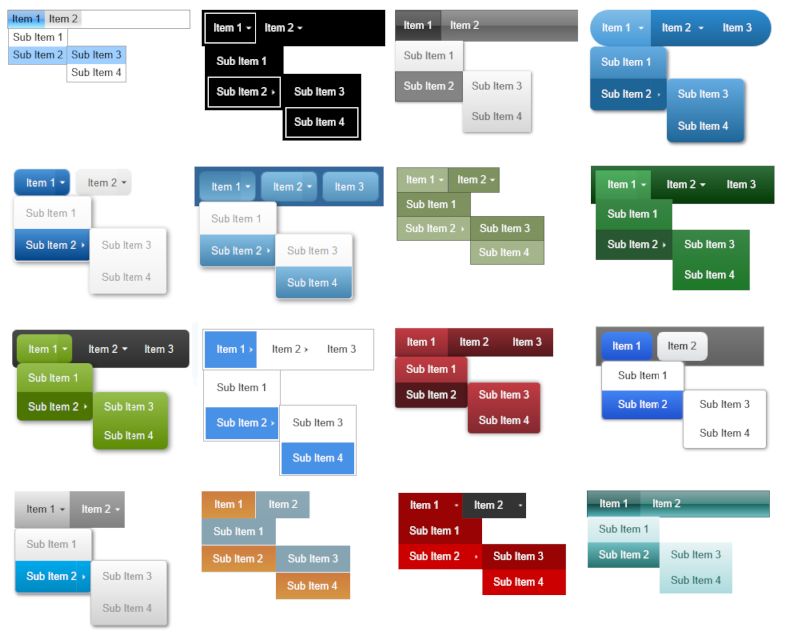
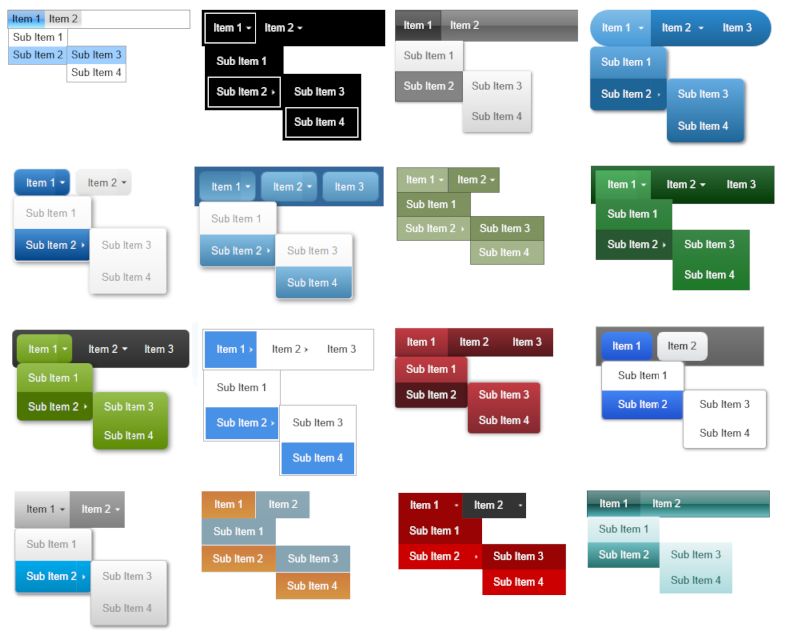
MenuBar
The menubar has been redesign with many new options. It no longer uses 'fixed' themes, but the menu appearance is now fully customizable with the built-in menu editor.
There are more than 50 predefined templates available to get you started.

The menubar has been redesign with many new options. It no longer uses 'fixed' themes, but the menu appearance is now fully customizable with the built-in menu editor.
There are more than 50 predefined templates available to get you started.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Text link animations
WWB11 will add the possibility to animate link decorations (underline).

See the examples at the bottom of this related tutorial:
https://www.wysiwygwebbuilder.com/link_transitions.html
WWB11 will add the possibility to animate link decorations (underline).

See the examples at the bottom of this related tutorial:
https://www.wysiwygwebbuilder.com/link_transitions.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Hide/remove page extensions
WWB11 has the ability to hide/remove extensions from internal links.
When this option is enabled the application will use 'page1' instead of 'page1.html' in navigation objects and links.

WWB11 has the ability to hide/remove extensions from internal links.
When this option is enabled the application will use 'page1' instead of 'page1.html' in navigation objects and links.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Layers
- New feature: Added ‘Full Screen’ floating mode. This will set the width/height of the layer to 100% of the current view port. This can be useful for creating full screen/single page web sites.
Example:
https://www.wysiwygwebbuilder.com/suppor ... creen.html
- New feature: Added Bootstrap modal layer support. Unlike the jQuery UI option this one is responsive!
Example:
https://www.wysiwygwebbuilder.com/support/bo ... modal.html
- Improved: Relative layers now use floating point numbers in percentages to reduce rounding errors.
- New feature: Added 'Box Sizing' property. The box-sizing property is used to tell the browser what the sizing properties (width and height) should include.
Should they include the border-box or just the content-box (which is the default value)? The 'border-box' option is especially useful for full width layers, where you usually want the border inside the viewport. With content-box the border size will be added to the total width (> 100%).
- New feature: Added 'Enable backdrop' option for Modal Layer. Specifies whether the background overlay is enabled.
- New feature: Added 'Close on escape' for Modal Layer. Specifies whether pressing the 'esc' key will close the modal layer.
- New feature: Added 'Display close button' for Modal Layer. Specifies whether the default close button should be displayed.
- New feature: Added 'Animation' option for Modal Layer. Specifies whether animation is used to show/hide the modal layer: None, Fade or Slide.
- New feature: Added 'Enable form' property. This option converts the layer into a form. Great for combination with modal mode or other advanced layer features, so you do not have to add a separate form inside a layer.

- New feature: Added ‘Full Screen’ floating mode. This will set the width/height of the layer to 100% of the current view port. This can be useful for creating full screen/single page web sites.
Example:
https://www.wysiwygwebbuilder.com/suppor ... creen.html
- New feature: Added Bootstrap modal layer support. Unlike the jQuery UI option this one is responsive!
Example:
https://www.wysiwygwebbuilder.com/support/bo ... modal.html
- Improved: Relative layers now use floating point numbers in percentages to reduce rounding errors.
- New feature: Added 'Box Sizing' property. The box-sizing property is used to tell the browser what the sizing properties (width and height) should include.
Should they include the border-box or just the content-box (which is the default value)? The 'border-box' option is especially useful for full width layers, where you usually want the border inside the viewport. With content-box the border size will be added to the total width (> 100%).
- New feature: Added 'Enable backdrop' option for Modal Layer. Specifies whether the background overlay is enabled.
- New feature: Added 'Close on escape' for Modal Layer. Specifies whether pressing the 'esc' key will close the modal layer.
- New feature: Added 'Display close button' for Modal Layer. Specifies whether the default close button should be displayed.
- New feature: Added 'Animation' option for Modal Layer. Specifies whether animation is used to show/hide the modal layer: None, Fade or Slide.
- New feature: Added 'Enable form' property. This option converts the layer into a form. Great for combination with modal mode or other advanced layer features, so you do not have to add a separate form inside a layer.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Forms
As previously mentioned the styles of form elements are now responsive. This means that you can have different font sizes, font families, text colors and backgrounds in breakpoints.
Label
The HTML Label Element (<label>) represents a caption for an item in a form (editbox, textarea, combobox, checkbox, radio button, file upload). The <label> element provides a usability improvement for mouse users, because if the user clicks on the text within the <label> element, it toggles the control. Screen readers and 'voice browsers' use the label to identify and use form inputs.


Form Wizard
The Form Wizard now creates label objects instead of standard text.
Editbox, TextArea, Combobox
Added 'Focus state'. This removes the default outline styles and applies a box-shadow (with customizable color) in its place.

Combobox
Added group option. Groups can be used to group related options in a drop-down list. If you have a long list of options, groups of related options are easier to handle for a user.

As previously mentioned the styles of form elements are now responsive. This means that you can have different font sizes, font families, text colors and backgrounds in breakpoints.
Label
The HTML Label Element (<label>) represents a caption for an item in a form (editbox, textarea, combobox, checkbox, radio button, file upload). The <label> element provides a usability improvement for mouse users, because if the user clicks on the text within the <label> element, it toggles the control. Screen readers and 'voice browsers' use the label to identify and use form inputs.


Form Wizard
The Form Wizard now creates label objects instead of standard text.
Editbox, TextArea, Combobox
Added 'Focus state'. This removes the default outline styles and applies a box-shadow (with customizable color) in its place.

Combobox
Added group option. Groups can be used to group related options in a drop-down list. If you have a long list of options, groups of related options are easier to handle for a user.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Login Tools
Added responsive layout mode. In this mode input fields have 100% width (instead of a fixed size), so it can have a different size in breakpoints.

Added option 'Use place holders instead of labels'. Enabling this option results in a cleaner layout.

and more...
Added responsive layout mode. In this mode input fields have 100% width (instead of a fixed size), so it can have a different size in breakpoints.

Added option 'Use place holders instead of labels'. Enabling this option results in a cleaner layout.

and more...
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Rollover Image
Added 'Newspaper' animation, a great effect like in the movies;)
Demo:
https://www.wysiwygwebbuilder.com/support/newspaper.html
Added 'Newspaper' animation, a great effect like in the movies;)
Demo:
https://www.wysiwygwebbuilder.com/support/newspaper.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
New Rollover Text Animations
Fall In
Rotate and translate text on hover
Revolving Door
3D transform on hover
Translate Left/Right
Translate and scale image to reveal text on hover
Tunnel
Scale and fade image on hover
Reveal
Pushes the image up or down to reveal the text. Supports easing.
Demo:
https://www.wysiwygwebbuilder.com/suppor ... rtext.html
Fall In
Rotate and translate text on hover
Revolving Door
3D transform on hover
Translate Left/Right
Translate and scale image to reveal text on hover
Tunnel
Scale and fade image on hover
Reveal
Pushes the image up or down to reveal the text. Supports easing.
Demo:
https://www.wysiwygwebbuilder.com/suppor ... rtext.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Heading
WWB11 has a dedicated 'Heading' object. This is a quick way to add headings (<h1>, <h2>) without having to use styles. Each heading object can have its own fonts/size/color.

WWB11 has a dedicated 'Heading' object. This is a quick way to add headings (<h1>, <h2>) without having to use styles. Each heading object can have its own fonts/size/color.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Text
Support for CSS3 multiple column layout. In the text properties you can set the number of columns and gap between columns - just like in news papers.
The number of columns can be different in breakpoints.
Demo:
https://www.wysiwygwebbuilder.com/support/co ... _text.html
Support for CSS3 multiple column layout. In the text properties you can set the number of columns and gap between columns - just like in news papers.
The number of columns can be different in breakpoints.
Demo:
https://www.wysiwygwebbuilder.com/support/co ... _text.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
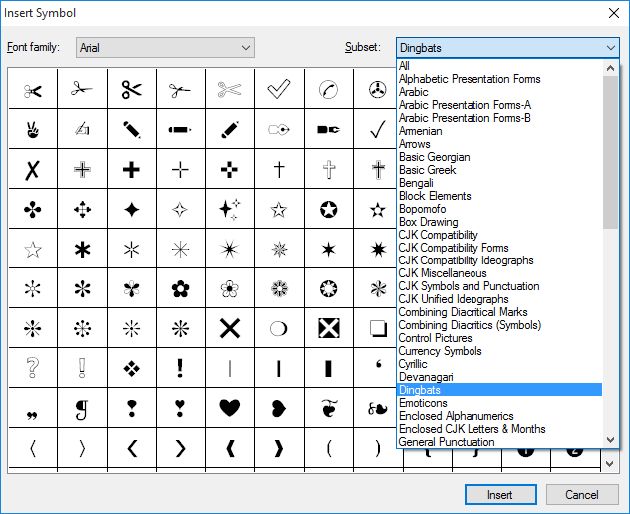
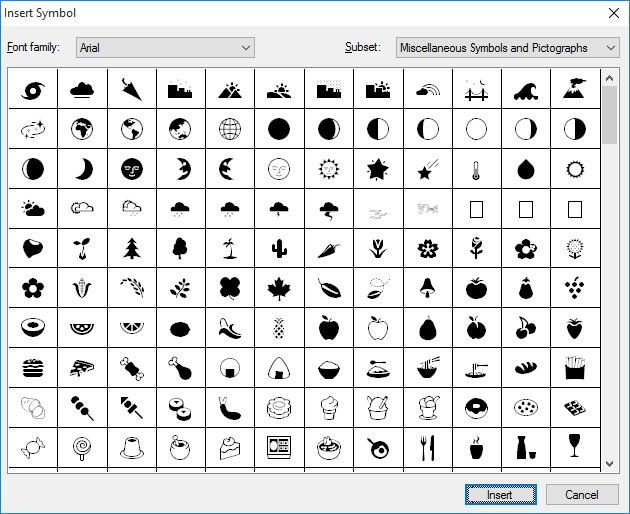
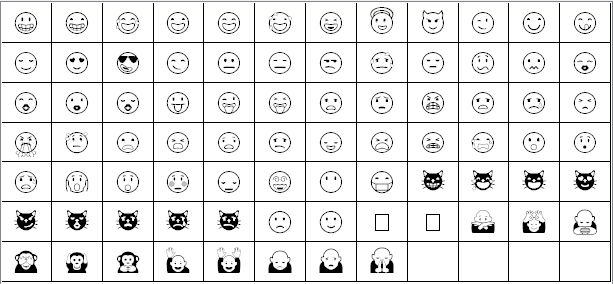
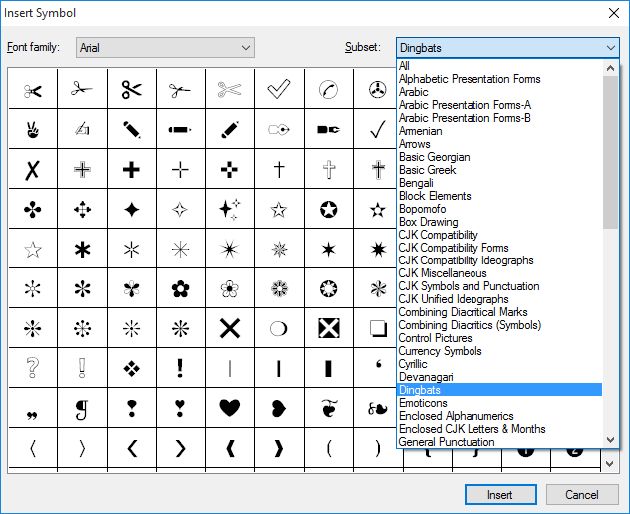
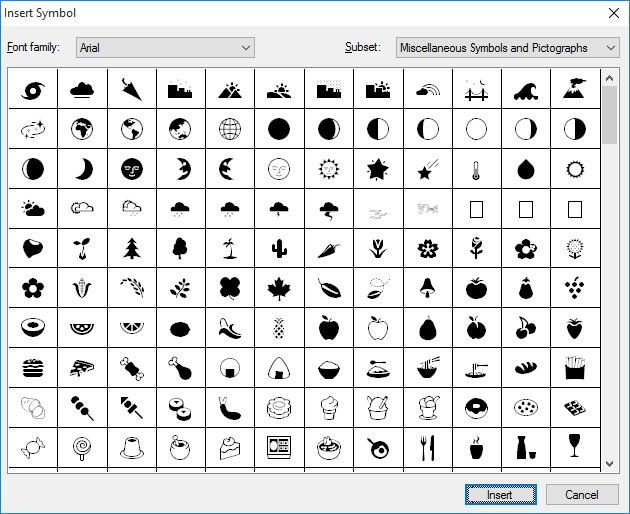
Symbols
Added 'Subset' option to Insert Symbol dialog. Specifies a subset of special characters for the selected font. A font subset can include an extended list of language characters, such as Greek or Russian (Cyrillic), or a category of characters, such as Currency Symbols and Arrows.

Added support for 'Miscellaneous Symbols and Pictographs' (https://en.wikipedia.org/wiki/Miscellan ... ictographs. This replaces the Wingdings and Webdings fonts which should not be used in websites.

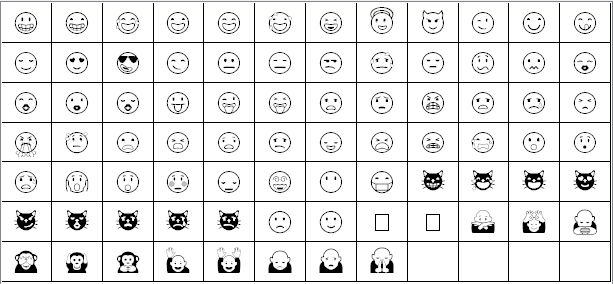
Added support for 'Emoticons': https://en.wikipedia.org/wiki/Emoticons_(Unicode_block)

Added 'Subset' option to Insert Symbol dialog. Specifies a subset of special characters for the selected font. A font subset can include an extended list of language characters, such as Greek or Russian (Cyrillic), or a category of characters, such as Currency Symbols and Arrows.

Added support for 'Miscellaneous Symbols and Pictographs' (https://en.wikipedia.org/wiki/Miscellan ... ictographs. This replaces the Wingdings and Webdings fonts which should not be used in websites.

Added support for 'Emoticons': https://en.wikipedia.org/wiki/Emoticons_(Unicode_block)

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Slide Show
Added 'News Paper' animation:
https://www.wysiwygwebbuilder.com/support/sl ... paper.html
Added "Carousel' mode. When this mode is selected multiple images can be displayed per slide:
https://www.wysiwygwebbuilder.com/support/sl ... ousel.html
Note that in these demos the slideshow is part of a layout grid. This make the slideshow dynamically resize and center based on the available screen size.
Below 480 pixels the slideshow will switch to full width mode and the Carousel will display the images stacked.
Added 'News Paper' animation:
https://www.wysiwygwebbuilder.com/support/sl ... paper.html
Added "Carousel' mode. When this mode is selected multiple images can be displayed per slide:
https://www.wysiwygwebbuilder.com/support/sl ... ousel.html
Note that in these demos the slideshow is part of a layout grid. This make the slideshow dynamically resize and center based on the available screen size.
Below 480 pixels the slideshow will switch to full width mode and the Carousel will display the images stacked.
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Carousel
Each slide can now have its own background. For example each slide can have another image, in combination with the full width mode this is perfect for advanced full width slideshows!
Also added ‘Full width and floating’ option. This makes it possible to use the Carousel part of floating layouts. This is especially useful in combination with layout grids and floating layers.
Demo:
https://www.wysiwygwebbuilder.com/support/fl ... ousel.html
Each slide can now have its own background. For example each slide can have another image, in combination with the full width mode this is perfect for advanced full width slideshows!
Also added ‘Full width and floating’ option. This makes it possible to use the Carousel part of floating layouts. This is especially useful in combination with layout grids and floating layers.
Demo:
https://www.wysiwygwebbuilder.com/support/fl ... ousel.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
User Interface Improvements
Added Office 2016 color schemes: Colorful theme/Dark gray theme/White theme.
Also scrollbars and panels (site manager, toolbox, object manager, property inspector) are rendered using the current theme colors.


The status bar displays loading progress when a project is loaded

Added 'What's New' option in the help section of the menu. A shortcut to display the release notes. Also added a shortcut to the Facebook page.

Added an (optional) search box to the toolbox to filter toolbox items. For example, if you type 'menu' then only menu objects will be displayed.


Added Office 2016 color schemes: Colorful theme/Dark gray theme/White theme.
Also scrollbars and panels (site manager, toolbox, object manager, property inspector) are rendered using the current theme colors.


The status bar displays loading progress when a project is loaded

Added 'What's New' option in the help section of the menu. A shortcut to display the release notes. Also added a shortcut to the Facebook page.

Added an (optional) search box to the toolbox to filter toolbox items. For example, if you type 'menu' then only menu objects will be displayed.


- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
jQuery General
- Upgraded to jQuery 1.11.3 and 2.1.4.
- Upgraded to jQuery UI 1.11.4. This version has many improvements and outputs fewer files.
- Added the ability to control the border-radius for individual jQuery UI widgets (replaces the theme radius)
jQuery Date Picker
Added 'flexible' mode. This option makes the date picker size flexible, so it can have different sizes in breakpoints.
jQuery Tooltips
- Added Arrow support. An arrow can be displayed at the bottom, left, right or bottom of the tooltip
- Added box-shadow option
- Added text alignment option.
- Added the ability to use custom background and border instead jQuery UI Theme.
jQuery ProgressBar
- Added 'Indeterminate' option. Enable this option to display an (animated) indeterminate progress bar.
jQuery ListView
- Added 'ListView object'. Create beautiful styled (jQuery UI themable) lists with title, description and image. Two modes are supported: listview and droplist.
The droplist is a styled (dropdown) select menu which can either be used as menu or as form element (combobox).
Demo:
https://www.wysiwygwebbuilder.com/support/wb11_listview.html
- Upgraded to jQuery 1.11.3 and 2.1.4.
- Upgraded to jQuery UI 1.11.4. This version has many improvements and outputs fewer files.
- Added the ability to control the border-radius for individual jQuery UI widgets (replaces the theme radius)
jQuery Date Picker
Added 'flexible' mode. This option makes the date picker size flexible, so it can have different sizes in breakpoints.
jQuery Tooltips
- Added Arrow support. An arrow can be displayed at the bottom, left, right or bottom of the tooltip
- Added box-shadow option
- Added text alignment option.
- Added the ability to use custom background and border instead jQuery UI Theme.
jQuery ProgressBar
- Added 'Indeterminate' option. Enable this option to display an (animated) indeterminate progress bar.
jQuery ListView
- Added 'ListView object'. Create beautiful styled (jQuery UI themable) lists with title, description and image. Two modes are supported: listview and droplist.
The droplist is a styled (dropdown) select menu which can either be used as menu or as form element (combobox).
Demo:
https://www.wysiwygwebbuilder.com/support/wb11_listview.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
jQuery Tab
- Added new layout modes to give the tab widget a different appearance.
• Remove header background
• Remove entire header
• Tabs like button
Demo:
https://www.wysiwygwebbuilder.com/support/wb11_tabs.html
- Added new layout modes to give the tab widget a different appearance.
• Remove header background
• Remove entire header
• Tabs like button
Demo:
https://www.wysiwygwebbuilder.com/support/wb11_tabs.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
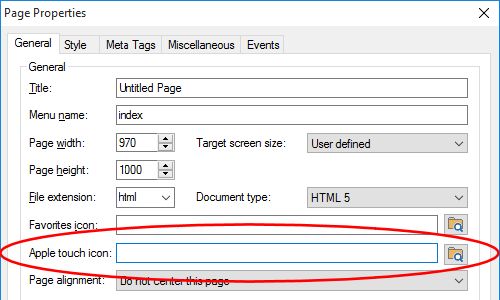
Page Properties
Added 'Apple Touch Icon' option in Page Properties. When someone bookmarks your web page or adds your web page to their phone's home screen this icon is used

Added 'Apple Touch Icon' option in Page Properties. When someone bookmarks your web page or adds your web page to their phone's home screen this icon is used
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
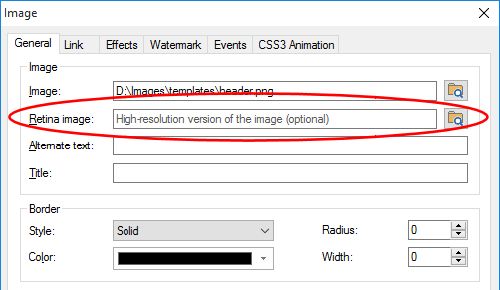
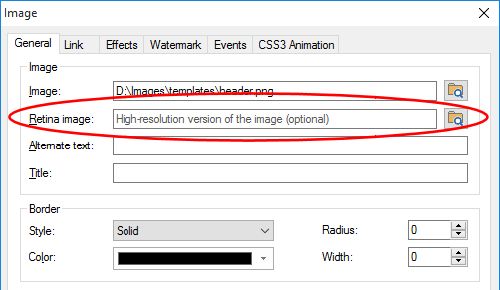
Image
Added Retina support to Image object. You can specify an (optional) high-resolution version of the image. If a high-resolution variant is specified, a script will be added to swap in that image in-place on retina displays.

Added Retina support to Image object. You can specify an (optional) high-resolution version of the image. If a high-resolution variant is specified, a script will be added to swap in that image in-place on retina displays.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
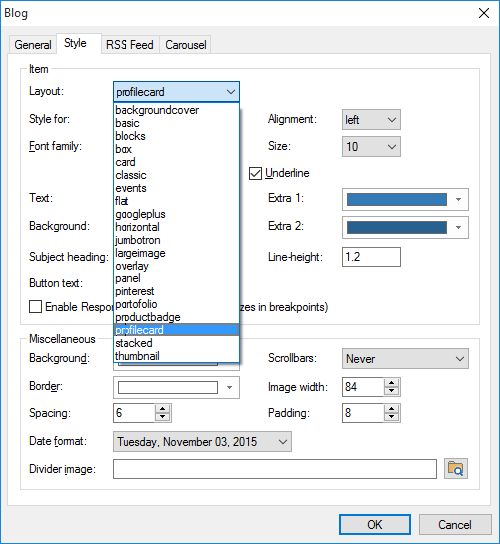
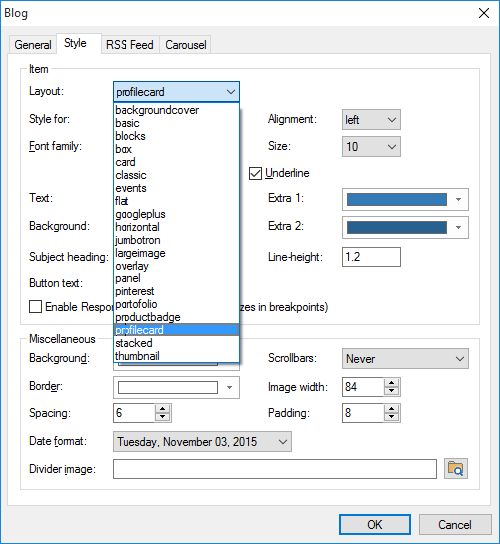
Blog
The blog has been redesigned to make it a lot more powerful. It’s now also a great way to quick create lists or (responsive) grids for all types of data.
- Added 'Layout' option. This controls the appearance of the blog items. Includes more than 10 different layouts! More layouts will be available as an add-on package. You can also create your own layouts (with HTML/CSS templates)

Here is a demo of some of the available layouts:
https://www.wysiwygwebbuilder.com/support/wb11blogdemo.html
Here is a demo of the layouts in combination with the Layout Grid:
https://www.wysiwygwebbuilder.com/support/wb ... eblog.html
Other new Blog features:
- Added ‘Carousel’ option to the Blog. When this option is active the blog items will be displayed in a (responsive) Carousel!
- Item links now support target (new window, lightbox, popup etc), URL parameters, title, mailto, SMS, phone number, file etc.
- Added line-height property.
- Added option to specify the image width.
- Added the ability to display items in columns. This option is responsive so each breakpoint can have different number of columns.
and more...
The blog has been redesigned to make it a lot more powerful. It’s now also a great way to quick create lists or (responsive) grids for all types of data.
- Added 'Layout' option. This controls the appearance of the blog items. Includes more than 10 different layouts! More layouts will be available as an add-on package. You can also create your own layouts (with HTML/CSS templates)

Here is a demo of some of the available layouts:
https://www.wysiwygwebbuilder.com/support/wb11blogdemo.html
Here is a demo of the layouts in combination with the Layout Grid:
https://www.wysiwygwebbuilder.com/support/wb ... eblog.html
Other new Blog features:
- Added ‘Carousel’ option to the Blog. When this option is active the blog items will be displayed in a (responsive) Carousel!
- Item links now support target (new window, lightbox, popup etc), URL parameters, title, mailto, SMS, phone number, file etc.
- Added line-height property.
- Added option to specify the image width.
- Added the ability to display items in columns. This option is responsive so each breakpoint can have different number of columns.
and more...
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
CMS
Most navigation objects can now also be used with the CMS tools.
The 'Use this menu for CMS' is available for CSS Menu, Go Menu, MenuBar, Panel Menu, Tab Menu, Text Menu, Breadcrumb and Pagination.

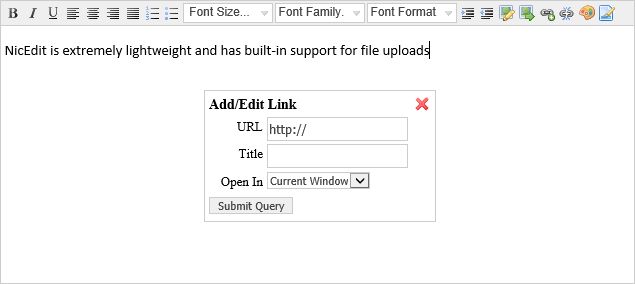
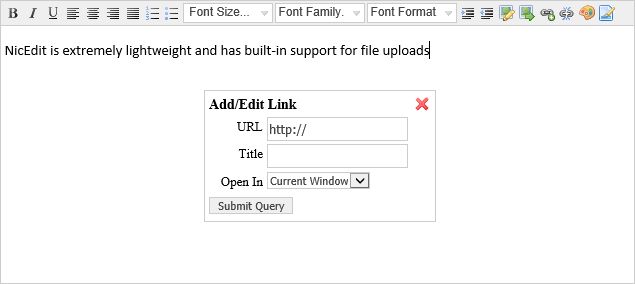
Added support for nicEditor (http://nicedit.com) in CMS admin. NicEdit is extremely lightweight and has built-in support for file uploads.

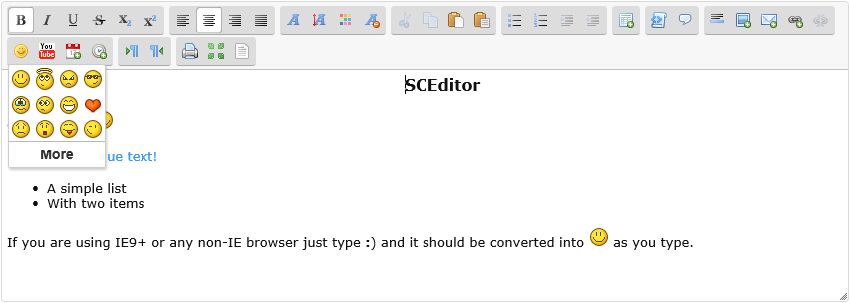
Added support for SCEditor (http://www.sceditor.com) in CMS admin. SCEditor is another lightweight editor with support for emoticons, YouTube and much more.

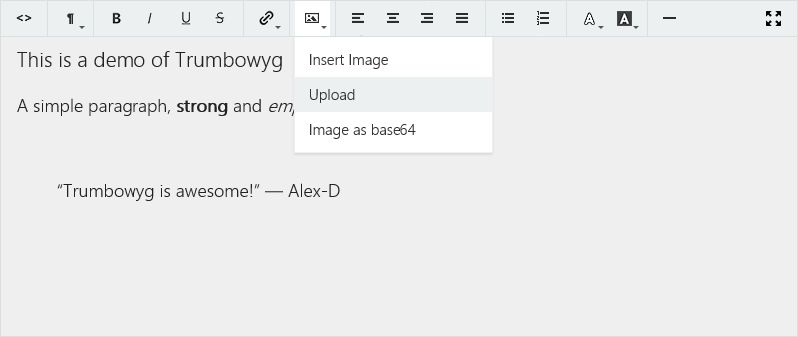
Added support for Trumbowyg (http://alex-d.github.io/Trumbowyg) in CMS admin. Trumbowyg is a light, translatable and customizable jQuery plugin. Supports images through base64.

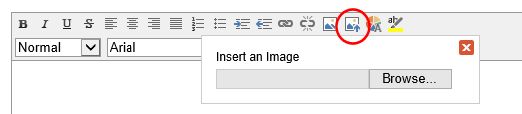
Added 'Upload image' option to WWB editor. Uses HTML5’s filereader, so no PHP or special setup is required.

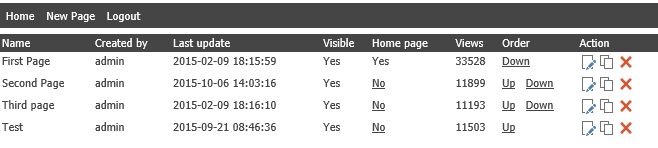
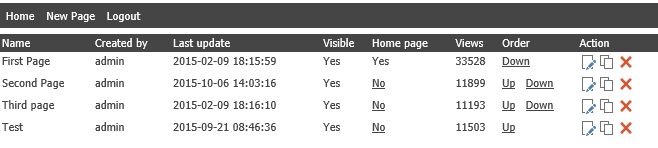
Added 'Use images for actions' to CMS admin. Specifies whether to use images instead of text for actions.

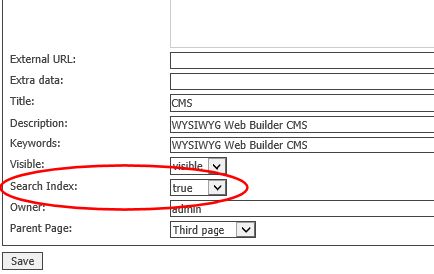
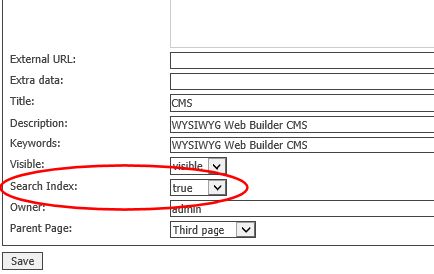
Added 'Search Index' to CMS page configuration. This option specifies whether to include the page in the CMS search index. When set to ‘false’ the page will not be displayed in the CMS search results.

Most navigation objects can now also be used with the CMS tools.
The 'Use this menu for CMS' is available for CSS Menu, Go Menu, MenuBar, Panel Menu, Tab Menu, Text Menu, Breadcrumb and Pagination.

Added support for nicEditor (http://nicedit.com) in CMS admin. NicEdit is extremely lightweight and has built-in support for file uploads.

Added support for SCEditor (http://www.sceditor.com) in CMS admin. SCEditor is another lightweight editor with support for emoticons, YouTube and much more.

Added support for Trumbowyg (http://alex-d.github.io/Trumbowyg) in CMS admin. Trumbowyg is a light, translatable and customizable jQuery plugin. Supports images through base64.

Added 'Upload image' option to WWB editor. Uses HTML5’s filereader, so no PHP or special setup is required.

Added 'Use images for actions' to CMS admin. Specifies whether to use images instead of text for actions.

Added 'Search Index' to CMS page configuration. This option specifies whether to include the page in the CMS search index. When set to ‘false’ the page will not be displayed in the CMS search results.

- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
Here are a few experimental pages I've created with WYSIWYG Web Builder 11, just to give you an idea of some of the new possibilities.
https://www.wysiwygwebbuilder.com/support/wb ... gency.html
https://www.wysiwygwebbuilder.com/support/wb ... ousel.html
https://www.wysiwygwebbuilder.com/support/wb ... eejay.html
https://www.wysiwygwebbuilder.com/support/wb ... sktop.html
https://www.wysiwygwebbuilder.com/support/wb ... tures.html
https://www.wysiwygwebbuilder.com/support/wb ... folio.html
https://www.wysiwygwebbuilder.com/support/wb ... vices.html
https://www.wysiwygwebbuilder.com/support/wb ... debar.html
https://www.wysiwygwebbuilder.com/support/wb ... tpage.html
https://www.wysiwygwebbuilder.com/support/wb ... rgrid.html
https://www.wysiwygwebbuilder.com/support/wb ... deobg.html
These demos are available as templates on the website:
https://www.wysiwygwebbuilder.com/templates0.html
https://www.wysiwygwebbuilder.com/support/wb ... gency.html
https://www.wysiwygwebbuilder.com/support/wb ... ousel.html
https://www.wysiwygwebbuilder.com/support/wb ... eejay.html
https://www.wysiwygwebbuilder.com/support/wb ... sktop.html
https://www.wysiwygwebbuilder.com/support/wb ... tures.html
https://www.wysiwygwebbuilder.com/support/wb ... folio.html
https://www.wysiwygwebbuilder.com/support/wb ... vices.html
https://www.wysiwygwebbuilder.com/support/wb ... debar.html
https://www.wysiwygwebbuilder.com/support/wb ... tpage.html
https://www.wysiwygwebbuilder.com/support/wb ... rgrid.html
https://www.wysiwygwebbuilder.com/support/wb ... deobg.html
These demos are available as templates on the website:
https://www.wysiwygwebbuilder.com/templates0.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
YouTube
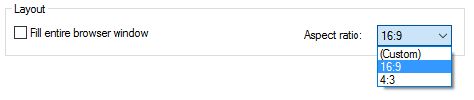
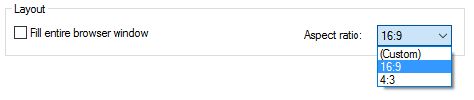
Added 'Aspect ratio' option. Keeps the aspect ratio of the video fixed at 16:9 or 4:3. This is especially useful when the video is part of a Layout Grid, so the video resizes dynamically while keeping the original aspect ratio. When used in combination with 'Fill entire browser window' this will crop the video to cover the entire background (removes black bands).
Note: this option is also available for: Vimeo and HTML5 video!

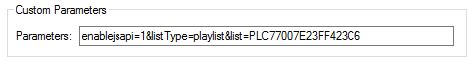
Added 'Custom parameters' to add extra features which are not implemented in WWB. For a complete list of available options please check the YouTube API documentation: https://developers.google.com/youtube/player_parameters.

Demo:
https://www.wysiwygwebbuilder.com/support/wb ... deobg.html
Added 'Aspect ratio' option. Keeps the aspect ratio of the video fixed at 16:9 or 4:3. This is especially useful when the video is part of a Layout Grid, so the video resizes dynamically while keeping the original aspect ratio. When used in combination with 'Fill entire browser window' this will crop the video to cover the entire background (removes black bands).
Note: this option is also available for: Vimeo and HTML5 video!

Added 'Custom parameters' to add extra features which are not implemented in WWB. For a complete list of available options please check the YouTube API documentation: https://developers.google.com/youtube/player_parameters.

Demo:
https://www.wysiwygwebbuilder.com/support/wb ... deobg.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
CSS3 Animations
Added 6 new CSS3 animations:
• newspaper; a great effect from the movies;)
• fall; simulates a ‘falling’ object.
• side fall; simulates an object falling from the side.
• transform-3d-sign; object slides into view from the background.
• super-scaled-in; Scale (2x) and fade an object into view.
• super-scaled-out; Scale (2x) and fade an object out of view.
Demo:
https://www.wysiwygwebbuilder.com/support/wb ... tions.html
Added 6 new CSS3 animations:
• newspaper; a great effect from the movies;)
• fall; simulates a ‘falling’ object.
• side fall; simulates an object falling from the side.
• transform-3d-sign; object slides into view from the background.
• super-scaled-in; Scale (2x) and fade an object into view.
• super-scaled-out; Scale (2x) and fade an object out of view.
Demo:
https://www.wysiwygwebbuilder.com/support/wb ... tions.html
- Pablo
- Posts: 24159
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: WYSIWYG Web Builder 11 Teaser...
And to conclude this teaser... here's the (almost) complete list of new features for WYSIWYG Web Builder 11 (in PDF).
https://www.wysiwygwebbuilder.com/suppor ... atures.zip
We are working very hard to release it as soon as possible, but it will not be available until we are certain that everything has been tested thoroughly.
Keep an eye on the news section of this forum and you will be the first to know the official release date;)
https://www.wysiwygwebbuilder.com/suppor ... atures.zip
We are working very hard to release it as soon as possible, but it will not be available until we are certain that everything has been tested thoroughly.
Keep an eye on the news section of this forum and you will be the first to know the official release date;)