Social Media Sharer - ShareThis block
Social Media Sharer - ShareThis block
Is there any tutorial how to use this ShareThis block?
Re: Social Media Sharer - ShareThis block
What are the link structures for sharing Facebook, Google, Pinterest, Twitter with this block?. Thanx
Re: Social Media Sharer - ShareThis block
There is no tutorial for this block. This is just a layout idea, it is made up from standard WWB objects, just like all the other blocks.
The links you will have to fill in yourself.
The links you will have to fill in yourself.
- BaconFries
-

- Posts: 5978
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Social Media Sharer - ShareThis block
In this case the "Share This" is just a example, nothing on it is a activate component. This then means you can add an event to the button with a link to the supporting social media required.Blocks are basically just groups of standard WWB objects so once dragged to the page you can fully customize the behavior and appearance of the content
Re: Social Media Sharer - ShareThis block
Ok. But the URls must be encoded as in the example code in the link for sharing WB
Re: Social Media Sharer - ShareThis block
Ok. But the URls must be encoded as in the example code in the link for sharing WB
It can be done using an urls encoder/decoder, i.e., but not necessarily as it has its own structure.
https://meyerweb.com/eric/tools/dencoder/
https://twitter.com/intent/tweet?text=R ... l_referer=
What should I add to the link code to include image along with its size width & height?
It can be done using an urls encoder/decoder, i.e., but not necessarily as it has its own structure.
https://meyerweb.com/eric/tools/dencoder/
https://twitter.com/intent/tweet?text=R ... l_referer=
What should I add to the link code to include image along with its size width & height?
Re: Social Media Sharer - ShareThis block
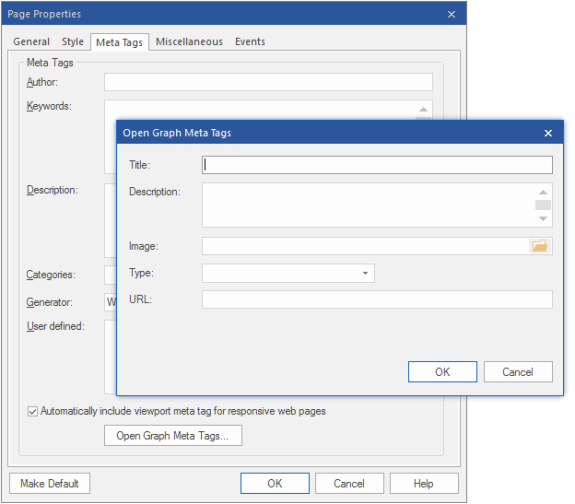
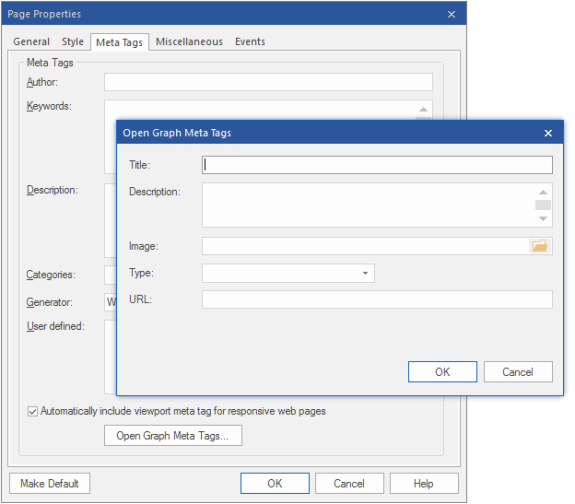
This might be added to OPEN GRAPH PROPERTIES but not necessarily. The whole Open Graph description may be added manually for more advanced users.
IMAGE:
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
VIDEO:
<meta property="og:video" content="http://example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
AUDIO
<meta property="og:audio" content="http://example.com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
IMAGE:
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
VIDEO:
<meta property="og:video" content="http://example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
AUDIO
<meta property="og:audio" content="http://example.com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
Re: Social Media Sharer - ShareThis block
Maybe it may be of some use for someone
TESTING TOOLS FOR SOCIAL MEDIA SHARERS AND MORE INFO
FACEBOOK
More to read about Open Graph for Developers (Image sizes, title prompts and tips)
https://developers.facebook.com/docs/sh ... ces#images
SHARER DEBUGGER (VALIDATOR) https://developers.facebook.com/tools/debug/
TWITTER
TWITTER CARDS not included in WB12 (might be as it's similar to OPEN GRAPH but nocessarily)
http://twitter.com/share?text=[YOUR TWEET TEXT]&url=[YOUR PAGE URL]
USE META TAGS FOR A SPECICIF TWEETER CARD FORMAT SUMMARY CARD, SUMMARY CARD WITH A LARGE IMAGE, APP CARD, PLAYER CARD)
More to read about TWEETER CARDS https://dev.twitter.com/cards/overview (example code and tips included)
CARD VALIDATOR
https://cards-dev.twitter.com/validator
GOOGLE PLUS
STRUCTURED DATA VALIDATOR - https://search.google.com/structured-data/testing-tool
MOre to learn https://developers.google.com/search/do ... up-content
PINTEREST uses OPEN GRAPH
More info
https://developers.pinterest.com/docs/widgets/save/?
https://developers.pinterest.com/docs/r ... /products/
Rich Pins Validator
https://developers.pinterest.com/tools/url-debugger/
TESTING TOOLS FOR SOCIAL MEDIA SHARERS AND MORE INFO
More to read about Open Graph for Developers (Image sizes, title prompts and tips)
https://developers.facebook.com/docs/sh ... ces#images
SHARER DEBUGGER (VALIDATOR) https://developers.facebook.com/tools/debug/
TWITTER CARDS not included in WB12 (might be as it's similar to OPEN GRAPH but nocessarily)
http://twitter.com/share?text=[YOUR TWEET TEXT]&url=[YOUR PAGE URL]
USE META TAGS FOR A SPECICIF TWEETER CARD FORMAT SUMMARY CARD, SUMMARY CARD WITH A LARGE IMAGE, APP CARD, PLAYER CARD)
More to read about TWEETER CARDS https://dev.twitter.com/cards/overview (example code and tips included)
CARD VALIDATOR
https://cards-dev.twitter.com/validator
GOOGLE PLUS
STRUCTURED DATA VALIDATOR - https://search.google.com/structured-data/testing-tool
MOre to learn https://developers.google.com/search/do ... up-content
PINTEREST uses OPEN GRAPH
More info
https://developers.pinterest.com/docs/widgets/save/?
https://developers.pinterest.com/docs/r ... /products/
Rich Pins Validator
https://developers.pinterest.com/tools/url-debugger/
Re: Social Media Sharer - ShareThis block
Pablo,
There's a missing og:url in Open Graph which is quite important
Another type: content="website"
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
<meta property="fb:app_id" content="302184056577324" />
<meta property="og:type" content="website" />
<meta property="og:url" content="Put your own URL to the object here" />
<meta property="og:title" content="Sample Website" />
<meta property="og:image" content="https://s-static.ak.fbcdn.net/images/de ... _blank.png" />
The tool for checking Socila Media Sharer consistency
http://smo.knowem.com/
There's a missing og:url in Open Graph which is quite important
Another type: content="website"
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
<meta property="fb:app_id" content="302184056577324" />
<meta property="og:type" content="website" />
<meta property="og:url" content="Put your own URL to the object here" />
<meta property="og:title" content="Sample Website" />
<meta property="og:image" content="https://s-static.ak.fbcdn.net/images/de ... _blank.png" />
The tool for checking Socila Media Sharer consistency
http://smo.knowem.com/
Re: Social Media Sharer - ShareThis block
Can you please open a new topic for unrelated question? This is confusing...
You can specific the URL in the settings.

Make sure you enter a valid URL: http://www.yourwebsite.com
You can specific the URL in the settings.

Make sure you enter a valid URL: http://www.yourwebsite.com
