Hello,
I currently have the problem on my own page that the responsive menu does not display all subentries indented in the "breakpoint" state.
I can open and close a submenu and the items are displayed or hidden correctly, but the indentation of the items is not always correct.
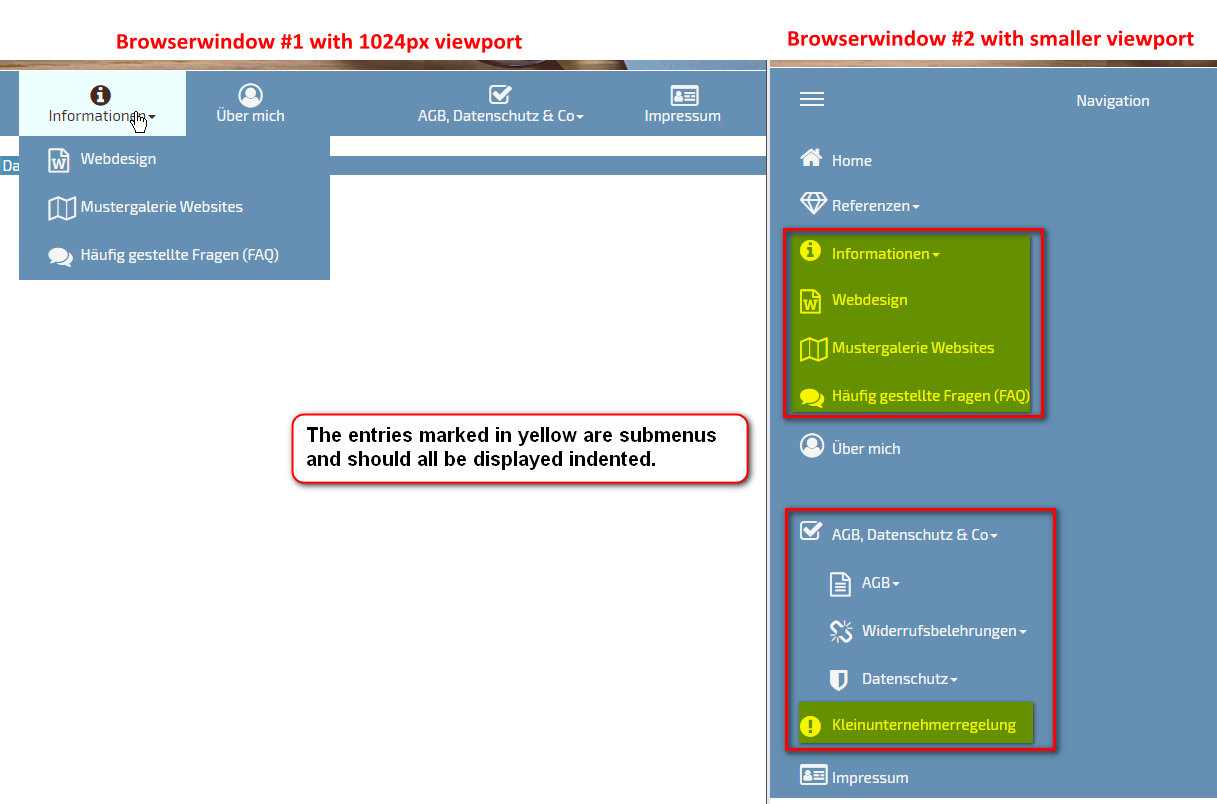
Here is an example with the identical page in two browser windows of different widths.

[Correction: The entry "Informationen" should not be marked yellow, because this is the parent node. Sorry for the wrong drawing.]
What could be the reason for this?
Thank you very much for your hints.
Markus
