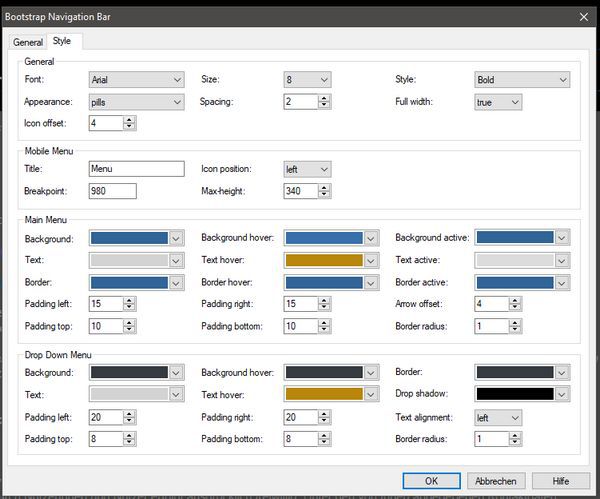
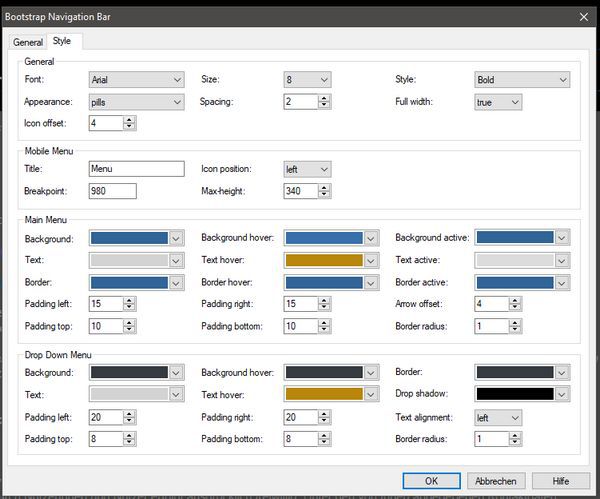
The background of the buttons is always blue. But if you click on the internal page "DATENSCHUTZ & KONTAKT" all buttons turn black.
I have tried to change this several times. Firefox always tells me that it is configured as transparent in the datenschutz.css. But all attempts to change it did not bring any change.
Or is that normal, for an internal page?
https://www.portal.my-tastenworld.ch/
Edit:
My mistake, sorry Pablo!
I think the 71 days in the Corona self-isolation didn't do me any good. Sorry, I could have found out earlier that the navigation on this page is configured wrong. / different
The different hover color has remained, although everything is now formatted the same.
If you accidentally click again on the opened privacy page in the navigation, it says: The requested document was not found on this server?
Color Problem with the Bootstrap Navigations Bar button
Forum rules
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/links.html
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/links.html
-
Tastenplayer
-

- Posts: 14
- Joined: Thu May 30, 2019 5:09 pm
- Location: Middle of Switzerland
- Contact:
- Pablo
- Posts: 23902
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Color Problem with the Bootstrap Navigations Bar button
What exactly do I need to do to see the problem?
-
Tastenplayer
-

- Posts: 14
- Joined: Thu May 30, 2019 5:09 pm
- Location: Middle of Switzerland
- Contact:
Re: Color Problem with the Bootstrap Navigations Bar button
If you clicked on "DATENSCHUTZ & KONTAKT" and then accidentally clicked on "DATENSCHUTZ & KONTAKT" again, a php file was always searched for, although formatted as html. Also a completely different hover color was displayed in the navigation when the datenschutz page was open.
I have now added this page again. Seems to be correct everywhere now.
But the buttons stay the same, even if the hoverbackground color is different. Before the hover color worked at least on the index page . Now the font and backgroundcolor does not change when you move the mouse over it. Only in the submenu it works with the hover colors.
. Now the font and backgroundcolor does not change when you move the mouse over it. Only in the submenu it works with the hover colors.

Edit: Logically, this is because I set all buttons to active. That's why the color active is used. But before, without activated active, all buttons were always black and not blue once you clicked on the "datenschutz" page.
So I have to uncheck active everywhere except the home button. Hopefully the background will not be black again for all buttons when you open the datenschutz.html.
Conclusion: So if the button is active, it has no hover color anymore. So you should actually color the active buttons completely different. A bit confusing with these active buttons .
.
But I don't know why all buttons in the navigation were shown in black before, when I clicked on the Datenschutz button. Now all buttons suddenly stay blue.
I have now added this page again. Seems to be correct everywhere now.
But the buttons stay the same, even if the hoverbackground color is different. Before the hover color worked at least on the index page

Edit: Logically, this is because I set all buttons to active. That's why the color active is used. But before, without activated active, all buttons were always black and not blue once you clicked on the "datenschutz" page.
So I have to uncheck active everywhere except the home button. Hopefully the background will not be black again for all buttons when you open the datenschutz.html.
Conclusion: So if the button is active, it has no hover color anymore. So you should actually color the active buttons completely different. A bit confusing with these active buttons
But I don't know why all buttons in the navigation were shown in black before, when I clicked on the Datenschutz button. Now all buttons suddenly stay blue.
- Pablo
- Posts: 23902
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Color Problem with the Bootstrap Navigations Bar button
Correct. The 'active' state overrides the 'hover' state.So if the button is active, it has no hover color anymore.
There should only be one 'activate' item per page.