When I add a Divider in a Layout Grid, it defaults to being at the Top.
Double Click on a Layout Grid and assign a Divider to Blob Or anything. The default orientation is "Top" and everything works correctly.
Try changing the Orientation to "Bottom" to place the Blob at bottom of Layout Grid - it does not work - it defaults to always being on the Top.
This occurs in v16.0.1 and previous 16 versions.
Dividers in Grid - Top / Bottom does not work
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
-
chapy
-

- Posts: 45
- Joined: Tue Jan 08, 2008 3:08 am
- Pablo
- Posts: 23902
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Dividers in Grid - Top / Bottom does not work
It does work.
I think you are using the option incorrectly.
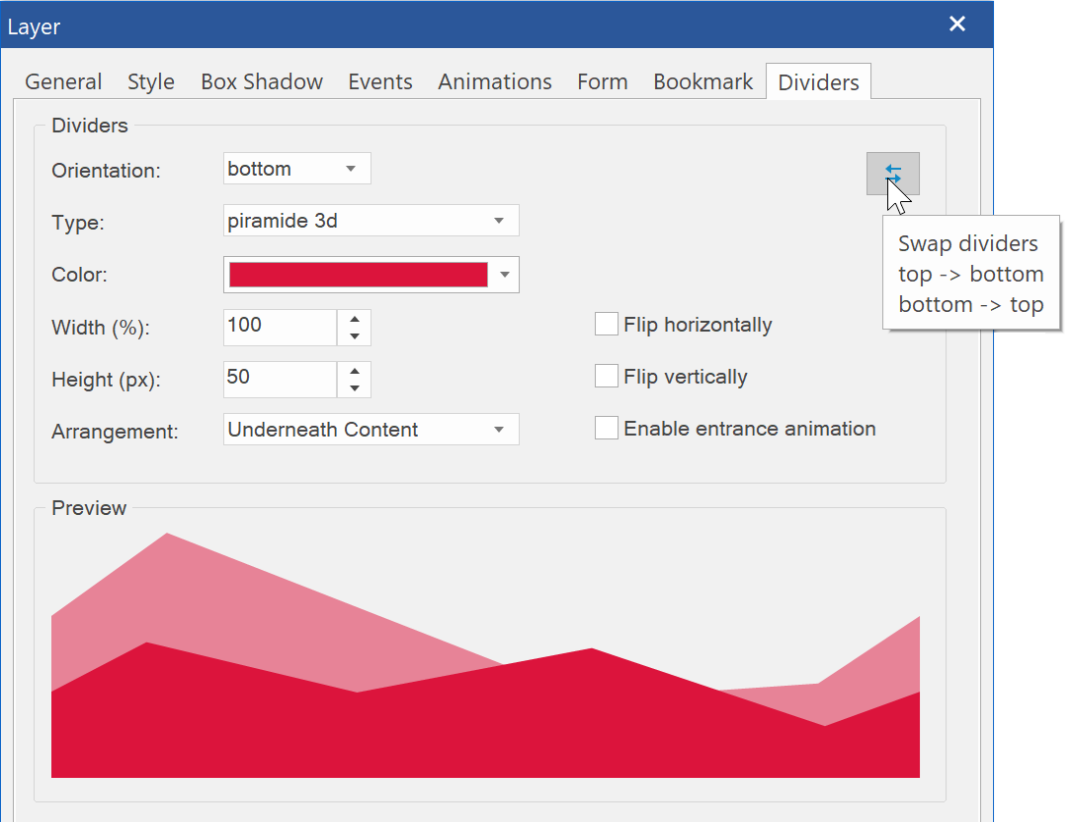
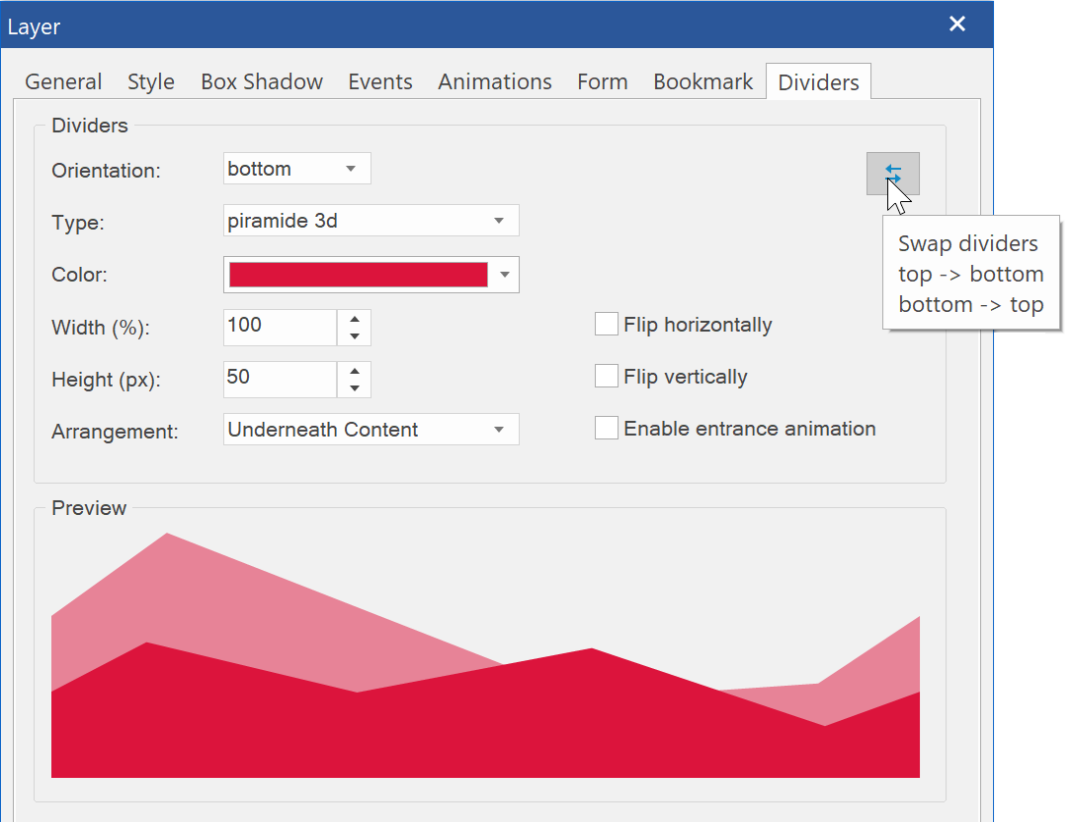
Please see "orientation" the tutorial:
https://wysiwygwebbuilder.com/shape_dividers.html
I think you are using the option incorrectly.
Please see "orientation" the tutorial:
https://wysiwygwebbuilder.com/shape_dividers.html
- ColinM
-

- Posts: 913
- Joined: Wed Feb 09, 2011 3:40 am
- Location: Western Australia
Re: Dividers in Grid - Top / Bottom does not work
Awesome Pablo - was just about to ask about that - and yup, definitely works 
Yours truly
Colin M
Western Australia
Colin M
Western Australia
- Pablo
- Posts: 23902
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Dividers in Grid - Top / Bottom does not work
Note that WB16 now has a 'swap' button so you can easily switch between top and bottom.