With the Responsive Menu, if you select "use hover style to indicate current page" it will highlight the root index file as well as a webpage that is in a folder but also named index. I guess this is expected behavior? Just checking. I don't recall this always being in effect or I might have been using a different menu in the past. Note: I'm not using Master Page or Frame. The menu has been duplicated for each page.
Thanks.
responsive menu hover style
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
-
Phidippus
-

- Posts: 25
- Joined: Thu Mar 12, 2015 5:16 am
- Contact:
- Pablo
- Posts: 23903
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: responsive menu hover style
Do you have a demo project so I can see all your settings?
-
Phidippus
-

- Posts: 25
- Joined: Thu Mar 12, 2015 5:16 am
- Contact:
Re: responsive menu hover style
The site is active and I'd be glad to upload anything that would help.
Could it be the optimize setting - not moving the inline styles? Does this emlinate the UID's which would normally differentiate the menu items ?
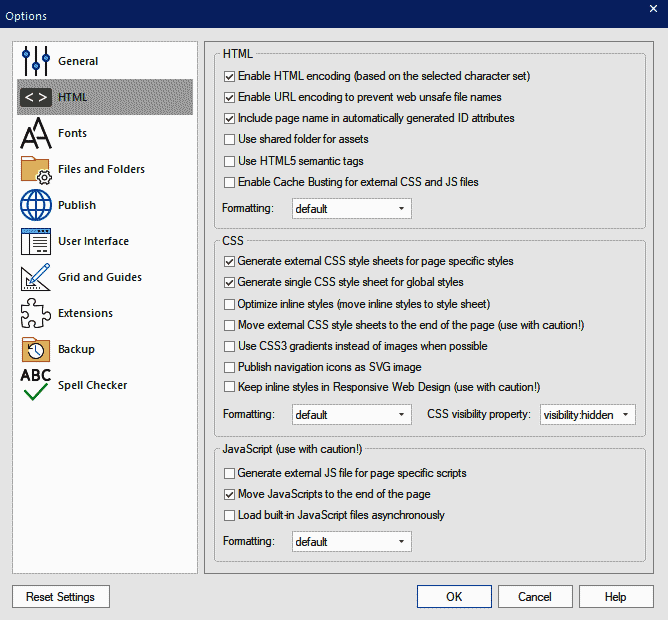
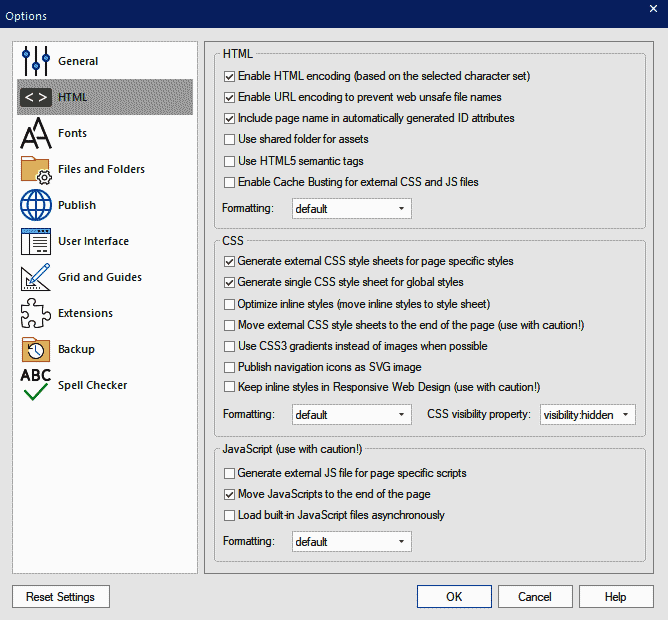
Here's my options:

Could it be the optimize setting - not moving the inline styles? Does this emlinate the UID's which would normally differentiate the menu items ?
Here's my options:

- Pablo
- Posts: 23903
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: responsive menu hover style
To be able to help you, I need a demo project.
Related FAQ:
https://forum.wysiwygwebbuilder.com/ ... 10&t=82134
Related FAQ:
https://forum.wysiwygwebbuilder.com/ ... 10&t=82134
-
Phidippus
-

- Posts: 25
- Joined: Thu Mar 12, 2015 5:16 am
- Contact:
Re: responsive menu hover style
Yes. That's what I'll do. I know that I need to strip it down to the bare essentials and make sure that I'm not creating a problem with custom css.
I just wanted to make sure that it "should" be possible to have an index in the root and an index in a folder and have them highlight separately
only when on that page, but not together when on either page.... if that makes sense. Sounds like you are saying it should work that way, so I'll strip things down and see if the problem still exists. Then if it still does exist, I'll upload a bare bones project that demonstrate the problem. Thanks!
I just wanted to make sure that it "should" be possible to have an index in the root and an index in a folder and have them highlight separately
only when on that page, but not together when on either page.... if that makes sense. Sounds like you are saying it should work that way, so I'll strip things down and see if the problem still exists. Then if it still does exist, I'll upload a bare bones project that demonstrate the problem. Thanks!
- Pablo
- Posts: 23903
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: responsive menu hover style
I am not 100% sure if that will work so that is why I asked for a demo.I just wanted to make sure that it "should" be possible to have an index in the root and an index in a folder and have them highlight separately
-
Phidippus
-

- Posts: 25
- Joined: Thu Mar 12, 2015 5:16 am
- Contact:
Re: responsive menu hover style
Pablo... here's 4 simple wbs project files. There are no images, no added css or code.
http://friendlyspider.com/garys_hover_menu_projects.zip
Here are the 4 projects uploaded:
http://friendlyspider.com/master_page_s ... ster_menu/
-the folder page shares the root level master page.
http://friendlyspider.com/master_page_d ... ster_menu/
-I put a duplicate of the master page menu inside the folder and used that as the folder page's master page.
http://friendlyspider.com/php_include_menu
-the PHP include is inside the top grid HTML.
http://friendlyspider.com/duplicate_menu
-the menu is simply copied and pasted from the home/index to the folder/index.
None of these scenarios gave the correct display so I'm figuring that - at least with the Responsive Menu - you need to avoid an index in a folder.
Because I don't want the contents of a folder to be readable, I either block that with htaccess or put in a dummy index that says something like "you have arrived here in error.... etc."
Or then again I could be wrong. - Gary
http://friendlyspider.com/garys_hover_menu_projects.zip
Here are the 4 projects uploaded:
http://friendlyspider.com/master_page_s ... ster_menu/
-the folder page shares the root level master page.
http://friendlyspider.com/master_page_d ... ster_menu/
-I put a duplicate of the master page menu inside the folder and used that as the folder page's master page.
http://friendlyspider.com/php_include_menu
-the PHP include is inside the top grid HTML.
http://friendlyspider.com/duplicate_menu
-the menu is simply copied and pasted from the home/index to the folder/index.
None of these scenarios gave the correct display so I'm figuring that - at least with the Responsive Menu - you need to avoid an index in a folder.
Because I don't want the contents of a folder to be readable, I either block that with htaccess or put in a dummy index that says something like "you have arrived here in error.... etc."
Or then again I could be wrong. - Gary
Last edited by Phidippus on Fri Oct 16, 2020 8:10 am, edited 1 time in total.
- Pablo
- Posts: 23903
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: responsive menu hover style
You are right, using the same page name for "use hover style to indicate current page" is currently not supported, because internally the name of the page is used to find the matching 'current' page.
I will investigate if this can be improved in a future update.
I will investigate if this can be improved in a future update.