What's new?
- New feature: Added 'Prompt for Save before publishing' option (Tools->Options->General). This will ask you if you want to save the project before publishing.

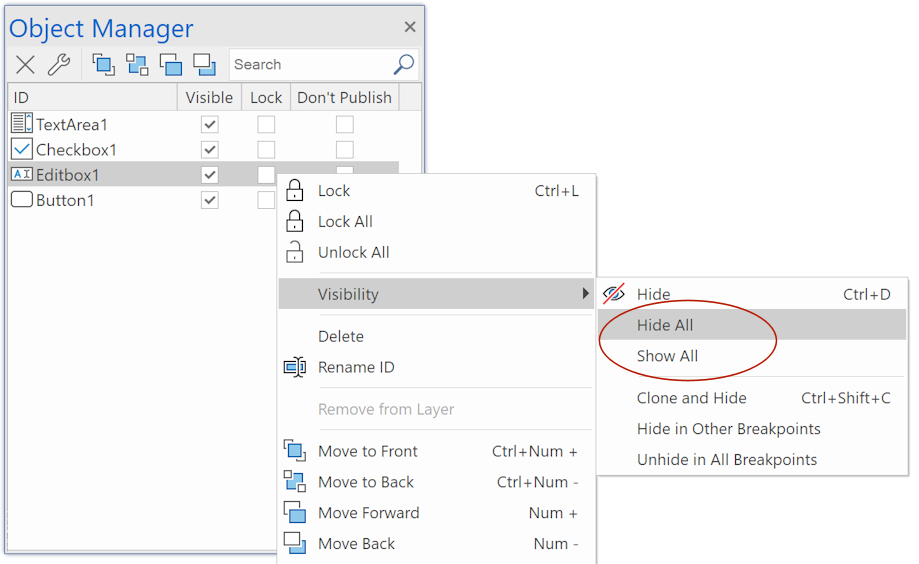
- New feature: Added 'Show All' and 'Hide All' commands to Object Manager context menu. This is a quick way to show or hide all objects. If the selected object is a layer/layout grid then only the elements of that layer will be hidden/shown.

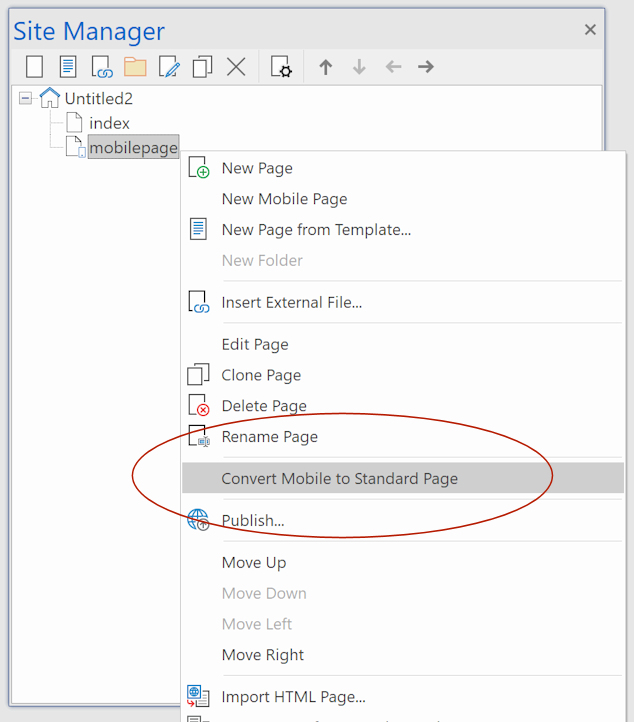
- New feature: Added a tool to convert a 'jQuery Mobile' page to a standard web page. As you may know jQuery Mobile has not been updated 2014 and therefore it is outdated and no longer relevant for modern web design.
The new tool makes it easier to convert existing mobile pages to standard pages with layout grids. All mobile specific elements will be converted to standard elements. Where possible, themes/swatches will be replaced by standard styles. Note that some features (like page transitions, AJAX page loading, swatches) are not available for standard HTML pages, so it's not possible to do a 100% perfect conversion. After the conversion you probably need to do some manual changes, but becuase you are no longer limited to jQuery Mobile elements only you will have much more control over the page layout.

- New feature: Added support 'onfocusin' and 'onfocusout' events.

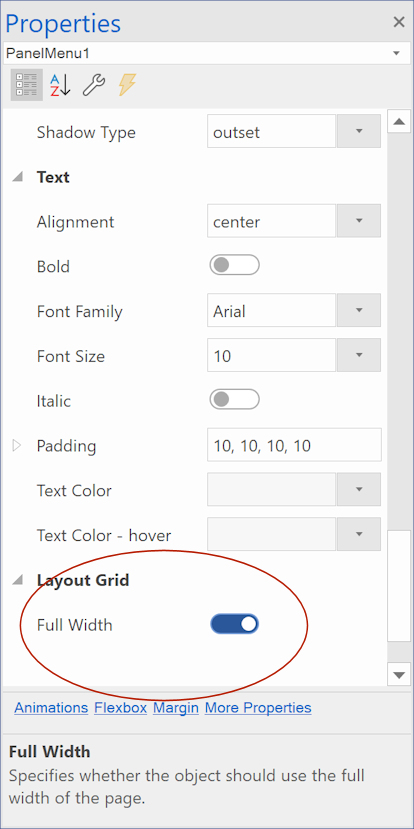
- New feature: Added 'Full width' property to Panel Menu. This adds the ability to make the Panel Menu button full width in layout grids.

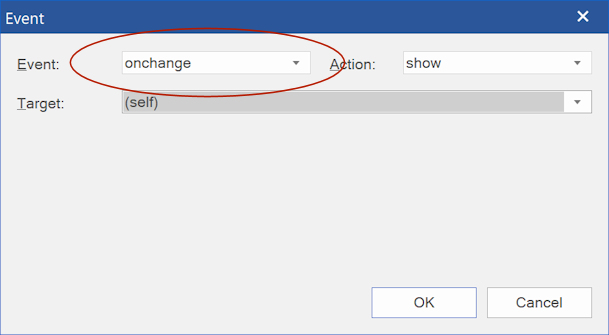
- New feature: Added 'onchange' event to checkbox and flip switch.

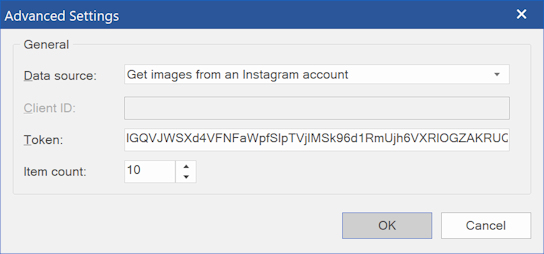
- Improved: The Slideshow and Photo Gallery now use the Instagram Basic Display API to display Instagram images. This requires an authorization token.
See "How to get Instagram Feed Access Token" for more details: https://www.mageplaza.com/kb/how-to-get ... token.html

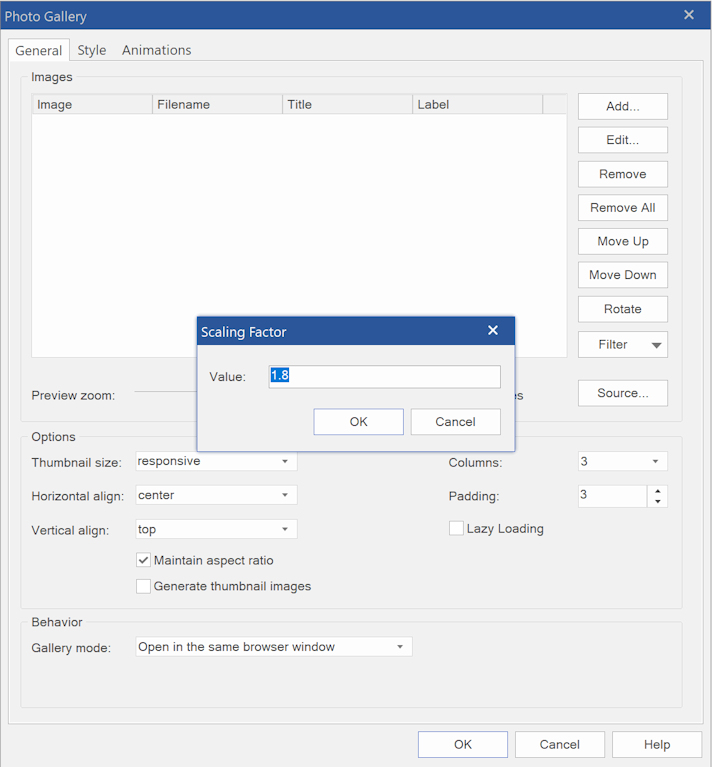
- Improved: Added the ability to set the scaling factor of thumbnail images in the Photo Gallery (experimental) to improve Google's lighthouse 'Best Practice' scores. Hold down the SHIFT-key while clicking the 'Source' button to change the value. The default is 1.5 (which is 1.5x the size in the workspace).

- Improved: Added 'width' and 'height' attributes to Photo Gallery images to improve Google's Lighthouse 'Performance' scores.

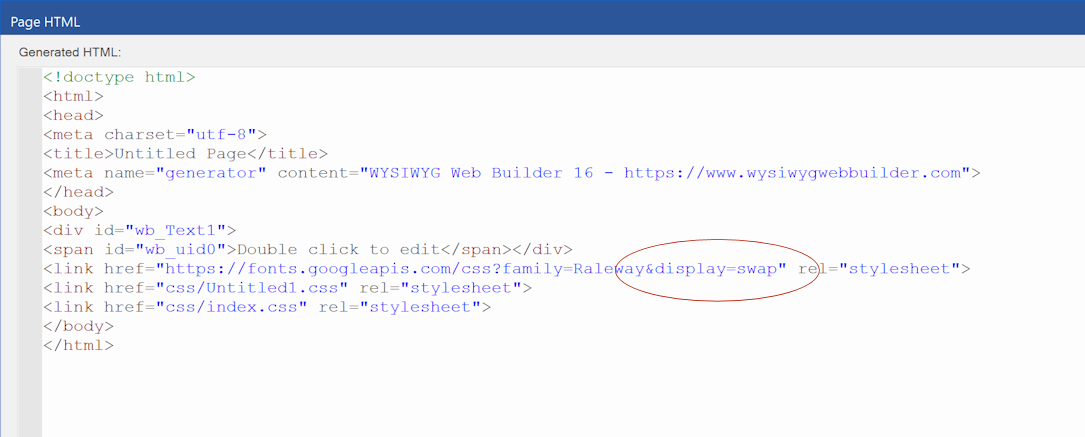
- Improved: Added &display=swap to the end of the generated google fonts code (Google Lighthouse improvement).

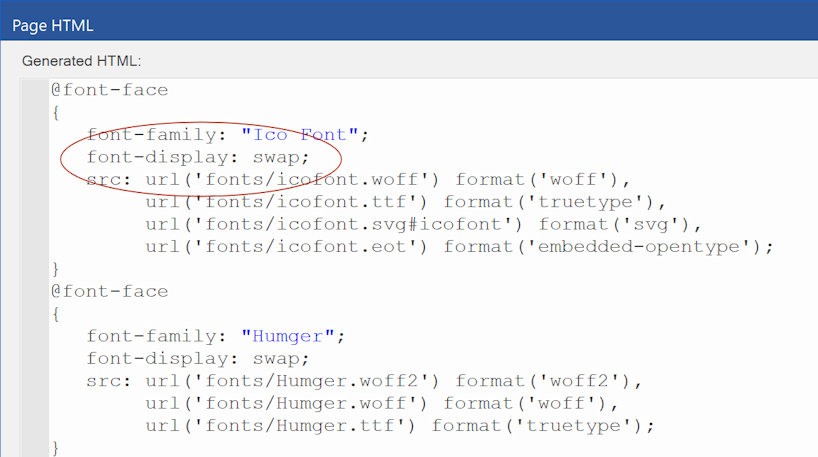
- Improved: Added 'font-display: swap' to @font-face definitions (Google Lighthouse improvement)

- Improved: The zoom level of the workspace is preserved between sessions. Note: the option 'Set initial zoom level based on DPI scaling' should be OFF.
- Improved: Implemented responsive padding for layers (position children -> floating).
- Fixed: Deleting Style Causes Program Crash.
- Fixed: Several issues with Themeable button: padding, alignment, responsive size, split button arrow.
- Fixed: Issue with Overlay Menu z-index in popup mode.
- Fixed: Issue with custom ID in RTF to HTML conversion.
- Fixed: Issue with custom @font-face fonts in combination with icon fonts.
How to update from previous 16.x versions?
1. Download the latest version here:
https://www.wysiwygwebbuilder.com/download.html
2. If you already have version 16.x you can install it in the same location as the previous version.
Advanced users can also download the updated files only here (no installer):
32bit: https://www.wysiwygwebbuilder.com/wb16update.zip
64bit: https://www.wysiwygwebbuilder.com/wb16x64update.zip