crispy68 wrote: Wed Oct 07, 2020 4:09 pm
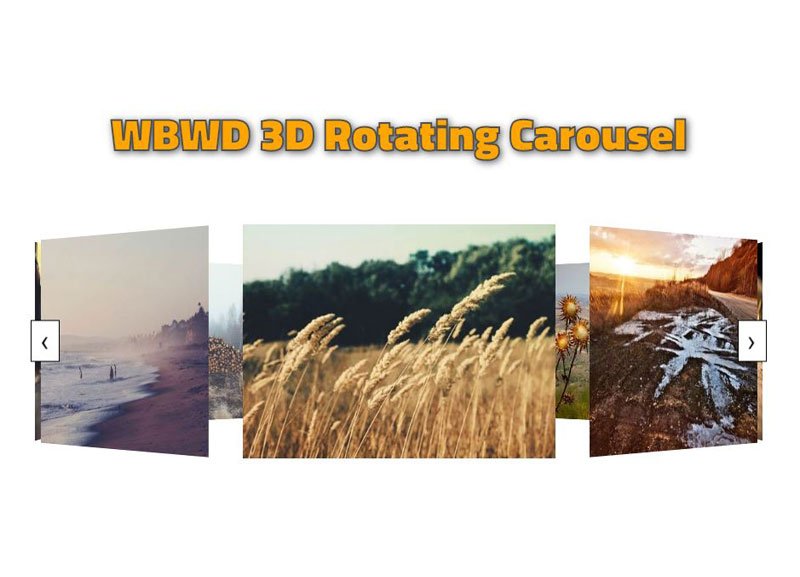
no. it is only horizontal.
In the past, for a project entirely outside of the webbuilder ecosystem (before I knew webbuilder existed), I paid for a drop-in script at codecanyon that was much like yours, but was vertical & horizontal (and each image was hyperlink-able, and the whole thing touch responsive, and the images supporting transparency). I got a chuckle, yes it was to be kind of like a 'price is right' wheel. The use-case was to be a slick looking mobile-only menu geared toward portrait orientation. What would your ballpark fee be to build such (vertical, hyperlink-able images, images support transparency)? I spent a lot of time trying to tweak poor code and money for further development with that other developer - and they never produced a usable result, despite everything I outlined: being listed upfront by the developer as available features of their script. And if it's not a project you desire to take on - that's ok too.
Where I say touch responsive, making sure the page was set to fill and not exceed the mobile portrait display (no content further down the page), the script filling that area, a finger swipe would move the vertical gallery accordingly, and momentum was supported (so a flick would send the carousel spinning quickly continuing after the finger left the screen), and a tap would click the image/hyperlink. On pc, rotating the carousel would be handled by click-hold-drag or mouseover + scrollwheel. The previous developer has this all working perfectly for horizontal, but they didn't have the kinks worked out for vertical despite their claims.
Where I say images supported transparency, the of course rectangular image could be .png so that the graphic within the .png could be any shape, so while the position in the carousel was rectangular, the perception was that the positions were freeform, because background and backside imagery could be seen through the transparent parts of the .png of the front side. Yours may already handle this aspect, or it may have color specified rectangles per carousel's position.
hyperlink-able.. images can have destination when tapped/clicked, yours may already facilitate that.
If i remember correctly, the ultimate failing of that other script's developer was they could not figure out how to change finger swipe recognition from side-to-side to up-and-down. So even in a vertical spinning "menu" the finger swipe still had to be side-to-side which caused visitor confusion in focus group beta testing.