Hi,
I put the html code as a 'div' where I would like it to be visible. It is an external html with share buttons. I used it as type 'use <div> to set position and size ...'. The preview is correct, but after publishing on the server the code lands at the top of the page and is not visible. Where did I go wrong?
Code description is: Share, code name: html2
https://wasowscy.net/index.html
https://wasowscy.net/wasowscy.net.wbs
I get code from: https://www.addtoany.com/buttons/for/website
*** SOLVED *** html div is not where it should be
Forum rules
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/publish.html
http://www.wysiwygwebbuilder.com/preview.html
Frequently Asked Questions about Publishing
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/publish.html
http://www.wysiwygwebbuilder.com/preview.html
Frequently Asked Questions about Publishing
-
mac13
-

- Posts: 61
- Joined: Fri Jan 25, 2019 10:46 am
- Pablo
- Posts: 24199
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: html div is not where it should be
There is no difference between the HTML for preview and the publish page.
In both cases the exact same files will be generated.
Did you publish all files?
If you share a project then please read this first:
viewtopic.php?f=10&t=82134
In both cases the exact same files will be generated.
Did you publish all files?
If you share a project then please read this first:
viewtopic.php?f=10&t=82134
- BaconFries
-

- Posts: 6227
- Joined: Thu Aug 16, 2007 7:32 pm
Re: html div is not where it should be
Viewing the source you have not set it correctly you have just used <div> which will not set any position or heightI used it as type 'use <div> to set position and size ...
<div id="Html2"> note no position added to the div.
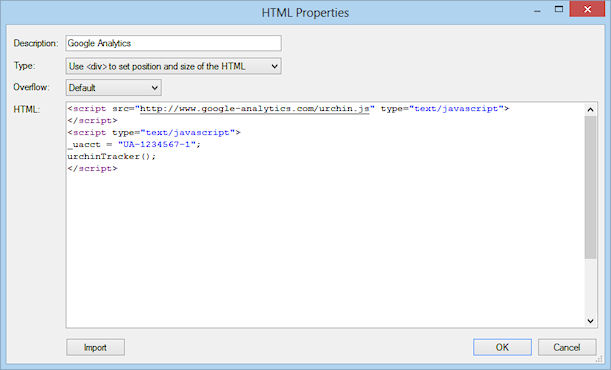
See the following image from
Adding HTML or Javascript to a web page
Correct setting
Use <div> to set position and size of the HTML

-
mac13
-

- Posts: 61
- Joined: Fri Jan 25, 2019 10:46 am
Re: html div is not where it should be
But this div position is set in css file:
#Html2
{
position: absolute;
left: 379px;
top: 761px;
width: 430px;
height: 123px;
z-index: 7;
}
So, why is it not working?
#Html2
{
position: absolute;
left: 379px;
top: 761px;
width: 430px;
height: 123px;
z-index: 7;
}
So, why is it not working?
- Pablo
- Posts: 24199
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: html div is not where it should be
Did you publish all files?
-
mac13
-

- Posts: 61
- Joined: Fri Jan 25, 2019 10:46 am
Re: html div is not where it should be
Not for the first time, it turned out that the reason for the differences I saw was the server cache. On the second day, despite the lack of movement on my part, the visibility of the page was the same as in the preview.
Pls close topic as solved.
Pls close topic as solved.