Incorrect code location in the Vibracart module
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
- h3rnan
-

- Posts: 70
- Joined: Sat Mar 05, 2016 8:53 pm
- Location: Uruguay
- Contact:
Incorrect code location in the Vibracart module
Hello!
Latest WWB17. (Jan 21 2022)
I am facing a problem in the integration with Vibracart pro.
After studying the subject and after conversations with Adrian, who runs Vibracart Pro at vibralogix, I come here to report a problem with the WYSIWYG module with vibracart.
According to the reference that Vibracart exposes..
These codes should appear between <head> </head>:
<link href="/vibralogix/vcpopup.css" rel="stylesheet" type="text/css">
<script src="https://js.stripe.com/v3/"></script>
And the following codes just before </body>:
<script type="text/javascript" src="/vibralogix/vcsettingspopup.js">/script>
<script type="text/javascript" src="/vibralogix/vibracart.js"></script>
<script type="text/javascript">
startcart();
</script>
Performed this process manually everything works perfect, but not using the WWB module.
With the WWB module for vibracart, the minicart and add to cart functions... add the code that goes between head... places it in body. As a result...you cannot customize the add to cart button and change its size and fonts from Virbacart dashboard.
I verified this by doing the position change manually from code and everything works:
After exporting + publishing the site and not seeing the modifications made from the Vibracart control panel reflected, I go to the pages in question... and moving the codes to where they should be... Everything works perfectly.
Therefore, I suppose, modify the module so that it places the content in the place that Vibralogix expresses.
Kind regards.
Hernán
Latest WWB17. (Jan 21 2022)
I am facing a problem in the integration with Vibracart pro.
After studying the subject and after conversations with Adrian, who runs Vibracart Pro at vibralogix, I come here to report a problem with the WYSIWYG module with vibracart.
According to the reference that Vibracart exposes..
These codes should appear between <head> </head>:
<link href="/vibralogix/vcpopup.css" rel="stylesheet" type="text/css">
<script src="https://js.stripe.com/v3/"></script>
And the following codes just before </body>:
<script type="text/javascript" src="/vibralogix/vcsettingspopup.js">/script>
<script type="text/javascript" src="/vibralogix/vibracart.js"></script>
<script type="text/javascript">
startcart();
</script>
Performed this process manually everything works perfect, but not using the WWB module.
With the WWB module for vibracart, the minicart and add to cart functions... add the code that goes between head... places it in body. As a result...you cannot customize the add to cart button and change its size and fonts from Virbacart dashboard.
I verified this by doing the position change manually from code and everything works:
After exporting + publishing the site and not seeing the modifications made from the Vibracart control panel reflected, I go to the pages in question... and moving the codes to where they should be... Everything works perfectly.
Therefore, I suppose, modify the module so that it places the content in the place that Vibralogix expresses.
Kind regards.
Hernán
- Pablo
- Posts: 23913
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Incorrect code location in the Vibracart module
Maybe there is a conflict in your HTML settings (Tools -> Options -> HTML)?
For example, maybe "move scripts to the end of the page" is enabled?
If you need further assistance then please prepare a DEMO project so I can see all your settings.
For example, maybe "move scripts to the end of the page" is enabled?
If you need further assistance then please prepare a DEMO project so I can see all your settings.
- h3rnan
-

- Posts: 70
- Joined: Sat Mar 05, 2016 8:53 pm
- Location: Uruguay
- Contact:
Re: Incorrect code location in the Vibracart module
No, it´s not enabled.
Link here (using vibracart module only)
https://www.mediafire.com/file/dk95tclj ... o.zip/file
Link here (using vibracart module only)
https://www.mediafire.com/file/dk95tclj ... o.zip/file
- Pablo
- Posts: 23913
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Incorrect code location in the Vibracart module
In the latest build, I have moved vcpopup.css to the <head> tag.
Can you try if this works for you?
https://www.wysiwygwebbuilder.com/download.html
Can you try if this works for you?
https://www.wysiwygwebbuilder.com/download.html
- h3rnan
-

- Posts: 70
- Joined: Sat Mar 05, 2016 8:53 pm
- Location: Uruguay
- Contact:
Re: Incorrect code location in the Vibracart module
Thanks Pablo for quickly publishing the fix, so I don't get delayed with all the work.Pablo wrote: Sat Jan 29, 2022 6:52 pm In the latest build, I have moved vcpopup.css to the <head> tag.
Can you try if this works for you?
https://www.wysiwygwebbuilder.com/download.html
Works great!
- Pablo
- Posts: 23913
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Incorrect code location in the Vibracart module
Thanks for your feedback!
-
mrevo
-

- Posts: 10
- Joined: Sat Sep 14, 2013 8:31 am
Re: Incorrect code location in the Vibracart module
Hi,
with WYSIWYG Web Builder 17.3.2 same problem Vibracart Pro does not work
Moved these lines to the beginning of the Body
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
and added this line which is not added by WWB17
<script type = "text / javascript"> startcart (); </script>
with WYSIWYG Web Builder 17.3.2 same problem Vibracart Pro does not work
Moved these lines to the beginning of the Body
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
and added this line which is not added by WWB17
<script type = "text / javascript"> startcart (); </script>
- Pablo
- Posts: 23913
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Incorrect code location in the Vibracart module
How is this related to the original topic?
Why do you want to add startcart?
What are you trying to do?
Do you have a DEMO?
Why do you want to add startcart?
What are you trying to do?
Do you have a DEMO?
-
mrevo
-

- Posts: 10
- Joined: Sat Sep 14, 2013 8:31 am
Re: Incorrect code location in the Vibracart module
I want to add a product to the vibracartpro cart but using the WWB17 component I get errors. We did various tests with Adrian and it doesn't work.
Then adding these lines in the BODY everything works. Adrian confirmed to me that these are essential for the proper functioning of Vibracartpro.
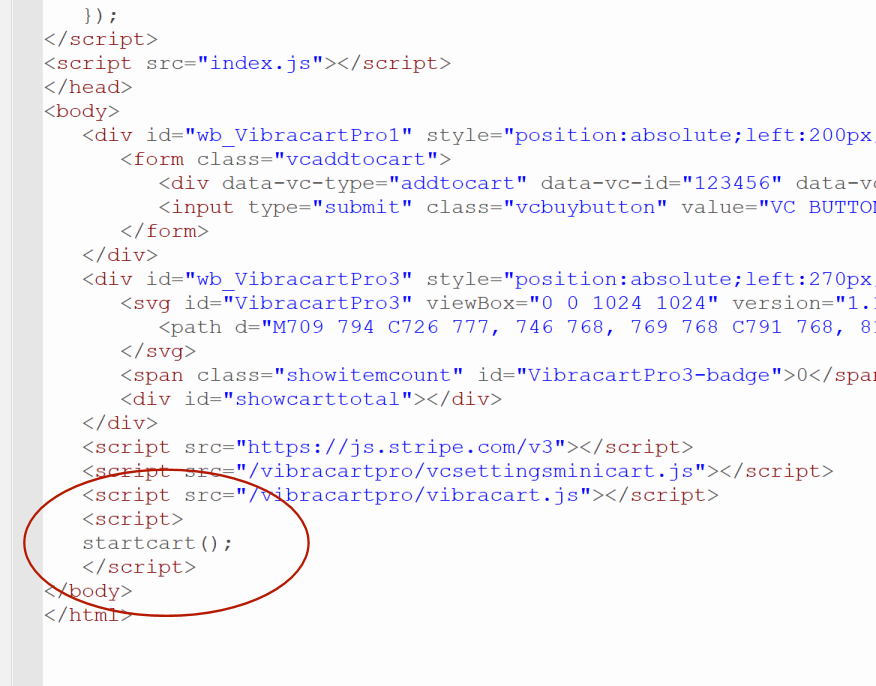
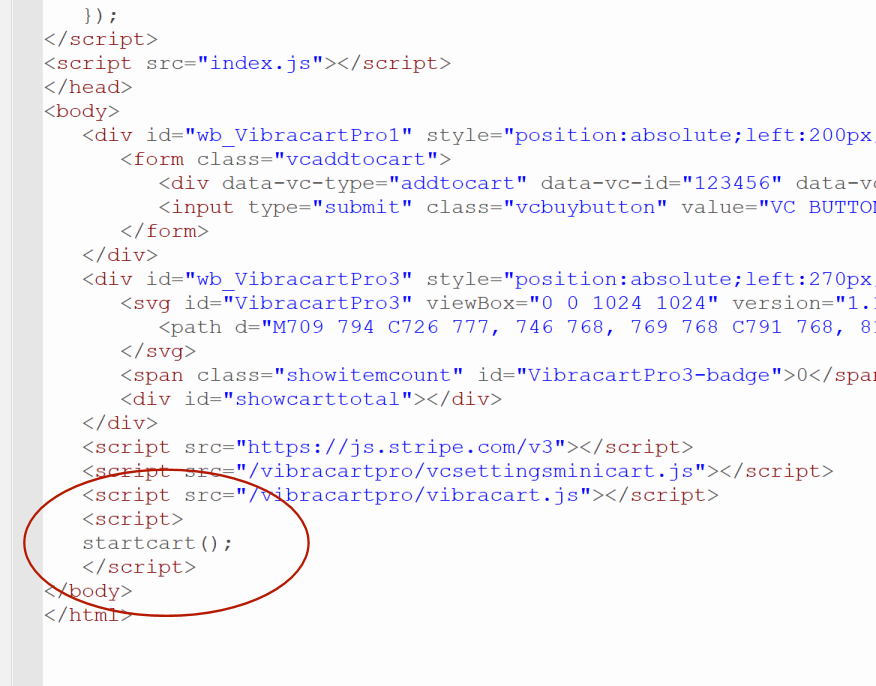
Wrong compilation with WWB17
<body>
<div id = "container">
..........................
</div>
<script src = "https://js.stripe.com/v3"> </script>
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
</body>
Manual correction of the generated file
<body>
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
<script type = "text / javascript"> startcart); </script>
<div id = "container">
..........................
</div>
<script src = "https://js.stripe.com/v3"> </script>
</body>
Then adding these lines in the BODY everything works. Adrian confirmed to me that these are essential for the proper functioning of Vibracartpro.
Wrong compilation with WWB17
<body>
<div id = "container">
..........................
</div>
<script src = "https://js.stripe.com/v3"> </script>
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
</body>
Manual correction of the generated file
<body>
<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
<script type = "text / javascript"> startcart); </script>
<div id = "container">
..........................
</div>
<script src = "https://js.stripe.com/v3"> </script>
</body>
- Pablo
- Posts: 23913
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Incorrect code location in the Vibracart module
You should not have to add any code to the page. This is all done by the software.
These are the instructions I have received from Adrian:
If you have a problem with the code generated by WWB then please describe the exact steps to reproduce the issue and share a DEMO project so I can see your settings.
These are the instructions I have received from Adrian:
This indicates that the stripe code should appear before the vibracart pro scripts.Any page using the cart will need this snippet in the HEAD section (pages can be .html or .php)
<link href="/vibracartpro/vcpopup.css" rel="stylesheet" type="text/css">
<script src="https://js.stripe.com/v3/"></script>
and this at the bottom of the page just before </body>
<script type="text/javascript" src="/vibracartpro/vcsettingspopup.js"></script>
<script type="text/javascript" src="/vibracartpro/vibracart.js"></script>
<script type="text/javascript">
startcart();
</script>
If you have a problem with the code generated by WWB then please describe the exact steps to reproduce the issue and share a DEMO project so I can see your settings.
-
MGD4me
-

- Posts: 284
- Joined: Tue May 02, 2017 11:56 pm
- Location: British Columbia, Canada
Re: Incorrect code location in the Vibracart module
I guess I don't understand why there would be spaces in the src statement, or is it the text formatting that only makes it appear that way?<script src = "../ vibracartpro / vcsettingsminicart.js"> </script>
<script src = "../ vibracartpro / vibracart.js"> </script>
-
mrevo
-

- Posts: 10
- Joined: Sat Sep 14, 2013 8:31 am
Re: Incorrect code location in the Vibracart module
Text formatting error. Spaces are not needed.
it is essential to use Vibracartpro (confirmed by Adrian - Vibralogix Ltd). After compiling with WWB17 I have to open the file containing vibrocartpro with an editor and add the missing references and move everything immediately after the Body.
I am attaching a link to a simple example that does not work.
demo link wwb
Thanks
Code: Select all
echo "<script type="text/javascript">startcart();</script>"; I am attaching a link to a simple example that does not work.
demo link wwb
Thanks
- Pablo
- Posts: 23913
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Incorrect code location in the Vibracart module
You do not have to manually add the code.
The code is already added by the software.
The code is also included in your demo project.

The code is already added by the software.
The code is also included in your demo project.

-
mrevo
-

- Posts: 10
- Joined: Sat Sep 14, 2013 8:31 am
Re: Incorrect code location in the Vibracart module
Perfect it works
Tools -> Options -> HTML
Thank you
Tools -> Options -> HTML
Thank you
Last edited by mrevo on Mon Aug 08, 2022 9:36 am, edited 4 times in total.
- Pablo
- Posts: 23913
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Incorrect code location in the Vibracart module
If you do not want the code in index.js then please disable this in:
Tools -> Options -> HTML
if you tell the software to place code in an external file... then the code will be inserted in an external file.
Tools -> Options -> HTML
if you tell the software to place code in an external file... then the code will be inserted in an external file.