Download Inkscape from here. It's free to use. https://inkscape.org/
1. Open Inkscape
2. Take a page (If you have a minimum height or width then take according to that for example page width 1920 pixel height 1080 my example)
3. Then draw the curves using the PEN tool. ON THOSE CURVES THERE SHOULD BE NO STROKE BORDER NOT EVEN 1 PIXEL AND NO COLORS FOR STROKE
4. I have used 3 layers. 1st layer is 100% solid black color the other 2 of the layers are the same but has 50% opacity. Always remember to have color #000000 for the layers or else you won't be able to change the colors inside WYSIWYG web builder. The opacity layers are in the backside and the solid layer without any opacity is on the front side which is pitch black solid.
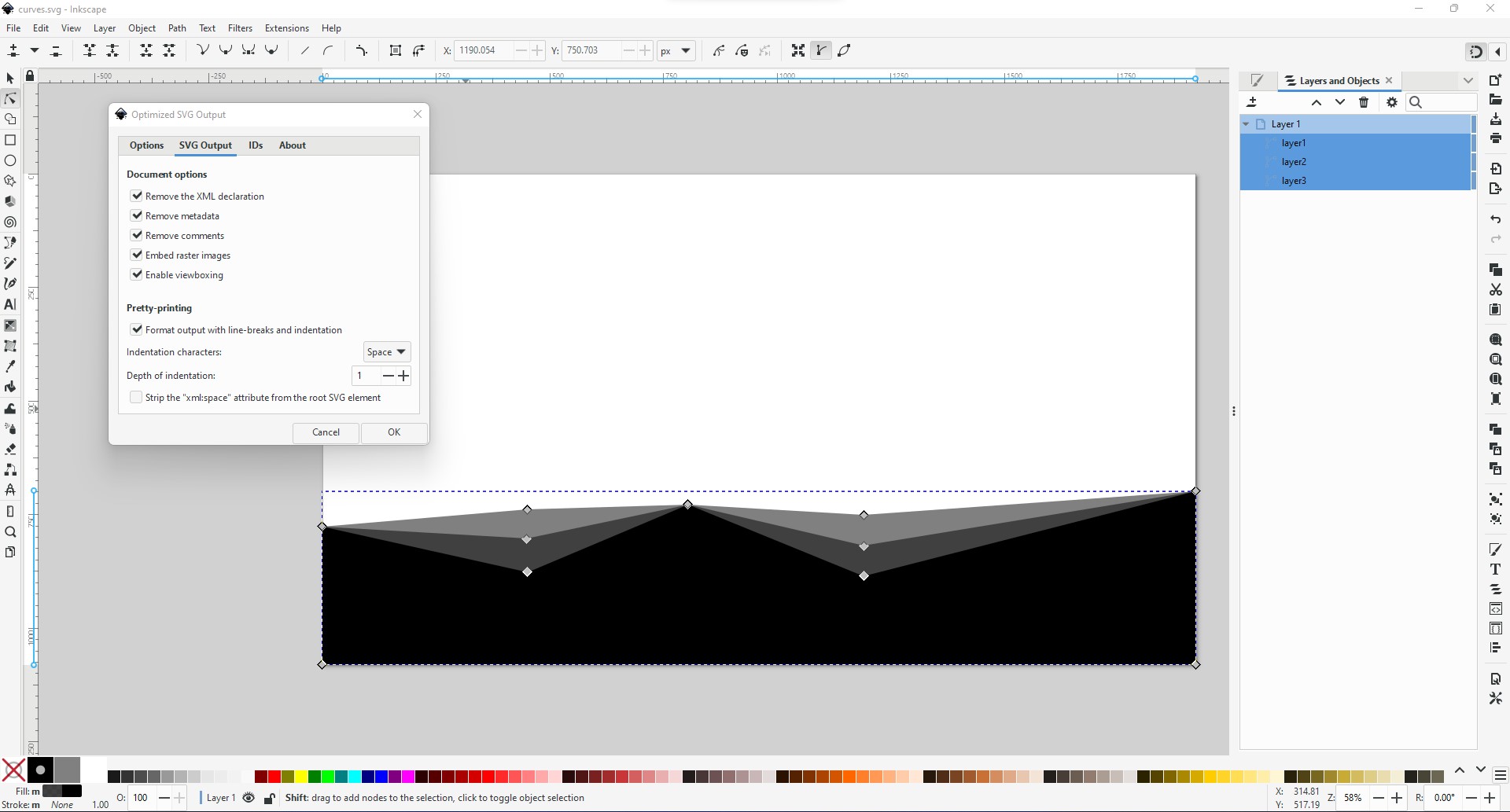
After you are finished making the curves, select all the curves and then press ctrl+alt+shift+s it will bring up a panel and select file format to "Optimized SVG". and select the following settings which you can see on the screenshots the rest of the settings should be default.

5. When exporting select Optimized Svg and then do the following settings on the screenshot. After naming your svg file you will get your filename.svg on the place where you saved it. You have to then open it using an editor or a notepad. Not a browser. The browser is to view the svg but not edit it.
Note: You would need a notepad to open that file to see the svg codes inside if you open it with a browser it will show the svg image directly without any codes.
After opening the svg file with the notepad you will see svg image codes organized something like this:
<svg version="1.1" viewBox="0 0 1920 1080" xmlns="http://www.w3.org/2000/svg">
<g>
<path d="m-6e-6 1080v-303.35l449.73-38.054 354.59-10.378 385.73 22.486 729.95-51.892v381.19z" fill-opacity=".49733"/>
<path d="m-4.5e-5 1080v-303.35l449.73 25.946 354.59-74.378 385.73 89.946 729.95-119.35v381.19z" fill-opacity=".49733"/>
<path d="m-3.625e-5 1080v-303.35l451.46 100.32 352.86-148.76 385.73 157.41 729.95-186.81v381.19z"/>
</g>
</svg>
HOW TO ORGANIZE & MAKE THE UPPER SVG DIVIDER CODE WYSIWYG WEB BUILDER COMPATIBLE
Step 1:
Organize the upper red line just like the line below. We removed version="1.1" and added xmlns="http://www.w3.org/2000/svg" at front and Remember to add preserveAspectRatio="none" at the end, that is something to add the rest to be organize.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1920 1080" preserveAspectRatio="none">
Step 2:
After the "path" add class="divider-fill" just like below:
*Note: That without adding class="divider-fill" you wont be able to change the color of the divider inside WWB, it will stay black.*
<g>
<path class="divider-fill" d="m-6e-6 1080v-303.35l449.73-38.054 354.59-10.378 385.73 22.486 729.95-51.892v381.19z" fill-opacity=".49733"/>
<path class="divider-fill" d="m-4.5e-5 1080v-303.35l449.73 25.946 354.59-74.378 385.73 89.946 729.95-119.35v381.19z" fill-opacity=".49733"/>
<path class="divider-fill" d="m-3.625e-5 1080v-303.35l451.46 100.32 352.86-148.76 385.73 157.41 729.95-186.81v381.19z"/>
</g>
</svg>
So the final output is:
Code: Select all
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1920 1080" preserveAspectRatio="none">
<g>
<path class="divider-fill" d="m-6e-6 1080v-303.35l449.73-38.054 354.59-10.378 385.73 22.486 729.95-51.892v381.19z" fill-opacity=".49733"/>
<path class="divider-fill" d="m-4.5e-5 1080v-303.35l449.73 25.946 354.59-74.378 385.73 89.946 729.95-119.35v381.19z" fill-opacity=".49733"/>
<path class="divider-fill" d="m-3.625e-5 1080v-303.35l451.46 100.32 352.86-148.76 385.73 157.41 729.95-186.81v381.19z"/>
</g>
</svg>then all you have to do is go to your documents for me its "MY DOCUMENTS" then go to \WYSIWYG Web Builder\system\dividers and paste the divider in the dividers folder. After that you can use that divider in Wysiwyg Web Builder.
Thanks for reading the tutorial.
