event move
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
-
SergeFog
-

- Posts: 165
- Joined: Wed Apr 15, 2020 11:59 am
event move
Why the "event move" works from left to right but not from top to bottom, up and down.
- Pablo
- Posts: 23922
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: event move
To be able to help you, I need a DEMO project (.wbs file) so I can see all your settings.
Also, please include a description how to reproduce this problem.
I do not need the complete project because that will only take more time to figure out what you have done.
Basically, I just need a small project with one page and object(s) that are relevant to your question.
For further details about how to share a project file, please see this FAQ:
viewtopic.php?f=10&t=82134

Also, please include a description how to reproduce this problem.
I do not need the complete project because that will only take more time to figure out what you have done.
Basically, I just need a small project with one page and object(s) that are relevant to your question.
For further details about how to share a project file, please see this FAQ:
viewtopic.php?f=10&t=82134

-
SergeFog
-

- Posts: 165
- Joined: Wed Apr 15, 2020 11:59 am
Re: event move
here you can get my demo (TEST)
https://1drv.ms/f/s!ApAbEGiZoD9vx2Y3gog ... j?e=PyYwyO
By using the menu I can change the "text window".
But if I move the text1 up and down and change the text1 to text2 , the text2 is not at its beginning.
The "event move" Don't work.
https://1drv.ms/f/s!ApAbEGiZoD9vx2Y3gog ... j?e=PyYwyO
By using the menu I can change the "text window".
But if I move the text1 up and down and change the text1 to text2 , the text2 is not at its beginning.
The "event move" Don't work.
- Pablo
- Posts: 23922
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: event move
The 'move' event seems to be working in your demo.
Note however that you are moving the object to 0,200, but that the object is already at that position so nothing will change!
What did you expect to happen?
Can you please be more specific?
And why not use a carousel instead? In that case, you only need one event instead of this complicated layout.
Note however that you are moving the object to 0,200, but that the object is already at that position so nothing will change!
What did you expect to happen?
Can you please be more specific?
And why not use a carousel instead? In that case, you only need one event instead of this complicated layout.
-
SergeFog
-

- Posts: 165
- Joined: Wed Apr 15, 2020 11:59 am
Re: event move
You must move up the object to 0,0 or less and then change the object.
this object is also at 0,0 or less and not on the 0,200
this object is also at 0,0 or less and not on the 0,200
- Pablo
- Posts: 23922
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: event move
I'm sorry, it is not clear what you want to do?
With your current settings, what did you expect to happen?
With your current settings, what did you expect to happen?
-
SergeFog
-

- Posts: 165
- Joined: Wed Apr 15, 2020 11:59 am
Re: event move
1 - I scroll the text 1 upwards.
2 - Then I change to text 2.
Text 2 should be at 0,200 but it shows the height that text 1 was:
The "event move" didn't work.
2 - Then I change to text 2.
Text 2 should be at 0,200 but it shows the height that text 1 was:
The "event move" didn't work.
- Pablo
- Posts: 23922
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: event move
In the example you have shared, the event move event does work.
However, because the element is already at position "0,200", nothing will happen.
Note: "move" sets the position of an element, it does no scroll text!
Code:
However, because the element is already at position "0,200", nothing will happen.
Note: "move" sets the position of an element, it does no scroll text!
Code:
Code: Select all
function MoveObject(id, left, top)
{
var elem=document.getElementById(id);
if(elem)
{
elem.style.left=left+'px';
elem.style.top=top+'px';
}
}
-
SergeFog
-

- Posts: 165
- Joined: Wed Apr 15, 2020 11:59 am
Re: event move
how to use this code?
Can you fix my demo?
Can you fix my demo?
- Pablo
- Posts: 23922
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: event move
This code is automatically used when you select the 'move' event.
There is no need for a fix. The point of showing is, that this explains how it works.
If you need further assistance then please try to be more specific.
It is still not clear why you think it does not work. In my opinion, the demo you have share works correct.
There is no need for a fix. The point of showing is, that this explains how it works.
If you need further assistance then please try to be more specific.
It is still not clear why you think it does not work. In my opinion, the demo you have share works correct.
-
SergeFog
-

- Posts: 165
- Joined: Wed Apr 15, 2020 11:59 am
Re: event move
In the demo you have a menu and 3 texts, two of which are hidden. With the menu you can move from one text to another. If I move the text up so I can read the bottom of the text and change the text, the new text is at the same height as the previous text. And this despite the “event move” which does not change the initial position, i.e. 200px.
- Pablo
- Posts: 23922
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: event move
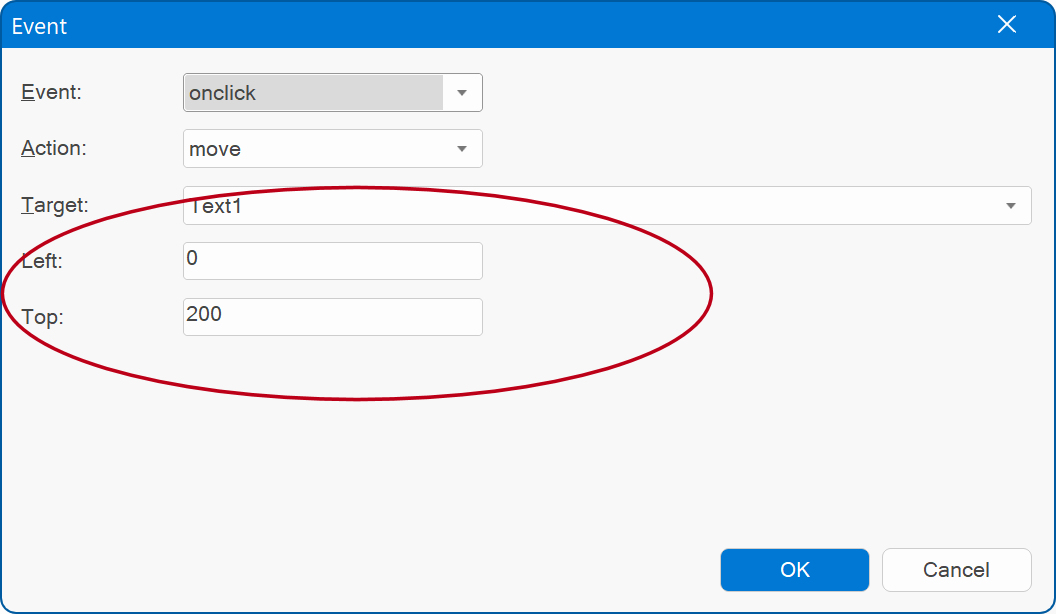
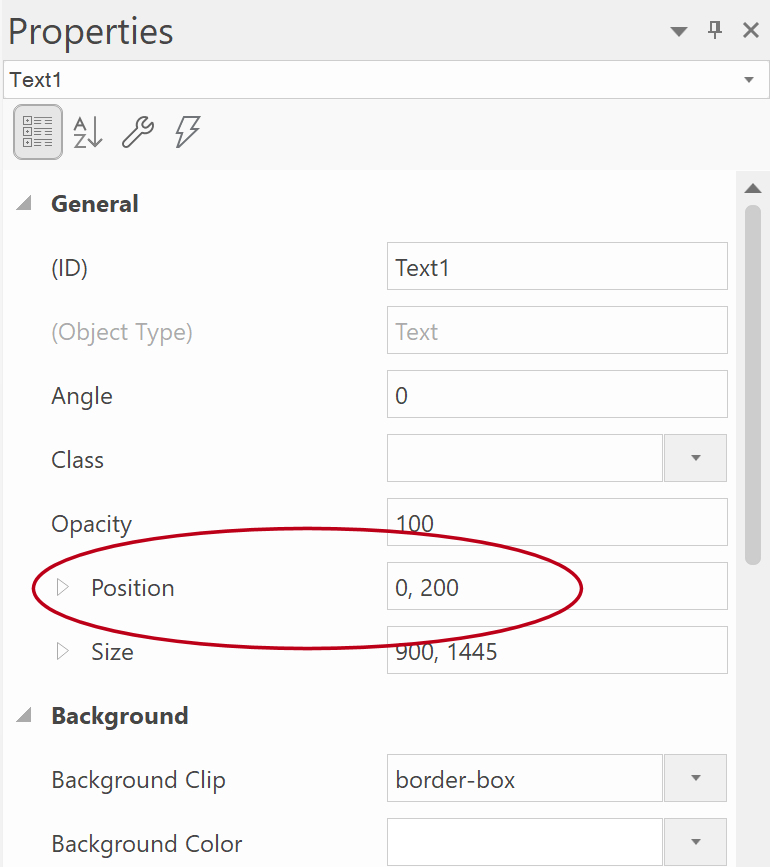
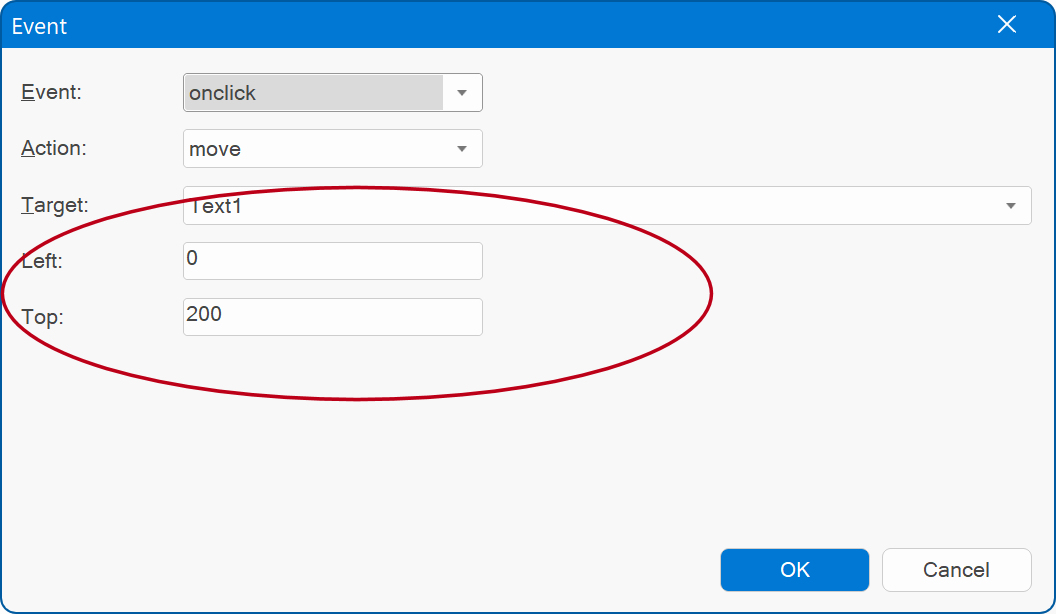
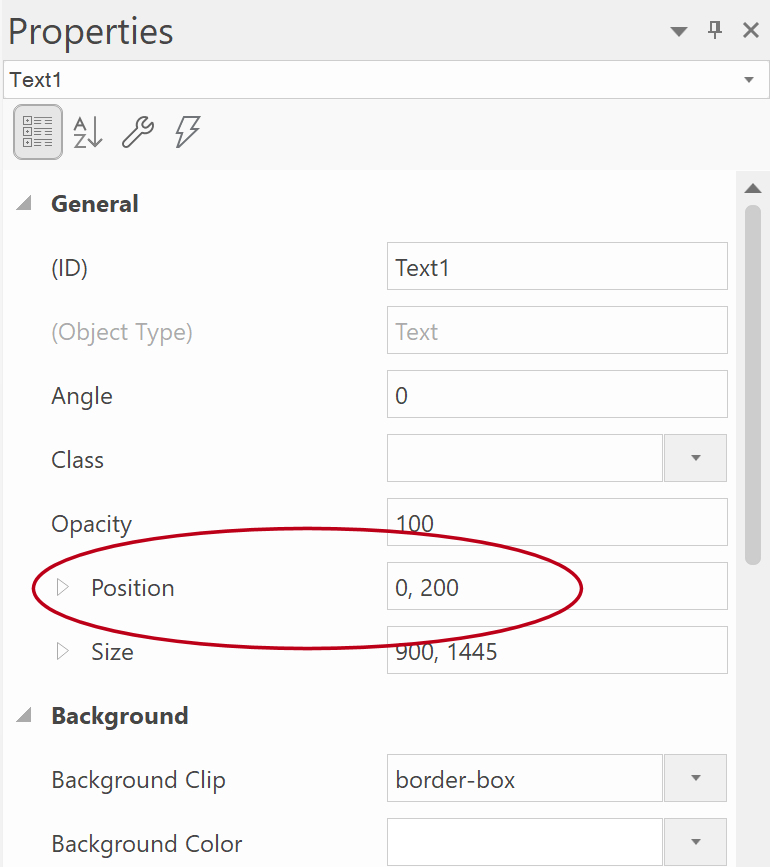
These are the properties of the event in your project:

However, object 'text1' is already at position 0, 200, so nothing will change.

To see how it works, use different properties. For example: 0, 300

However, object 'text1' is already at position 0, 200, so nothing will change.

To see how it works, use different properties. For example: 0, 300
-
SergeFog
-

- Posts: 165
- Joined: Wed Apr 15, 2020 11:59 am
Re: event move
But if I scrool up "text1", the "text1" is no more at 200px height, and when I change to "text2", "text2" also is not at 200px height.
- BaconFries
-

- Posts: 6129
- Joined: Thu Aug 16, 2007 7:32 pm
Re: event move
@SergeFog Hasn't this or a similar question already been asked by yourself over a year ago? Did you resolve it?. Please see all replies from Pablo. Events - move
- Pablo
- Posts: 23922
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: event move
As previous mentioned, the 'move' event moves the object to an absolute position on the page as explained by the code. It does not scroll the page or the text.
That is just not how it works.
That is just not how it works.
-
SergeFog
-

- Posts: 165
- Joined: Wed Apr 15, 2020 11:59 am
Re: event move
I haven't received any help on this topic.
Not a year ago and not now.
But if I scroll up "text1", the "text1" is no more at 200px height, and when I change to "text2", "text2" also is not at 200px height.
Not a year ago and not now.
But if I scroll up "text1", the "text1" is no more at 200px height, and when I change to "text2", "text2" also is not at 200px height.
- Pablo
- Posts: 23922
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: event move
If you scroll text, then the text object (container) does not move. The object stays at it's original position.
But why don't you use one of the standard panel containers, like a tab or carousel?
In my opinion, you are making this too complicated for yourself.
I am not sure what you means by this?But if I scroll up "text1", the "text1" is no more at 200px height, and when I change to "text2", "text2" also is not at 200px height.
But why don't you use one of the standard panel containers, like a tab or carousel?
In my opinion, you are making this too complicated for yourself.