FlexGrid Column Start Row Start...Controls Greyed out
Forum rules
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/respon ... esign.html
Please read this first before posting any questions! Also check out the example project to get an idea how the RWD concept works.
Responsive Web Design FAQ:
http://wysiwygwebbuilder.com/forum/view ... 10&t=63817
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/respon ... esign.html
Please read this first before posting any questions! Also check out the example project to get an idea how the RWD concept works.
Responsive Web Design FAQ:
http://wysiwygwebbuilder.com/forum/view ... 10&t=63817
-
asker
-

- Posts: 28
- Joined: Fri Mar 01, 2024 7:13 pm
FlexGrid Column Start Row Start...Controls Greyed out
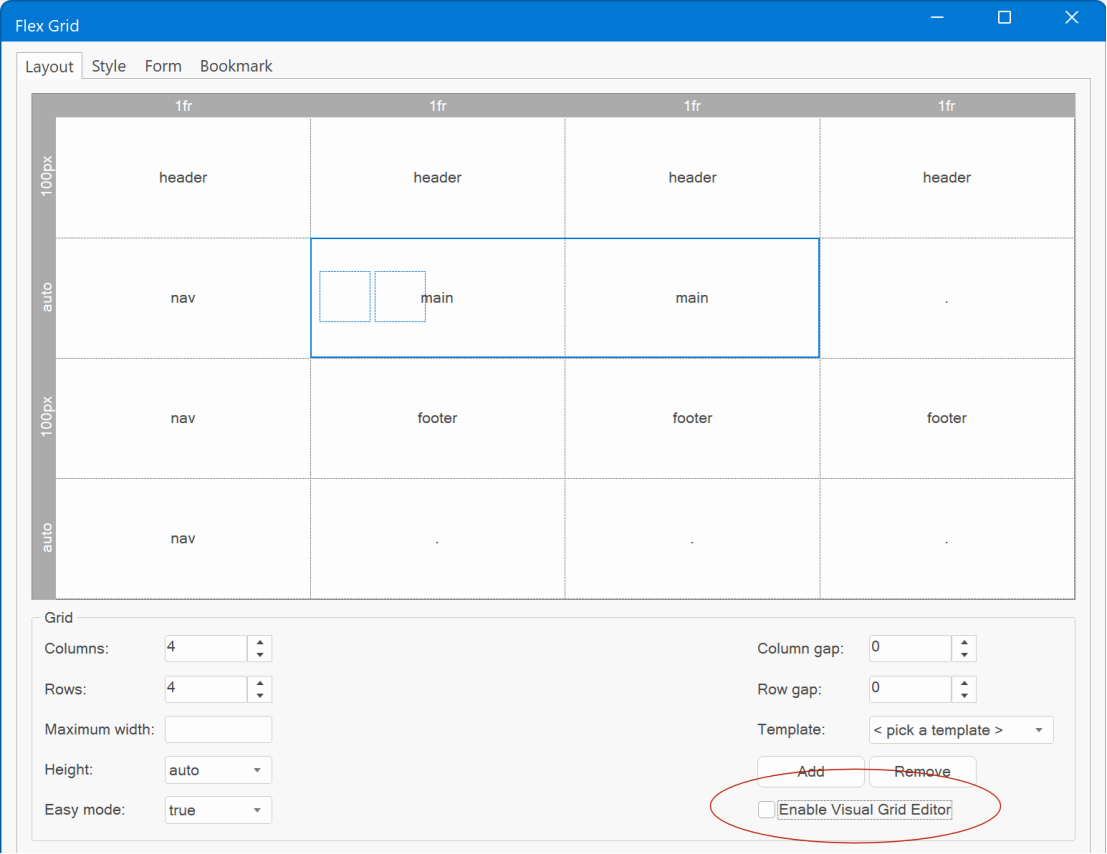
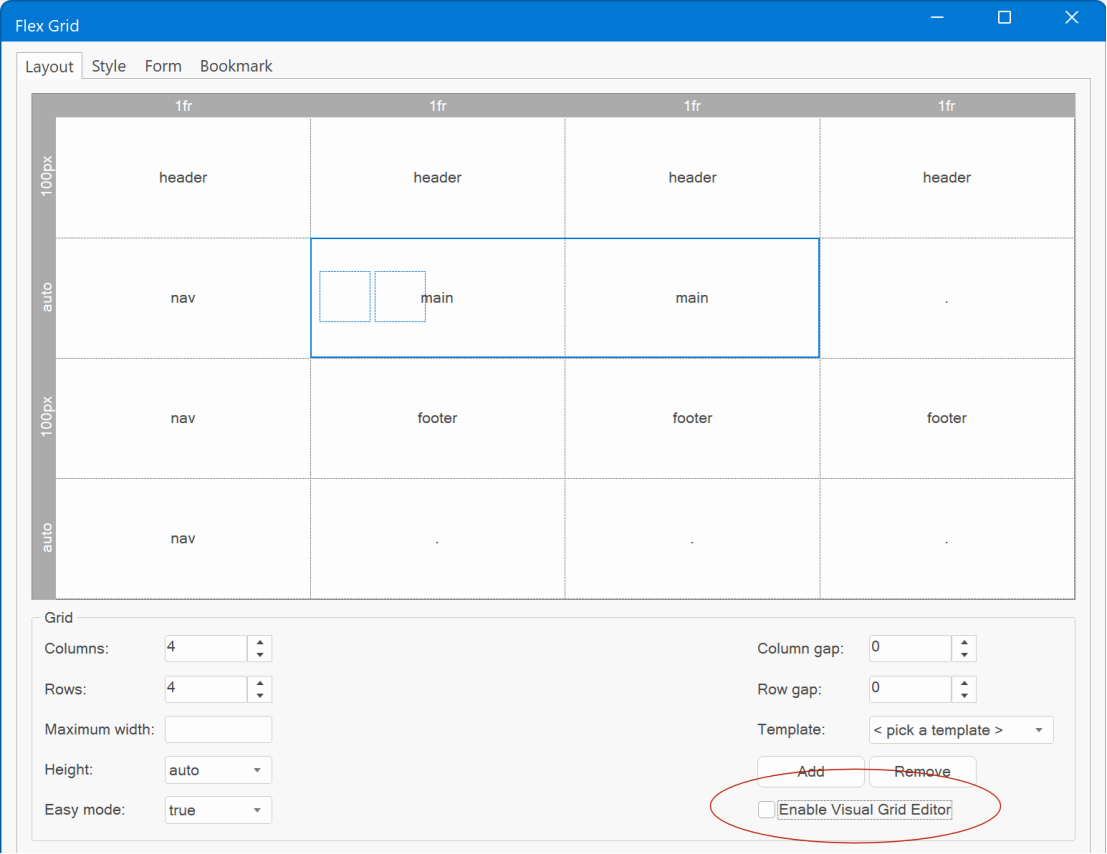
In FlexGrid the Column Start/End and Row Start/End controls are greyed out and can't be adjusted. It doesn't change even when starting over with a new template.
-
asker
-

- Posts: 28
- Joined: Fri Mar 01, 2024 7:13 pm
Re: FlexGrid Column Start Row Start...Controls Greyed out
I don't know why it is, but after hours of struggle and after I post I often find the solution. In this case it's because I had the Enable Visual Grid Editor box checked.
Which brings me to another question which I haven't researched yet...the Visual Grid Editor doesn't seen to edit much. Seems to mess things up. Maybe it's somewhere in the documentation.
Which brings me to another question which I haven't researched yet...the Visual Grid Editor doesn't seen to edit much. Seems to mess things up. Maybe it's somewhere in the documentation.
- Pablo
- Posts: 24089
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: FlexGrid Column Start Row Start...Controls Greyed out
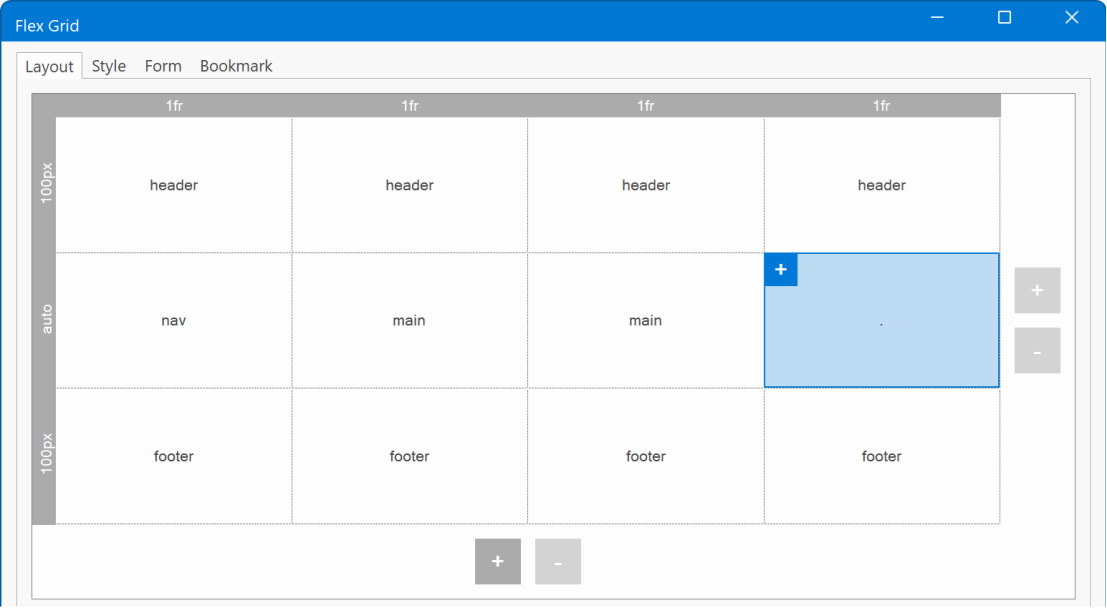
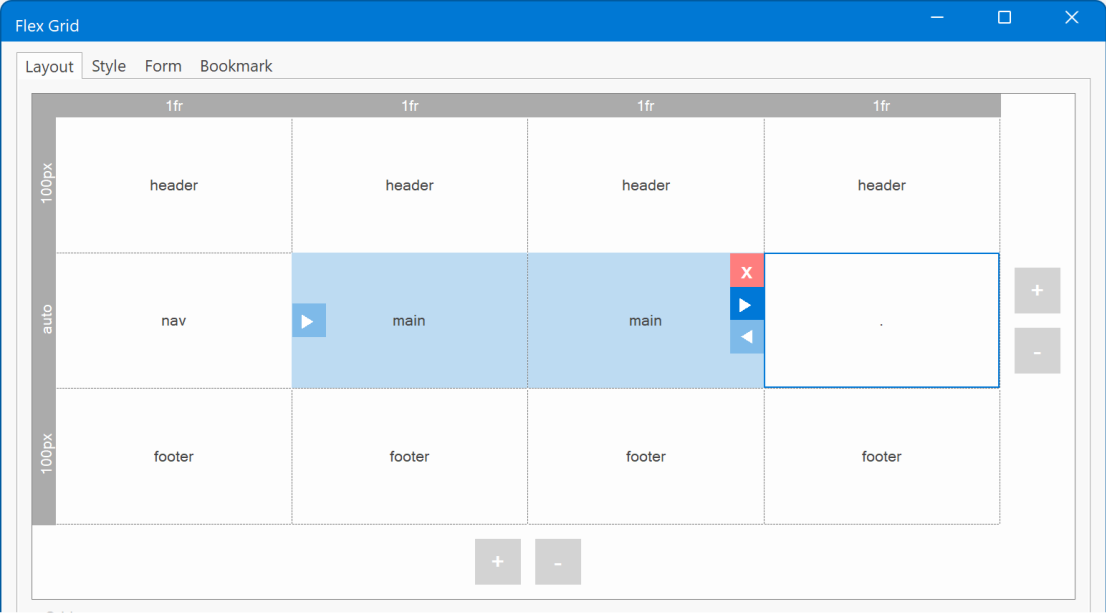
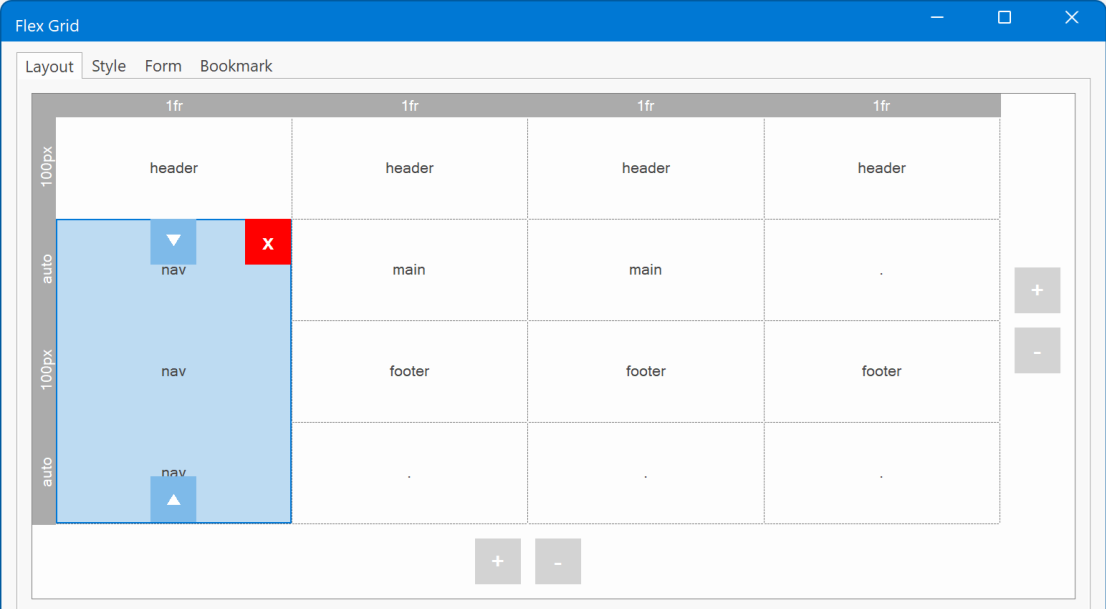
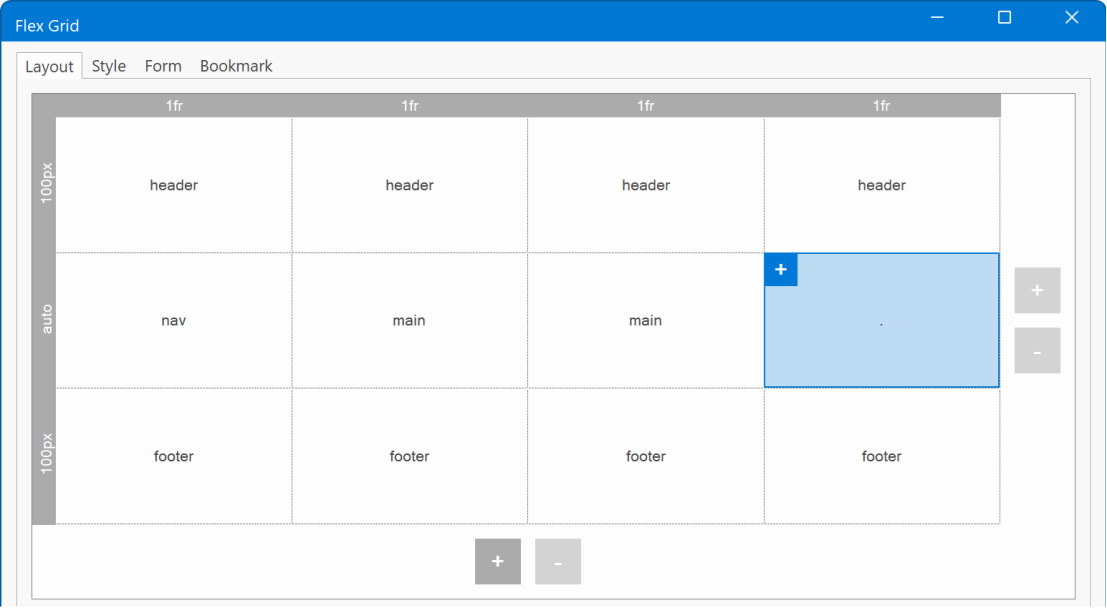
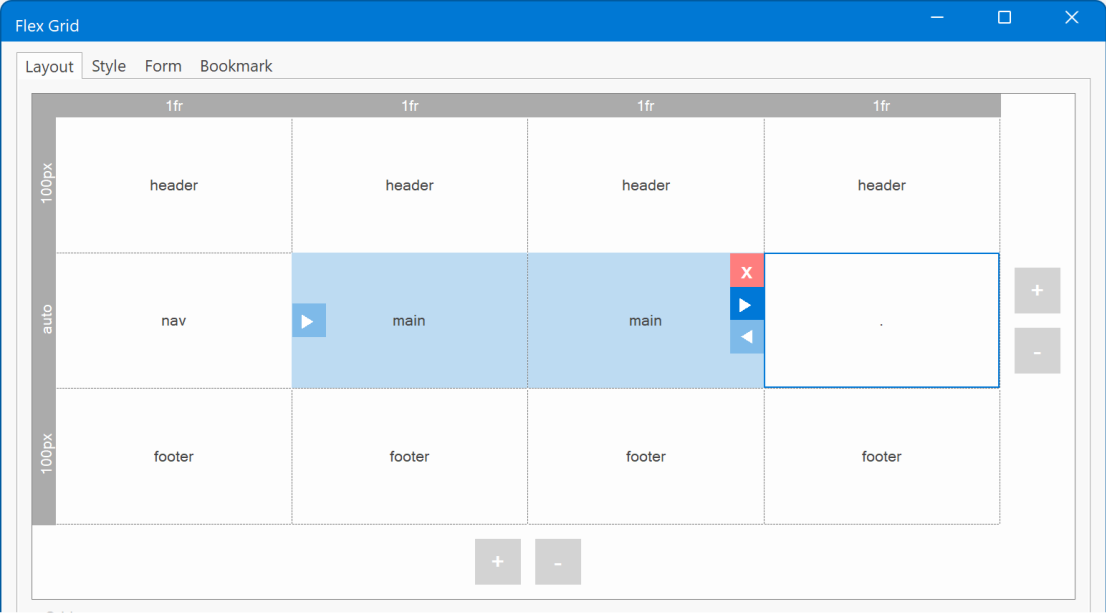
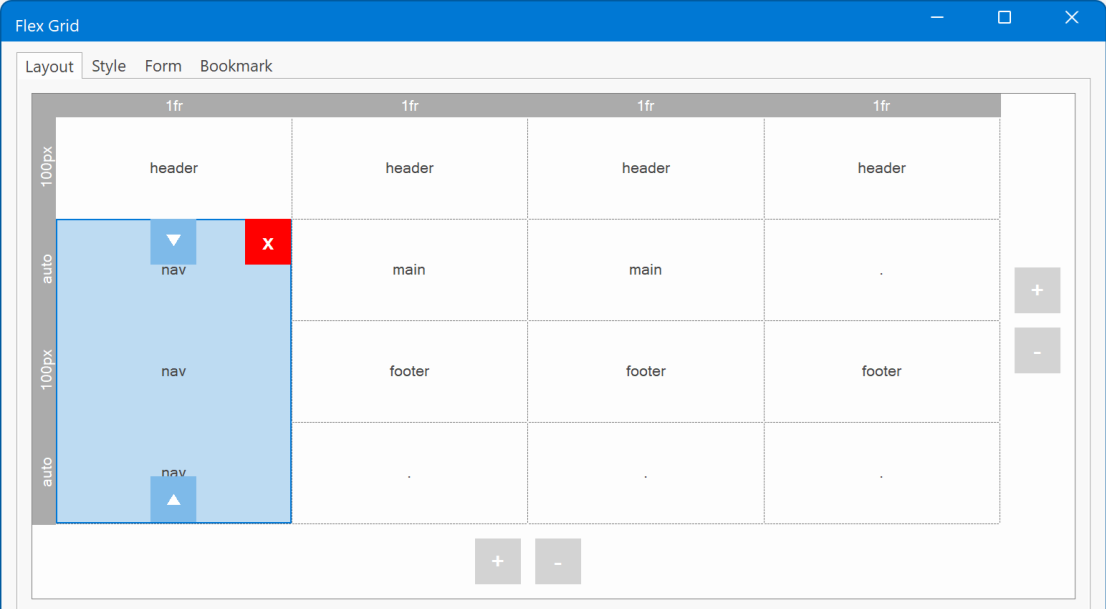
The visual flex grid editor provides a user-friendly interface for arranging grid items in specific row or column structures. You can add rows and columns using the '+' and '-' buttons located at the right and bottom of the grid, respectively. When you hover over an item, controls appear, allowing you to manage its appearance within the grid.
Adding new grid items is as simple as clicking the '+' button, while existing items can be resized using arrow buttons. Furthermore, removing an item is quick and convenient with the 'Delete' button. The displayed arrows indicate to which sides the grid items can be expanded.



If you rather use the old way of editing the grid, then you can easily switch back to the classic editor by unchecking the Enable Visual Grid editor option.

Adding new grid items is as simple as clicking the '+' button, while existing items can be resized using arrow buttons. Furthermore, removing an item is quick and convenient with the 'Delete' button. The displayed arrows indicate to which sides the grid items can be expanded.



If you rather use the old way of editing the grid, then you can easily switch back to the classic editor by unchecking the Enable Visual Grid editor option.