Pablo
Op onze website wil ik de menu bovenaan zichtbaar houden. Daarvoor bebruik ik in de layoutgrid waarin de menu geplaatst is de positie sticky en dit op de masterpagina zodat alle pagina's de header rte zien is.
Mijn probleem is dat de menu wel bovenaan komt te staan maar tijdens het scrollen verdwijnd de menu.
Ik stuur per email het project (indexpagina en de masterpagina) naar support@wysiwygwebbuilder.com.
Ik heb de verschillende layout grid pagina's laten staan zodanig dat u het kan reproduceren.
Ik heb dezelfde instelling gebruikt in de layout grid van de menu zoals in uw template wizzywizard
dank
sticky probleem
Re: sticky probleem
Ten eerste moet worden opgemerkt dat dit een standaard HTML-optie is en dat het werkt zoals het werkt.
Helaas is er geen eenvoudig antwoord op dit probleem. Het project is te complex om een eenduidige oplossing te bieden. Ik heb geprobeerd de oorzaak te achterhalen, maar na een uur heb ik mijn zoektocht gestaakt. Het zou te veel werk kosten om alle optie van alle objecten in het project door te nemen.
Kort samengevat: de 'sticky'-functionaliteit kan worden beïnvloed door instellingen van andere elementen, zoals inline frames, sticky layers en scrollbare content.
Je hebt in je project diversen andere objecten die dit kunnen veroorzaken, zodat scroll animaties, sticky layers, fixed background enz.
Als je verdere hulp nodig hebt, vereenvoudig dan het project, zodat ik niet duizende instellingen hoef door te lopen.
Zie ook:
viewtopic.php?t=82134
Helaas is er geen eenvoudig antwoord op dit probleem. Het project is te complex om een eenduidige oplossing te bieden. Ik heb geprobeerd de oorzaak te achterhalen, maar na een uur heb ik mijn zoektocht gestaakt. Het zou te veel werk kosten om alle optie van alle objecten in het project door te nemen.
Kort samengevat: de 'sticky'-functionaliteit kan worden beïnvloed door instellingen van andere elementen, zoals inline frames, sticky layers en scrollbare content.
Je hebt in je project diversen andere objecten die dit kunnen veroorzaken, zodat scroll animaties, sticky layers, fixed background enz.
Als je verdere hulp nodig hebt, vereenvoudig dan het project, zodat ik niet duizende instellingen hoef door te lopen.
Zie ook:
viewtopic.php?t=82134
Re: sticky probleem
Pablo
Ik heb alle content verwijderd behalve de header de menu, de content place holder en de teksten.
Ik stuur het project opnieuw naar het support als: proef_stiky_2.wbs
Op de indexpagina stat er nog een bovenaan een layout grid, een layout grid me foto, een layoutgrid met een card extentie vanuit de toolbox.
Als ik een voorbeeld in browser chrome opvraag dan verdwijnd het menu bij het scrollen waar de card staat.
Ik dank u oprecht indien u nog eens dit wilt bekijken.
Ik heb alle content verwijderd behalve de header de menu, de content place holder en de teksten.
Ik stuur het project opnieuw naar het support als: proef_stiky_2.wbs
Op de indexpagina stat er nog een bovenaan een layout grid, een layout grid me foto, een layoutgrid met een card extentie vanuit de toolbox.
Als ik een voorbeeld in browser chrome opvraag dan verdwijnd het menu bij het scrollen waar de card staat.
Ik dank u oprecht indien u nog eens dit wilt bekijken.
Re: sticky probleem
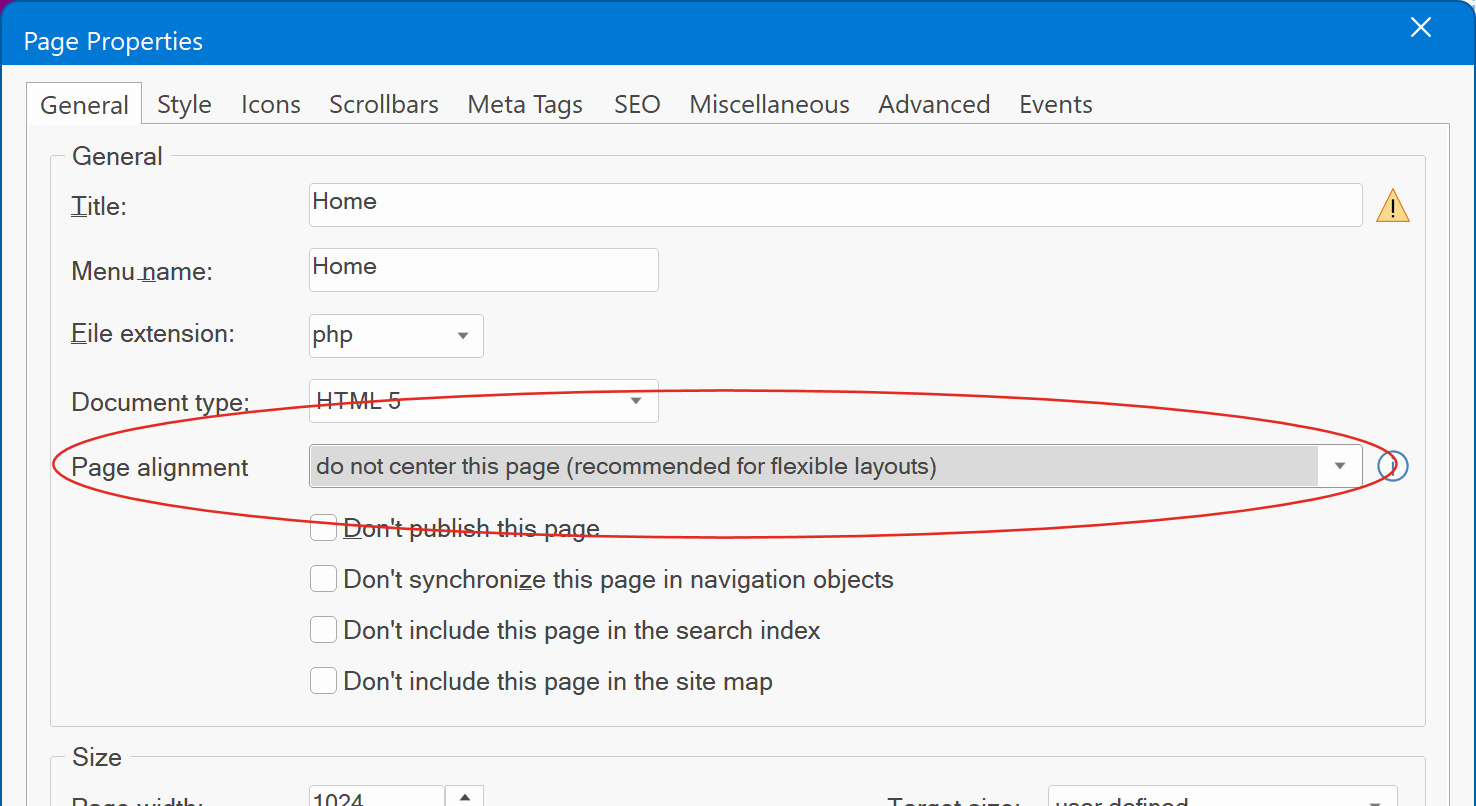
In deze demo wordt het probleem veroorzaakt door de optie 'page aligment'. Deze staat op 'set page width and height to 100%' waardoor de sticky area wordt beperkt tot 100% van de hoogte van het browser venster.
Re: sticky probleem
Pablo
Ik heb op de masterpagina bij de pagina eigenschappen bij centreren deze geplaatst op
Ik heb op de masterpagina bij de pagina eigenschappen bij centreren deze geplaatst op
Is het dit wat u bedoeld metcentreer deze pagina in de browser venster op horizontaal
anders waar kan ik dit instellen ?door de optie 'page aligment'. Deze staat op 'set page width and height to 100%'
Re: sticky probleem
Pablo
Opgelost en met dankbare groet
Opgelost en met dankbare groet