Video Integration
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
-
johnsmith0251
-

- Posts: 307
- Joined: Mon Aug 20, 2018 6:47 pm
Video Integration
I have a few questions about integrating videos, any feedback is appreciated.
Vertical video formats have become pretty popular. Shorts, Reels, Etc ...
When I try to use this format on my website, the mobile view points feel a bit tricky. If I use a lightbox option, it opens in a horizonal video player which means the video ends up being really small. Is there a lightbox option that opens to the full size of the screen with an easy click out? or a vertical video player option that plays the video inline?
Also - I used to shy away from lightbox items because I was worried that an ad blocker would prevent it from opening. What's your feelings on this?
Vertical video formats have become pretty popular. Shorts, Reels, Etc ...
When I try to use this format on my website, the mobile view points feel a bit tricky. If I use a lightbox option, it opens in a horizonal video player which means the video ends up being really small. Is there a lightbox option that opens to the full size of the screen with an easy click out? or a vertical video player option that plays the video inline?
Also - I used to shy away from lightbox items because I was worried that an ad blocker would prevent it from opening. What's your feelings on this?
- Pablo
- Posts: 24230
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Video Integration
I have no experience with vertical videos in light boxes, so you will have to read the documentation of the specific light box you are using to see if this is supported.
In general, lightboxes are not blocked because they are just a 'layer' with a popup style, not a real popup window.
In general, lightboxes are not blocked because they are just a 'layer' with a popup style, not a real popup window.
- BaconFries
-

- Posts: 6246
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Video Integration
On reading your post a little help of AI I think this is what your asking. The following is for <video></video>
Example
Insert Between the <head></head> tags*
Insert Between the <body></body>tags*
Example
Insert Between the <head></head> tags*
Code: Select all
<style>
.video-container {
width: 40vw;
height: 0;
padding-top: 177.78%; /* 16 / 9 expressed as a percentage */
position: relative;
background-color: black;
overflow: hidden;
}
.video-container video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>Code: Select all
<div class="video-container">
<video controls>
<source src="
https://samplelib.com/lib/preview/mp4/sample-5s.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>-
johnsmith0251
-

- Posts: 307
- Joined: Mon Aug 20, 2018 6:47 pm
Re: Video Integration
Very interesting!
Pablo wrote: Mon Mar 10, 2025 8:37 pm In general, lightboxes are not blocked because they are just a 'layer' with a popup style, not a real popup window.
-
johnsmith0251
-

- Posts: 307
- Joined: Mon Aug 20, 2018 6:47 pm
Re: Video Integration
What does this do? I'm not sure I understand the code right.
BaconFries wrote: Mon Mar 10, 2025 9:46 pm On reading your post a little help of AI I think this is what your asking. The following is for <video></video>
Example
Insert Between the <head></head> tags*Insert Between the <body></body>tags*Code: Select all
<style> .video-container { width: 40vw; height: 0; padding-top: 177.78%; /* 16 / 9 expressed as a percentage */ position: relative; background-color: black; overflow: hidden; } .video-container video { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; } </style>
Code: Select all
<div class="video-container"> <video controls> <source src=" https://samplelib.com/lib/preview/mp4/sample-5s.mp4" type="video/mp4"> Your browser does not support the video tag. </video> </div>
- BaconFries
-

- Posts: 6246
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Video Integration
Well you asked the above the code does this, it displays a video in the 9:16 aspect rather than 16:9Vertical video formats have become pretty popular. Shorts, Reels, Etc
- Pablo
- Posts: 24230
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Video Integration
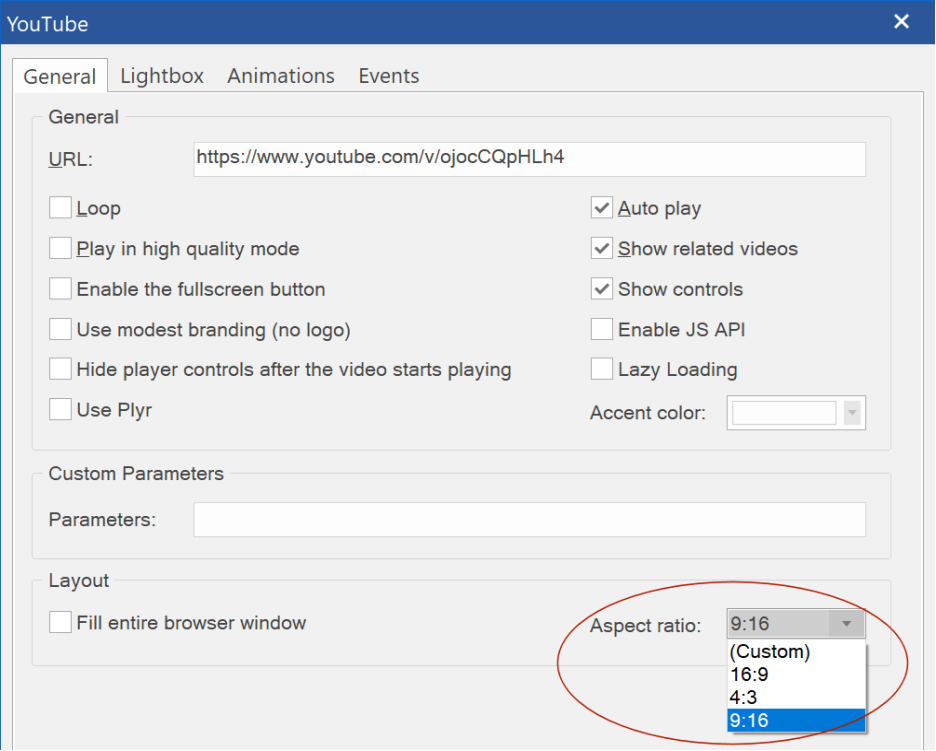
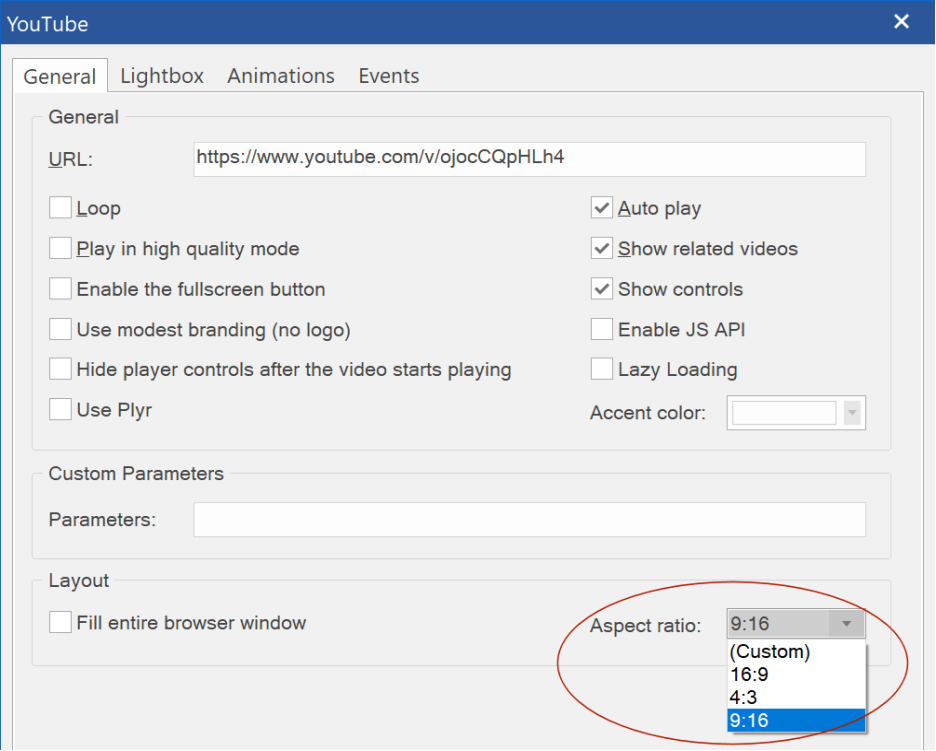
Note that the built-in video objects (HTML video, YouTube, Vimeo and Tiktok) do support vertical aspect ratio (9:16). So, there is no need for custom code in that case.
However, I am not sure if lightbxoes can support this. But this depends mainly on the (thirdparty) lightbox you are using,

However, I am not sure if lightbxoes can support this. But this depends mainly on the (thirdparty) lightbox you are using,

-
johnsmith0251
-

- Posts: 307
- Joined: Mon Aug 20, 2018 6:47 pm
Re: Video Integration
I'm going to try to articulate this the best i can - this option plays the video directly on the page without needing a lightbox popup, correct? I believe it miiiiighht be called inline.
Also, does this method allow for a thumbnail (i don't see the option in the image above) and if so, when the aspect ratio is selected - does that mean the thumbnail also uses the same size of the aspect ratio?
Also, does this method allow for a thumbnail (i don't see the option in the image above) and if so, when the aspect ratio is selected - does that mean the thumbnail also uses the same size of the aspect ratio?
Pablo wrote: Tue Mar 11, 2025 7:12 am Note that the built-in video objects (HTML video, YouTube, Vimeo and Tiktok) do support vertical aspect ratio (9:16). So, there is no need for custom code in that case.
However, I am not sure if lightbxoes can support this. But this depends mainly on the (thirdparty) lightbox you are using,
- Pablo
- Posts: 24230
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Video Integration
Correct.I'm going to try to articulate this the best i can - this option plays the video directly on the page without needing a lightbox popup, correct? I believe it miiiiighht be called inline.
No. This only works inline. This is default behavior of a video.Also, does this method allow for a thumbnail (i don't see the option in the image above) and if so, when the aspect ratio is selected - does that mean the thumbnail also uses the same size of the aspect ratio?
Whether or not you can play a vertical video depends on the lightbox script you are using. Lightboxes are third party scripts.
- BaconFries
-

- Posts: 6246
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Video Integration
Do you have a vertical video you can share with a thumbnail image for testing?
-
johnsmith0251
-

- Posts: 307
- Joined: Mon Aug 20, 2018 6:47 pm
Re: Video Integration
not yet, i'm just playing around 
BaconFries wrote: Tue Mar 11, 2025 6:22 pm Do you have a vertical video you can share with a thumbnail image for testing?
-
johnsmith0251
-

- Posts: 307
- Joined: Mon Aug 20, 2018 6:47 pm
Re: Video Integration
Thank you for all of the feedback!