thanks for the hint to the tutorial section, but before a tutorial makes sense, it has to work correctly and be comprehensible.
Now that I'm doing the whole thing in a real project, it seems pretty strange and arbitrary in terms of pixel spacing.
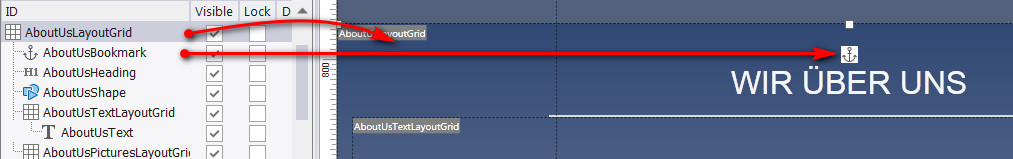
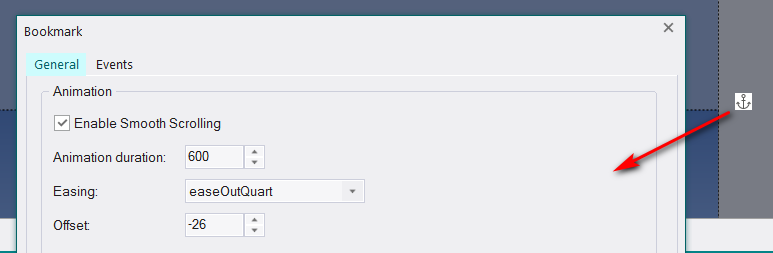
As I said, the menu is 120 pixels high and the padding of the first section is 60 pixels large. That's 180 pixels in sum, but I have to set an offset of +183 pixels in the bookmarks properties to position the section exactly below the menu.
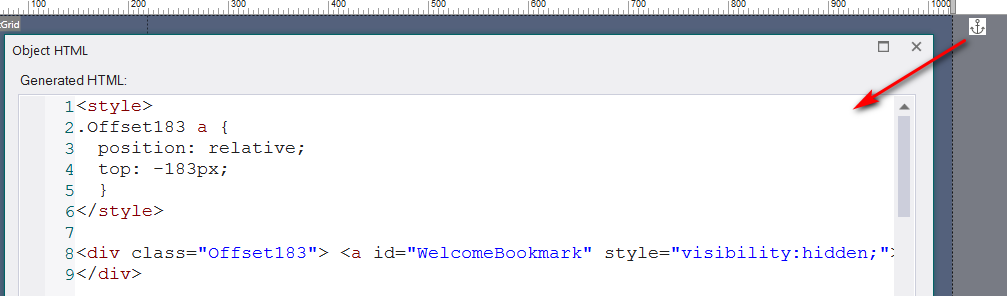
To get the same orientation when coming from an external page, you have to specify an offset of -183 pixels in the corresponding HTML section.
The second section is directly below the first one and also has a top padding of 60 pixels. The second bookmark is directly between the first and the second section. But now I have to set -26 pixels as offset in the bookmarks properties to align the second section pixel exact under the menu.
In the HTML properties of the bookmark, I have to set an offset of +26 pixels to get the same alignment.
Thats all a bit confusing and incomprehensible.





Apart from the inverted signs, I cannot understand the different offsets.
Markus