Page 1 of 1
Video Integration
Posted: Mon Mar 10, 2025 8:22 pm
by johnsmith0251
I have a few questions about integrating videos, any feedback is appreciated.
Vertical video formats have become pretty popular. Shorts, Reels, Etc ...
When I try to use this format on my website, the mobile view points feel a bit tricky. If I use a lightbox option, it opens in a horizonal video player which means the video ends up being really small. Is there a lightbox option that opens to the full size of the screen with an easy click out? or a vertical video player option that plays the video inline?
Also - I used to shy away from lightbox items because I was worried that an ad blocker would prevent it from opening. What's your feelings on this?
Re: Video Integration
Posted: Mon Mar 10, 2025 8:37 pm
by Pablo
I have no experience with vertical videos in light boxes, so you will have to read the documentation of the specific light box you are using to see if this is supported.
In general, lightboxes are not blocked because they are just a 'layer' with a popup style, not a real popup window.
Re: Video Integration
Posted: Mon Mar 10, 2025 9:46 pm
by BaconFries
On reading your post a little help of AI I think this is what your asking. The following is for <video></video>
Example
Insert Between the <head></head> tags*
Code: Select all
<style>
.video-container {
width: 40vw;
height: 0;
padding-top: 177.78%; /* 16 / 9 expressed as a percentage */
position: relative;
background-color: black;
overflow: hidden;
}
.video-container video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
Insert Between the <body></body>tags*
Code: Select all
<div class="video-container">
<video controls>
<source src="
https://samplelib.com/lib/preview/mp4/sample-5s.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
Re: Video Integration
Posted: Mon Mar 10, 2025 10:26 pm
by johnsmith0251
Very interesting!
Pablo wrote: Mon Mar 10, 2025 8:37 pm
In general, lightboxes are not blocked because they are just a 'layer' with a popup style, not a real popup window.
Re: Video Integration
Posted: Mon Mar 10, 2025 10:27 pm
by johnsmith0251
What does this do? I'm not sure I understand the code right.
BaconFries wrote: Mon Mar 10, 2025 9:46 pm
On reading your post a little help of AI I think this is what your asking. The following is for <video></video>
Example
Insert Between the <head></head> tags*
Code: Select all
<style>
.video-container {
width: 40vw;
height: 0;
padding-top: 177.78%; /* 16 / 9 expressed as a percentage */
position: relative;
background-color: black;
overflow: hidden;
}
.video-container video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
Insert Between the <body></body>tags*
Code: Select all
<div class="video-container">
<video controls>
<source src="
https://samplelib.com/lib/preview/mp4/sample-5s.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
Re: Video Integration
Posted: Mon Mar 10, 2025 10:31 pm
by BaconFries
Vertical video formats have become pretty popular. Shorts, Reels, Etc
Well you asked the above the code does this, it displays a video in the 9:16 aspect rather than 16:9
Re: Video Integration
Posted: Tue Mar 11, 2025 7:12 am
by Pablo
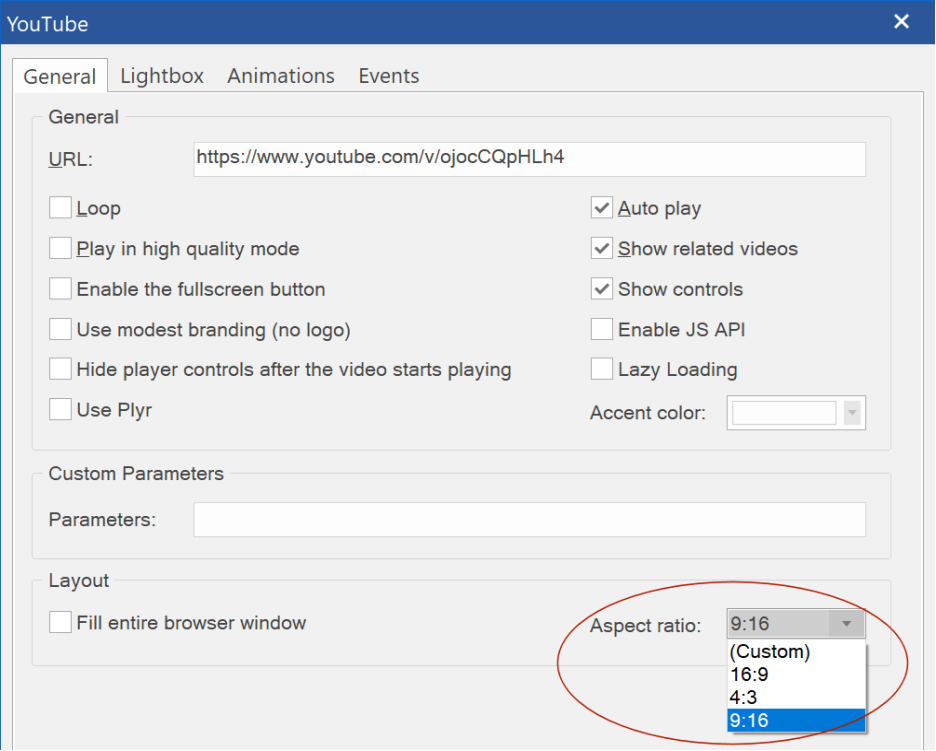
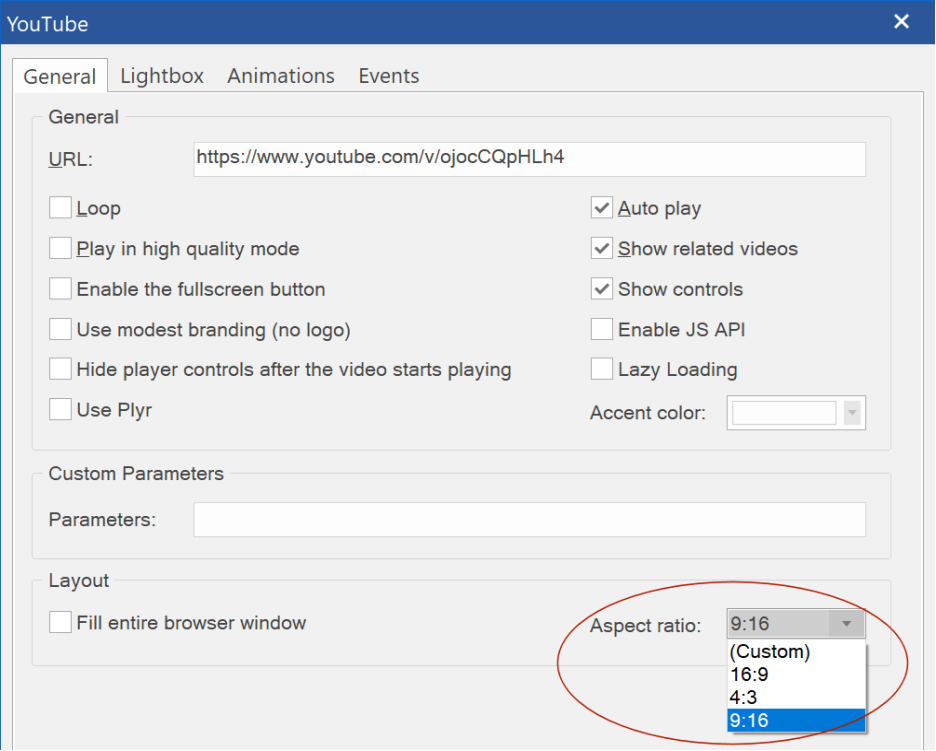
Note that the built-in video objects (HTML video, YouTube, Vimeo and Tiktok) do support vertical aspect ratio (9:16). So, there is no need for custom code in that case.
However, I am not sure if lightbxoes can support this. But this depends mainly on the (thirdparty) lightbox you are using,

Re: Video Integration
Posted: Tue Mar 11, 2025 5:24 pm
by johnsmith0251
I'm going to try to articulate this the best i can - this option plays the video directly on the page without needing a lightbox popup, correct? I believe it miiiiighht be called inline.
Also, does this method allow for a thumbnail (i don't see the option in the image above) and if so, when the aspect ratio is selected - does that mean the thumbnail also uses the same size of the aspect ratio?
Pablo wrote: Tue Mar 11, 2025 7:12 am
Note that the built-in video objects (HTML video, YouTube, Vimeo and Tiktok) do support vertical aspect ratio (9:16). So, there is no need for custom code in that case.
However, I am not sure if lightbxoes can support this. But this depends mainly on the (thirdparty) lightbox you are using,
Re: Video Integration
Posted: Tue Mar 11, 2025 6:06 pm
by Pablo
I'm going to try to articulate this the best i can - this option plays the video directly on the page without needing a lightbox popup, correct? I believe it miiiiighht be called inline.
Correct.
Also, does this method allow for a thumbnail (i don't see the option in the image above) and if so, when the aspect ratio is selected - does that mean the thumbnail also uses the same size of the aspect ratio?
No. This only works inline. This is default behavior of a video.
Whether or not you can play a vertical video depends on the lightbox script you are using. Lightboxes are third party scripts.
Re: Video Integration
Posted: Tue Mar 11, 2025 6:22 pm
by BaconFries
Do you have a vertical video you can share with a thumbnail image for testing?
Re: Video Integration
Posted: Fri Mar 14, 2025 3:57 pm
by johnsmith0251
not yet, i'm just playing around

BaconFries wrote: Tue Mar 11, 2025 6:22 pm
Do you have a vertical video you can share with a thumbnail image for testing?
Re: Video Integration
Posted: Fri Mar 14, 2025 3:58 pm
by johnsmith0251
Thank you for all of the feedback!