Moving Navigation Bar, Sticky-Layer with animation
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Moving Navigation Bar, Sticky-Layer with animation
I would like to replace the fixed navigation bar with a moving navigation bar when scrolling at each breakpoint.
If I set a bookmark, this is transferred to the other breakpoints and responds there as well.
How should I proceed so that each reaction point has its own reaction?
I tried with a new bookmark at each breakpoint, then there was a total mess.
I also noticed that the bookmark does not work on the master page.
https://ibb.co/FzjhthK
Datei von filehorst.de laden
Siegbert
If I set a bookmark, this is transferred to the other breakpoints and responds there as well.
How should I proceed so that each reaction point has its own reaction?
I tried with a new bookmark at each breakpoint, then there was a total mess.
I also noticed that the bookmark does not work on the master page.
https://ibb.co/FzjhthK
Datei von filehorst.de laden
Siegbert
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Moving Navigation Bar, Sticky-Layer with animation
I'm sorry, it is not exactly clear what you are trying to do.
What do you mean by 'moving navigation bar'?
What do you mean by 'moving navigation bar'?
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Moving Navigation Bar, Sticky-Layer with animation
This website has two menus: the first menu is a static menu and the second one is triggered by scrolling events.
I think you can duplicate this with scroll transitions or bookmark events.
https://www.wysiwygwebbuilder.com/scroll_transitions.html
https://www.wysiwygwebbuilder.com/bookmark_events.html
I think you can duplicate this with scroll transitions or bookmark events.
https://www.wysiwygwebbuilder.com/scroll_transitions.html
https://www.wysiwygwebbuilder.com/bookmark_events.html
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
I will test it.
This also works with breakpoint?
I did it that way:
https://ibb.co/z4Cf191
The problem is that it works only on a breakpoint.
Siegbert
This also works with breakpoint?
I did it that way:
https://ibb.co/z4Cf191
The problem is that it works only on a breakpoint.
Siegbert
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
At 320 and 480, the event comes from default.
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Moving Navigation Bar, Sticky-Layer with animation
Events apply to all breakpoints.
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
That's the problem. I want Breakpoint 320 to use the overlay menu.
See the old template from Tradekam. There appears at 320 or 480, the own overlay menu.
This can be activated at W .... with one click. At WWB 15 I've already tried a lot, even with different ID of the bookmarks and can not continue.
See the old template from Tradekam. There appears at 320 or 480, the own overlay menu.
This can be activated at W .... with one click. At WWB 15 I've already tried a lot, even with different ID of the bookmarks and can not continue.
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
At W .... you could click on the "Hamburger menu" if an event is shown. The reaction was disconnected from the breakpoint.
If I give each bookmark its own ID at WWB 15, I'll have 2-3 bookmarks afterwards. Can I give the bookmark with the ID that it reacts only at the respective breakpoint.
If I give each bookmark its own ID at WWB 15, I'll have 2-3 bookmarks afterwards. Can I give the bookmark with the ID that it reacts only at the respective breakpoint.
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
I did it after this tutorial:
https://www.youtube.com/watch?v=D64HdIXsPnk
https://www.youtube.com/watch?v=D64HdIXsPnk
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Moving Navigation Bar, Sticky-Layer with animation
I'm sorry, events apply to all breakpoints. This is standard HTML behavior.
If you need different behavior then you will have to implement a custom script.
If you need different behavior then you will have to implement a custom script.
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
This means that I can not assign an own event to the overlay menu and therefore cannot rebuild www.tradekam.de without additional code.
Since I'm disappointed that such a comprehensive program does not offer such a possibility.
Is this also true for CCS3 transformations?
https://www.wysiwygwebbuilder.com/transform.html
Siegbert
Since I'm disappointed that such a comprehensive program does not offer such a possibility.
Is this also true for CCS3 transformations?
https://www.wysiwygwebbuilder.com/transform.html
Siegbert
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Moving Navigation Bar, Sticky-Layer with animation
This has nothing to do with the software.
Events use JavaScript. JavaScript is active for all breakpoints.
Unfortunately there no way to provide a standard solution for everything anyone can think of.
No matter how many features I add to the application, there will always be things you will have to use custom code for.
The functionality you need, has never been requested before so that is why there is no standard option.
Events use JavaScript. JavaScript is active for all breakpoints.
Unfortunately there no way to provide a standard solution for everything anyone can think of.
No matter how many features I add to the application, there will always be things you will have to use custom code for.
The functionality you need, has never been requested before so that is why there is no standard option.
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
Is this also true for CCS3 transformations?
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Moving Navigation Bar, Sticky-Layer with animation
Do you mean 'transitions'?
(inline) transitions are also active for all breakpoints.
If you use styles (with transitions) then you can have different properties in breakpoints.
(inline) transitions are also active for all breakpoints.
If you use styles (with transitions) then you can have different properties in breakpoints.
-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
I mean this:
https://www.wysiwygwebbuilder.com/scrol ... tions.html.
(inline) transitions? Have you a example?
https://www.wysiwygwebbuilder.com/scrol ... tions.html.
(inline) transitions? Have you a example?
- Pablo
- Posts: 24174
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Moving Navigation Bar, Sticky-Layer with animation
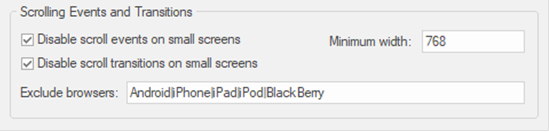
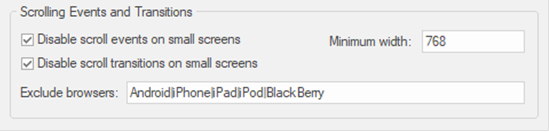
Scroll transitions also use JavaScript.
However, you can disable them for smaller screens in the Page Properties.

However, you can disable them for smaller screens in the Page Properties.

-
Siegbert
-

- Posts: 52
- Joined: Thu Jul 04, 2019 5:51 am
Re: Moving Navigation Bar, Sticky-Layer with animation
Hello Pablo,
many thanks for the lot of tips.
Have worked through the forum in search of Sticky layer and found some clues I will test.
Siegbert
many thanks for the lot of tips.
Have worked through the forum in search of Sticky layer and found some clues I will test.
Siegbert