Page 1 of 1
Moving Navigation Bar, Sticky-Layer with animation
Posted: Wed Aug 21, 2019 5:59 pm
by Siegbert
I would like to replace the fixed navigation bar with a moving navigation bar when scrolling at each breakpoint.
If I set a bookmark, this is transferred to the other breakpoints and responds there as well.
How should I proceed so that each reaction point has its own reaction?
I tried with a new bookmark at each breakpoint, then there was a total mess.
I also noticed that the bookmark does not work on the master page.
https://ibb.co/FzjhthK
Datei von filehorst.de laden
Siegbert
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Wed Aug 21, 2019 6:09 pm
by Pablo
I'm sorry, it is not exactly clear what you are trying to do.
What do you mean by 'moving navigation bar'?
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Wed Aug 21, 2019 6:32 pm
by Siegbert
I want to copy this page.
The navigation bar should work like this:
http://www.tradekam.de/
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Wed Aug 21, 2019 8:29 pm
by Pablo
This website has two menus: the first menu is a static menu and the second one is triggered by scrolling events.
I think you can duplicate this with scroll transitions or bookmark events.
https://www.wysiwygwebbuilder.com/scroll_transitions.html
https://www.wysiwygwebbuilder.com/bookmark_events.html
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Wed Aug 21, 2019 8:45 pm
by Siegbert
I will test it.
This also works with breakpoint?
I did it that way:
https://ibb.co/z4Cf191
The problem is that it works only on a breakpoint.
Siegbert
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Wed Aug 21, 2019 8:49 pm
by Siegbert
At 320 and 480, the event comes from default.
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Wed Aug 21, 2019 9:11 pm
by Pablo
Events apply to all breakpoints.
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 4:19 am
by Siegbert
That's the problem. I want Breakpoint 320 to use the overlay menu.
See the old template from Tradekam. There appears at 320 or 480, the own overlay menu.
This can be activated at W .... with one click. At WWB 15 I've already tried a lot, even with different ID of the bookmarks and can not continue.
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 5:18 am
by Siegbert
At W .... you could click on the "Hamburger menu" if an event is shown. The reaction was disconnected from the breakpoint.
If I give each bookmark its own ID at WWB 15, I'll have 2-3 bookmarks afterwards. Can I give the bookmark with the ID that it reacts only at the respective breakpoint.
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 5:24 am
by Siegbert
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 5:41 am
by Pablo
I'm sorry, events apply to all breakpoints. This is standard HTML behavior.
If you need different behavior then you will have to implement a custom script.
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 6:41 am
by Siegbert
This means that I can not assign an own event to the overlay menu and therefore cannot rebuild
www.tradekam.de without additional code.
Since I'm disappointed that such a comprehensive program does not offer such a possibility.
Is this also true for CCS3 transformations?
https://www.wysiwygwebbuilder.com/transform.html
Siegbert
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 7:13 am
by Pablo
This has nothing to do with the software.
Events use JavaScript. JavaScript is active for all breakpoints.
Unfortunately there no way to provide a standard solution for everything anyone can think of.
No matter how many features I add to the application, there will always be things you will have to use custom code for.
The functionality you need, has never been requested before so that is why there is no standard option.
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 8:40 am
by Siegbert
Is this also true for CCS3 transformations?
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 9:01 am
by Pablo
Do you mean 'transitions'?
(inline) transitions are also active for all breakpoints.
If you use styles (with transitions) then you can have different properties in breakpoints.
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 9:15 am
by Siegbert
I mean this:
https://www.wysiwygwebbuilder.com/scrol ... tions.html.
(inline) transitions? Have you a example?
Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 11:28 am
by Pablo
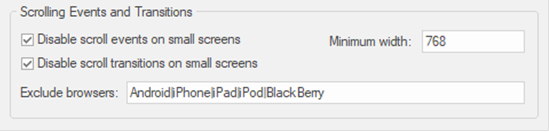
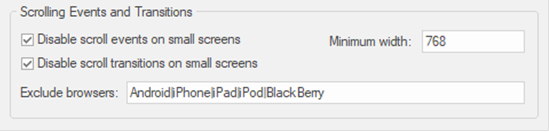
Scroll transitions also use JavaScript.
However, you can disable them for smaller screens in the Page Properties.

Re: Moving Navigation Bar, Sticky-Layer with animation
Posted: Thu Aug 22, 2019 12:20 pm
by Siegbert
Hello Pablo,
many thanks for the lot of tips.
Have worked through the forum in search of Sticky layer and found some clues I will test.
Siegbert