Hi everybody
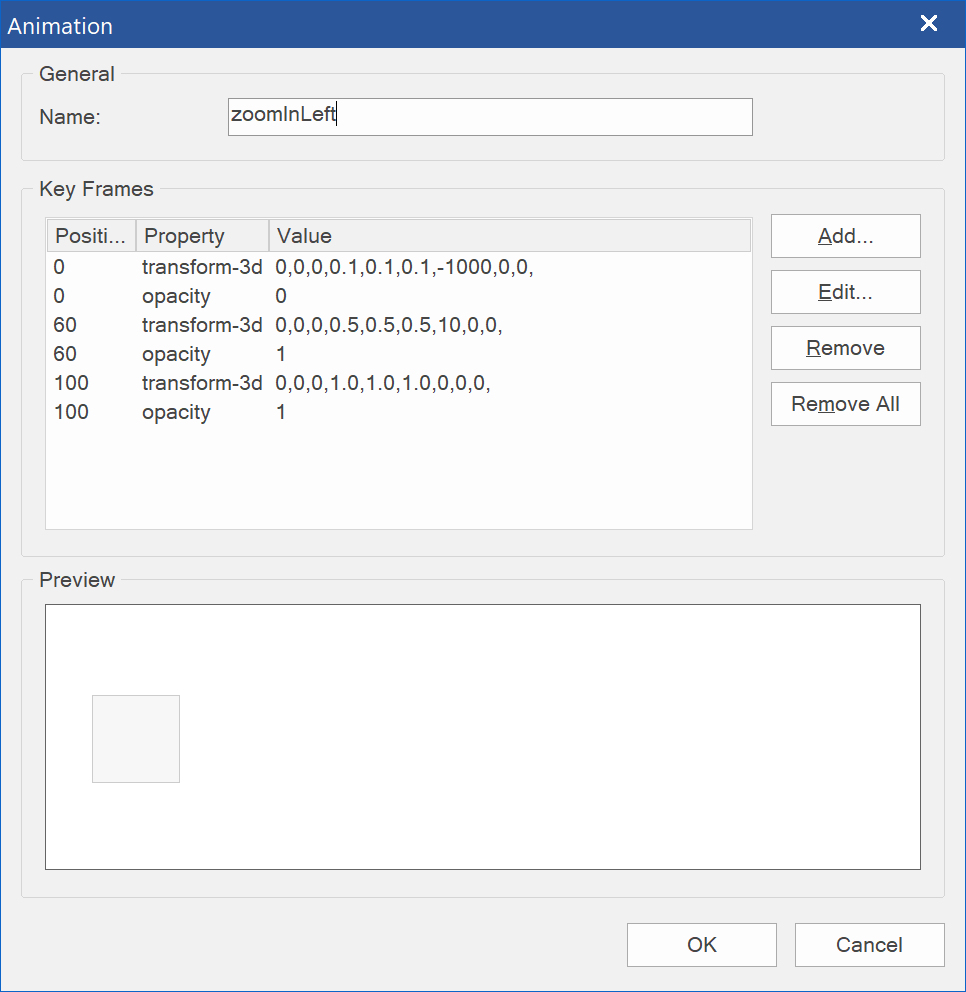
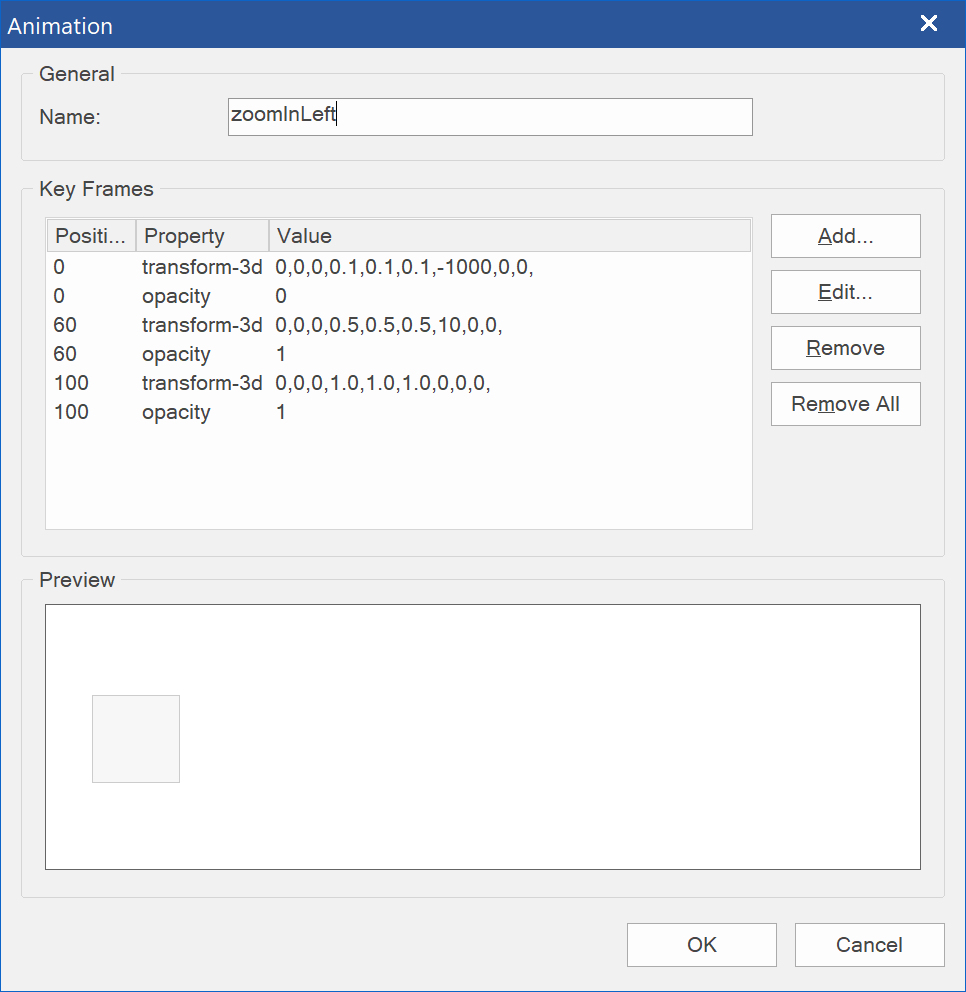
Can you help me see how i will be able to add this Css code into my project or at least be able to use the animation manager to create the same effect?
Thanks
..................................................
.zoomInLeft {
-webkit-animation-name: zoomInLeft;
animation-name: zoomInLeft;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@-webkit-keyframes zoomInLeft {
0% {
opacity: 0;
-webkit-transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);
transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);
-webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);
animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);
}
60% {
opacity: 1;
-webkit-transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);
transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);
-webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);
animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);
}
}
@keyframes zoomInLeft {
0% {
opacity: 0;
-webkit-transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);
transform: scale3d(.1, .1, .1) translate3d(-1000px, 0, 0);
-webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);
animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);
}
60% {
opacity: 1;
-webkit-transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);
transform: scale3d(.475, .475, .475) translate3d(10px, 0, 0);
-webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);
animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);
}
}
CSS ANIMATION HELP
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
- Pablo
- Posts: 24219
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: CSS ANIMATION HELP
There are many animations like this available in the Animation manager.
But you can also add animations yourself.

But you can also add animations yourself.

-
justin b
-

- Posts: 82
- Joined: Fri Jun 15, 2018 5:36 pm
Re: CSS ANIMATION HELP
Pablo you rock .
Been saying that for many years.
Thanks!
Been saying that for many years.
Thanks!