Hi
How can I include a picture/image thumbnail in the link preview of my webpage. e.g. when I type the following link in my whatsapp/signal messenger, the link preview shows the title of the article/page and a picture in it even before I have sent the message.
https://www.computing.co.uk/news/403697 ... technology
I want to be able to do the same thing on a website I have built which is
https://www.hanumanchalisa4cruk.org
Any help would be greatly appreciated.
Picture in link preview
Forum rules
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/publish.html
http://www.wysiwygwebbuilder.com/preview.html
Frequently Asked Questions about Publishing
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/publish.html
http://www.wysiwygwebbuilder.com/preview.html
Frequently Asked Questions about Publishing
- crispy68
-

- Posts: 3148
- Joined: Thu Oct 23, 2014 12:43 am
- Location: Acworth, GA
- Contact:
Re: Picture in link preview
I think you need to look at Open Graph or Rich Snippets using structured Data (schema). You can add these in the page properties under meta tags.
-
jjq2r01h
-

- Posts: 19
- Joined: Sun Aug 23, 2020 4:31 pm
Re: Picture in link preview
OK thanks. I will look at the links and see if I can work it outcrispy68 wrote: Tue Sep 14, 2021 3:47 pm I think you need to look at Open Graph or Rich Snippets using structured Data (schema). You can add these in the page properties under meta tags.
-
jjq2r01h
-

- Posts: 19
- Joined: Sun Aug 23, 2020 4:31 pm
- crispy68
-

- Posts: 3148
- Joined: Thu Oct 23, 2014 12:43 am
- Location: Acworth, GA
- Contact:
Re: Picture in link preview
You have to add the path yourself to the image you want to use.
-
jjq2r01h
-

- Posts: 19
- Joined: Sun Aug 23, 2020 4:31 pm
Re: Picture in link preview
Thank you very much for your help
I have specified the Open Graph and Twitter Card metatags now. My whatsapp and signal messenger on the windows desktop works fine now. It displays the image in the link preview together with the title, description and the website name.
However, when I try it on my ipad and my mobile phone, it only displays the title, description and the website name and not the image. I have 3 breakpoints defined at 970, 768 and 360 pixels.
Any ideas why it would not work on the ipad and mobile phone. Here is my wbs file.
https://1drv.ms/u/s!Ajp8jGjiAz6ShtMWR5Y ... g?e=WiPaxd
Many thanks.
I have specified the Open Graph and Twitter Card metatags now. My whatsapp and signal messenger on the windows desktop works fine now. It displays the image in the link preview together with the title, description and the website name.
However, when I try it on my ipad and my mobile phone, it only displays the title, description and the website name and not the image. I have 3 breakpoints defined at 970, 768 and 360 pixels.
Any ideas why it would not work on the ipad and mobile phone. Here is my wbs file.
https://1drv.ms/u/s!Ajp8jGjiAz6ShtMWR5Y ... g?e=WiPaxd
Many thanks.
-
jjq2r01h
-

- Posts: 19
- Joined: Sun Aug 23, 2020 4:31 pm
Re: Picture in link preview
Hi
Sorry I never updated this post with the solution I found.
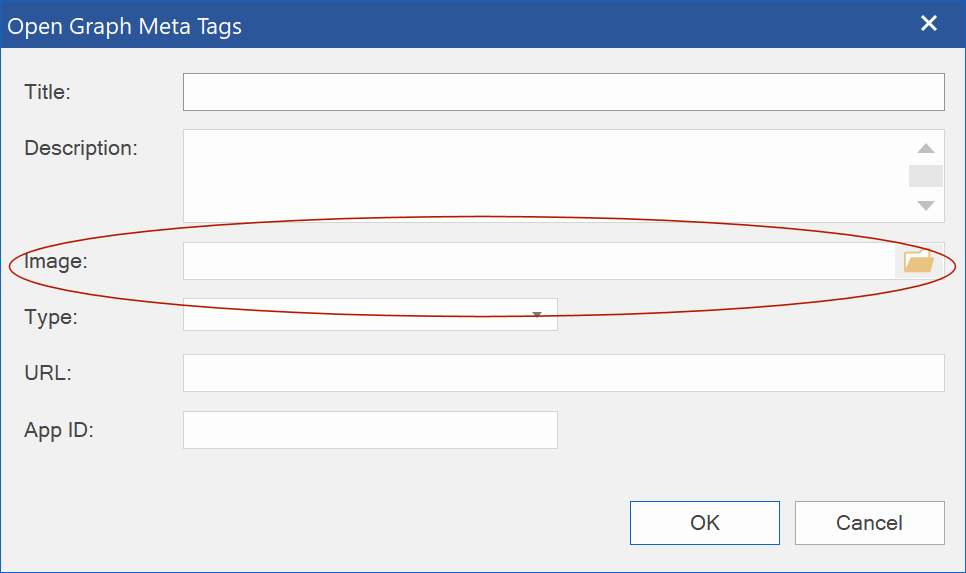
The name of the image file (Page Properties, Metatags, Open Graph Meta Tags/Twitter Card Meta tags, image:) field had to have no space in it for it to work on my ipad and my mobile phone. e.g.
https://www.hanumanchalisa4cruk.org/images/Hanuman Cropped.png DID NOT WORK
https://www.hanumanchalisa4cruk.org/ima ... ropped.png WORKED perfectly.
I hope this helps.
Sorry I never updated this post with the solution I found.
The name of the image file (Page Properties, Metatags, Open Graph Meta Tags/Twitter Card Meta tags, image:) field had to have no space in it for it to work on my ipad and my mobile phone. e.g.
https://www.hanumanchalisa4cruk.org/images/Hanuman Cropped.png DID NOT WORK
https://www.hanumanchalisa4cruk.org/ima ... ropped.png WORKED perfectly.
I hope this helps.