Photo gallery
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
Photo gallery
I have several photo galleries on my old homepage that were made with Adobe Muse. There, I had a very simple way to incorporate them. A custom image served as the thumbnail, and when clicked, it opened the entire gallery in a lightbox.
Unfortunately, I can't find such a simple function in Web Builder. There are also no extensions available for that purpose.
Or did I overlook something and it is actually possible?
Example:
https://danceflavour.de/showtime.html
Unfortunately, I can't find such a simple function in Web Builder. There are also no extensions available for that purpose.
Or did I overlook something and it is actually possible?
Example:
https://danceflavour.de/showtime.html
- Pablo
- Posts: 23916
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Photo gallery
The built-in Slideshow supports this functionality.
https://www.wysiwygwebbuilder.com/lightboxes.html
Example:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_spotlight.html
https://www.wysiwygwebbuilder.com/lightboxes.html
Example:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_spotlight.html
- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
Re: Photo gallery
No, i can't find "Spotlight - Photo Gallery" 
https://ibb.co/DWWnKMp
"Launch the lightbox (with multiple images) from a single image"
My single image has own dimensions!
This thumbs has also a different location.
Example:
https://ibb.co/6W7NWp9
https://ibb.co/DWWnKMp
"Launch the lightbox (with multiple images) from a single image"
My single image has own dimensions!
This thumbs has also a different location.
Example:
https://ibb.co/6W7NWp9
- BaconFries
-

- Posts: 6127
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Photo gallery
Spotlight is a addon for the slideshow that you need to install. See the following look for Spotlight under
"Lightbox addons for the Photo Gallery and Slide Show"
Free extras/add-ons/plug-ins for WYSIWYG Web Builder 19
"Lightbox addons for the Photo Gallery and Slide Show"
Free extras/add-ons/plug-ins for WYSIWYG Web Builder 19
- BaconFries
-

- Posts: 6127
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Photo gallery
It is not an "Extension" but a .exe (executable) so you need to unzip first and run the setup file which will self install.Because it not works with extension manager (Manual Install).
setup.exe will install the Spotlight lightbox addon for WYSIWYG Web Builder 19 and newer.
From the enclosed txt file
"Please make sure you select the correct folder during the setup.
For example, if you have installed WYSIWYG Web Builder in the folder
C:\Program Files\WYSIWYG Web Builder 19\
then the addon should be installed in
C:\Program Files\WYSIWYG Web Builder 19\lightbox\spotlight"
- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
Re: Photo gallery
This is not an .exe, but a .zip with two folders.
(Blocks Pack 4) First folder "Miscellaneous" and the second "Photo Gallery"
I put this two in the same folder, WB installation loacation.
Now, I start WB new. But where I find the new "Spotlight" gallery?
Screenshot:
https://ibb.co/v4p7Vk9
No link to gallery, only one file like before:
https://ibb.co/gVk23LT
(Blocks Pack 4) First folder "Miscellaneous" and the second "Photo Gallery"
I put this two in the same folder, WB installation loacation.
Now, I start WB new. But where I find the new "Spotlight" gallery?
Screenshot:
https://ibb.co/v4p7Vk9
No link to gallery, only one file like before:
https://ibb.co/gVk23LT
- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
Re: Photo gallery
OMG I'm a idiot.
I use Blocks instead "Lightbox addons for the Photo Gallery and Slide Show"
Sorry.
Now, it is a exe.
THX
I use Blocks instead "Lightbox addons for the Photo Gallery and Slide Show"
Sorry.
Now, it is a exe.
THX
- Pablo
- Posts: 23916
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Photo gallery
Did you read the suggested tutorial?
https://www.wysiwygwebbuilder.com/lightboxes.html
https://www.wysiwygwebbuilder.com/lightboxes.html
- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
Re: Photo gallery
Yes.
Now its installed.
But where i can find the Spotlight?
Screenshot
https://ibb.co/hsxHqbj
This is so complicated. I struggle since yesterday with it. 6 hours now.
Now its installed.
But where i can find the Spotlight?
Screenshot
https://ibb.co/hsxHqbj
This is so complicated. I struggle since yesterday with it. 6 hours now.
- BaconFries
-

- Posts: 6127
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Photo gallery
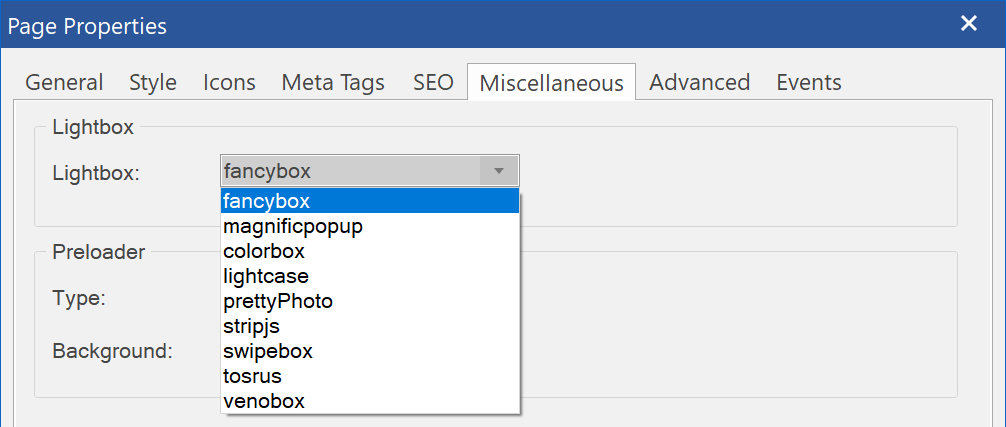
Did you read the tutorial? From the tutorial you will see the following image it shows what lightboxes are available to use if you scroll through them you will find spotlight select ti to use.But where i can find the Spotlight?

- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
Re: Photo gallery
Sorry, but I am not use WB to read, read and read.
I use it because it's easy (fast)
I need a gallery: Drag and drop from left to right a gallery i need. Search for photos. DONE
What i need now is only a possibility that is 15 years old.
A image with complete different size works like a button to open all the photos in a light box. Thats it.
Example:
Under the six YT videos.
https://danceflavour.de/showtime.html
I use it because it's easy (fast)
I need a gallery: Drag and drop from left to right a gallery i need. Search for photos. DONE
What i need now is only a possibility that is 15 years old.
A image with complete different size works like a button to open all the photos in a light box. Thats it.
Example:
Under the six YT videos.
https://danceflavour.de/showtime.html
Last edited by cgcreator on Fri Jan 26, 2024 10:42 am, edited 5 times in total.
- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
- Pablo
- Posts: 23916
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Photo gallery
You are looking in the wrong place.
This lightbox is for the slideshow and photo gallery.
Please read:
https://www.wysiwygwebbuilder.com/lightboxes.html
This lightbox is for the slideshow and photo gallery.
Please read:
https://www.wysiwygwebbuilder.com/lightboxes.html
- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
- Pablo
- Posts: 23916
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Photo gallery
No, that is not the right way to do this.
Please use the lightbox instead.
Please use the lightbox instead.
- cgcreator
-

- Posts: 38
- Joined: Tue Sep 07, 2021 12:03 pm
- Location: Germany
Re: Photo gallery
It's not possible for the concept of the website.
ChatGPT give me this code:
<!-- Galerie 1 -->
<div class="galerie" id="galerie1">
<a href="pfad/zum/bild1.jpg" data-lightbox="galerie1"><img src="pfad/zum/bild1.jpg" alt=""></a>
<a href="pfad/zum/bild2.jpg" data-lightbox="galerie1"><img src="pfad/zum/bild2.jpg" alt=""></a>
<!-- More... -->
</div>
<!-- Galerie 2 -->
<div class="galerie" id="galerie2">
<a href="pfad/zum/bild3.jpg" data-lightbox="galerie2"><img src="pfad/zum/bild3.jpg" alt=""></a>
<a href="pfad/zum/bild4.jpg" data-lightbox="galerie2"><img src="pfad/zum/bild4.jpg" alt=""></a>
<!-- More... -->
</div>
<script src="pfad/zur/lightbox.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
// Galerie 1
lightbox.start(document.querySelectorAll('#galerie1 a[data-lightbox="galerie1"]'));
// Galerie 2
lightbox.start(document.querySelectorAll('#galerie2 a[data-lightbox="galerie2"]'));
// More
});
</script>
I'm trying to incorporate that into the website now.
ChatGPT give me this code:
<!-- Galerie 1 -->
<div class="galerie" id="galerie1">
<a href="pfad/zum/bild1.jpg" data-lightbox="galerie1"><img src="pfad/zum/bild1.jpg" alt=""></a>
<a href="pfad/zum/bild2.jpg" data-lightbox="galerie1"><img src="pfad/zum/bild2.jpg" alt=""></a>
<!-- More... -->
</div>
<!-- Galerie 2 -->
<div class="galerie" id="galerie2">
<a href="pfad/zum/bild3.jpg" data-lightbox="galerie2"><img src="pfad/zum/bild3.jpg" alt=""></a>
<a href="pfad/zum/bild4.jpg" data-lightbox="galerie2"><img src="pfad/zum/bild4.jpg" alt=""></a>
<!-- More... -->
</div>
<script src="pfad/zur/lightbox.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
// Galerie 1
lightbox.start(document.querySelectorAll('#galerie1 a[data-lightbox="galerie1"]'));
// Galerie 2
lightbox.start(document.querySelectorAll('#galerie2 a[data-lightbox="galerie2"]'));
// More
});
</script>
I'm trying to incorporate that into the website now.
- Pablo
- Posts: 23916
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Photo gallery
I'm sorry, I cannot help you with custom code.
However as previously mentioned, you can do the same with the built slideshow.
Tutorials:
https://www.wysiwygwebbuilder.com/lightboxes.html
https://www.wysiwygwebbuilder.com/global_lightbox.html
However as previously mentioned, you can do the same with the built slideshow.
Tutorials:
https://www.wysiwygwebbuilder.com/lightboxes.html
https://www.wysiwygwebbuilder.com/global_lightbox.html